AXURE教程:三级菜单和标签的交互使用
今天,教大家如何做一个框架,包含三级菜单和标签页两部分内容,以及他们之间相互交互的内容。
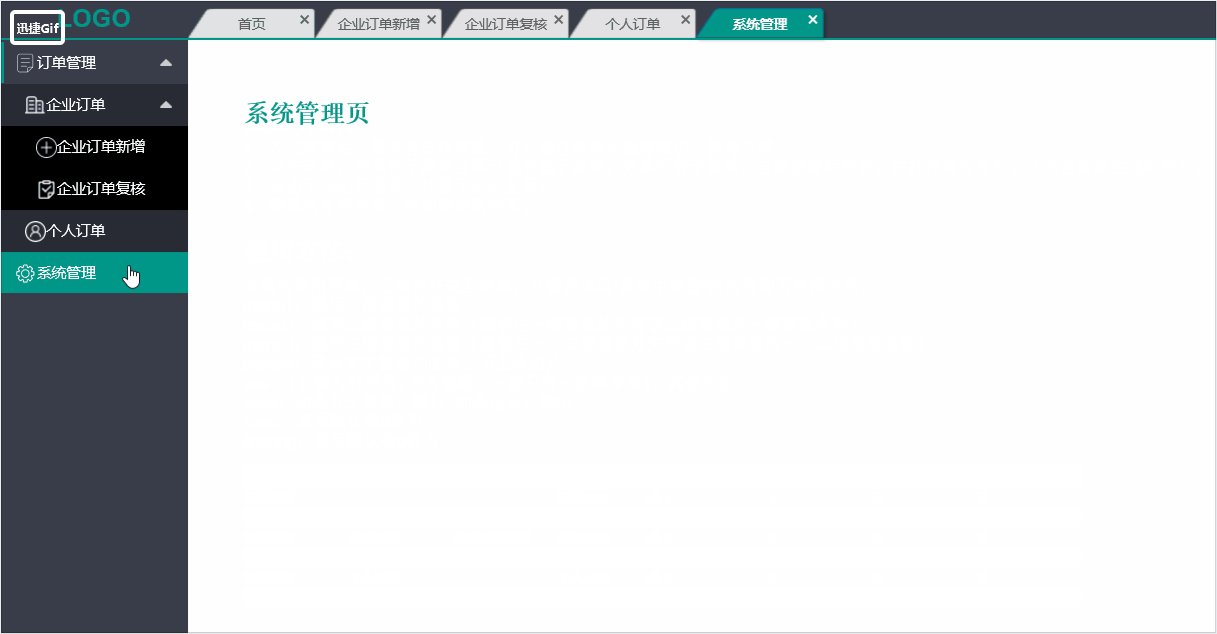
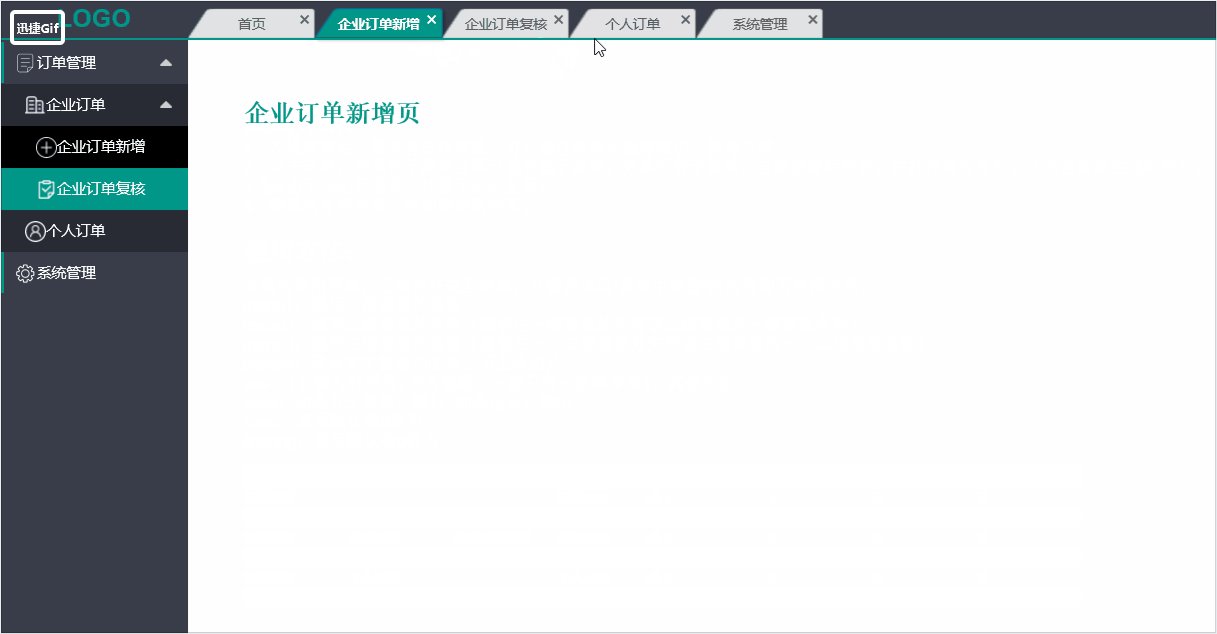
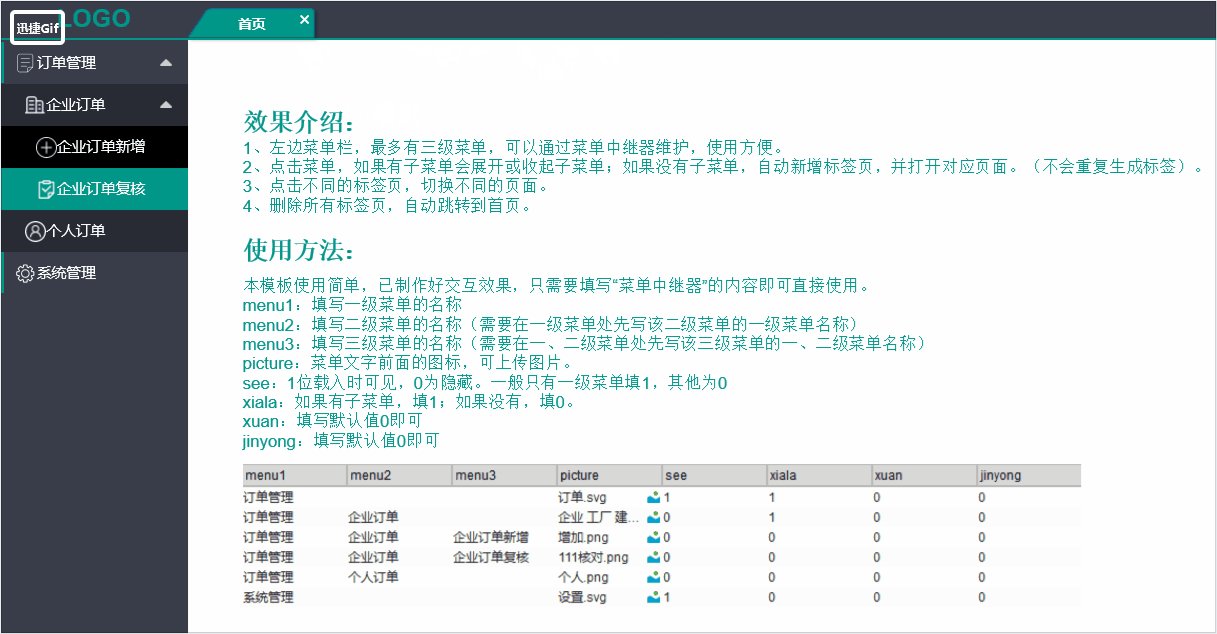
效果如下图所示:

在线演示地址:http://demo.axureshop.com/?url=https://axhub.im/pro/b38b78fd26ab7c1f&buyurl=https://www.axureshop.com/a/956028.html
原型下载地址:https://www.axureshop.com/a/956028.html
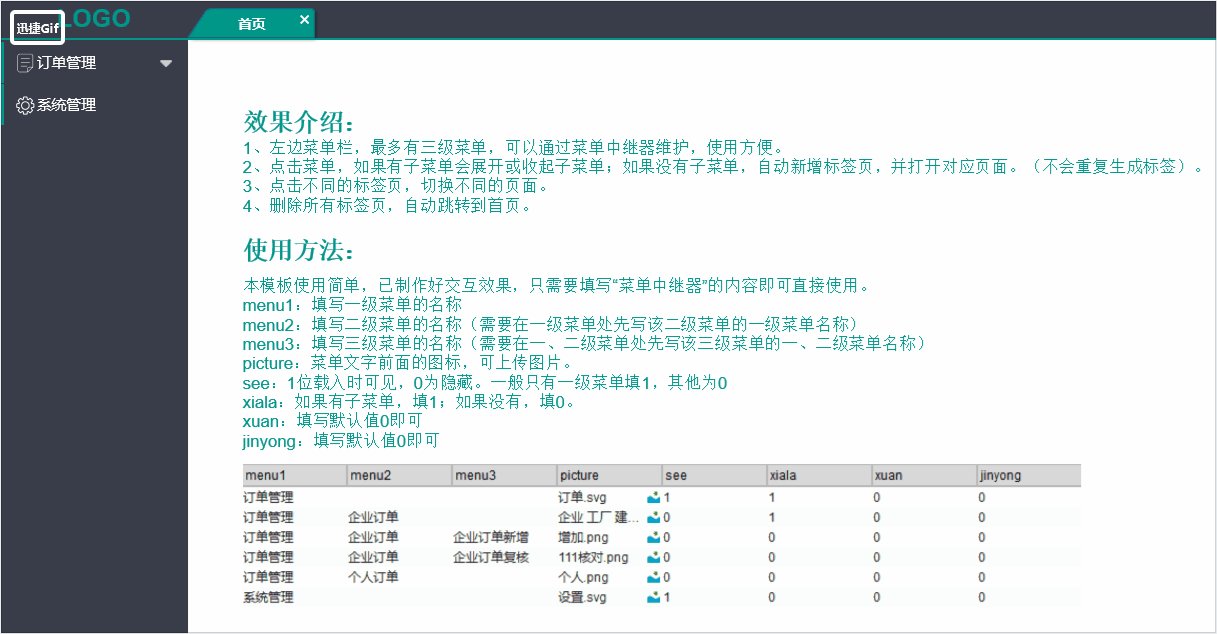
一、效果介绍
左边菜单栏,最多有三级菜单,可以通过菜单中继器维护,使用方便。
点击菜单,如果有子菜单会展开或收起子菜单;如果没有子菜单,自动新增标签页,并打开对应页面(不会重复生成标签)。
点击不同的标签页,切换不同的页面。
删除所有标签页,自动跳转到首页。
二、使用方法
本模板使用简单,已制作好交互效果,只需要填写“菜单中继器”的内容即可直接使用。

menu1:填写一级菜单的名称;
menu2:填写二级菜单的名称(需要在一级菜单处先写该二级菜单的一级菜单名称);
menu3:填写三级菜单的名称(需要在一、二级菜单处先写该三级菜单的一、二级菜单名称);
picture:菜单文字前面的图标,可上传图片;
see:1位载入时可见,0为隐藏;一般只有一级菜单填1,其他为0;
xiala:如果有子菜单,填1;如果没有,填0;
xuan:填写默认值0即可;
jinyong:填写默认值0即可。
三、制作方法
- 用中继器制作三级菜单 1)设置中继器内的表格

menu1:填写一级菜单的名称; menu2:填写二级菜单的名称(需要在一级菜单处先写该二级菜单的一级菜单名称); menu3:填写三级菜单的名称(需要在一、二级菜单处先写该三级菜单的一、二级菜单名称); picture:菜单文字前面的图标,可上传图片; see:1位载入时可见,0为隐藏;一般只有一级菜单填1,其他为0; xiala:如果有子菜单,填1;如果没有,填0; xuan:填写默认值0即可,既下拉箭头向下;如果需要默认打开下拉菜单,箭头向右,填1; jinyong:填写默认值0即可,用于判断是否选中。 2)中继器材料
三个组合:
一级组合(文本标签+矩形+图片+下拉标志); 二级组合(文本标签+矩形+图片+下拉标志); 三级组合(文本标签+矩形+图片)。 3)中继器内逻辑
①点击一级菜单:
收起状态:如果有子菜单,打开子菜单;如果没有子菜单,打开该名称的页面。 展开状态:收起子菜单。 ②点击二级菜单:
收起状态:如果有子菜单,打开子菜单;如果没有子菜单,打开该名称的页面。 展开状态:收起子菜单。 ③点击三级菜单,打开该名称的页面。
具体逻辑如下图所示:


- 用中继器制作标签页 1)设置中继器内的表格

column0:标签页名称,默认给一个首页; xuanzhong:1打开对应页面,0不打开。 2)中继器材料
1个好看的标签矩形,删除“x”形状。
3)中继器内逻辑
点击标签矩形,取消选中其他标签,选中该标签并打开对应页面。
点击“x”,删除该标签,自动选择下个标签,并打开选中标签的页面。如果所有标签被删除,自动生成一个首页标签,并打开首页。
具体逻辑如下图所示:


- 制作对应页面 页面名称要和菜单中继器内名称相同(没有子菜单的菜单),然后在对应页面制作对应内容即可。
- 制作菜单与标签页的交互 点击没有子菜单的菜单时,记录该菜单文字,判断是否有该标签页。如果有,选中并打开该标签页;如果无,新建标签页并打开对应页面。

具体逻辑如下图所示:

总结 该原型非常实用,但制作相对复杂,新手不容易完成。
制作完成后,以后使用方便,仅需简单填写菜单中继器的内容,即可拥有完美的效果,所以强烈推荐给各位使用。
原型下载地址:https://www.axureshop.com/a/956028.html /





















