几个常见的表单约束属性:
-
pattern给输入框指定正则表达式,用户输入的 value 必须匹配正则表达式才可验证通过; -
maxlength用户可以输入文本输入框中的最大字符; -
minlength用户可以输入文本输入框中的最小字符数; -
required表示这个表单控件的值不能为空; -
min对于 type=“number” 的表单而言,小于指定的 min 值则无效; -
max对于 type=“number” 的表单而言,大于指定的 max 值则无效;
然后是两个有用的伪类,伪类可用于设置表单元素的样式,以帮助用户查看其值是有效还是无效。
-
:valid表示内容验证正确的<input>或其他<form>元素。 -
:invalid任意内容未通过验证的<input>或其他<form>元素。
比如下面的例子:
<style>
input[type='text']:valid + span::after{
content: "✅";
color: green;
}
input[type='text']:invalid{
border: 1px solid red;
}
input[type='text']:invalid + span::after{
content: "❌";
display: none;
}
span::after{
padding-left: 10px;
}
input[type='text']:focus + span::after{
display: inline;
}
</style>
<form>
nickname:<input type="text" name="nickname" pattern="\w{6,20}" required /><span></span>
<br />
email:<input type="email" required /><span></span>
<br />
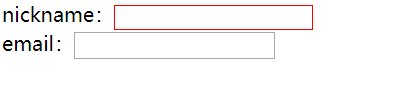
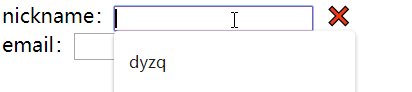
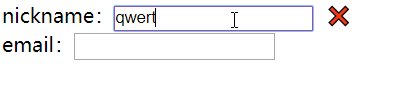
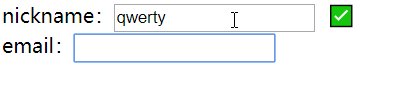
</form>效果:

通过上面的例子会发现,valid/invalid 伪类就像输入监听器一样。pattern 书写的正则表达式不要用 // 进行包裹。
除了上面两个伪类之外还有一个成对的伪类用于 number、range、time、week、date等有 min 和 max 属性类型的输入框:
-
:in-range其当前值处于属性min和max限定的范围之内; -
:out-of-range其当前值处于属性min和max限定的范围外。
自定义错误消息
我们可以自定义验证错误的信息,但这需要 JavaScript 的介入。比如下面的 input 标签,使用了 pattern 作为验证依据。
<form>
<input type="text" name="nickname" pattern="\w{6,20}" required />
<button type="submit">提交</button>
</form>如果错误时 chrome 浏览器会把这样的警告:

但这种提醒是模糊的,要想自定义消息。可以使用 JavaScript 自定义消息,或者使用下面的 API:
<form>
<input type="text" id="nickname" name="nickname" pattern="\w{6,20}" required />
<button type="submit">提交</button>
</form>
<script>
var nickname = document.getElementById("nickname");
nickname.addEventListener("input", function (event) {
if (nickname.validity.patternMismatch) {
nickname.setCustomValidity("你应该输入6-20个长度的字母或数字!");
}else{
nickname.setCustomValidity("");
}
});
</script>上面代码中,validity 是一个对象,它有以下几个属性,这些属性的值都是布尔类型,这些属性的值为 true 时就说明表单内容验证没有通过。
-
customError该元素的自定义有效性消息已经通过调用元素的setCustomValidity()方法设置成为一个非空字符串; -
patternMismatch该元素的值与指定的pattern属性不匹配; -
rangeOverflow该元素的值大于指定的max属性; -
rangeUnderflow该元素的值小于指定的min属性; -
stepMismatch该元素的值不符合由step属性指定的规则; -
typeMismatch该元素的值不符合元素类型所要求的格式(当type 是 email 或者 url时); -
valid其他的约束验证条件都不为true; -
valueMissing该元素有 required 属性,但却没有值;
setCustomValidity() 方法就是消息通知。除了使用这些 API 之外,当然也可以完全自定义。
关于表单验证可以参考 MDN 文档:
表单中的布尔属性
属性 | 描述 |
| 该元素是否隐藏,通用的属性,不仅可以用于表单控件上 |
| 控件的值不可编辑 |
| 控件的值是必填的 |
| 是否允许选取多个值 |
| 该控件是否被选中 |
| 是否禁用该控件 |
| 是否自动聚焦输入框 |
|
|
这些值属性的值只要设置上就会认为是
true,例如可以这么写:disabled='disabled',或者checked=''都会认为是 true,也就是说只要有这个字段,无论它是什么值,都会认为你设置了该属性,并且值是true。要想移除这个属性,可以使用removeAttribute方法;或者获取到这个元素的 DOM,将属性设置成elem.checked = false。





















