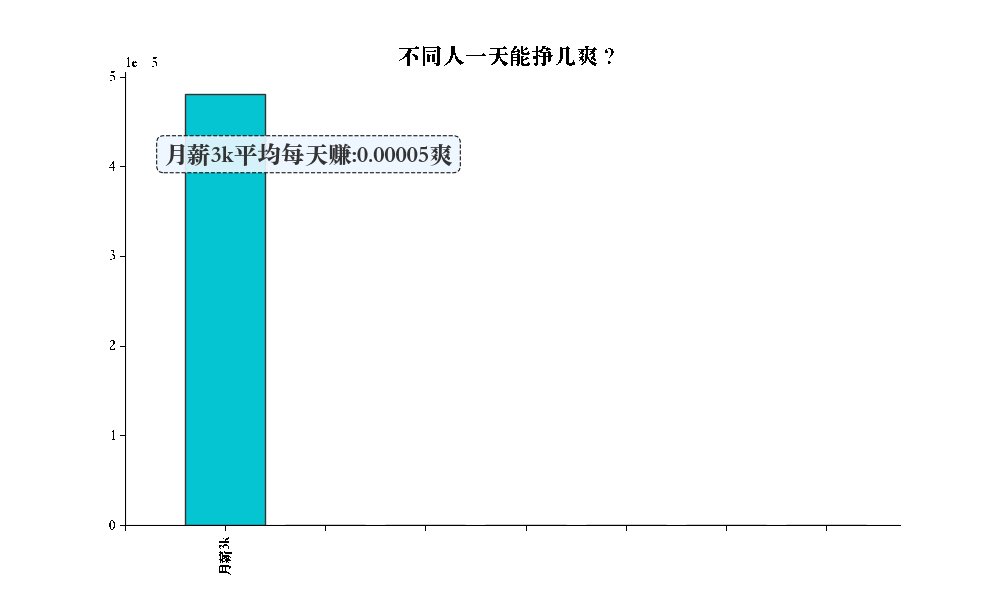
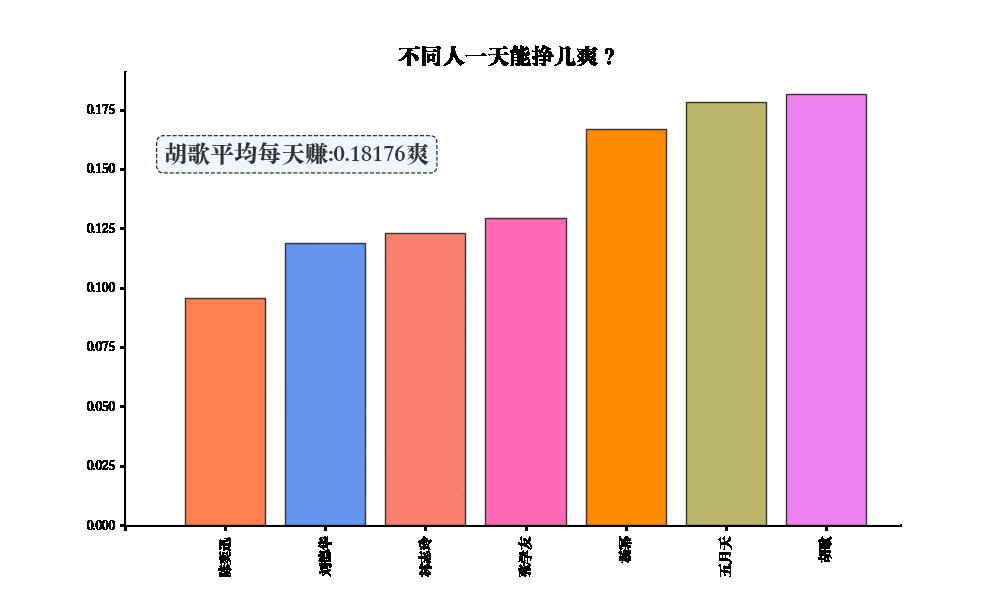
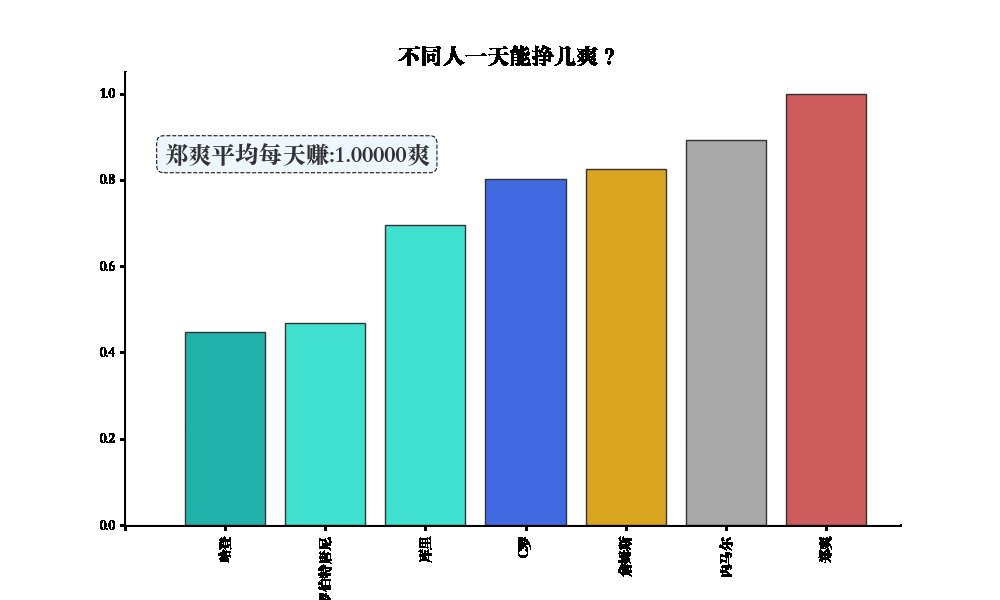
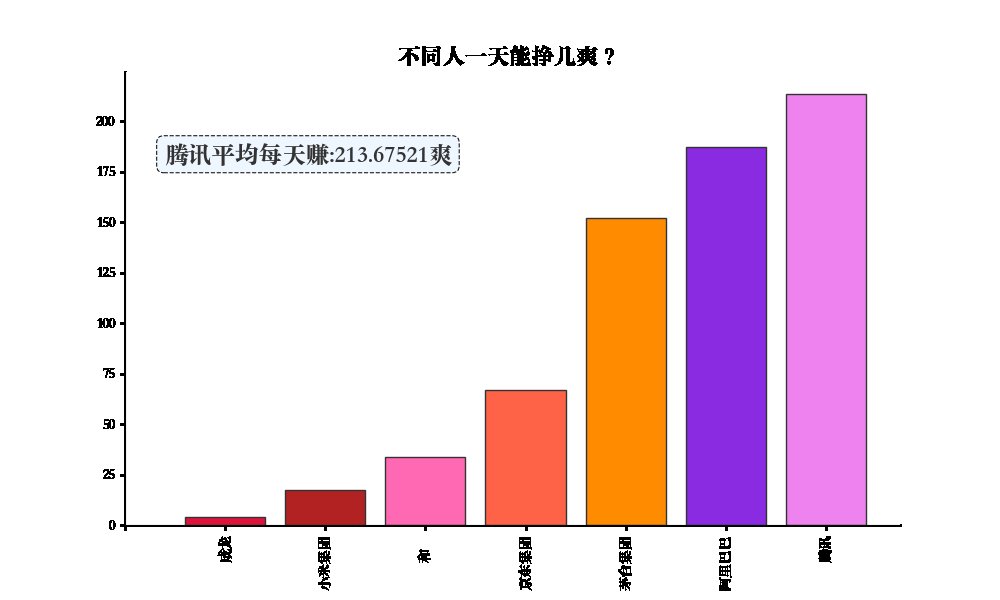
大家好,本文将分享如何使用matplotlib制作动态条形图,制作的图很美,这个是我在之前发布的一篇中使用的图片,
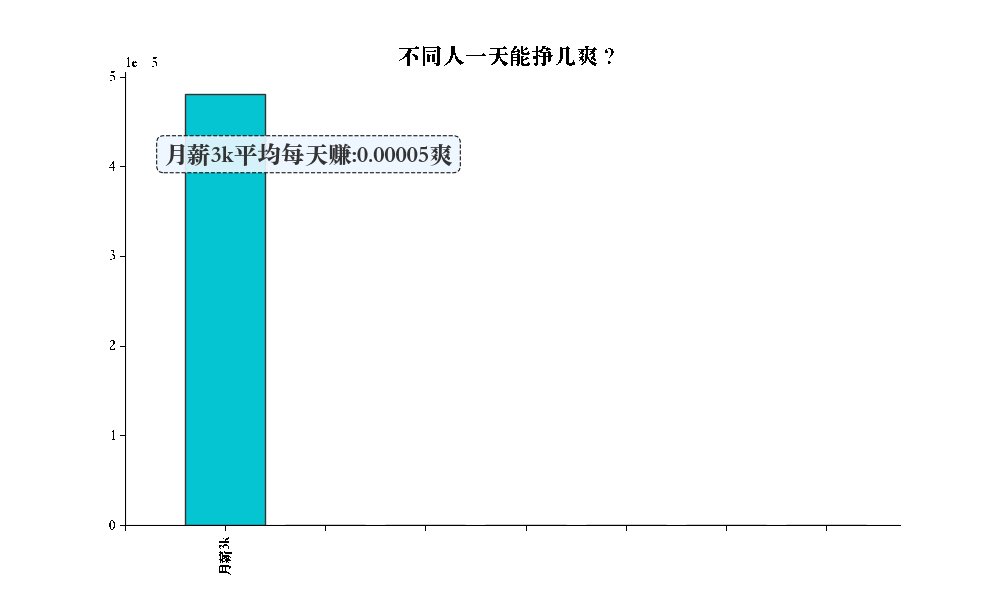
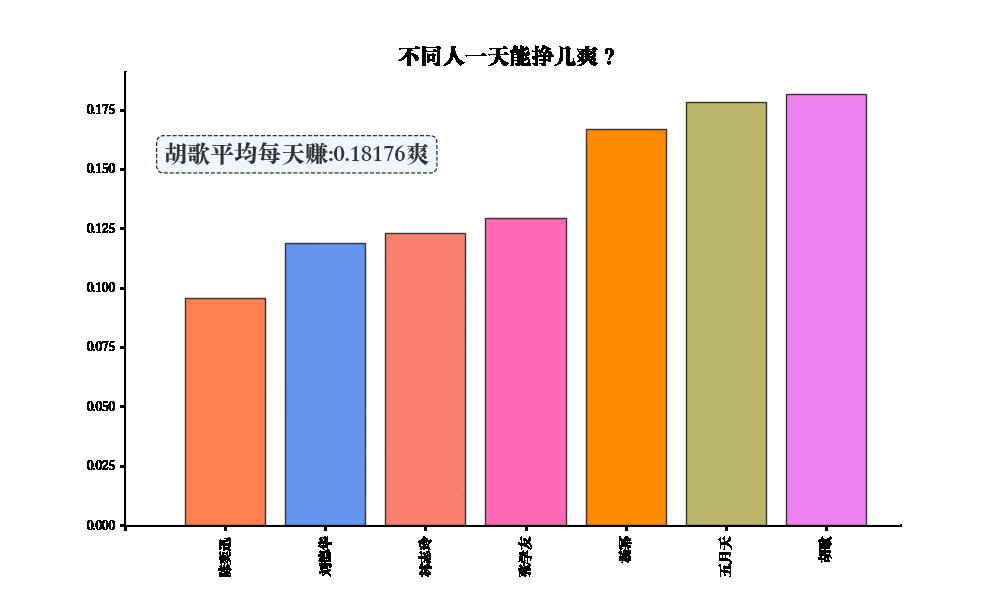
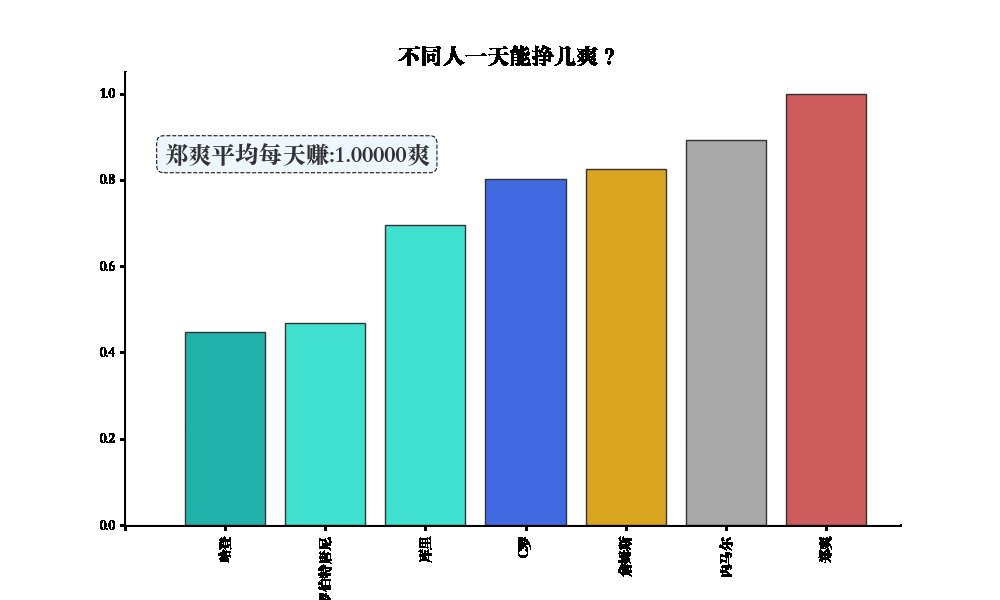
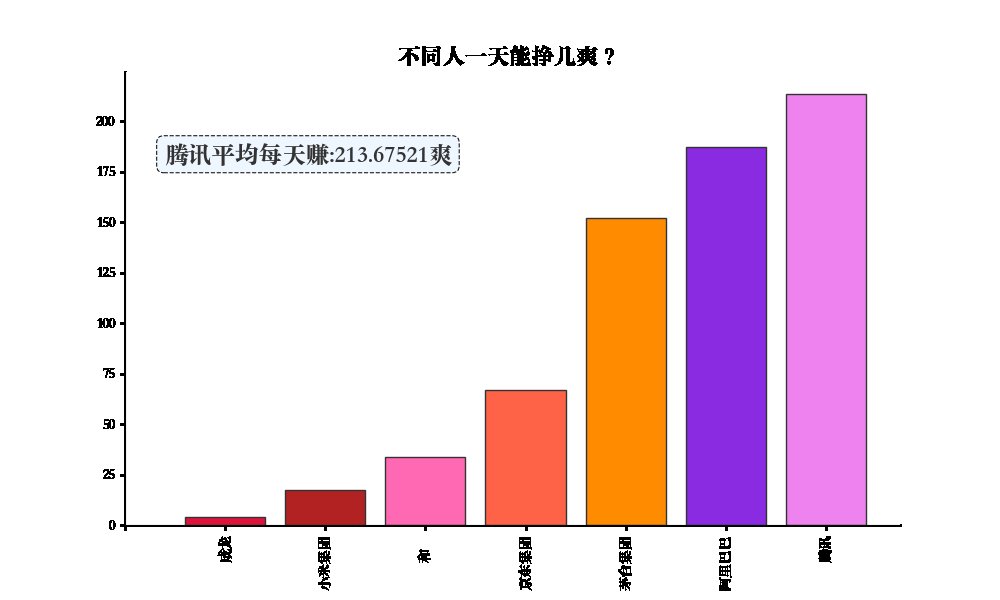
效果如下

制作思路
为了方便大家学习,我将不直接进行讲解,而是以我是如何一步步制作的思路来介绍整个过程。完整代码,技术答疑群可以通过如下方式获取:
说到用 Python 制作动态图,首先想到的肯定是一些直接拿来就用的库,虽然我没做过,但是我相信一定有且不止一个,搜了一圈后发现有个bar chart race库看起来不错

毕竟有现成的轮子,只需要填充数据即可,但是研究了一番,正如我之前所说,越好看的图对数据的要求越高,这个动态图的库指定数据必须类似如下格式

即有时间和国家两个维度,通过时间的变化来动态变化数据,但是我的数据很简单,就一列人名一列数据如下

如果再将数据强行修改成该库所需要的格式,花费的功夫将更多!所以果断放弃,回到我熟悉的matplotlib上,首先很自然的想法就是,根据每一行,写一个循环,每次循环就创建一个条形图。
这个想法是完全可以的,也有很多人这么做了,但是有一个问题就是做出来的效果太难看了,并且每次循环都需要重新生成画布绘图需要一定时间,这也会让最后的动态图显的不连贯。所以稍作尝试后这个思路也被抛弃了。
animation
又经过一番探索后,终于找到一个合适的工具——animation模块,可以完美的实现我的需求,只需要将你的绘图函数写好,将涉及到的参数空出来,通过FuncAnimation来更新数据即可。
当然我也是第一次接触,虽了解思路但不清楚具体实现逻辑,所以先从官方拉一个demo来看看整个过程如何实现
fig, ax = plt.subplots()
xdata, ydata = [], []
ln, = ax.plot([], [], 'r-', animated=False)
def init():
ax.set_xlim(0, 2*np.pi)
ax.set_ylim(-1, 1)
return ln,
def update(frame):
xdata.append(frame)
ydata.append(np.sin(frame))
ln.set_data(xdata, ydata)
return ln,
ani = FuncAnimation(fig, update, frames=np.linspace(0, 2*np.pi, 128),
init_func=init, blit=True)
HTML(ani.to_jshtml())上面这段代码取自官方文档,并不难读懂,首先创建figure和axes,之后将涉及到的数据xdata,ydata空出来,再用update函数来更新数据并绘图,具体为将数据赋给frames,通过FuncAnimation实例传到update中实现迭代绘图,最后可以使用ipython的内置工具来将动态图展示在notebook中,效果如下

到这里基本上就搞明白整个过程了,下面我们只需要照猫画虎,写一个绘图函数并设计如何更新数据即可,具体如下

解释一下这一大段代码,抛开设置标题、坐标轴等修饰的部分,实际上也只做了一件事通过flag参数来绘制每一行数据。
为什么需分为两段,因为我们图上需要七根柱子,而刚开始的时候只有不到七条数据,所以需要先创建七个空数据,在绘制前七个柱状图时,依次添加,而后面只需要从7开始,删除最早的一个数据,并向后追加一个数据即可,额外需要考虑的是我们需要为每一个数据确定一个颜色,所以还有一列颜色列也需要更新,最终我们的数据如下

在搞定shuang这个绘图函数后,只需要迭代更新数据并展示即可,相关代码如下

其中ani.save()可以将动图存储为gif,HTML(ani.to_html5_video())可以将动图保存为mp4,而HTML(ani.to_jshtml())则是在notebook中直接查看最终效果(注意第一次运行这里会报错,根据相关提示安装依赖即可),大家可以自己尝试
至于代码中如何添加标题、修改坐标轴、修改注释等操作本文就不在细讲了,最后是制作完成的效果,我个人感觉还不错,也可以导出为高分辨率视频添加bgm制作视频