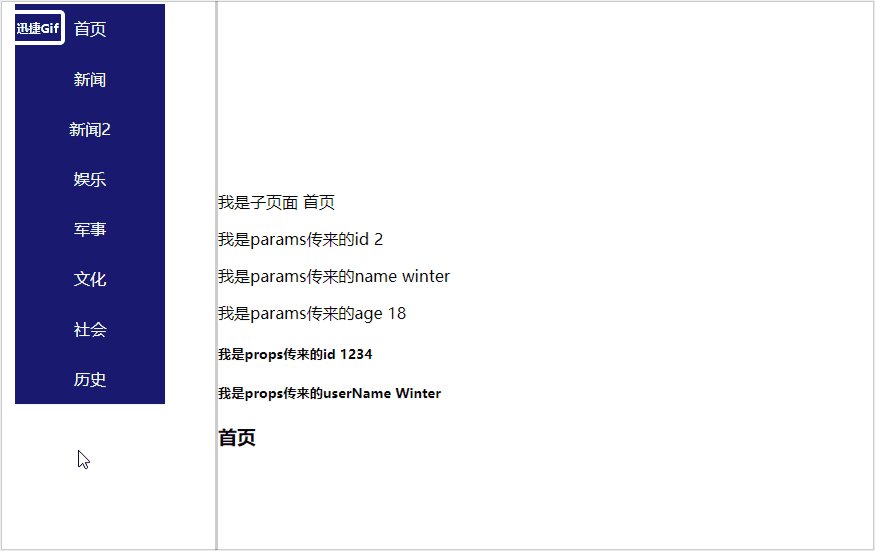
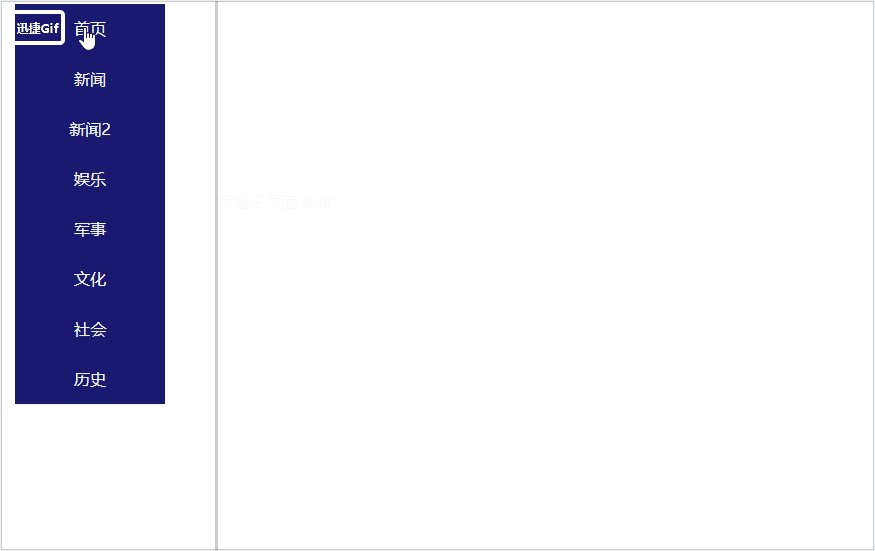
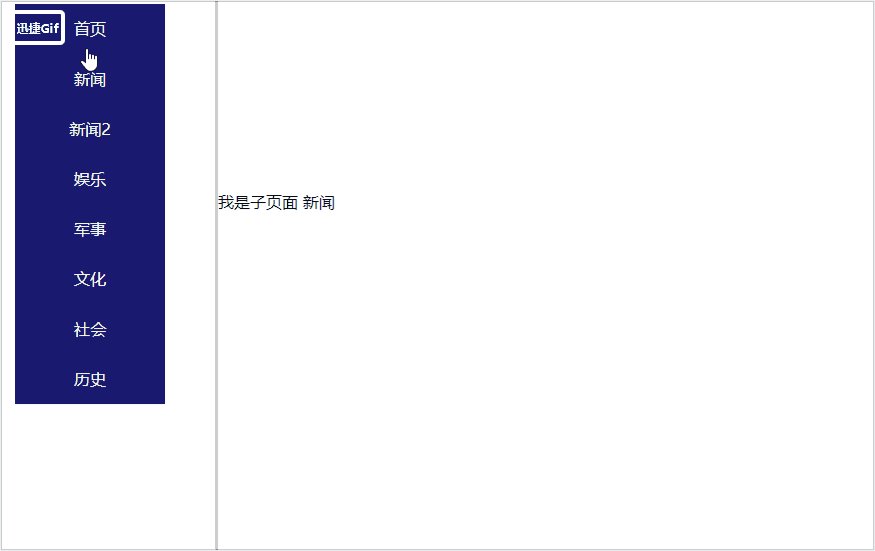
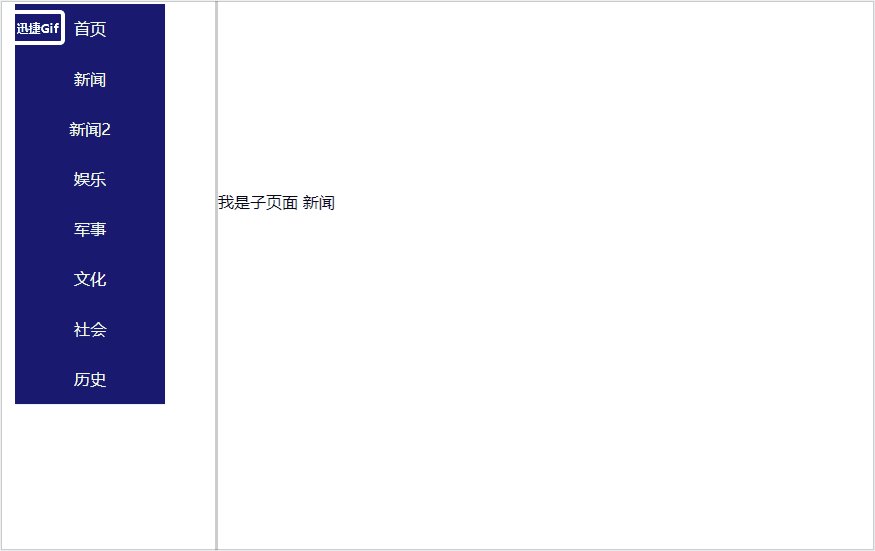
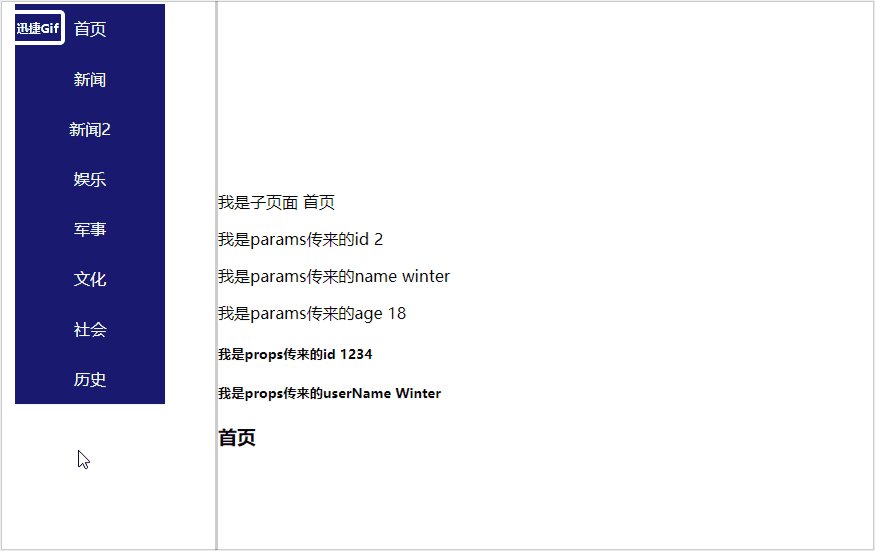
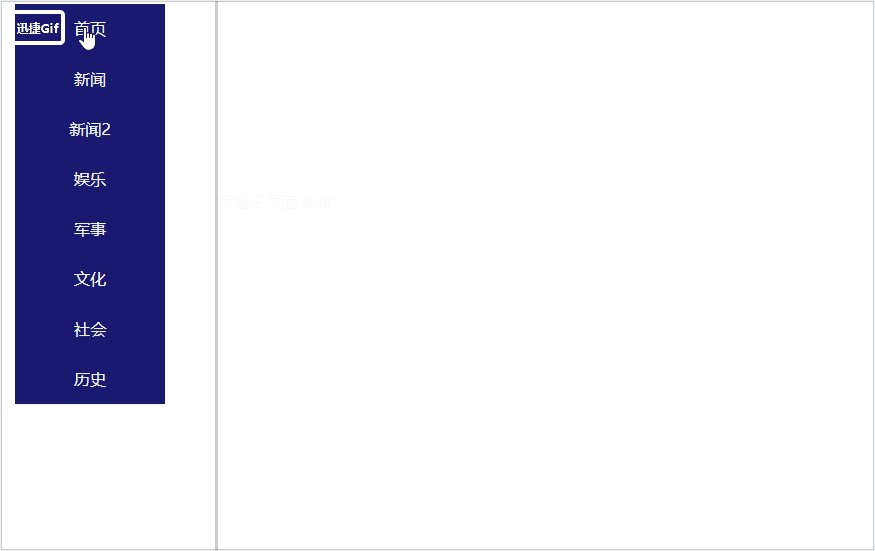
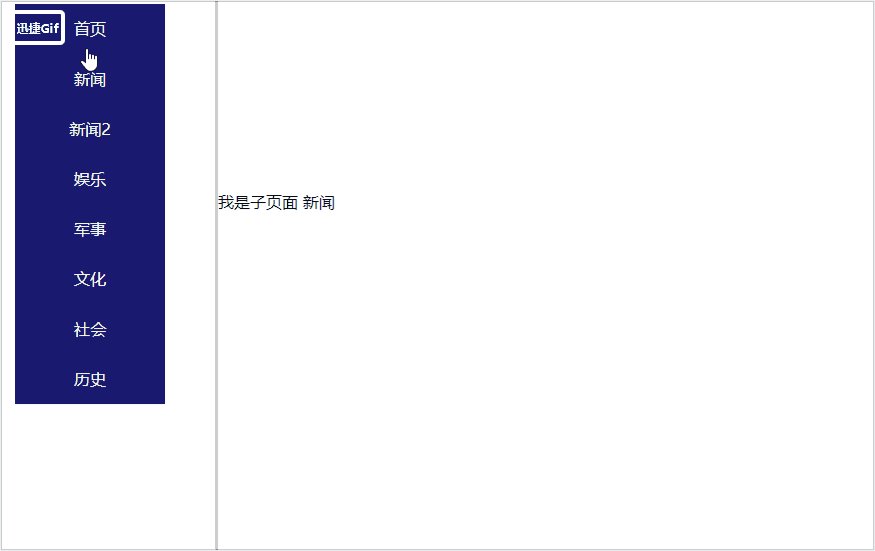
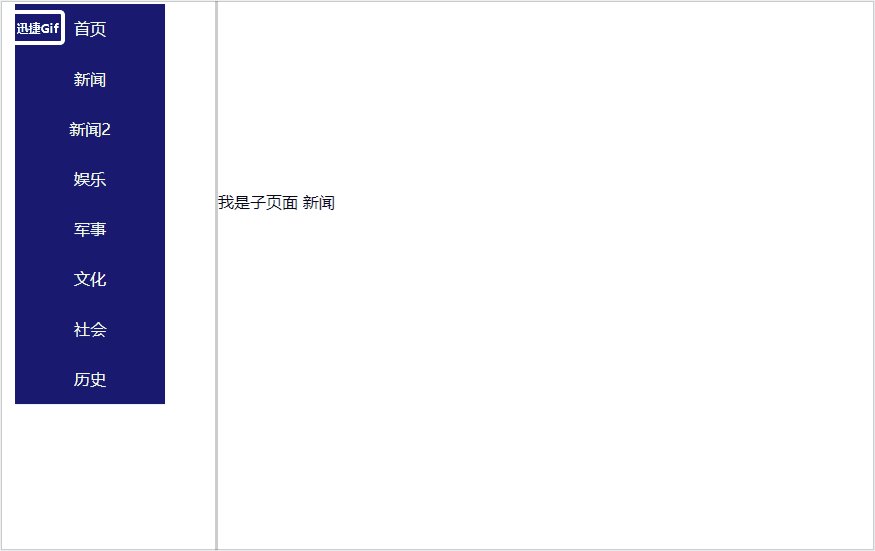
动画效果一 淡入淡出

相关代码
组件页面
css


组件页面
css
上一篇:产品经理面试
用 css 实现多字符模拟加载动画效果。
监听路由变化 动画效果 程序员兼职
vue-router之过渡动画
主要实现:通过鼠标移移动、触摸元素、鼠标释放、离开元素事件来进行触发创建了一个滑动盒子,其中包含一个滑块图片。通过鼠标
一、实现动画过渡效果的几种方式 实现动画必须要将要进行动画的元素利用<transition>标签进行包裹 1、利用CSS样式实现过渡
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M