CSS篇九
原创
©著作权归作者所有:来自51CTO博客作者Regina_Cai的原创作品,请联系作者获取转载授权,否则将追究法律责任
一、单行文字垂直居中及案例总结
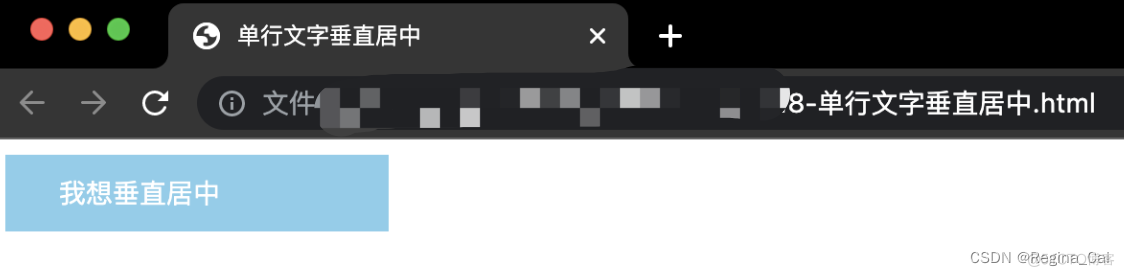
1. 单行文字垂直居中
CSS没有提供文字垂直居中的代码,可以通过小技巧进行实现~
解决方案:使文字的行高等于盒子的高度就可以让文字在当前盒子内垂直居中
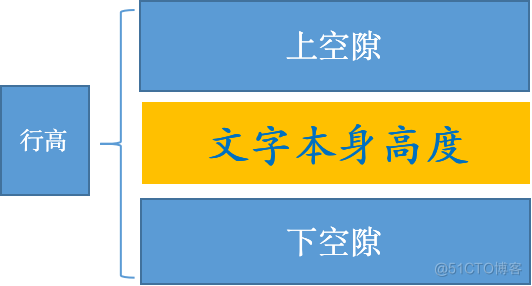
1.1 单行文字垂直居中原理
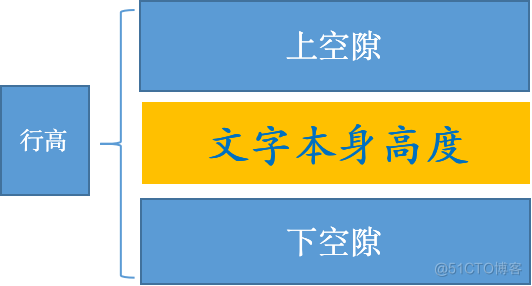
行高组成:
1.上空隙
2.文字本身高度
3.下空隙
上下空隙会平分行高减去文字本身高度后剩下的部分


简单理解:
行高的上空隙和下空隙把文字挤到中间了,如果行高小于盒子的高度,文字会偏上,如果行高大于盒子高度,则文字偏下。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单行文字垂直居中</title>
<style>
div {
width: 200px;
height: 40px;
background-color: skyblue;
text-decoration: none;
text-indent: 2em;
color: #fff;
font-size: 14px;
line-height: 40px;
}
</style>
</head>
<body>
<div>我想垂直居中</div>
</body>
</html>

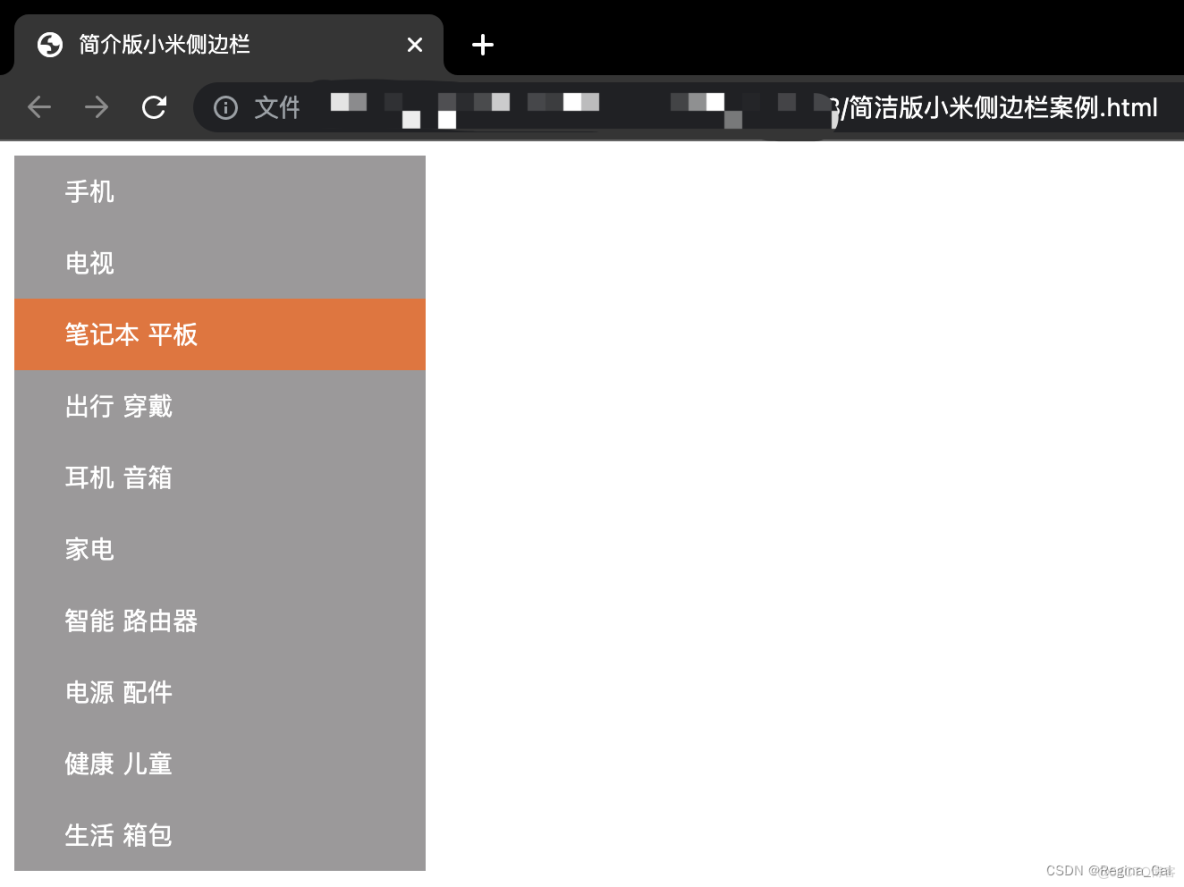
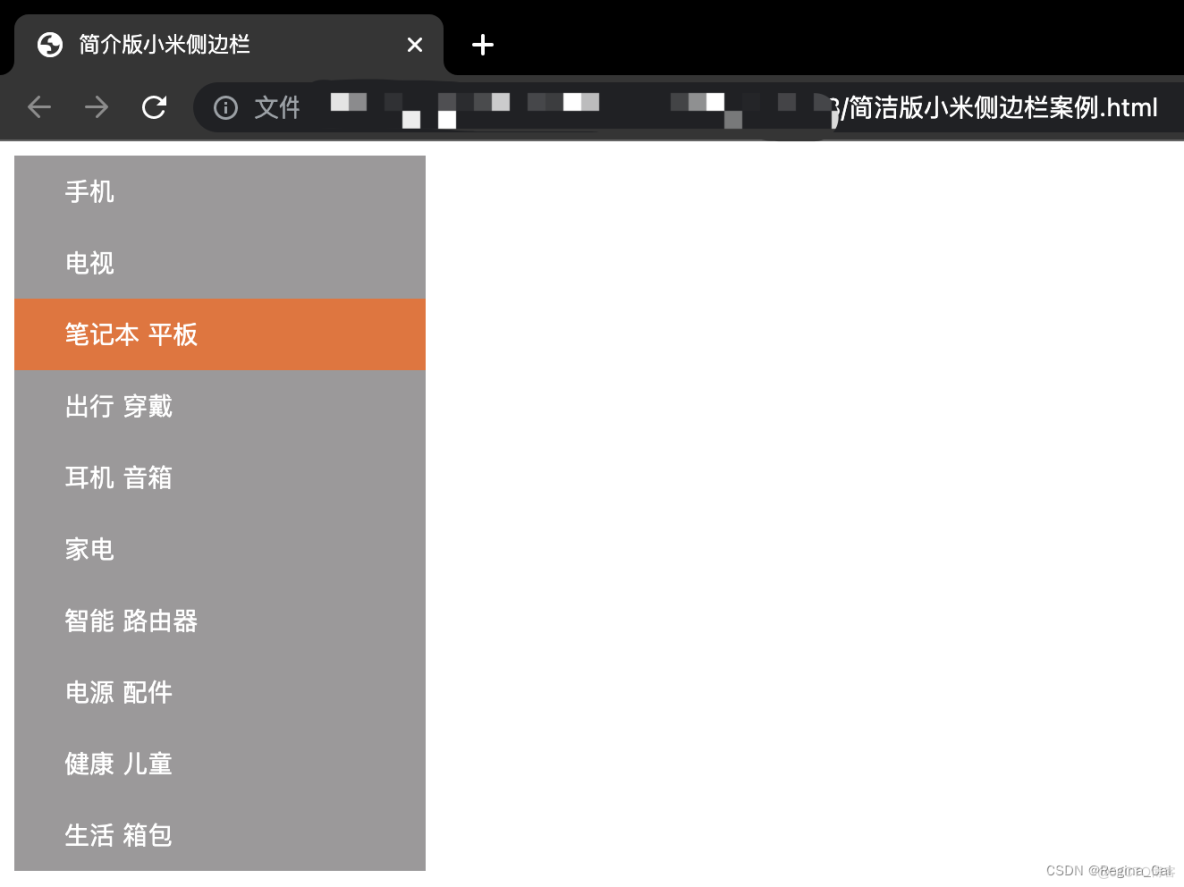
2. 简洁版小米侧边栏案例
HTML代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简洁版小米侧边栏</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="shouji">手机</a>
<a href="dianshi">电视</a>
<a href="pingban">笔记本 平板</a>
<a href="chuxing">出行 穿戴</a>
<a href="erji">耳机 音箱</a>
<a href="jiadian">家电</a>
<a href="zhineng">智能 路由器</a>
<a href="peijian">电源 配件</a>
<a href="jiankang">健康 儿童</a>
<a href="shenghuo">生活 箱包</a>
</body>
</html>
CSS代码示例:
a {
width: 230px;
height: 40px;
display: block;
background-color: #9c999a;
text-decoration: none;
text-indent: 2em;
color: #ffffff;
font-size: 14px;
line-height: 40px;
}
/* 鼠标经过时,链接框变化颜色 */
a:hover {
background-color: #ee702e;
}