此次作业是基于第一次作业,实现了RecyclerView 纵向布局和点击item的响应。
RecyclerView简介
RecyclerView是Android 5.0推出的,是support-v7包中的新组件,它被用来代替ListView和GridView。其能够实现瀑布流的布局、横向布局等,更加高级并且更加灵活,提供更为高效的回收复用机制,同时实现管理与视图的解耦合。
纵向布局实现思路
布局文件:
1.在原有的 tab01.xml 中,去除了原来的TextView,添加了一个RecyclerView组件。
2.新添加了一个 item.xml ,其内容是RecycleView中显示的项目,我们在这里还可以做更精心的布局。
控制文件:
1.在原有的 FindFragment.java 中新建了RecyclerView对象,为其做相关配置,实现RecyclerView的纵向布局。
2.新添加了一个 RecycleAdapterDome.java 文件,自定义数据适配器。
教训总结:
开始我将new RecyclerView对象及配置写在了 MainActivity.java 中,后面发现没有办法用id获取到 tab01.xml 中的RecyclerView(也许是太菜了没找到需要的函数方法,报错:Attempt to invoke virtual method xxxxxxxx on a null object reference)。于是尝试了一下将RecyclerView布局组件转移到 activity_main.xml 中才勉强实现不符合要求的纵向布局(这种情况下每个tab中就会看见RecyclerView列表)。后来才想到在原有的 FindFragment.java 中新建RecyclerView对象。。此时在这里再用id获取 tab01.xml 中的RecyclerView组件就很容易了。
点击响应实现思路
1.点击item响应
① 在 RecycleAdapterDome.java 中的 MyViewHolder 类中设置点击响应事件。同时,在这个文件中添加一个数据成员 OnItemClickListener ,并设置其 set 方法。还要写一个 OnItemClickListener 的接口,里面有一个抽象方法OnItemClick。
② 在 FindFragment.java 中的 onCreateView 方法里 调用OnItemClickListener 的 set 方法,并重写OnItemClick方法以实现接口。
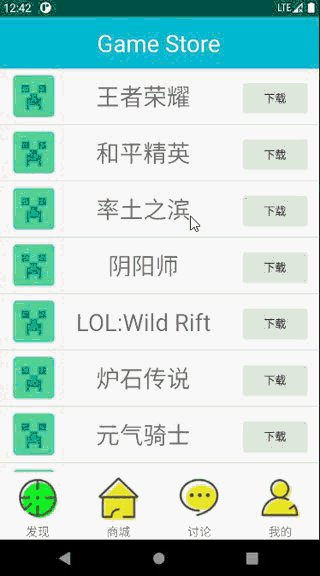
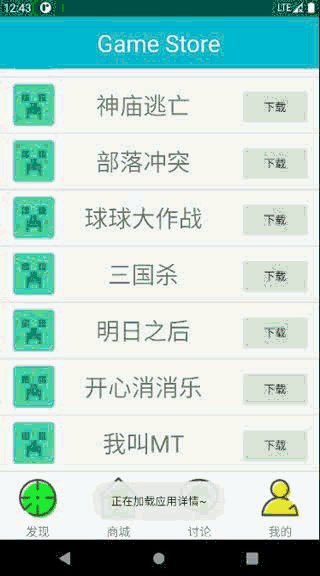
最终gif效果图
gif 是用格式工厂简单生成的,所以滚动起来有些模糊。
其中,纵向布局实现了上下滚动功能;
点击响应实现了:点击item后,布局下方出现 “正在加载应用详情~” 字样功能。

参考博客
【 Android 】RecyclerView 使用方法总结
作业源码
直接在第一次作业的仓库上更新了
Github:
https://github.com/Tanqsh/AS_firstHomework.git























