Catalog
- 笔记
- 效果图
- animate()
- 取随机8位整数
- 抽数组中一个
- 按钮不可用
- 延迟刷新
- HTML+CSS
- js
- 源文件
- Document
笔记
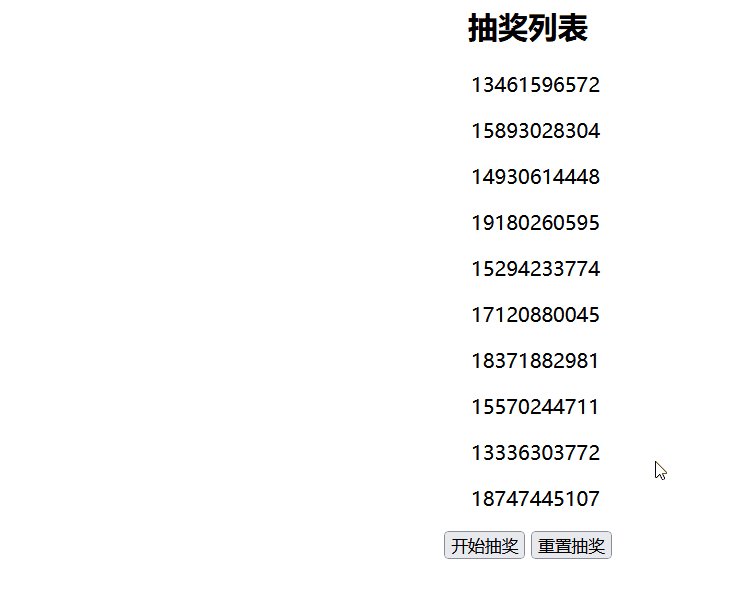
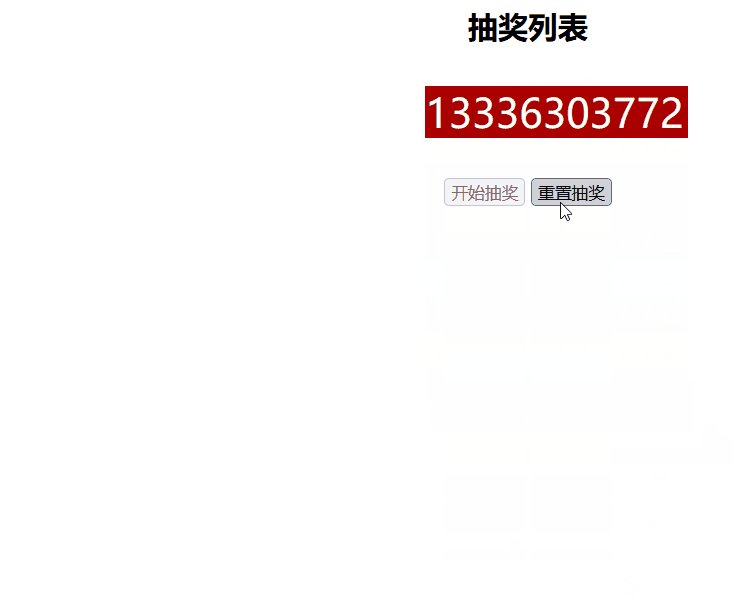
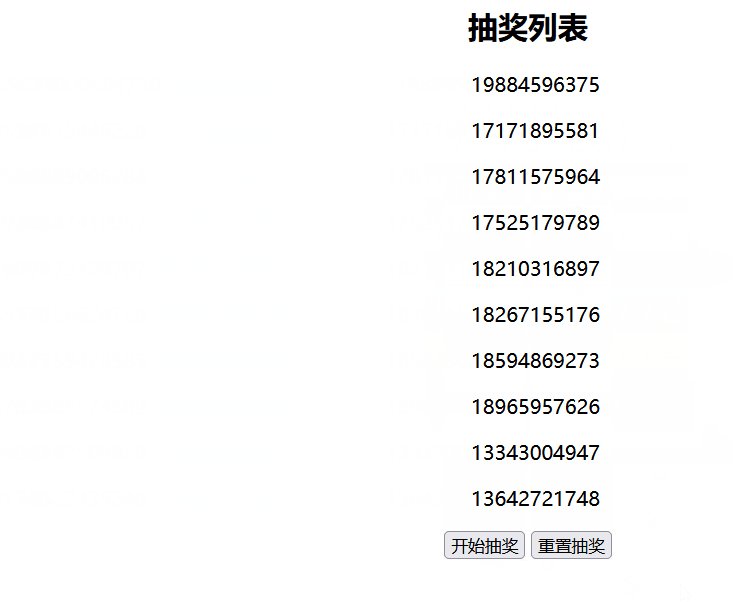
效果图
效果1:动画效果比较僵硬

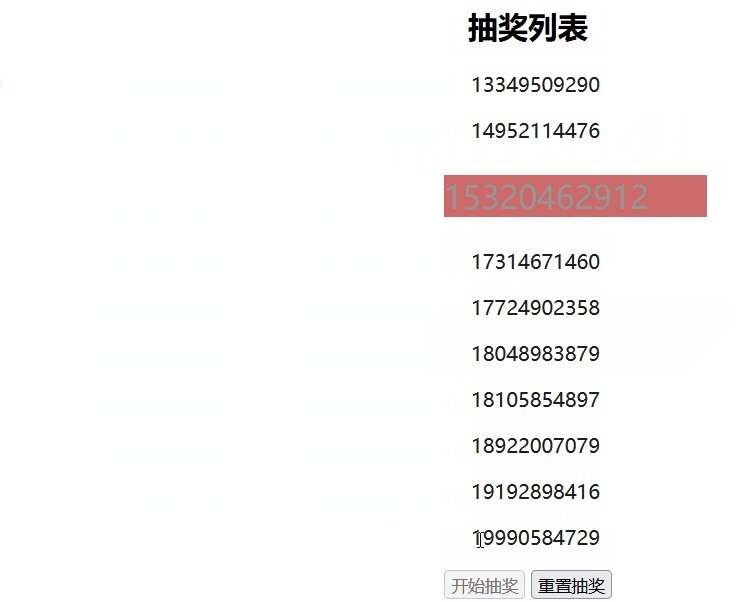
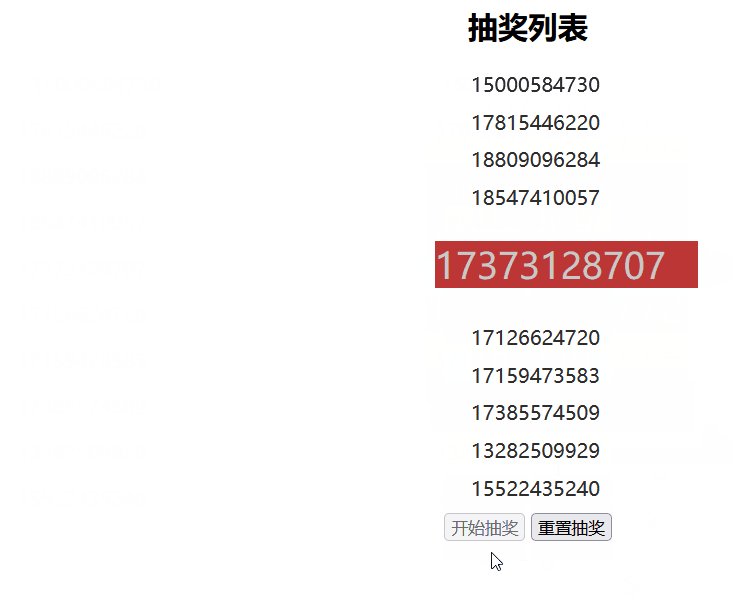
效果2;

animate()
jQuery设置动画时,设置颜色变化时需导入jquery-ui.min.js包,否则不会生效
设置css动画时,“-”需去掉且后面首位字母大写,例如:css中的font-size、background-color,jQuery中需转为fontSize、backgroundColor。
$("#div_p p:eq(" + temp + ")").animate({fontSize:'200%',left:'44.6%',backgroundColor:'#aa0000',color:'#fff',width:'210px'});取随机8位整数
循环里面一定是“;”分号分号分号!!!!!!!!不是逗号!!!!-------for(i=0;i<8;i++)
console.log(); //怎么打印出后8位的数字???????
啊啊啊啊啊啊找到了!!!!
var rand = "";
for (var i=0;i<8;i++){
rand+=Math.floor(Math.random()*10);//随机取一个0~9的整数,循环8次
}
console.log(rand);Math.random();//随机取0~1之间的任意一位数(可能为0,不可能为1)
Math.random()*10;//范围0~10
Math.floor(Math.random()*10);//floor向下取整,范围[0,1,2,3,4,5,6,7,8,9]
for(i=0;i<8;i++) {
Math.floor(Math.random()*10);//经过8次循环得到随机的随机的一个8位数
}抽数组中一个
var number = new Array("133", "149", "153", "173", "177", "180", "181", "189", "191", "199", "176", "198");
var len = number.length; //取数组的长度
var ran = Math.floor(Math.random() * len); //ran为0~(lenfth-1)的一个随机数
var t = number[ran]; //以ran作为下标,随机取数组number中的一个数
console.log(t);按钮不可用
只要给按钮添加disabled="disabled"属性,就可实现按钮不可用。所以用attr给按钮添加一个disabled属性就可。
<button id="btn_prize" disabled="disabled">按钮</button>$("#btn_prize").attr('disabled','disabled');
//给按钮添加disabled属性延迟刷新
setTimeout() 是属于 window 的方法,该方法用于在指定的毫秒数后调用函数或计算表达式。
语法格式:
setTimeout(要执行的代码, 等待的毫秒数)
setTimeout(JavaScript 函数, 等待的毫秒数)
setTimeout(function(){
window.location.reload ();//1秒后刷新window窗口
},1000)HTML+CSS
<style>
p{
position: relative;
max-width: 210px;
}
</style>
<!--
任务1:步骤1——使用script标签引入jQuery,jqueryui,index.js文件
-->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<script src="js/index.js"></script>
</head>
<body style="text-align: center;">
<h2>抽奖列表</h2>
<div id="div_p" style="text-align: left;">
</div>
<button type="button" id="btn_prize">开始抽奖</button>
<button type="button" id="btn_re">重置抽奖</button>
</body>js
//定义一个数组,每个元素是个3位数的字符串,模拟手机号的前3位
var number = new Array("133", "149", "153", "173", "177", "180", "181", "189","191", "199");
var temp;//生成的手机号数组
$(function() {
/* 生成随机十个手机号 */
for(var i = 0; i < 10; i++) {
//随机生成一个数组长度以内的整数,作为数组下标来随机获取number数组中的一个元素(手机号开头的后3位)
temp = number[i];
console.log(temp);//手机号前3位
/*
*任务1:步骤2——随机生成8位数字,和3位数字拼接在一起,组成一个手机号
*/
for (var j=0;j<8;j++){
temp = temp+Math.floor(Math.random()*10);//随机取一个0~9的整数,循环8次
}
// console.log(); //怎么打印出后8位的数字???????
/*
*任务1:步骤3——将生成的手机号码放在p标签中,并把p添加到div容器中的末尾
*/
$("#div_p").append('<p>'+temp+'</p>');
console.log(temp);//11位手机号
//设置生成手机号时的动画
$('#div_p p').eq(i).animate({
/*任务1:步骤4——使用jquery自定义动画将左偏移量设置为47%
*/
left:'47%'
});
}
/* 实现抽奖:为抽奖按钮绑定点击事件 */
$("#btn_prize").on("click", function() {
/*
* 任务2:步骤1——使用随机数方法随机生成一个0-9的整数作为中奖号码序号。
*/
temp = Math.floor(Math.random()*10);
//隐藏没中奖的手机号,显示中奖的手机号
for(var i = 0; i <= 10; i++) {
if(i != temp) {
//没抽取到的手机号码,使用jQuery动画淡出隐藏
$("#div_p p:eq(" + i + ")").fadeOut();
} else {
/*
* 任务2:步骤2——抽取到的手机号码,使用jquery自定义动画显示出来。
* 动画属性为:字体大小变为2倍,左偏移 44.6%,背景颜色 "#aa0000",文字颜色:"#fff",宽度210
*/
$("#div_p p:eq(" + temp + ")").animate({fontSize:'200%',left:'44.6%',backgroundColor:'#aa0000',color:'#fff',width:'210px'});
}
}
/*
* 任务2:步骤3——设置“开始抽奖”按钮不可用。
*/
$("#btn_prize").attr('disabled','disabled');
//给按钮添加disabled属性
})
/* 任务3:实现重置抽奖功能,具体步骤拉下:
* 任务3:步骤1——为重置抽奖按钮绑定点击事件。
* 任务3:步骤2—把body使用toggle动画隐藏 (jQuery UI puff)。
* 任务3:步骤3—延迟1秒后重新加载页面。
*/
$("#btn_re").click(function(){
$("body").toggle("puff");
setTimeout(function(){
window.location.reload ();
},1000)
})
})




















