three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。文章末尾有Threee.js的下载地址和效果演示地址。
首先创建一个HTML文件,引入three.js引擎包.
声明全局变量
相机:
OpenGL(WebGL)中、三维空间中的物体投影到二维空间的方式中,存在透视投影和正投影两种相机。
透视投影就是、从视点开始越近的物体越大、远处的物体绘制的较小的一种方式、和日常生活中我们看物体的方式是一致的。
正投影就是不管物体和视点距离,都按照统一的大小进行绘制、在建筑和设计等领域需要从各个角度来绘制物体,因此这种投影被广泛应用。
在 Three.js 也能够指定透视投影和正投影两种方式的相机。
场景:
场景就是一个三维空间。 用 [Scene] 类声明一个叫 [scene] 的对象。
渲染器:
三维空间里的物体映射到二维平面的过程被称为三维渲染。 一般来说我们都把进行渲染的操作叫做渲染器。
数据初始化
相机初始化说明:
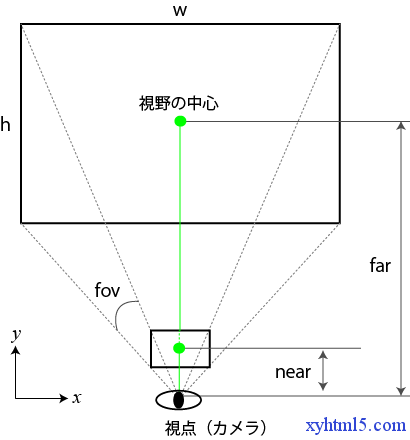
实例中使用的是透视投影. var camera = new THREE.PerspectiveCamera( fov , aspect , near , far );
透视投影中,会把称为视体积领域中的物体作成投影图。 视体积是通过以下4个参数来指定。
视野角:fov
纵横比:aspect
相机离视体积最近的距离:near
相机离视体积最远的距离:far
设置相机的位置:
相机的位置坐标和视野的中心坐标,按照
方式进行设置。 和该方式一样,下面这样的方法也可以
此外还可以设置相机的上方向,视野中心等,
设置相机的上方向为正方向:
设置相机的视野中心:
利用[lookAt]方法来设置相机的视野中心。 「lookAt()」的参数是一个属性包含中心坐标「x」「y」「z」的对象。
「lookAt()」方法不仅是用来设置视点的中心坐标、 在此之前设置的相机属性要发生实际作用,也需要调用 [lookAt] 方法。

其他投影方式
在 Three.js 中、有各种各样的类,用来来实现透视投影、正投影或者复合投影(透视投影和正投影)这样的相机。
渲染器
创建CanvasRenderer对象.这是一个普通的2D画布对象,实例中我们添加到body标签中. 否则我们就不会看到它。我们想让它充满整个浏览器窗口,所以我们设置其大小为window.innerwidth和window.innerheight。
鼠标监听
使用自定义函数makeParticles()创建粒子,并为其添加mousemove侦听器来跟踪鼠标的位置,最后我们建立一个间隔调用update函数一秒30次。
update函数中的定义如下:
产生粒子的函数
math . random()返回一个浮点数在0和1之间,我们乘以1000,给了我们一个0到1000之间的数字。然后我们减去500,这给了我们一个号码在-500和500之间.我们也可以这样定义一个生成范围区间内随机值的函数。
绘制粒子的函数
定义粒子移动的函数,这里设置成移动速度随着鼠标距离Y轴0点的值越大,粒子移动越快
鼠标移动时函数监听
至此,空间粒子简单效果学习完毕.
整合代码如下:
下载地址: http://threejs.org/
演示地址: http://creativejs.com/uploads/tutorials/three/Part1_particles/ThreeParticles.html





















