animation动画:
通过设置多个节点来控制一组动画自动播放。
- 动画用关键帧
@keyframes定义; - 再用
animation调用。
@keyframes(关键帧)
@keyframes 动画名称 { from { /*动画的开始*/ } to { /*动画的完成*/ } }@keyframes 动画名称 { 0% { /*动画的开始*/ } 100% { /*动画的完成*/ } }
- 0%或者’from‘就是动画的开始;
- 100%或者‘to’就是动画的结束。
以上就是定义动画的两种方式。
@keyframes move {
0% {
transform: translate(0);
}
50% {
transform: translateY(100px);
}
100% {
transform: translateX(100px) translateY(100px);
}
}定义一个盒子
div {
position: absolute;
top: 0;
left: 0;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #ccf;
}animation-name
调用的动画名称(不能空)
animation-duration
动画一个周期的持续时间(不能空)
div{
animation-name: move;
animation-duration:6s;
}
animation-timing-function
指定动画的运动曲线
div{
animation-timing-function: ease;
}ease默认值
慢速开始,然后变快,然后慢速结束的效果
div{
animation-timing-function: linear;
}linear匀速
以相同速度开始至结束的效果
div{
animation-timing-function:ease-in;
}ease-in
以慢速开始的效果
div{
animation-timing-function:ease-out;
}ease-out
以慢速结束的效果
div{
animation-timing-function:ease-in-out;
}ease-in-out
以慢速开始和慢速结束的效果
div{
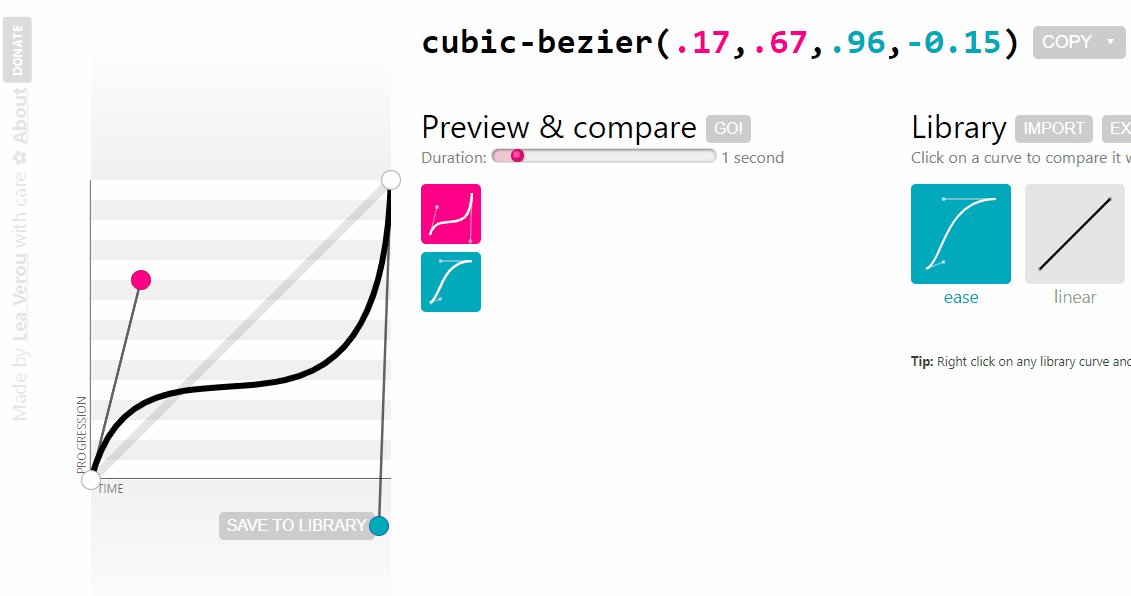
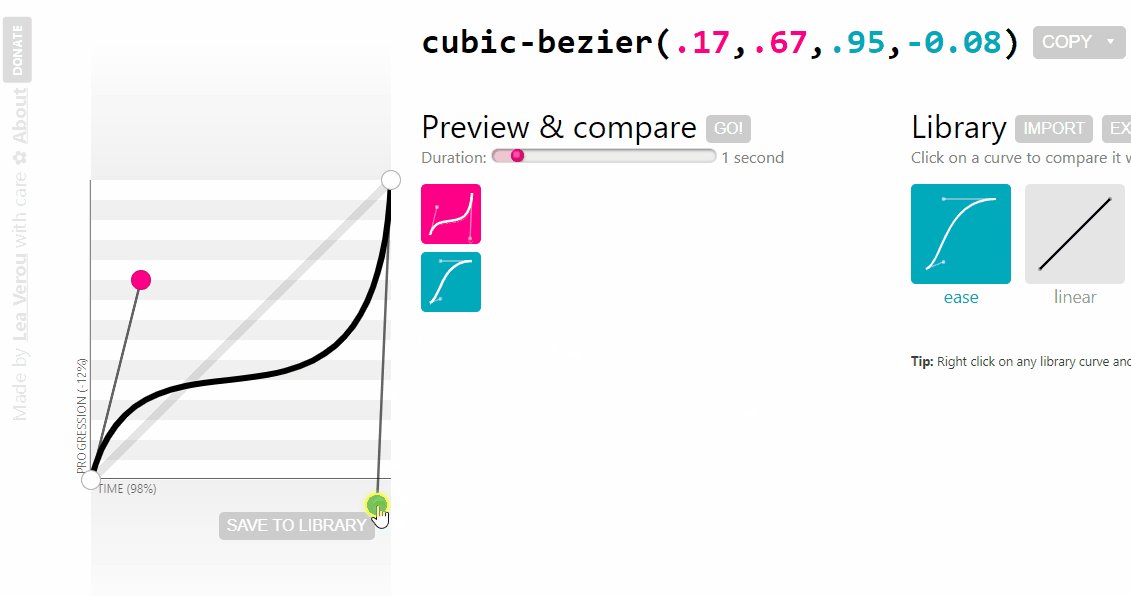
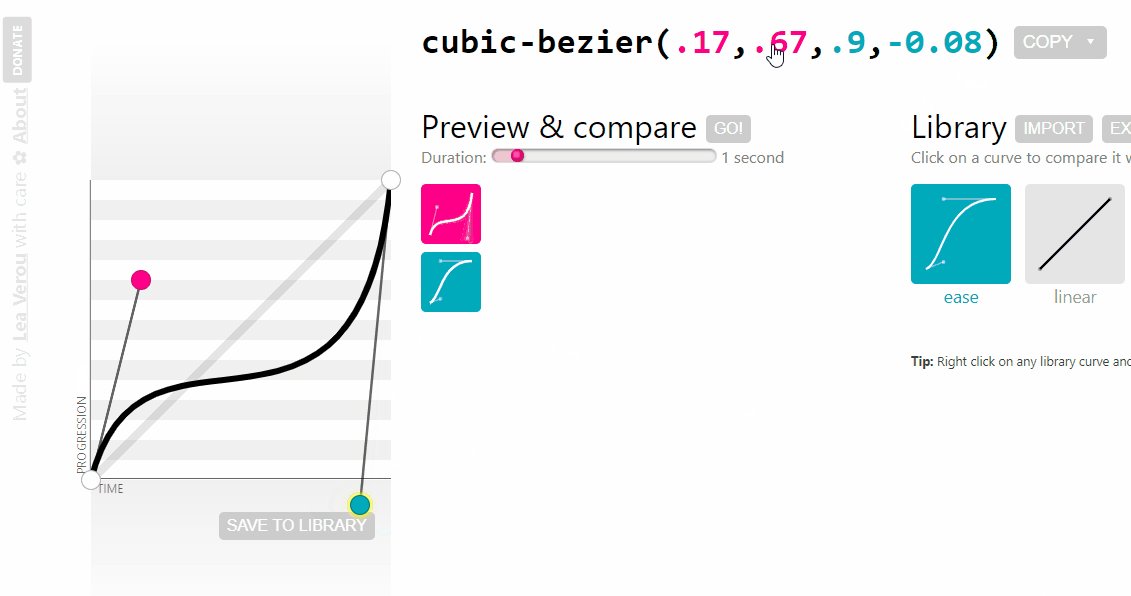
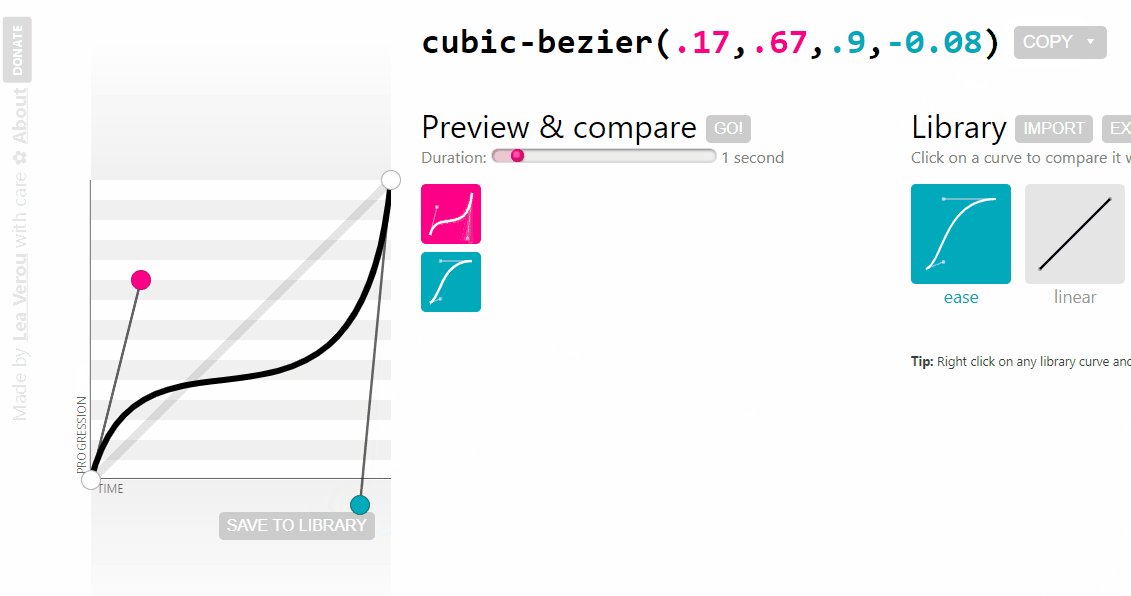
animation-timing-function:cubic-bezier(.17,.67,.83,.67);
}贝塞尔曲线
cubic-bezier(.17,.67,.83,.67)- https://cubic-bezier.com/
- 进入贝塞尔曲线网站调整速率;复制参数即可;
animation-delay
指定动画的延时开始的时间
div{
animation-delay: 1s;
}
animation-iteration-count
指定动画播放次数
- infinite(无限次)
div{
animation-iteration-count: infinite;
}
animation-direction
指定动画的运动方向
- normal(默认)
- reverse (反方向)
div{
animation-direction: reverse;
}
以下两个属性值,指定周期次数不少于2
- alternate(先正后反)
- alternate-reverse(先反后正)
div{
animation-direction: alternate-reverse;
}
animation-play-state
指定动画运行或暂停
- paused 暂停
- running 播放
animation-fill-mode
指定动画结束后状态,停止的状态。
- none (默认值)
原始状态 - 动画 - 原始状态
div{
animation-fill-mode: none;
}
- forwards
原始状态 - 动画 - 动画帧的结束(100%)
div{
animation-fill-mode: forwards;
}
- backwards
动画帧的开始(0%)- 动画 - 原始状态
div{
/*修改下div的初识位置*/
transform: translate(20px);
animation-fill-mode: backwards;
}
- both
动画帧的开始(0%) - 动画 - 动画帧的结束(100%)
div{
animation-fill-mode: both;
}
简写animation
animation:名称 - 时间 - 运动曲线 - 延迟 - 播放次数 - 动画方向 - 暂停和播放
animation: move 6s linear 2s infinite normal ;
END