个人实际开发中用到的效果问题总结出来便于自己以后开发查看调用,如果也适用其他人请随意拿走勿喷就行!
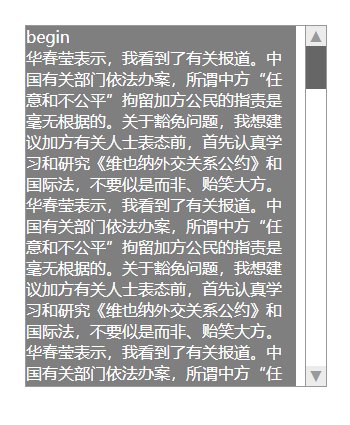
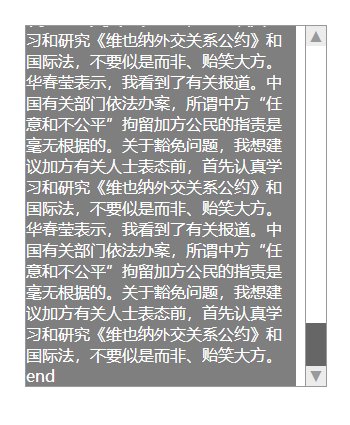
利用原生js实现侧边滚动条,点击上下滚动,根据滚动条文字进行反方向滚动,根据文字的长度来定义滚动条的长度,鼠标滚轮滚动控制滚动条,具体样式如下。

逻辑思路非常的简单,需要点击事件、鼠标按下事件、鼠标弹起事件、滚轮事件配合可视框宽高、可移动宽高以及文字比滚动条的百分比,具体逻辑思路以及代码如下。
HTML代码
<div class="div" id="box">
<p id="limit">
<span id="show"></span>
<a href="javascript:;" id="up">▲</a>
<a href="javascript:;" id="down">▼</a>
</p>
<div id="div">
<p id="text">
begin <br>
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
华春莹表示,我看到了有关报道。中国有关部门依法办案,所谓中方“任意和不公平”拘留加方公民的指责是毫无根据的。关于豁免问题,我想建议加方有关人士表态前,首先认真学习和研究《维也纳外交关系公约》和国际法,不要似是而非、贻笑大方。
<br> end
</p>
</div>
</div>CSS代码
<style>
#limit {
width: 20px;
height: 360px;
background: white;
border-left: 1px solid #999;
margin: 0;
margin-bottom: 10px;
position: relative;
float: right;
}
span {
display: block;
width: 20px;
/*height: 50px;*/
background: #666;
position: absolute;
left: 0;
top: 20px;
}
.div {
width: 300px;
height: 360px;
border: 1px solid #999;
margin: 100px auto;
position: relative;
}
#div {
width: 270px;
height: 360px;
background: rgba(0, 0, 0, .5);
color: #fff;
float: left;
overflow: hidden;
position: relative;
}
#text {
margin: 0;
position: absolute;
left: 0;
}
#limit a {
width: 20px;
height: 20px;
background: #ececec;
color: #999;
text-align: center;
line-height: 20px;
position: absolute;
text-decoration: none;
}
#up {
top: 0;
}
#down {
bottom: 0;
}
</style>JS代码
<script>
var oBox = document.getElementById('box');
var oDiv = document.getElementById('div');
var oShow = document.getElementById('show');
var oLimit = document.getElementById('limit');
var oText = document.getElementById('text');
var oUp = document.getElementById('up');
var oDown = document.getElementById('down');
//事件绑定函数封装
function addEvent(obj, sEv, fn) {
obj.addEventListener ? obj.addEventListener(sEv, fn, false) : obj.attachEvent('on' + sEv, fn);
}
//鼠标滚轮事件封装:
function addWheel(obj, fn) { // obj: 代表要给哪个元素加滚轮事件, fn: 具体要做什么事儿;
function fnWheel(ev) {
var oEvent = ev || event;
var bSing = true;// bSing代表滚轮滚动的方向, 上:true, 下:false;
bSing = oEvent.detail ? oEvent.detail < 0 : oEvent.wheelDelta > 0;
fn && fn(bSing);//判断用户是否传递了fn参数,如果传递了就执行.
oEvent.preventDefault && oEvent.preventDefault();//阻止FF的系统滚动条;
return false;//阻止chrome ie的系统滚动条;
}
if (window.navigator.userAgent.indexOf('Firefox') !== -1) {
// obj.addEventListener('DOMMouseScroll', fnWheel, false);
addEvent(obj, 'DOMMouseScroll', fnWheel);
} else {
// obj.onmousewheel = fnWheel;
addEvent(obj, 'mousewheel', fnWheel);
}
}
//
oShow.style.height = (oLimit.offsetHeight - oUp.offsetHeight * 2) * oDiv.offsetHeight / oText.offsetHeight + 'px';
if (oText.offsetHeight < oDiv.offsetHeight) {
oLimit.style.display = 'none';
oDiv.style.width = oText.style.width = '300px';
}
oShow.onmousedown = function (ev) {
var oEvent = ev || event;
var disY = oEvent.clientY - oShow.offsetTop;
document.onmousemove = function (ev) {
var oEvent = ev || event;
t = oEvent.clientY - disY;
if (t < oUp.offsetHeight) {
t = oUp.offsetHeight;
}
if (t > oLimit.offsetHeight - oShow.offsetHeight - oDown.offsetHeight) {
t = oLimit.offsetHeight - oShow.offsetHeight - oDown.offsetHeight;
}
oShow.style.top = t + 'px';
oText.style.top = -(t - oUp.offsetHeight) * (oText.offsetHeight - oDiv.offsetHeight) / (oLimit.offsetHeight - oShow.offsetHeight - oUp.offsetHeight * 2) + 'px';
if (oText.offsetHeight < oDiv.offsetHeight) {
oText.style.top = 0;
}
};
function up1() {
oShow.style.top = t - oUp.offsetHeight + 'px';
oText.style.top = -(t - oUp.offsetHeight - 20) * (oText.offsetHeight - oDiv.offsetHeight) / (oLimit.offsetHeight - oShow.offsetHeight - oUp.offsetHeight * 2) + 'px';
t -= 20;
if (t < oUp.offsetHeight + 20) t = oUp.offsetHeight + 20;
}
function down1() {
oShow.style.top = t + oUp.offsetHeight + 'px';
oText.style.top = -(t - oUp.offsetHeight + 20) * (oText.offsetHeight - oDiv.offsetHeight) / (oLimit.offsetHeight - oShow.offsetHeight - oUp.offsetHeight * 2) + 'px';
t += 20;
if (t > oLimit.offsetHeight - oShow.offsetHeight - oDown.offsetHeight - 20) t = oLimit.offsetHeight - oShow.offsetHeight - oDown.offsetHeight - 20;
};
oUp.onclick = function (ev) {
var oEvent = ev || event;
up1();
};
oDown.onclick = function (ev) {
var oEvent = ev || event;
down1();
};
addWheel(oBox, function (bOK, ev) {
var oEvent = ev || event;
if (bOK) {
up1();
} else {
down1();
}
});
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
oShow.setCapture && oShow.setCapture();
};
return false;
oShow.setCapture && oShow.setCapture();
};
</script>

















