今天分析一个利用摸态视图后接阻尼动画的小例子,就像今天汤神catch and shoot一样,那样的连贯,沉稳不简单。动画让app运行的更加自然流畅,符合用户的心理,带来欣喜感,好奇感,灵动感。其实也一直思索,为什么app中要添加动画,什么时候添加什么时候不添加,添加的话需要添加什么样的。为了用户体验和一些特定功能的展示。平滑自然的应用,更容易符合用户的心理,在生活中本来也是一个动的过程,就是哪个水杯,伸手去拿喝水都是连贯的,不可能水一下子到肚子里的,所以一些动画上的修饰是有必要的,最不容易的设计还是动画展示的功能部分,比如动画的提示功能,就像消消乐中一闪一闪的小动物,展示页面层级关系,就像QQ、虾米等一些点击头像出现的资料卡等,吸引用户注意力,一些有趣的loading等,增加界面的衔接感,由局部到整体的渐变效果等,还有一些给用户的小暗示性的动画。总之就是自然合理,给用户潜在暗示,符合用户心理需求。
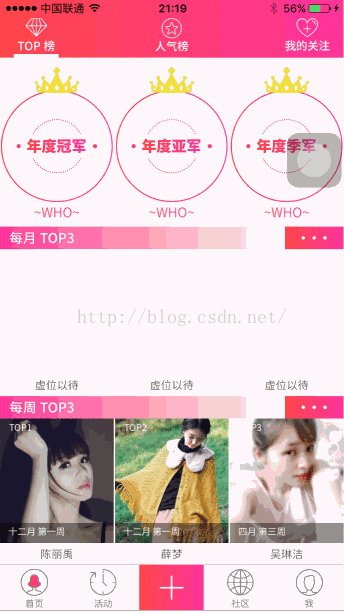
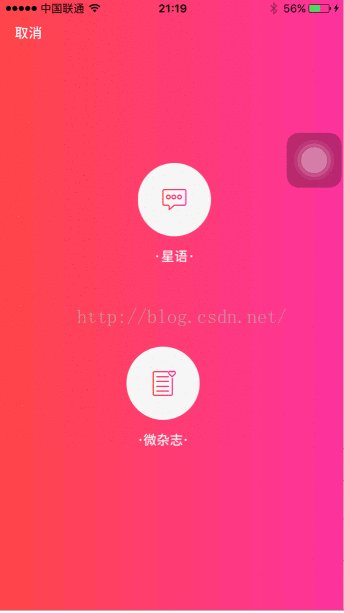
实现如图:

首先分析模态视图,模态视图也就几行代码。iOS对于视图的切换,有三种切换方式,UITabBarController:以平行的方式管理视图,各个视图之间往往关系并不大,每个加入到UITabBarController的视图都会进行初始化即使当前不显示在界面上,相对比较占用内存。UINavigationController:以栈的方式管理视图,各个视图的切换就是压栈和出栈操作,出栈后的视图会立即销毁。UIModalController:以模态窗口的形式管理视图,当前视图关闭前其他视图上的内容无法操作。
点击加号按钮,便由下自上推出视图,由于自动布局等,推出视图与被推出视图设置在两个ViewController上。
不妨设FirstView与ScondView。firstView中里加号按钮实现如下代码:
ScondView *twoView = [self.storyboard instantiateViewControllerWithIdentifier:@"ScondView"];
//模态视图。还要其他的推出模式
twoView.modalTransitionStyle = UIModalTransitionStyleCoverVertical; //调用该方法显示模态窗口,说明该视图为父视图。
[self presentViewController:twoView animated:YES completion:^{
//NSLog(@"弹出模态视图");
}];在SecondeView返回时间中,调用如下方法返回。
- (IBAction)backView:(id)sender {
[self dismissViewControllerAnimated:YES completion:^{
//NSLog(@"back");
} ]; }至此,模态视图分析完毕。来分析gif中按钮的按图方式,这里运动到了spring动画,也叫阻尼运动。一个block函数,理解各部分参数即可。
此外,由于两个按钮不是同步执行的,所以也有延迟执行的部分。首先,我们需要先设置按钮的初始位置,也就是按钮总哪来,然后在spring动画里设置最终位置,既到哪去。对于其中的一个按钮。
//延迟执行
dispatch_after(dispatch_time(DISPATCH_TIME_NOW,(int64_t)(1 * 0.13 * NSEC_PER_SEC)),
dispatch_get_main_queue(), ^{
//spring 动画
[UIView animateWithDuration:0.5 delay:0.5 usingSpringWithDamping:0.7 initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseIn animations:^{
buttonTwo.frame = CGRectMake(ScreamWidth / 2 - 40,ScreamHeight/2 - 140.0f, 80, 80);
} completion:^(BOOL finished) {
}];
});
}
延迟执行不用不多讲,值得注意的是,spring动画中,usingSpringWithDamping的范围为0.0f到1.0f,数值越小 按钮的振动效果越明显。该代码的主要作用是对按钮的位置进行了动画后的最终位置。当然如果按钮多了,可以引入数组,遍历操作,类似微博的那种,spring动画不只能对位置使用,它适用于所有可被添加动画效果的属性。它看起来更加自然一些。
下一篇将进行对类似QQ或虾米音乐点击头像出资料页面的动画进行分析。





















