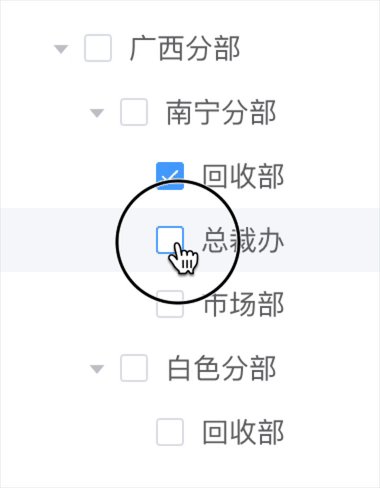
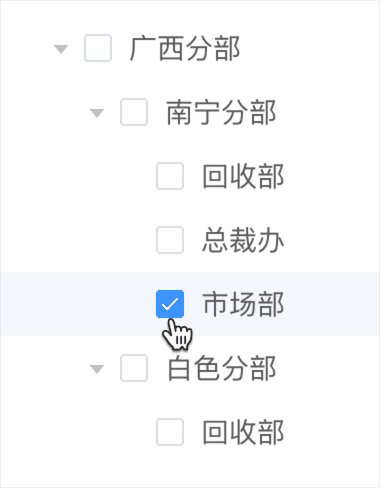
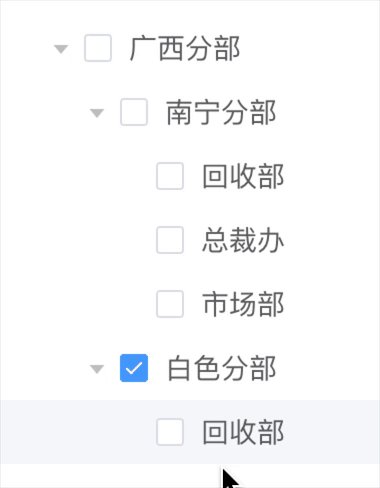
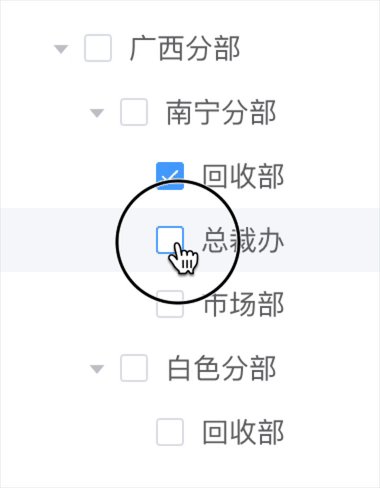
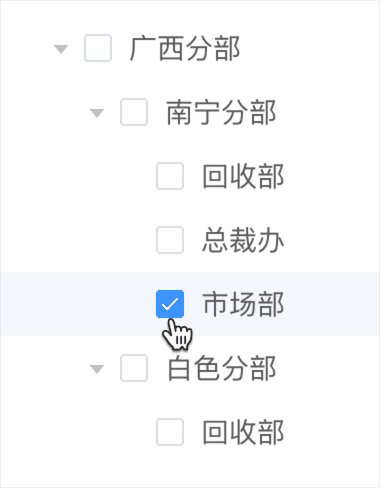
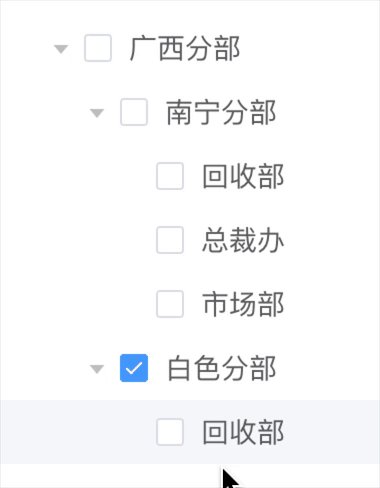
element Tree 树状菜单进行单选
转载

<el-tree
:data="treeData"
show-checkbox
node-key="id"
:props="defaultProps"
check-strictly
@check-change="handleClick"
ref="treeForm">
</el-tree>
ref vue 的引用信息
node-key="id" 树节点的唯一标识(查看官网API)
:props="defaultProps" tree树的默认属性修改
check-strictly 父节点不相关联子节点
@check-change="handleClick" 当前节点变化时处理事件
export default{
data(){
return {
i:0,
}
},
methods:{
handleClick(data,checked, node) {
this.i++;
if(this.i%2===0){
if(checked){
this.$refs.treeForm.setCheckedNodes([]);
this.$refs.treeForm.setCheckedNodes([data]);
//交叉点击节点
}else{
this.$refs.treeForm.setCheckedNodes([]);
//点击已经选中的节点,置空
}
}
},
}
}