vue 路由安全守卫
原创
©著作权归作者所有:来自51CTO博客作者小羽向前跑的原创作品,请联系作者获取转载授权,否则将追究法律责任
全局守卫效果:
1 点击登陆或者注册按钮,跳转至相应登陆或者注册页面
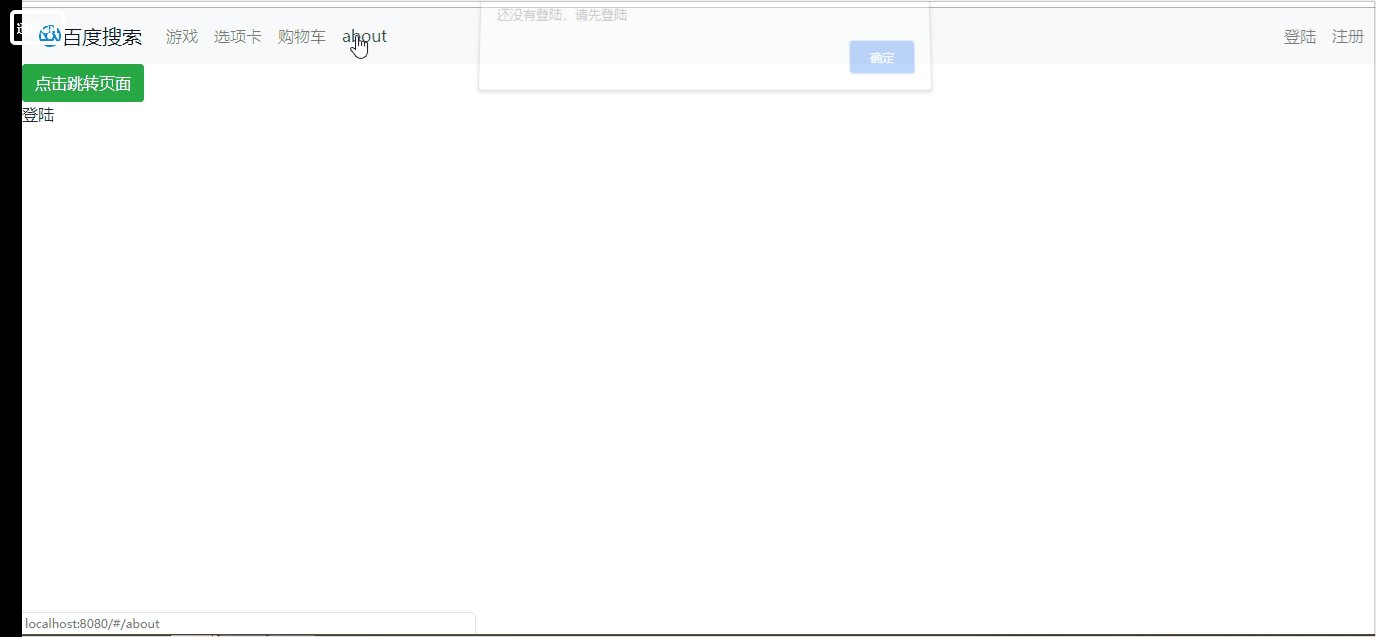
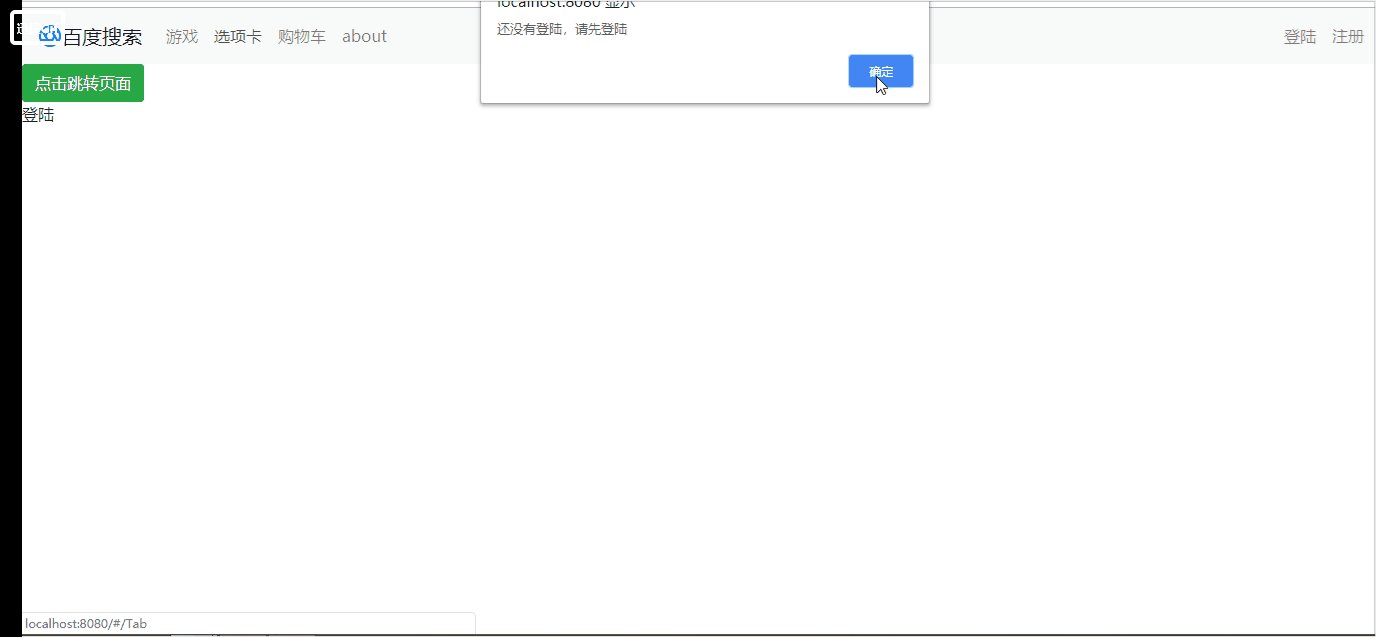
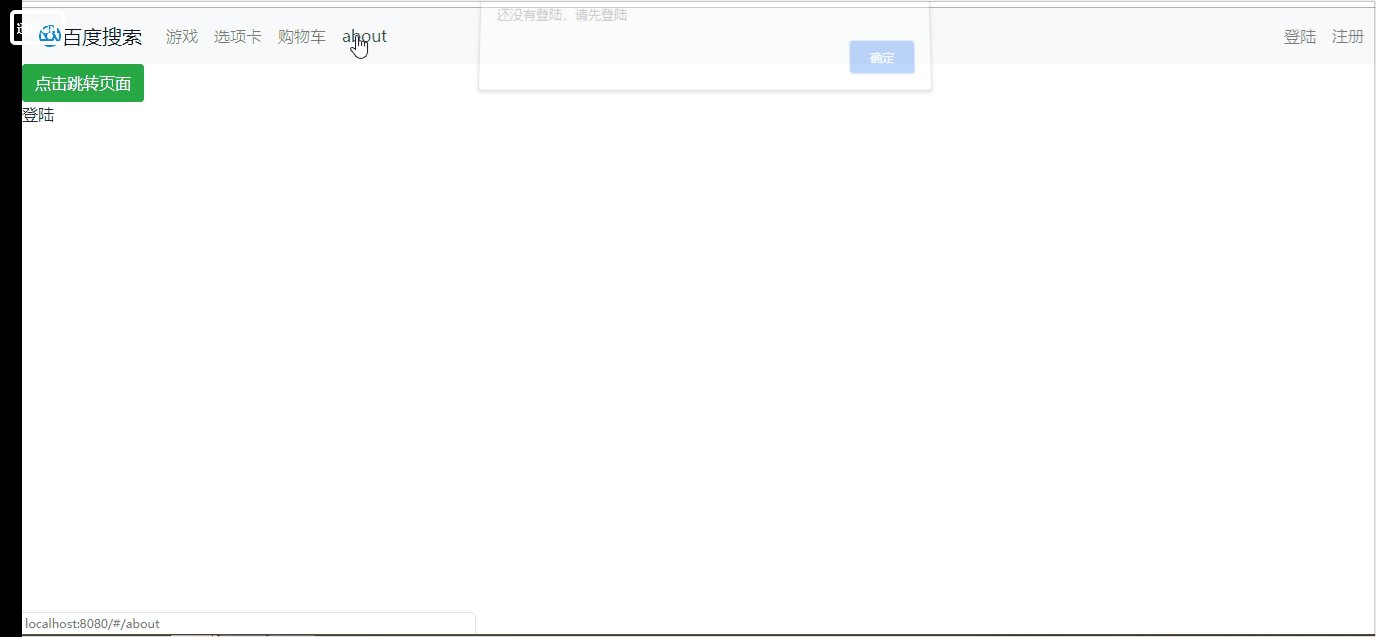
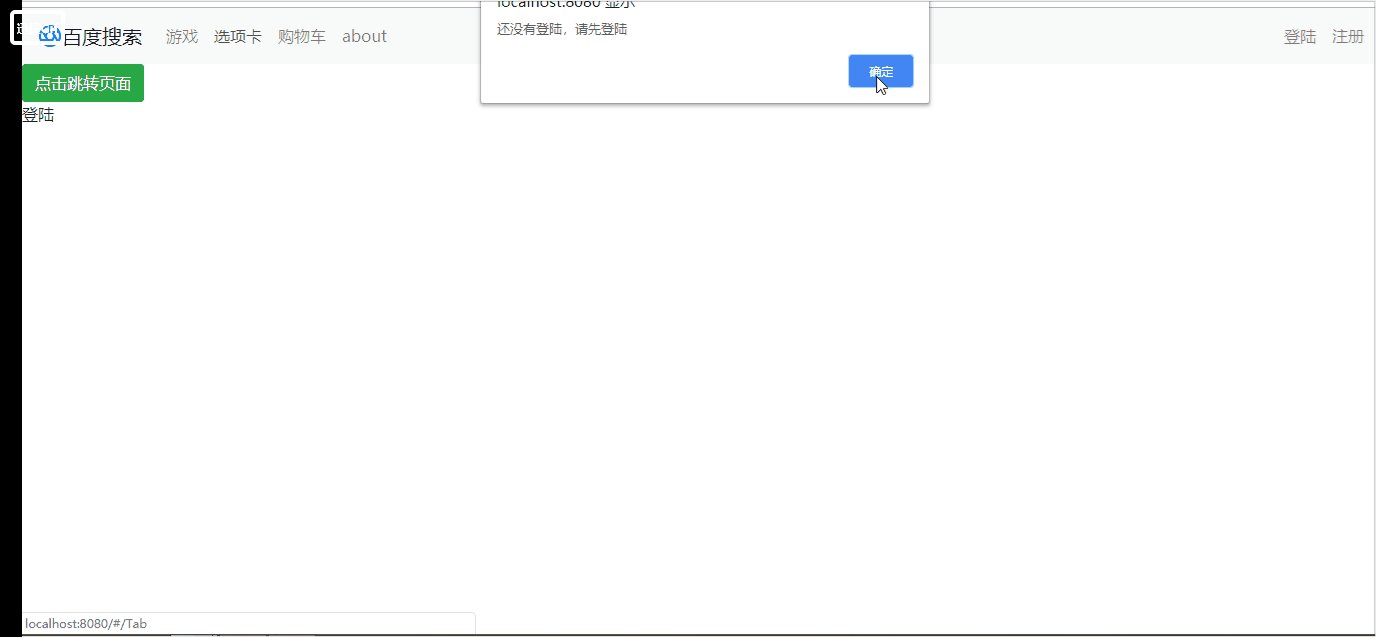
2 点击导航其他按钮,提示用户未登陆不能跳转,然后默认返回登陆页面

全局守卫代码:
index.js的路由配置:
const router = new Router({
routes: []
})main.js页面:
to是要去的页面,from是要离开的,next是个函数,否则就展示哪个页面
router.beforeEach((to,from,next)=>{
//判断store.gettes.isLogin ===false
if(to.path == '/linklogin'|| to.path =='/register'){
next();
}else{
alert("还没有登陆,请先登陆")
next('./linklogin');
}
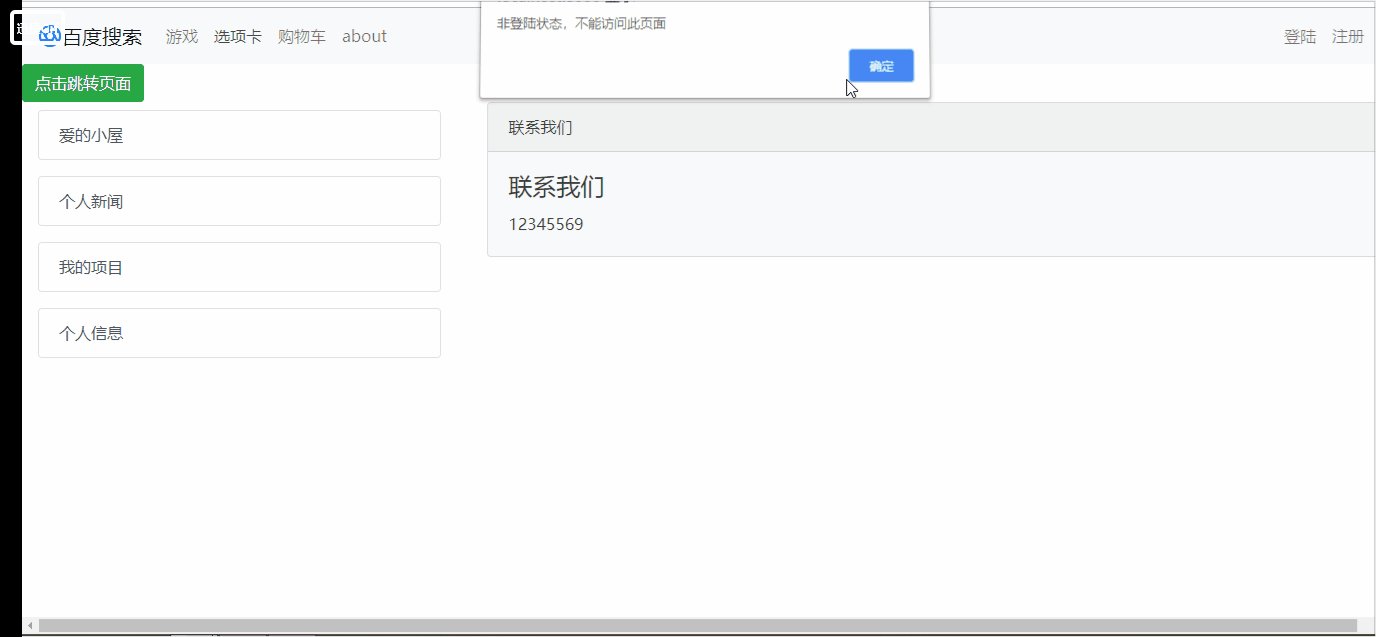
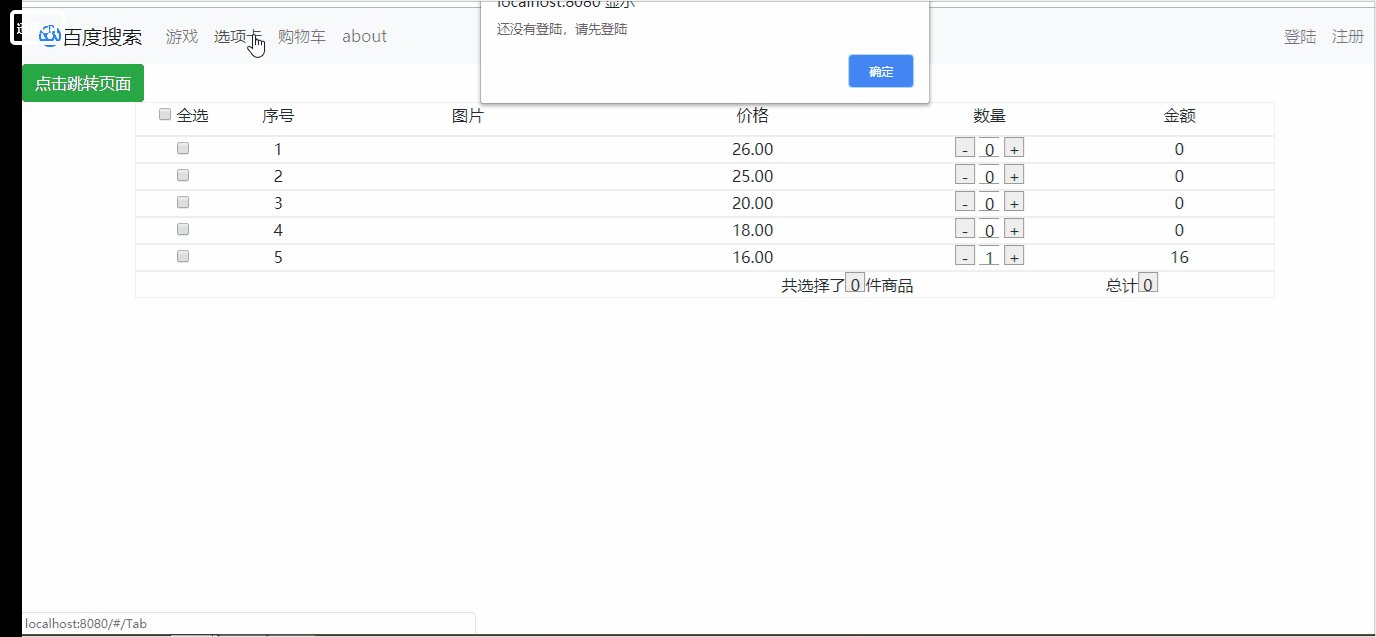
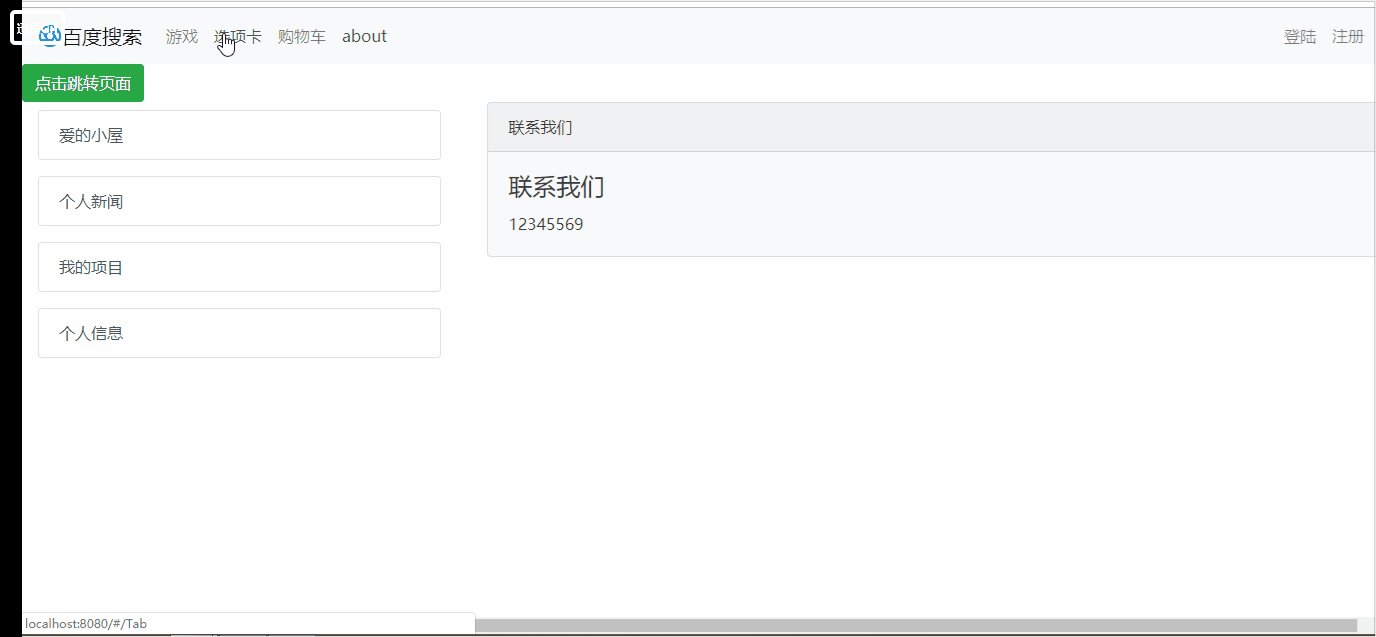
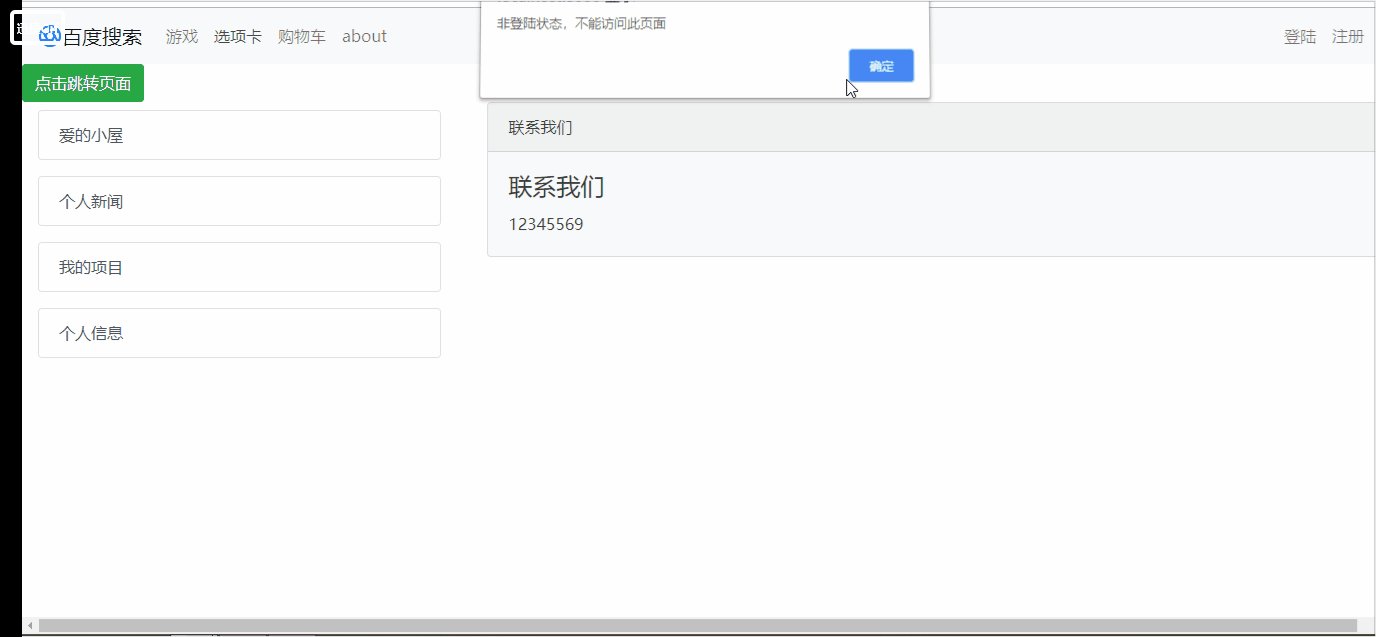
})路由独享守卫效果1:
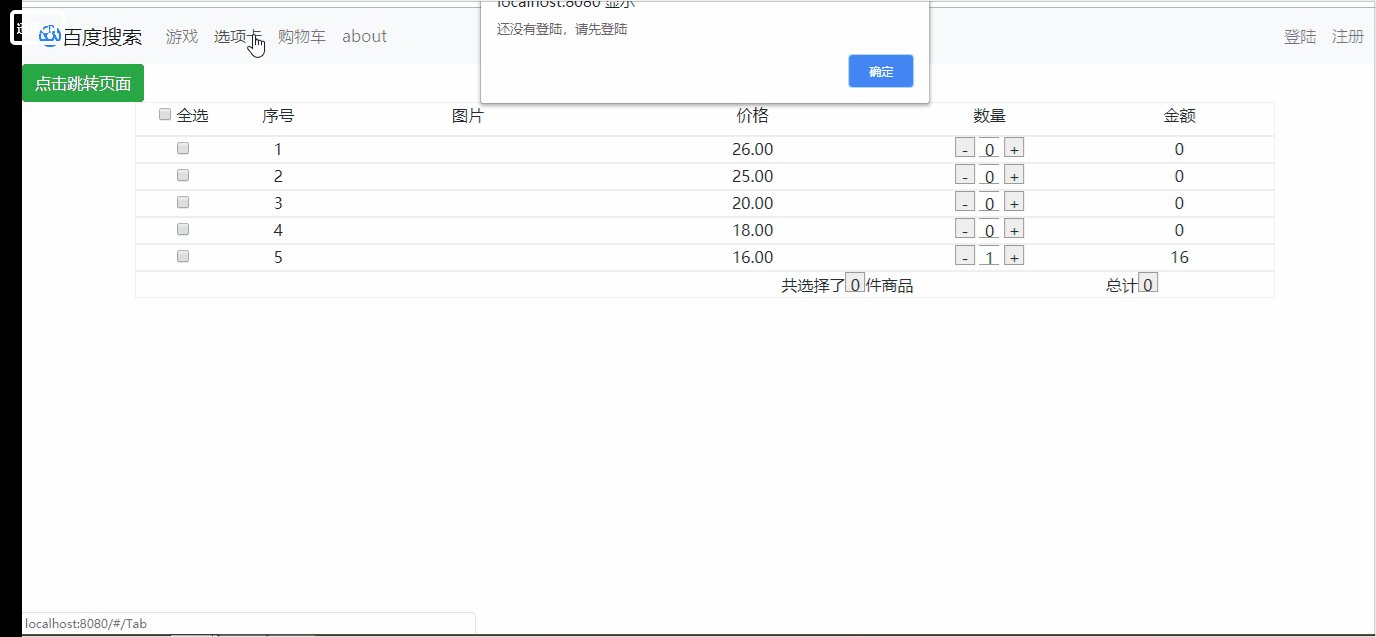
1.其他页面都可访问
2.先提示用户不能访问此页面
3.不展示此页面

路由独享守卫第一种代码:
index.js路由配置中:
{
path: '/Tab',
name: 'Tab',
component: Tab,
beforeEnter: (to, from, next) => {
alert("非登陆状态,不能访问此页面");
next(false)
}
},
路由独享守卫效果2:
1.如果用户不是登陆或者注册状态,点击访问此页面,先提示用户不能访问需要登陆
2.再跳转至登陆页面

路由独享守卫第二种代码:
index.js下
{
path: '/Tab',
name: 'Tab',
component: Tab,
beforeEnter: (to, from, next) => {
if (to.path == '/linklogin' || to.path == '/register') {
next();
} else {
alert("还没有登陆,请先登陆")
next('./linklogin');
}
}
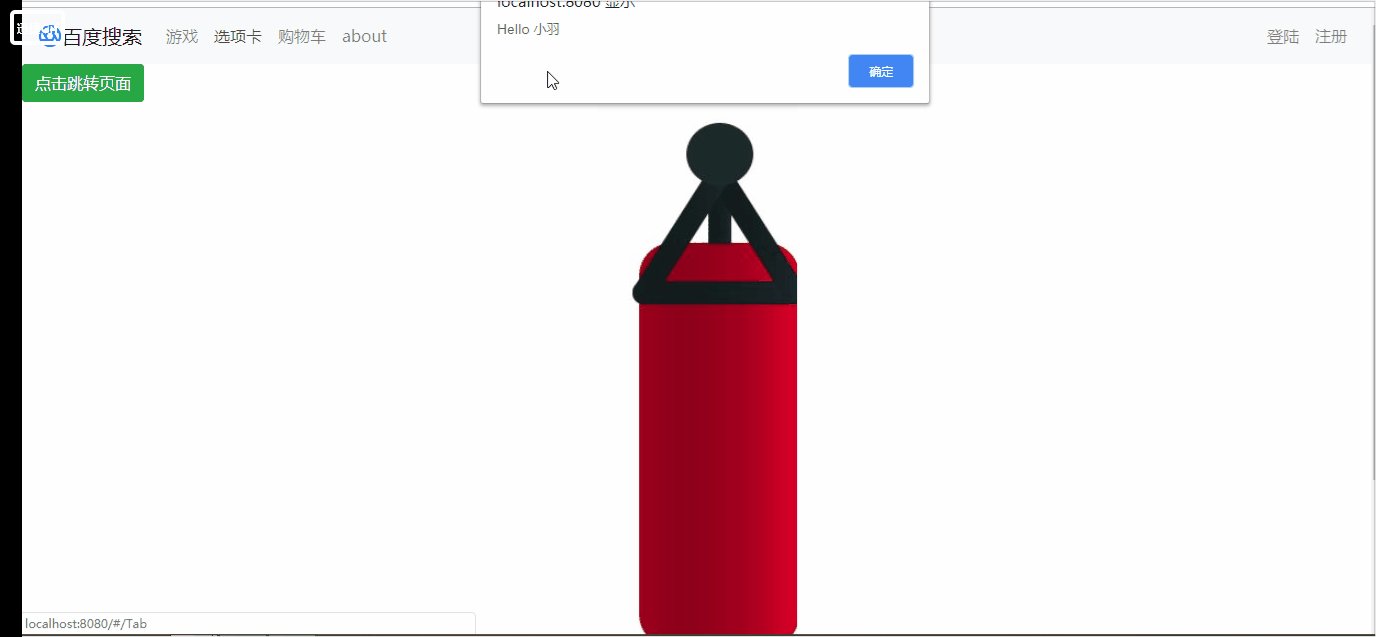
},组件内部守卫效果1:

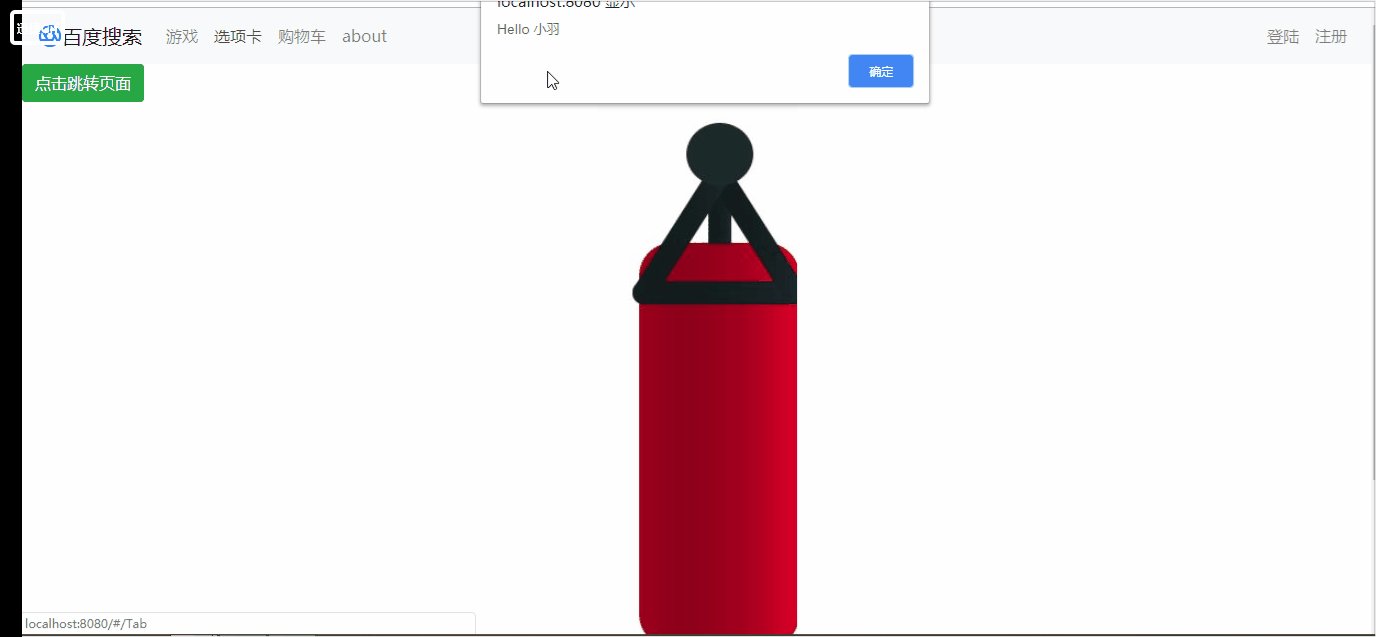
1.用户点击导航xx页面,弹出欢迎xx用户
2.进入页面
组件内部守卫代码1:
Tab.vue组件中:
由于不能直接获取到data中的name,所以要用一个箭头函数vm=>
data() {
return{
name:'小羽'
}
},
//进入时获取用户名
beforeRouteEnter:(to,from,next)=>{
//alert('hello'+this.name);
next(vm=>{
alert("Hello " +vm.name);
})
},
组件内部守卫效果2:

1.用户离开此页面时,弹窗询问用户是否要离开
2.用户点击确认,离开
3.点击取消,留在此页面
组件内部守卫代码2:
Tab.vue组件中:
export default {
beforeRouteLeave(to,form,next){
if(confirm("确定离开吗?")==true) {
next()
}else{
next(false)
}
},
}