挑选合适的配色方案一直都是设计师们最头疼的事情,特别是色感不够好的小伙伴,常常一不小心就配成了车祸现场,和甲方的需求背道而驰。
今天神器小分队为大家带来的配色网站——ColorSupply 就是收集了世界各地设计大神的配色方案,供设计师宝宝们放心大胆食用,从此和配色出错说再见。
colorsupply
网站链接:http://colorsupplyyy.com/app
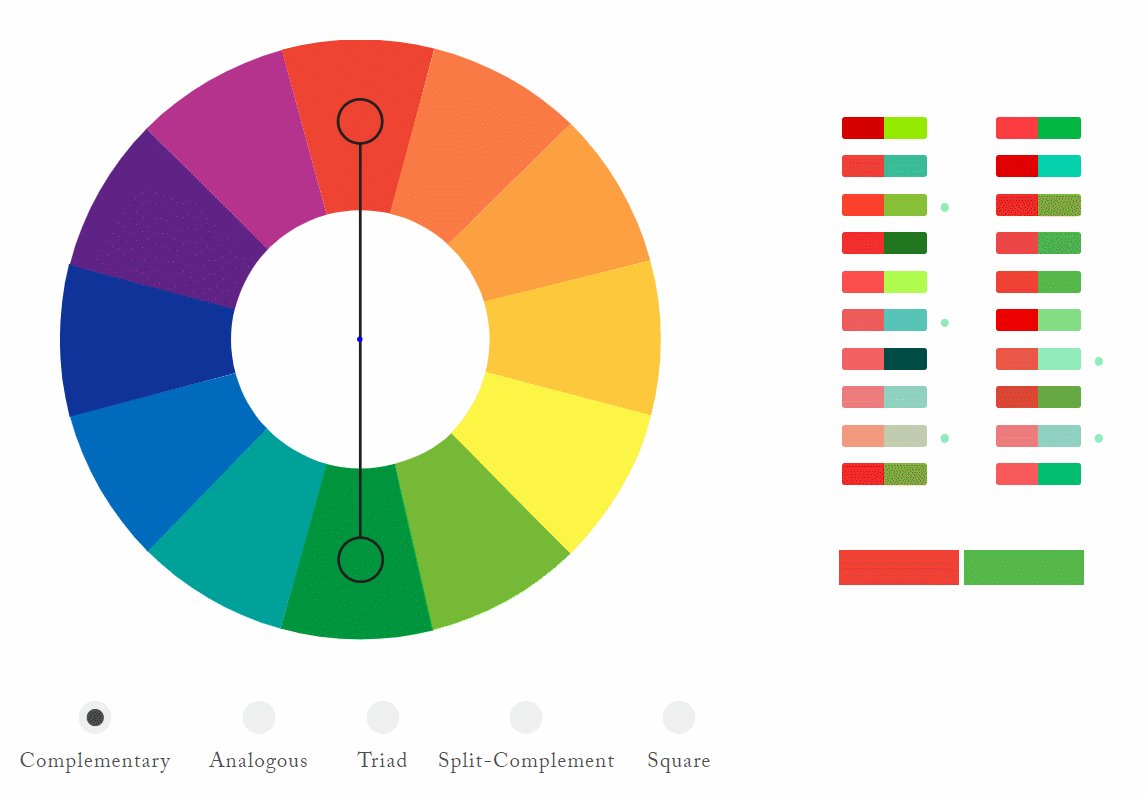
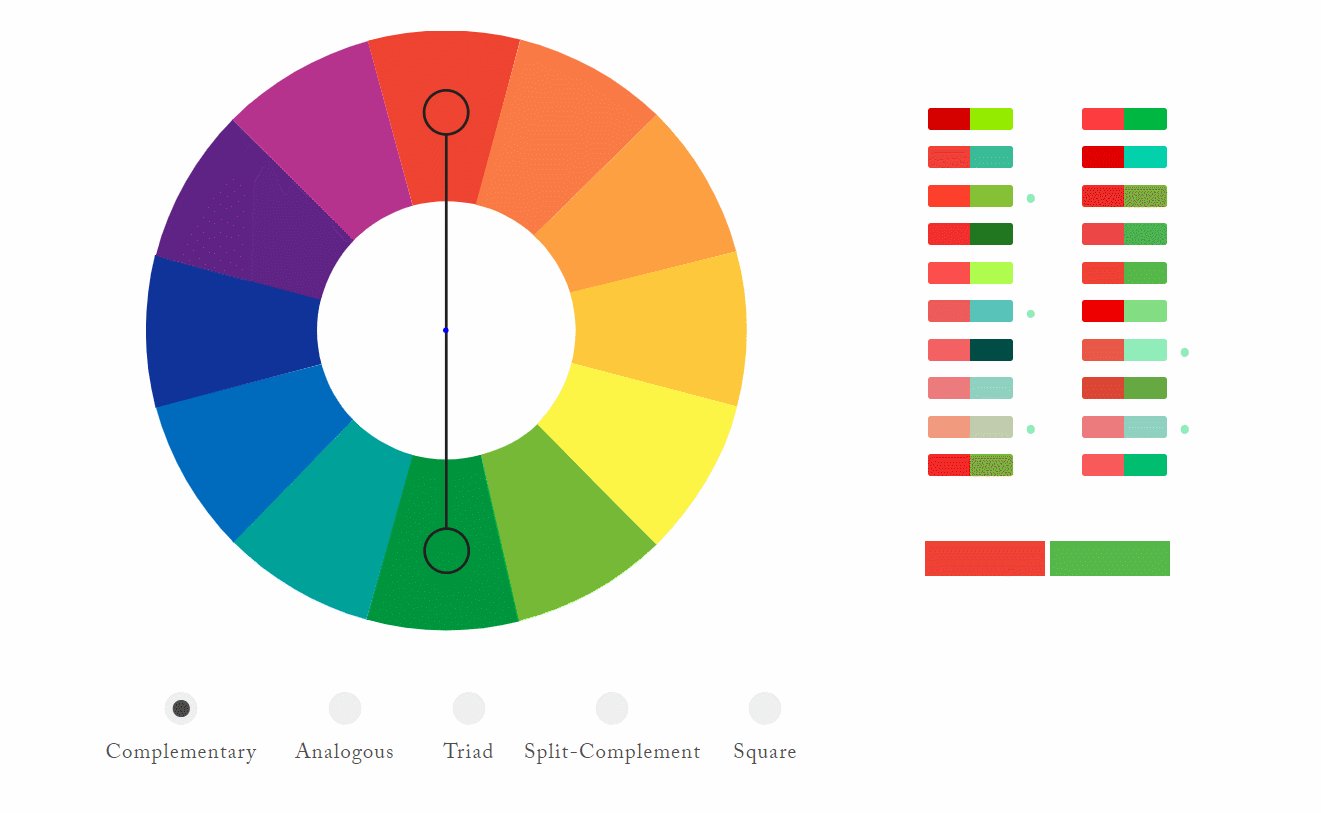
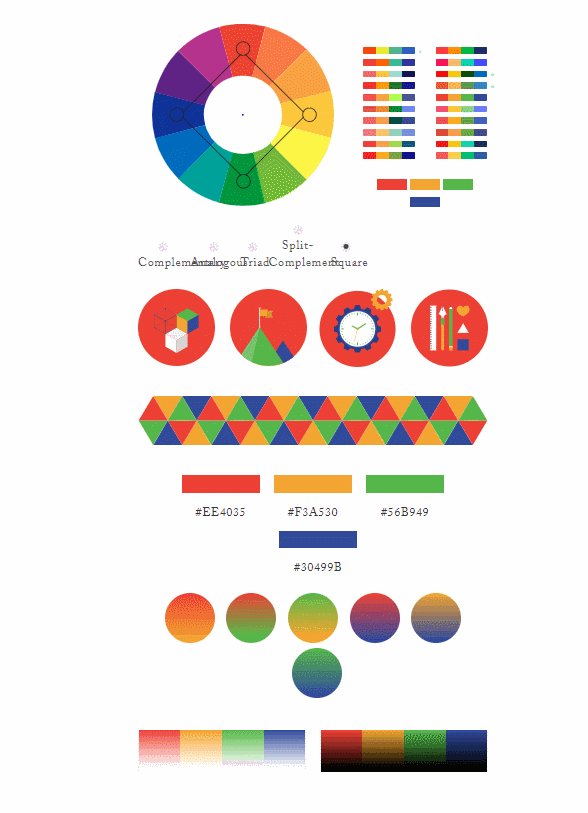
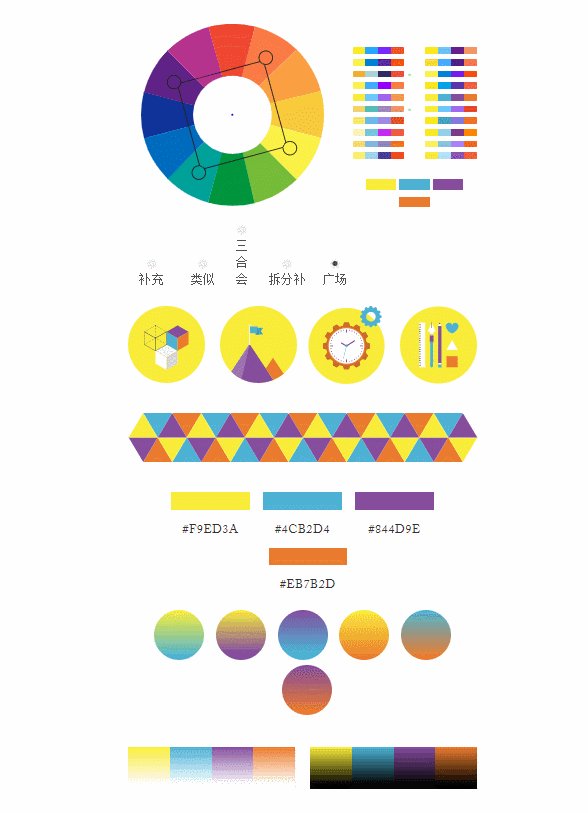
首先,打开网站,画面是这样的:

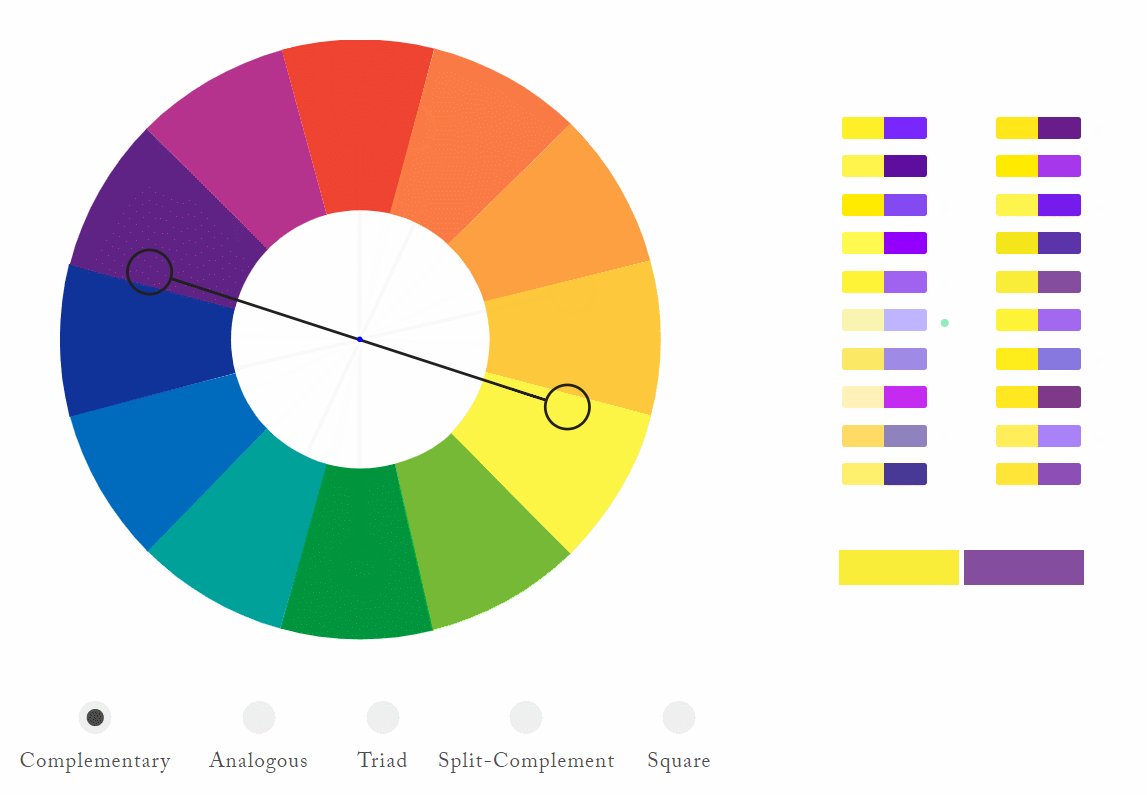
用鼠标拖动色轮的取色杆,旁边提供的色卡方案就会随着色轮的取值而变化。多玩几遍,感觉自己瞬间变成了用取色盘当方向盘在开车的配色老司机。

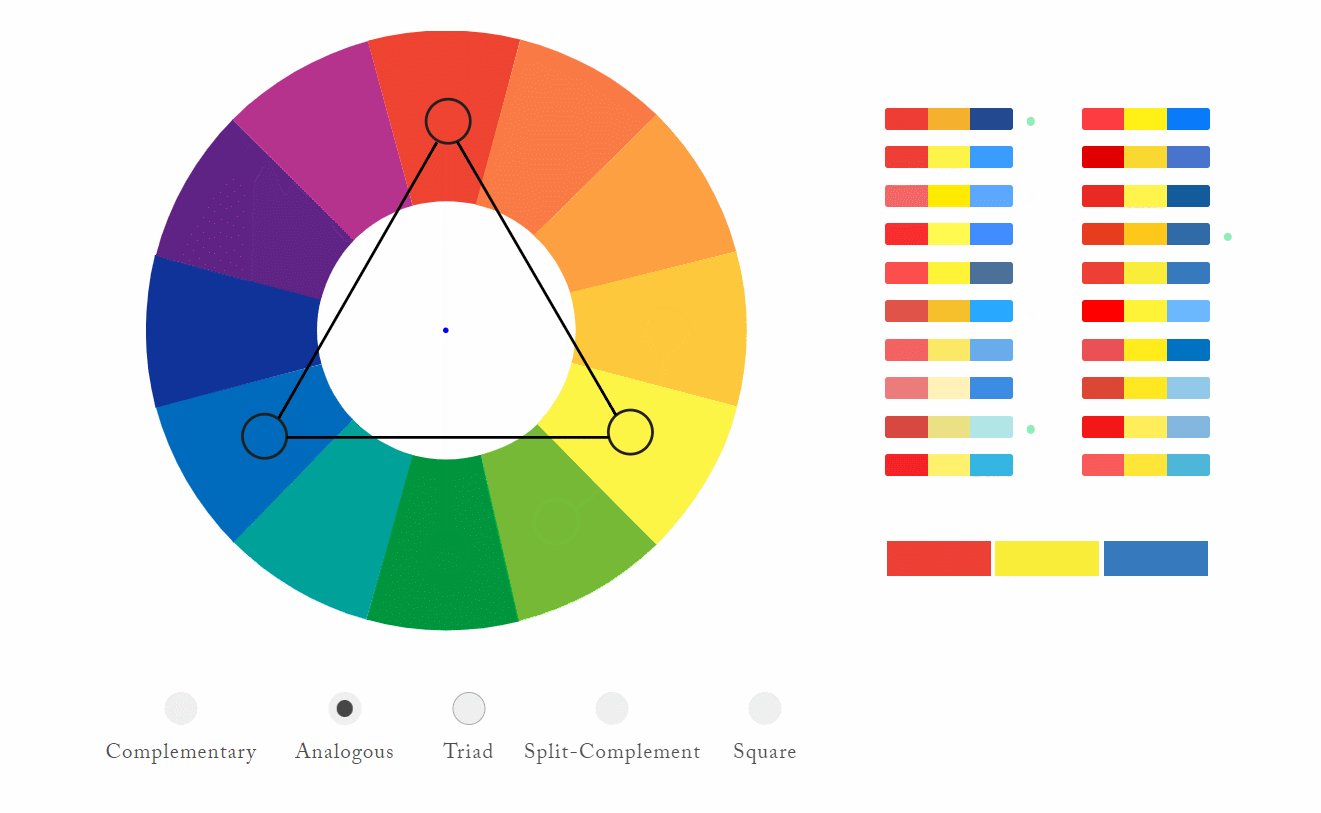
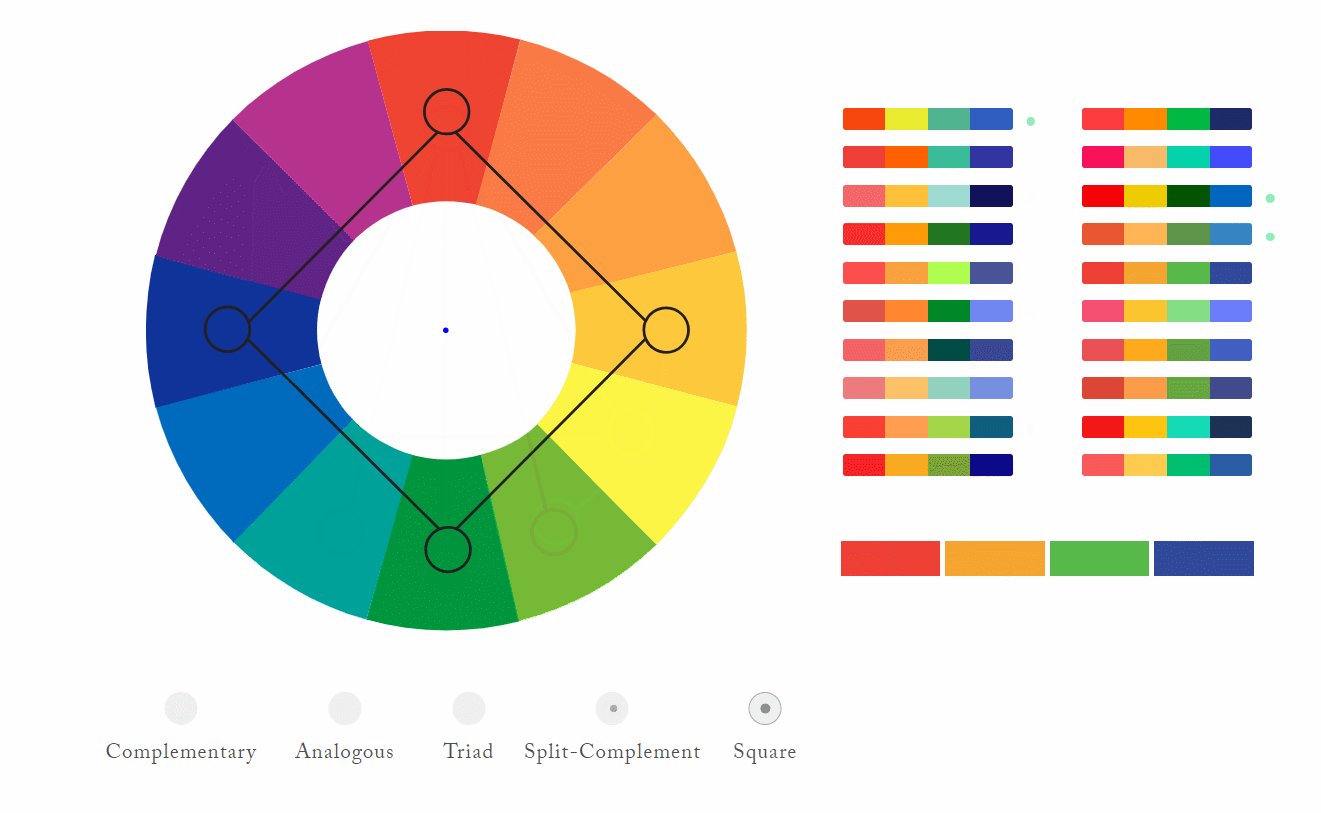
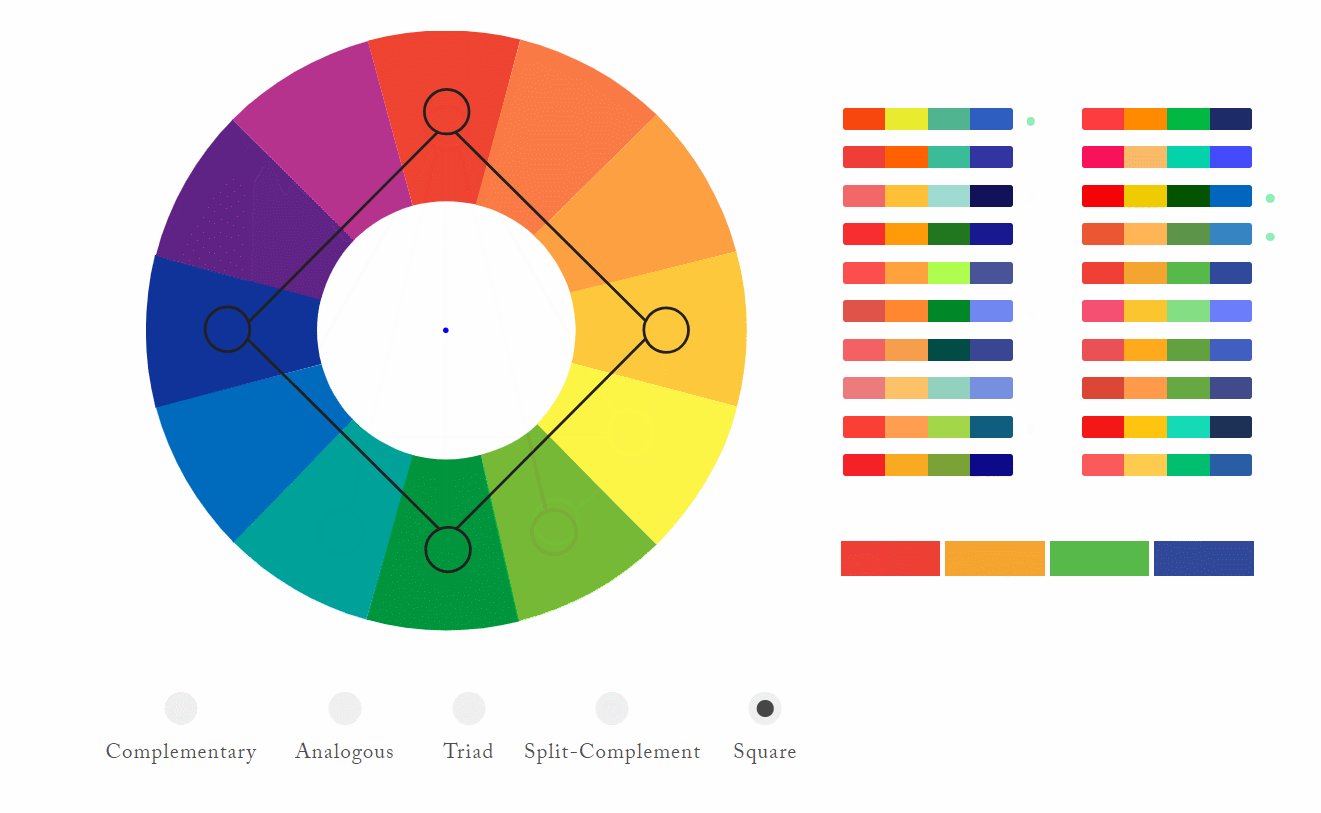
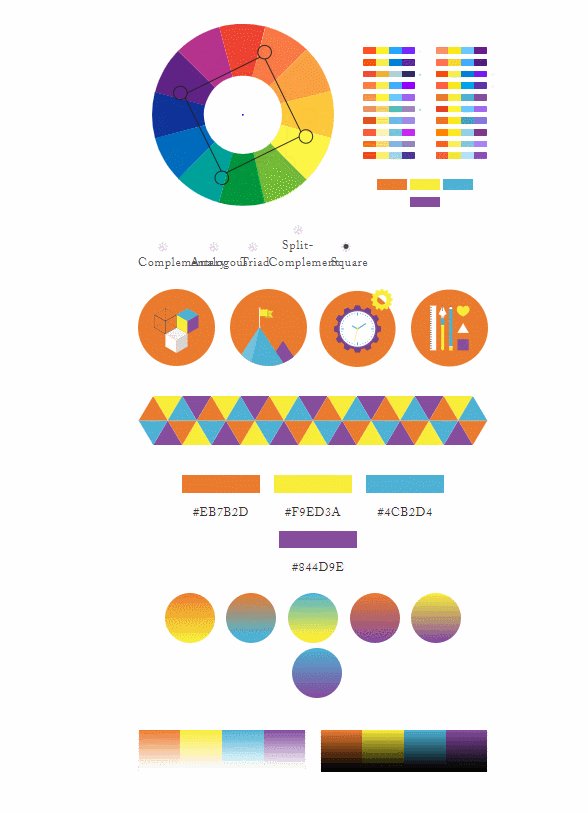
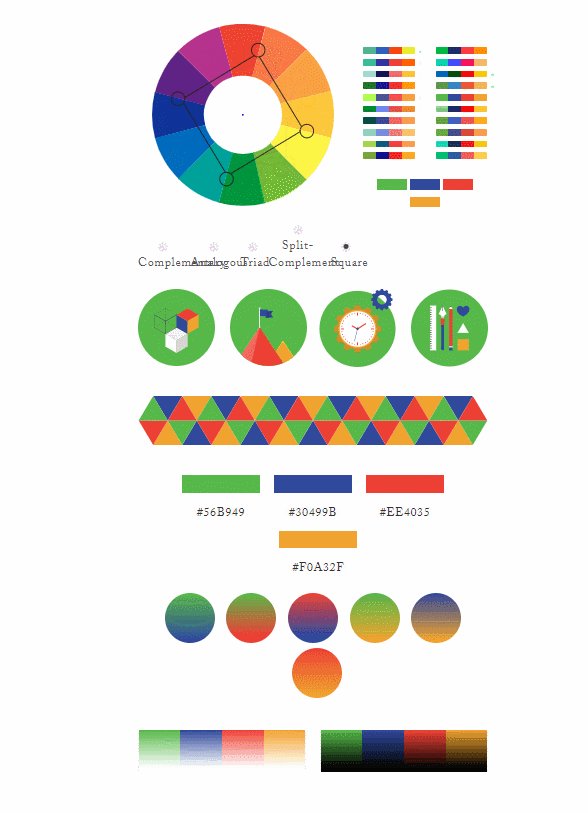
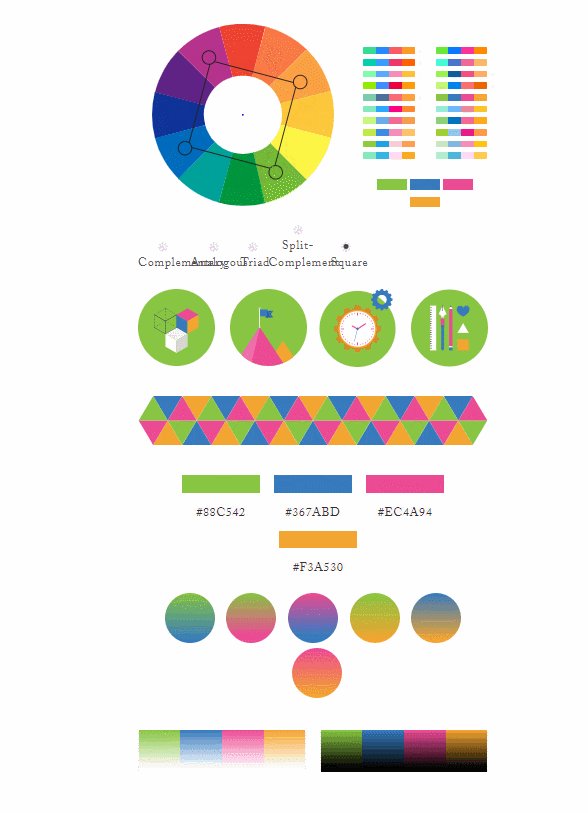
网站还根据色彩设计理论,提供了最常见也是最实用的5种配色方法。
有高饱和视觉效果十分震撼的互补色,还有协调舒适的相邻色,丰富跳跃的三色调、分裂互补色和四色调,满足你对配色效果的一切需求。

相比起其他配色网站提供色卡的常规操作,ColorSupply 简直就是配色神器界的魏璎珞!它还提供了 icon 配色效果的展示,方便设计师预览色卡在实际运用中的效果。

不仅如此,ColorSupply 还能在线预览平铺图案和色值卡,以及不同的颜色渐变效果。
再也不用下一堆色卡一个个的试了。

色值当然也是可以直接复制的,非常方便。

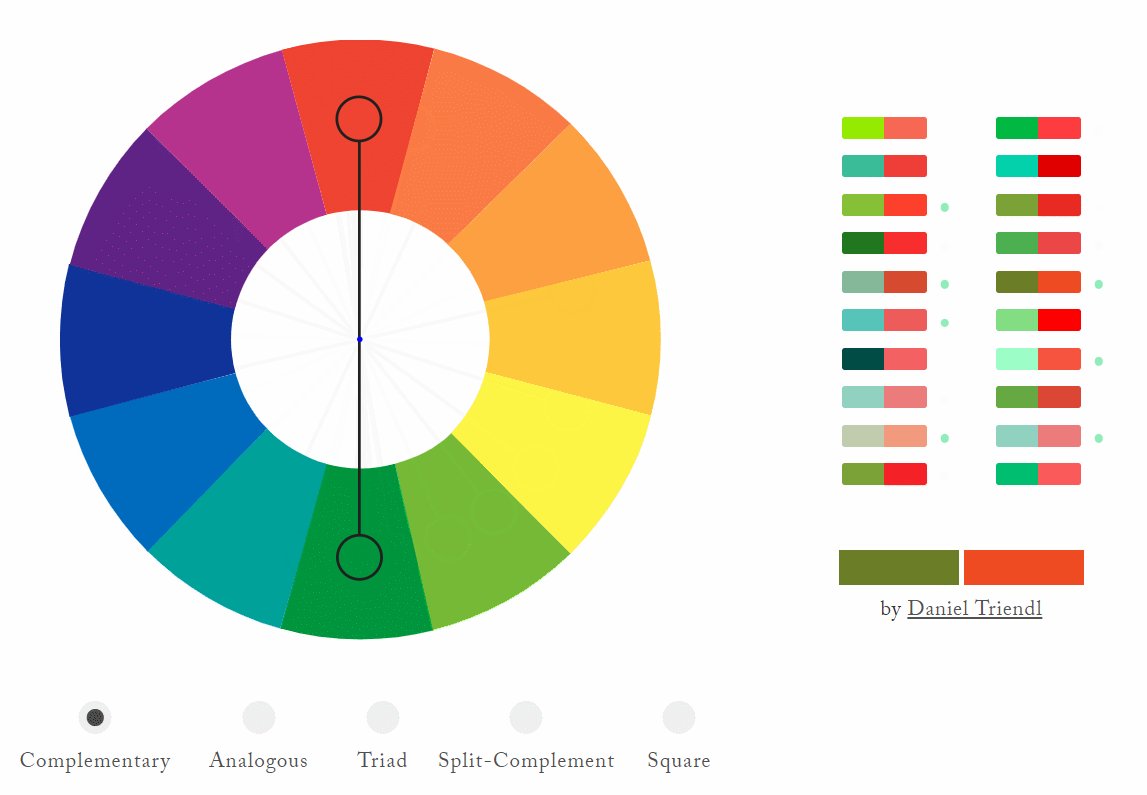
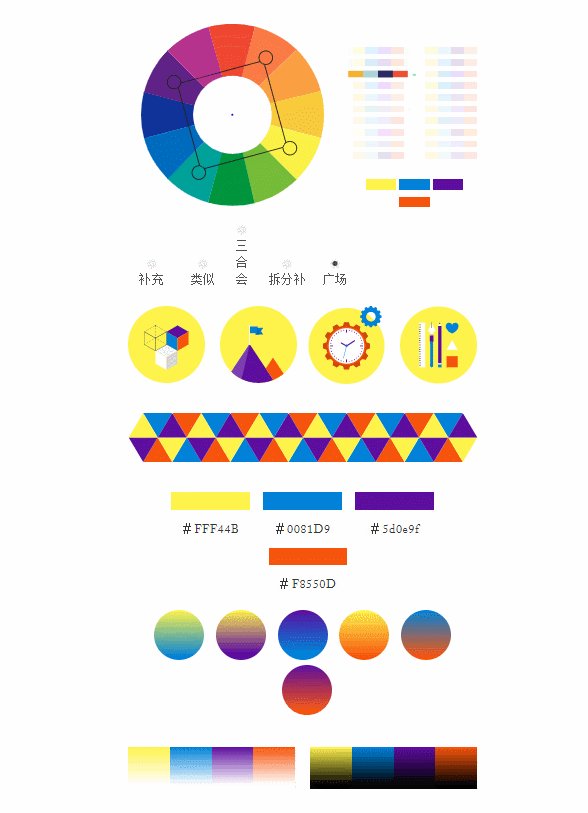
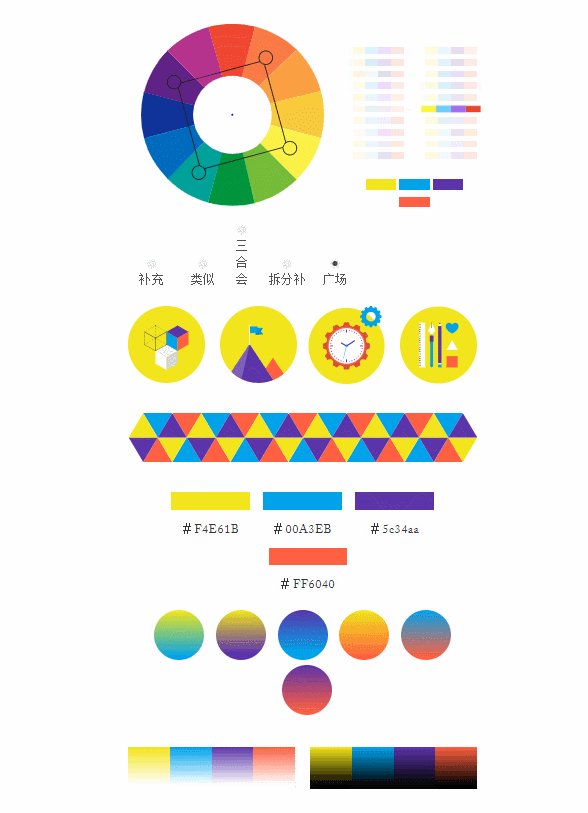
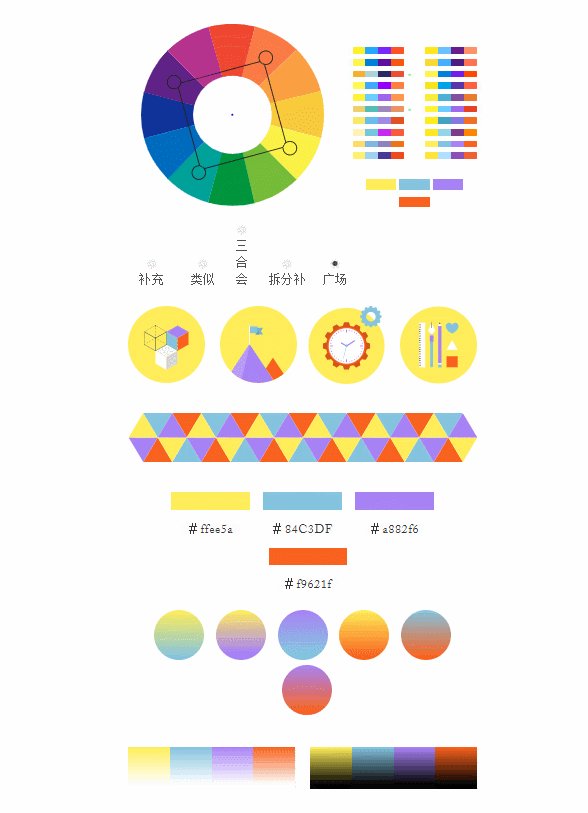
只要改变配色方案,整个网站就能实时预览。

在同一个色相的搭配下,还有不同明度、饱和度的配色方案,适合不同设计场景下的需求。

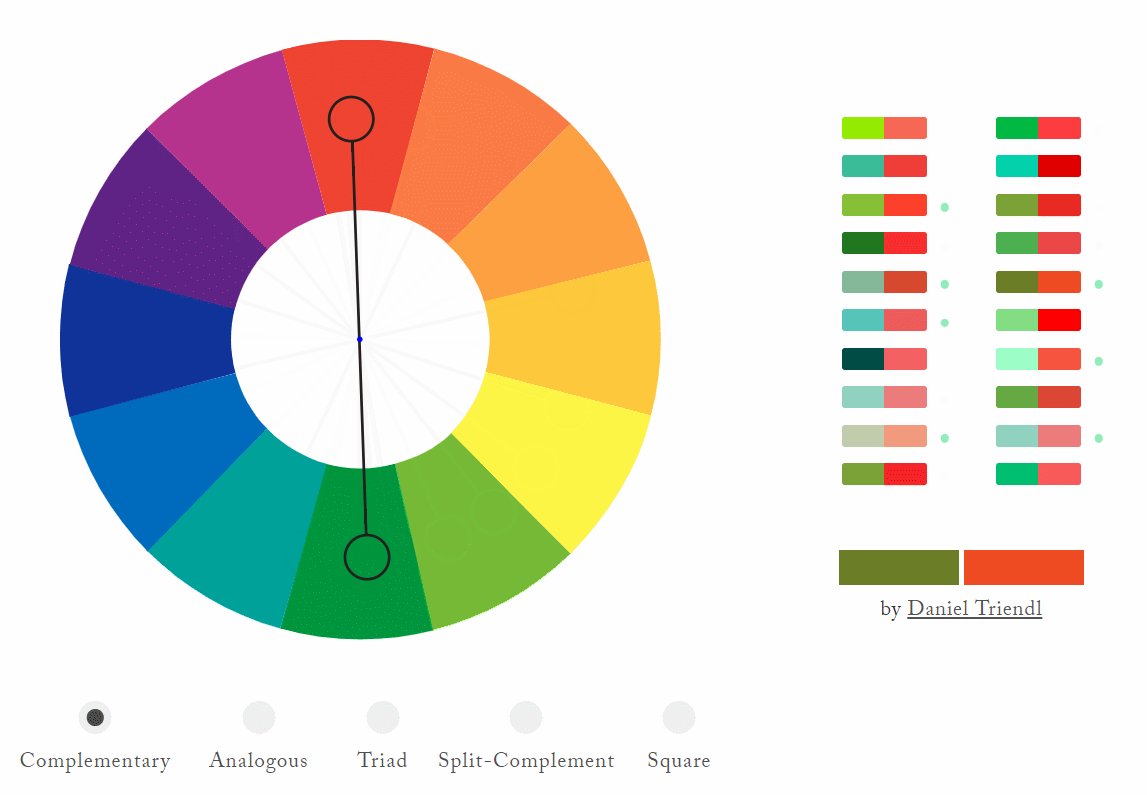
不知道细心的设计师们有没有发现色卡旁边的小圆点点。

这也是这个网站的闪光点之一,点到这个圆点点所在的色卡,下方会显示提供此款色卡的设计师。

点击它就可以一睹这个设计师的个人主页以及他的作品了。

如果是新手设计师或者色感小白千万不要错过这款如此实用方便的神器。此网站无需注册,画面简单,功能实用,抓紧去体验一把不用吸管戳图片的配色快感吧。





















