当今网络上各种jquery对话框插件层出不穷,可是我为什么要放弃这些插件选择自己使用jquery和css来自定义对话框的呢?有两方面的原因,一个是有利于自己更加深入的了解css和jquery的特性,另一方面也可以更加的兼容自己的项目。这里面有几个关键性的技术点,但是我们先不着急讲解这些,各位先看看下面的效果吧,再来决定是否看下去。在后面我会给出自己在实现这两种对话框时遇到的问题,以及解决它们的办法。(附源码)
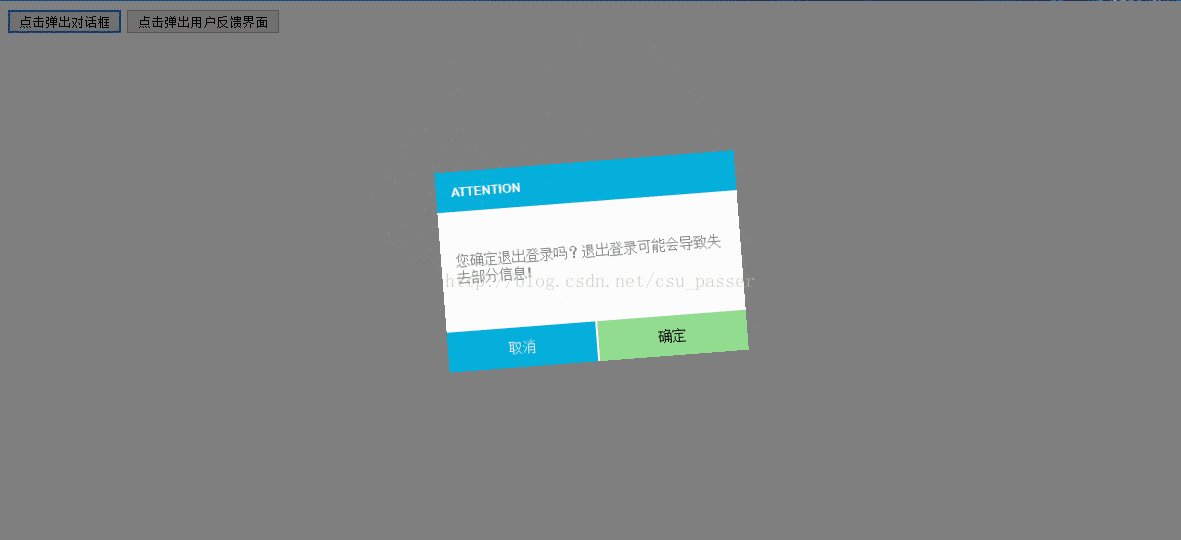
1.退出登录效果的确认对话框

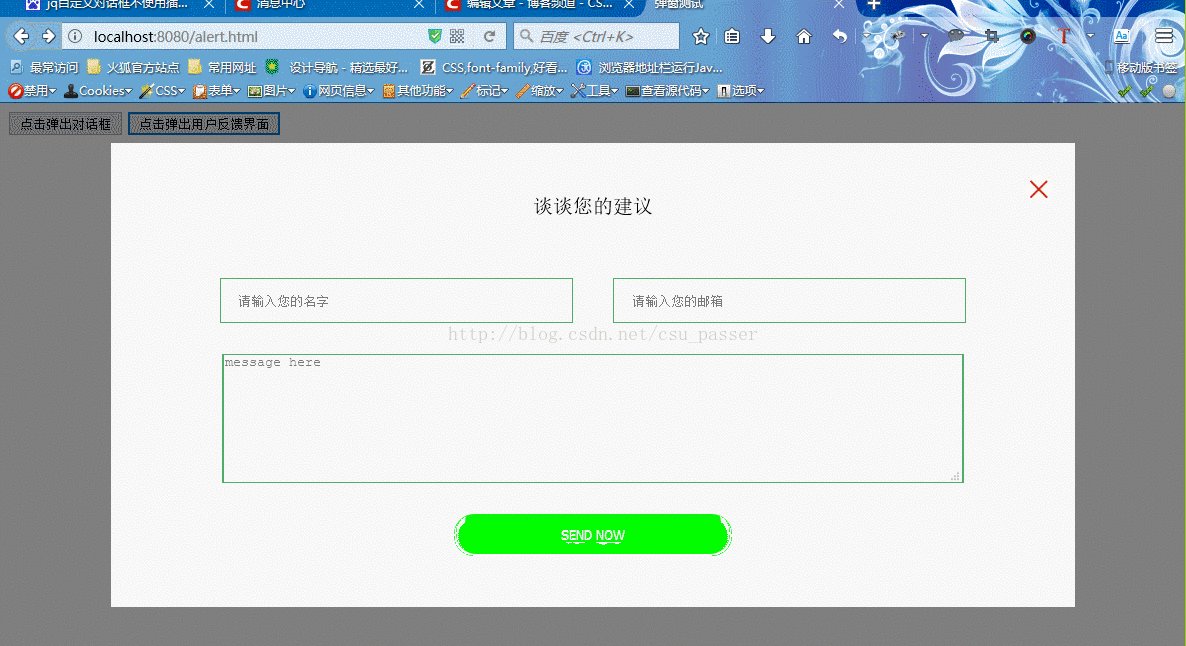
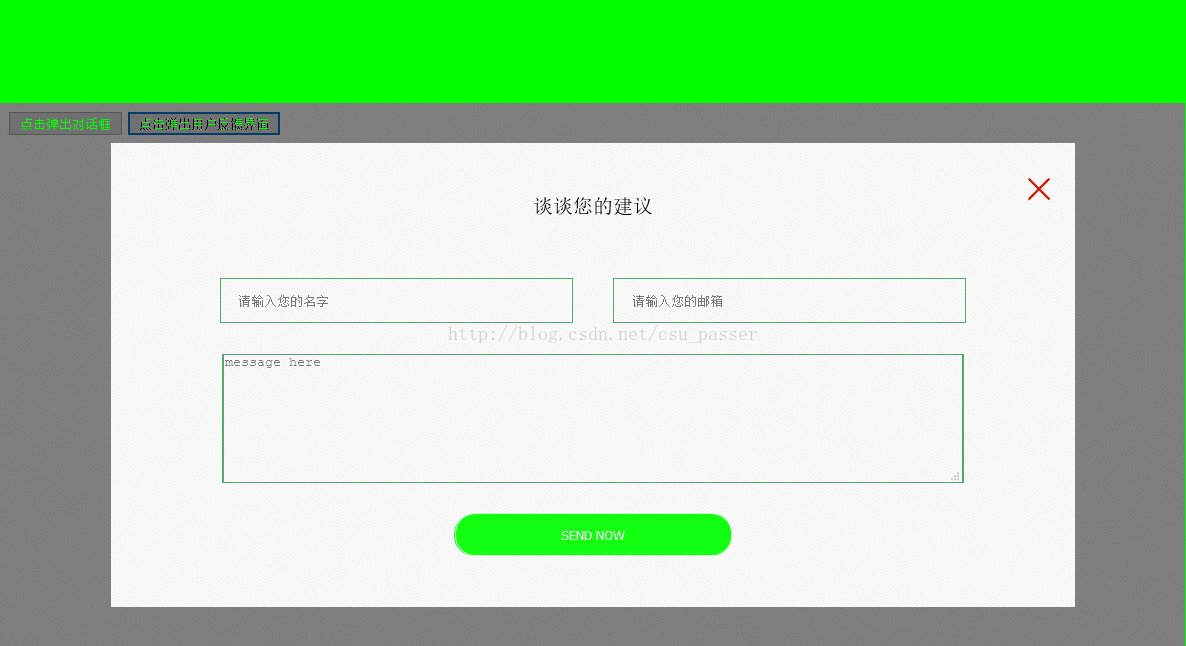
2.用户反馈式对话框

能看到这里证明你对我的内容已经产生了兴趣,我也将尽我所能的将自己的所感所得在此告知大家。这里默认大家已经对jquery和css有了不低的了解水平,故此我对我的这个demo源码解释并不是很基础,有不懂的地方还请大家留言指明,我会一一为大家解决。
demo的html结构:
<body>
<button class="targetClick">点击弹出对话框</button>
<button class="flowFeedBack">点击弹出用户反馈界面</button>
</body>
一,退出登录对话框的实现过程
既然标题中说明了是jquery+css实现这个demo,怎么少的了我们的css呢?所以第一步,我们先对第一个对话框进行分析,分解出它的div结构。显然有一个很明显的div层次,它们分别是遮罩层hideBody,对话框层exitDialog,对话框层里面的标题栏title,内容区content,底部按钮栏bottom-btn,以及底部按钮栏中的确定按钮confirmBtn,取消按钮cancelBtn。
关于遮罩层,这里我们采用fixed将这个层固定在屏幕上方(这个层得是透明背景,实现方法是background:rgba(0,0,0,.5)),并且覆盖住body的显示区域(设置z-index:100),作用就是避免用户操作遮罩层以下的结构。遮罩层上面就是我们要实现的对话框层,于是我们需要将.exitDialog设置z-index:101,这个index值要大于100就可以了。那么一个很常见的问题也就来了,我们需要将这个对话框上下左右居中显示。然而这在传统的div布局中是比较难实现的,这里我为大家提供一种方法,大家可以视应用场景借鉴。
在脱离文档流的情况下,子元素相对父元素水平垂直居中的方法是:
position: fixed;/*absolute*/
left:50%;
top:50%;
transform:translate(-50%,-50%);解决这个问题后,我们接着往下走。对.exitDialog的设计。我们首先对对话框的父元素(.exitDialog)设置flex弹性布局,如下:
display: flex;
justify-content:space-between;
flex-wrap: wrap;我们先对这几个属性进行讲解,后面遇到其他的属性时再讲解后面的属性。首先我们需要了解一个概念:项目。项目通俗来讲是指flex元素的所有子元素。
display:flex;是声明当前元素为flex元素。justify-content:space-between;是指项目在水平轴(主轴)的排列方式,这里space-between的意思是在父元素的左右两端对齐。flex-wrap:wrap;属性是指如果子项目在主轴空间不足时进行换行处理。到这里我们对父元素的设置已经差不多了,当然还有一个动画效果,这里我们在后面实现。请各位耐心看下去。
标题栏的制作,我们同样采用flex布局。需要注意的一点是我们需要对这个项目(相对于对话框.exitDialog)设置align-self属性将其提到前面去,这样我们以后在jquery代码中不管是采用append还是prepend方法创建这个节点该元素都将会是出现在对话框的顶部。其他属性如背景色,文字颜色,文字字体等等就不在这里列出来了,这里只讲布局是如何实现的,对具体代码感兴趣的可以调到文章底部查看源码。
下面出现了两个新的属性。在前面我们讲到了水平轴(或主轴),顾名思义我们也将会有垂直轴(交叉轴)。这两个属性的用途参考下面的代码。
display: flex;
align-items: center;/*子项目在垂直方向居中*/
align-content: center;底部按钮栏也是相同的布局,用了一个父元素.bottom-btn设置子元素(那两个按钮)的对齐方式,如下:
align-self: flex-end;
display: flex;
justify-content: flex-end;
align-content:center;
align-items: center;与title布局类似,也是用了align-self的属性保证自己的对齐方式,这里的作用是使按钮总是出现在对话框的底部。
到这里整个退出登录的对话框的框架算是基本上搭好了,唔,好像忘了点什么----,对了,还有动画。当用户点击退出登录时应该出现的动画,我们这里采用css动画来实现本文顶部动图的效果。具体代码如下(顺便将之前提到过的代码也贴出来好了~):
.exitDialog{
width:300px;
height:200px;
position: fixed;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(-60deg);
background: #fff;
z-index:102;
-webkit-animation:titlAni 1s ease 0s 1 alternate;
-o-animation:titlAni 1s ease 0s 1 alternate;
animation:titlAni 1s ease 0s 1 alternate;
animation-fill-mode:forwards;
transform-origin: 0% 50%;/*确定动画原点*/
display: flex;
justify-content:space-between;
flex-wrap: wrap;
}
@keyframes titlAni {
0%{
}
100%{
transform:translate(-50%,-50%) rotate(0deg);
}
}通过对本文动图的分析我们基本可以得到这个动画的顺序----在左上角开始旋转,一直到水平位置。所以我们只需要确定动画原点的位置和旋转的角度就好了。这里我们的位置是60deg和左上角。但是我们有一个需要注意的点,
动画只发生一次,并且保留动画后的样式。所以我们需要设置animation-fill-mode属性并且对此元素做动画前的预处理。
到这里,关于第一个对话框的制作css部分已经完全结束了,下面开始jquery部分:主要包括动态生成元素,a标签调用js的方法
使用jquery函数,为第一个button绑定点击事件,创建我们的对话框。
$(".targetClick").click(function () {
createExitDialog();
});然后创建我们的对话框(以及遮罩层)
function createDialog(classname,content) {
var div="<div class='"+classname;
if (classname=="feedbackDialog"){
div+=" fadeInLineAni'></div>";
}else{
div+="'></div>";
}
$("body").append(div);
var s="."+classname
$(s).text(content)
}当然我们还需要设计实现几个函数,如下图(细节和上面那个差不多,也就是append和prepend区别)

在创建按钮元素的时候,我遇到了一个问题,就是无法调用a标签的.click函数,也就是说我不管怎么样使用$("a.confirmBtn").click(function(){}),里面的代码就是不执行。后来才明白原来是下面原因造成的:
1.没有设置href属性为javascript:void(0)或者设置了#;
2.直接在js页面使用了$("a.confirmBtn").click(function(){});
第一个原因很好解决,就使用void(0)占位符,起到return false的作用(使用#会使页面回到顶部)。第二个原因是,因为对话框是动态生成的,也就是说生成a.**Btn这个元素的动作是后于$("a.**Btn").click(function(){})的,所以并没有将这个匿名函数绑定上去。明白了问题的缘由之后,解决问题便成为了一件很容易的事情了。
有两个解决办法:
1,在生成这个元素的时候 加上onclick字段绑定要执行的函数
2,也是在生成这个元素的时候使用jquery的bind方法,将click与匿名函数动态绑定到一起。
所以在绑定了两个按钮的函数之后,这个demo也就完成了差不多了,是不是很简单呢?
二.用户反馈对话框的实现过程
与上一个demo类似,也是先对div层次进行分析,得到大体的框架,然后再实现具体的布局细节。
对feedbackDialog的分析:
首先分为两个部分,一个是反馈对话框,另一个是发送完成后调用的底部信息提示栏。
关于反馈对话框,从gif动图中我们可以发现大体分为这几个部分:遮罩层,反馈对话框.feedbackDialog,动画类,表单,关闭按钮,标题title,名字和邮箱控件,textarea以及一个发送按钮.sendBtn。我们将采取一贯以来的风格使用flex布局。当然对于对话框的居中对齐还是采用上面的老方法了。但是这里关于对话框的动画我将其抽象出来了,并且作为一个单独的动画类,并且对基类做了动画的预处理,这样就可以将对话框的退场动画做出来了。
这里的主要原因就是,因为采用了animation-fill-mode保留动画后的样式,但是在网页中按f12显示的css样式是并没有保留这个样式的。也就是说我们需要使用jquery保留这部分样式,否则我们设计好的退场动画将不会正常的进行。不知道各位看懂了没有,先贴上这部分代码:
/*关闭按钮
* 用jq实现关闭功能
* */
function createCloseIn(fooClassName,classname,content) {
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content);
/*关闭按钮的操作,必须使用bind,否则在其他地方执行函数*/
$(s2).bind("click",function () {
exitFeedBackDialog();
})
}
function exitFeedBackDialog() {
/*退场动画,同样要保留原来进场动画后的样式*/
$(".feedbackDialog").css({"width":"78%","height":"78%","opacity":"1"});
$(".feedbackDialog").removeClass("fadeInLineAni");
$(".feedbackDialog").animate({
"width":"0",
"height":"0",
"opacity":0
},800,function () {
$(".feedbackDialog").remove();
$(".hideBody").remove();
});
}
.closeBtn{
width:32px;
height:32px;
background: url("/Resource/images/icon/close.png") center no-repeat;
cursor: pointer;
position: absolute;
right:0;
top:10px;
-webkit-transition: all .35s;
-moz-transition: all .35s;
-ms-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
/*旋转时会拉长div~对角线的长度*/
.closeBtn:hover{
-webkit-transform: rotate(90deg) scale(0.8);
-moz-transform: rotate(90deg) scale(0.8);
-ms-transform: rotate(90deg) scale(0.8);
-o-transform: rotate(90deg) scale(0.8);
transform: rotate(90deg) scale(0.8);
}
function createSubBtnIn(fooClassName,classname,content) {
var subBtn="<button type='button' class='"+classname;//此处指明type属性为button将不会提交表单
subBtn+="'>"+content;
subBtn+="</button>";
var s="."+fooClassName;
$(s).append(subBtn);
var btn="."+classname;
$(btn).bind("click",function (){
/*发送留言操作--清空表单信息*/
document.sendForm.reset();
//调用发送成功的弹窗
createBottomTipsDiv();
})
}
function createBottomTipsDiv() {
var div = "<div id='isExit' class='bottom-tips bottom-ani'";
div += "></div>";
if ($("body").find("#isExit").hasClass("bottom-tips")) {
return;//如果已经创建了此提示框,不进行任何操作
}
$("body").append(div);
createItemsIn("bottom-tips", "bottom-tips-content", "您的邮件我们已经收到了,谢谢反馈,祝您工作顺利,生活愉快!");
createItemsIn("bottom-tips", "bottom-tips-exit", "");
$(".bottom-tips-exit").bind("click", function () {//必须在这里同时绑定这个事件,否则无法加载js
$(".bottom-tips").css("bottom", "0");//先保留动画样式,然后去除animation-fill-mode:forwards属性
$(".bottom-tips").removeClass("bottom-ani");
$(".bottom-tips").animate({
"bottom": "-60px",
"opacity": 0
}, 800, function () {
$(".bottom-tips").remove();
//在这里是不是要将feedback这个对话框删除呢
})
/*刷新当前页面*/
window.location.reload();
/*返回并刷新页面
*
* */
})
}
@charset "UTF-8";
.exitDialog{
width:300px;
height:200px;
position: fixed;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(-60deg);
background: #fff;
z-index:102;
-webkit-animation:titlAni 1s ease 0s 1 alternate;
-o-animation:titlAni 1s ease 0s 1 alternate;
animation:titlAni 1s ease 0s 1 alternate;
animation-fill-mode:forwards;
transform-origin: 0% 50%;
display: flex;
justify-content:space-between;
flex-wrap: wrap;
}
@keyframes titlAni {
0%{
}
100%{
transform:translate(-50%,-50%) rotate(0deg);
}
}
.hideBody{
position: fixed;
width:100%;
height:100%;
left:0;
top:0;
background: rgba(0,0,0,.5);
z-index:101;
}
.exitDialog .title{
width:100%;
height:20%;
background-color: #05afdc;
color: #FFffff;
padding-left:5%;
font-size:12px;
font-family: "proxima-nova-soft", "Arial Rounded MT", Arial, sans-serif;
align-self: flex-start;/*对父元素的布局*/
display: flex;
align-items: center;
align-content: center;
}
.exitDialog .content{
width:100%;
height:50%;
padding-left:5%;
padding-right:5%;
color: #818181;
font-size:14px;
font-family: "proxima-nova-soft", "Arial Rounded MT", Arial, sans-serif;
display: flex;
align-items: center;
align-content: center;
}
.exitDialog .bottom-btn{
width:100%;
height:20%;
align-self: flex-end;
display: flex;
justify-content: flex-end;
align-content:center;
align-items: center;
}
.exitDialog .bottom-btn .confirmBtn{
width: 49.8%;
height: 100%;
border:none;
font-size:14px;
color: #000;
background: #92dc90;
text-decoration: none;
order:2;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
}
.exitDialog .bottom-btn .confirmBtn:hover{
background: #17dc85;
color: #FFffff;
}
.exitDialog .bottom-btn .cancelBtn{
width: 49.8%;
height: 100%;
border:none;
font-size:14px;
color: #e2e2e2;
background: #05afdc;
text-decoration: none;
margin-right:0.4%;
order:1;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
}
.exitDialog .bottom-btn .cancelBtn:hover{
background: #0395dc;
color: #FFffff;
}
/*用户反馈界面*/
.feedbackDialog{
width:0%;
height:0%;
background: #FFFFff;
padding:20px;
color: #000;
font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;
font-size:16px;
display: flex;
justify-content: center;
flex-wrap: wrap;
position: fixed;
left: 50%;
top:50%;
transform:translate(-50%,-50%);
z-index:102;
opacity:0;
}
.fadeInLineAni{
/*animation*/
-webkit-animation:fadeInLine .5s ease 0s 1 normal;
-o-animation:fadeInLine .5s ease 0s 1 normal;
animation:fadeInLine .5s ease 0s 1 normal;
animation-fill-mode: forwards;
}
@keyframes fadeInLine {
0%{
}
100%{
width:78%;
height:78%;
opacity:1;
}
}
.feedbackDialog form{
width:100%;
height:100%;
display: flex;
justify-content: center;
flex-wrap: wrap;
position: relative;/*此处用来控制关闭按钮的位置*/
}
.closeBtn{
width:32px;
height:32px;
background: url("/Resource/images/icon/close.png") center no-repeat;
cursor: pointer;
position: absolute;
right:0;
top:10px;
-webkit-transition: all .35s;
-moz-transition: all .35s;
-ms-transition: all .35s;
-o-transition: all .35s;
transition: all .35s;
}
/*旋转时会拉长div~对角线的长度*/
.closeBtn:hover{
-webkit-transform: rotate(90deg) scale(0.8);
-moz-transform: rotate(90deg) scale(0.8);
-ms-transform: rotate(90deg) scale(0.8);
-o-transform: rotate(90deg) scale(0.8);
transform: rotate(90deg) scale(0.8);
}
.feedbackDialog .title{
width:60%;
height:20%;
font-size:20px;
color: #000;
text-shadow: #1b6d85 0px 0px 2px 2px ;
display: flex;
align-items: center;
align-content: center;
justify-content: center;
}
/*名称,邮箱包裹的div*/
.feedbackDialog .name{
width:38%;
height:10%;
border:1px solid #50ad69;
display: flex;
justify-content: center;
align-content:center;
align-items: center;
margin-right:40px;
}
.feedbackDialog .email{
width:38%;
height:10%;
border:1px solid #50ad69;
display: flex;
justify-content: center;
align-content:center;
align-items: center;
}
.feedbackDialog input{
width:90%;
height:90%;
border:none;
background: rgba(255, 255, 255, 0);
}
.feedbackDialog input:focus{
outline:none;
}
.feedbackDialog .textarea{
width:80%;
height:30%;
border:1px solid #50ad69;
display: flex;
justify-content: center;
align-content: center;
align-items: center;
}
.feedbackDialog .textarea textarea{
width:100%;
height:100%;
border:1px solid #50ad69;
}
.feedbackDialog .sendBtn{
width:30%;
height:10%;
border-radius: 20px;
border:none;
background: #0f0;
color: #F5F5F5;
text-transform: uppercase;
transition: all 0.35s;
-webkit-transition:all 0.35s;
-moz-transition:all 0.35s;
-ms-transition:all 0.35s;
-o-transition:all 0.35s;
cursor: pointer;
}
.feedbackDialog .sendBtn:hover{
border:1px solid #0f0;
background: #fff;
color: #0f0;
}
/*底部提示类*/
.bottom-tips{
width:100%;
height:60px;
position: fixed;
left:0;
bottom:-60px;
background: #25d5af;
font-family: "Source Sans Pro", Helvetica, sans-serif;
display: flex;
justify-content: space-between;
align-items: center;
align-content:center;
z-index:110;
}
.bottom-ani{
-webkit-animation:bslideTopAni 1s ease 0s 1 normal;
-o-animation:bslideTopAni 1s ease 0s 1 normal;
animation:bslideTopAni 1s ease 0s 1 normal;
animation-fill-mode: forwards;
opacity:0;
}
@keyframes bslideTopAni {
0%{
}
100%{
opacity:1;
bottom:0;
}
}
.bottom-tips-content{
width:50%;
height:100%;
color: #fafffb;
display: flex;
justify-content: center;
align-items: center;
align-content:center;
}
.bottom-tips-exit{
width:40px;
height:40px;
display: flex;
justify-content: center;
align-items: center;
align-content:center;
margin-right:30px;
cursor: pointer;
background: url("/Resource/images/icon/close.png") center no-repeat;
}
/*
* 产生退出对话框的使用方法
* 1:创建一个可点击的类,targetClick
* 2.直接调用createExitDialog函数
* */
$(".targetClick").click(function () {
createExitDialog();
});
function createExitDialog() {
createDialog("hideBody","");
createDialog("exitDialog","");
createItemsbefore("exitDialog","title","ATTENTION");
createItemsIn("exitDialog","content","您确定退出登录吗?退出登录可能会导致失去部分信息!");
createItemsafter("exitDialog","bottom-btn","");
createBtnIn("bottom-btn","confirmBtn","确定");
createBtnIn("bottom-btn","cancelBtn","取消");
}
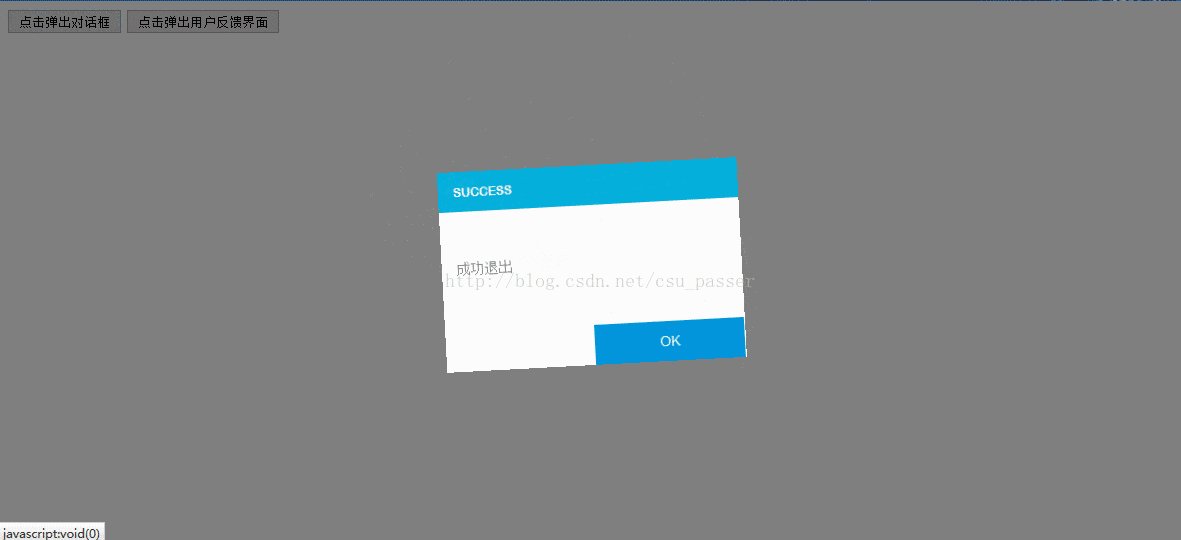
function successDialog() {
createDialog("hideBody","");
createDialog("exitDialog","");
createItemsbefore("exitDialog","title","SUCCESS");
createItemsIn("exitDialog","content","成功退出");
createItemsafter("exitDialog","bottom-btn","");
// createBtnIn("bottom-btn","confirmBtn","取消");
createBtnIn("bottom-btn","cancelBtn","OK");
}
function createDialog(classname,content) {
var div="<div class='"+classname;
if (classname=="feedbackDialog"){
div+=" fadeInLineAni'></div>";
}else{
div+="'></div>";
}
$("body").append(div);
var s="."+classname
$(s).text(content)
}
function createItemsbefore(fooClassName,classname,content){
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).prepend(div);
var s2="."+classname;
$(s2).text(content)
}
function createItemsIn(fooClassName,classname,content){
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content)
}
function createItemsafter(fooClassName,classname,content){
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content)
}
function createBtnIn(fooClassName,classname,content){
var btn="<a class="+classname;
btn+=" href='javascript:void(0)'";
if (classname=="confirmBtn"){
btn+=" οnclick='confirmBtnFuc()'"
}else{
btn+=" οnclick='cancelBtnFuc()'"
}
btn+=">";
btn+=content;
btn+="</a>";
var s1="."+fooClassName;
$(s1).append(btn);
}
function createFormIn(fooClassName) {
var form="<form class='fooForm' name='sendForm' action='sendMessage' method='post'>";//怎么调用发送邮件的方法
form+="</form>";
var s1="."+fooClassName;
$(s1).append(form);
}
/*按钮点击事件*/
function confirmBtnFuc(){
exit();
}
function cancelBtnFuc() {
if($(".exitDialog .content").text()=="成功退出"){
window.location.href="/main?info=1";
}
$(".exitDialog").remove();
$(".hideBody").remove();
}
var res=null;
function exit() {
res=createXML();
clearLogin();//为什么在用户信息页面无法调用此函数===之前函数名称为clear***与该页面重置函数重名
console.log("执行退出函数");
}
function clearLogin(){
console.log("执行ajax函数");
res.open("POST","exit",true);
res.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//post方法需要声明请求头
console.log("发送ajax函数");
res.onreadystatechange=getback;
res.send(null);
console.log("发送结束");
}
function createXML(){
var re;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
re=new XMLHttpRequest();
}
else
{// code for IE6, IE5
re=new ActiveXObject("Microsoft.XMLHTTP");
}
console.log("成功创建ajax对象")
return re;
}
function getback() {
if(res.readyState == 4){
if(res.status == 200){
console.log("成功获取到退出登录信息");
$(".exitDialog").remove();
$(".hideBody").remove();
successDialog();
}
}
}
/*退出对话框结束*/
/*弹出用户反馈界面*/
$(".flowFeedBack").click(function () {
createFeedBackDialog();
});
function createFeedBackDialog() {
createDialog("hideBody","");//遮罩层
//放大---透明度
createDialog("feedbackDialog","");
//创建表单
createFormIn("feedbackDialog");
//此时父元素变为表单
createCloseIn("fooForm","closeBtn","");
createItemsIn("fooForm","title","谈谈您的建议");
createItemsafter("fooForm","name","");
/*在name,email中创建input*/
createInputIn("name","","text","name","请输入您的名字");
createItemsafter("fooForm","email","");
createInputIn("email","","text","email","请输入您的邮箱");
createItemsafter("fooForm","textarea","");
/*在textarea中创建textarea*/
createTextAreaIn("textarea","","message","message here")
createSubBtnIn("fooForm","sendBtn","send now");
}
/*关闭按钮
* 用jq实现关闭功能
* */
function createCloseIn(fooClassName,classname,content) {
var div="<div class="+classname;
div+="></div>";
var s1="."+fooClassName;
$(s1).append(div);
var s2="."+classname;
$(s2).text(content);
/*关闭按钮的操作,必须使用bind,否则在其他地方执行函数*/
$(s2).bind("click",function () {
exitFeedBackDialog();
})
}
function exitFeedBackDialog() {
/*退场动画,同样要保留原来进场动画后的样式*/
$(".feedbackDialog").css({"width":"78%","height":"78%","opacity":"1"});
$(".feedbackDialog").removeClass("fadeInLineAni");
$(".feedbackDialog").animate({
"width":"0",
"height":"0",
"opacity":0
},800,function () {
$(".feedbackDialog").remove();
$(".hideBody").remove();
});
}
/*input创建*/
function createInputIn(fooClassName,classname,typeName,Name,placeholderText) {
var input="<input type='"+typeName;
input+="' name='"+Name;
input+="' placeholder='"+placeholderText+"' class='"+classname+"' />";
var s1="."+fooClassName;
$(s1).append(input);
}
/*textarea控件创建*/
function createTextAreaIn(fooClassName,classname,Name,placeholderText) {
var input="<textarea ";
input+="name='"+Name;
input+="' placeholder='"+placeholderText+"' class='"+classname+"' />";
var s1="."+fooClassName;
$(s1).append(input);
}
/*提交按钮*/
function createSubBtnIn(fooClassName,classname,content) {
var subBtn="<button type='button' class='"+classname;//此处指明type属性为button将不会提交表单
subBtn+="'>"+content;
subBtn+="</button>";
var s="."+fooClassName;
$(s).append(subBtn);
var btn="."+classname;
$(btn).bind("click",function (){
/*发送留言操作--清空表单信息*/
document.sendForm.reset();
//调用发送成功的弹窗
createBottomTipsDiv();
})
}
function createBottomTipsDiv() {
var div = "<div id='isExit' class='bottom-tips bottom-ani'";
div += "></div>";
if ($("body").find("#isExit").hasClass("bottom-tips")) {
return;//如果已经创建了此提示框,不进行任何操作
}
$("body").append(div);
createItemsIn("bottom-tips", "bottom-tips-content", "您的邮件我们已经收到了,谢谢反馈,祝您工作顺利,生活愉快!");
createItemsIn("bottom-tips", "bottom-tips-exit", "");
$(".bottom-tips-exit").bind("click", function () {//必须在这里同时绑定这个事件,否则无法加载js
$(".bottom-tips").css("bottom", "0");//先保留动画样式,然后去除animation-fill-mode:forwards属性
$(".bottom-tips").removeClass("bottom-ani");
$(".bottom-tips").animate({
"bottom": "-60px",
"opacity": 0
}, 800, function () {
$(".bottom-tips").remove();
//在这里是不是要将feedback这个对话框删除呢
})
/*刷新当前页面*/
window.location.reload();
/*返回并刷新页面
*
* */
})
}




















