不断学习,做更好的自己!💪
简介
提供一个浮层展示在屏幕中间,提供了以下两种样式:
- 使用
QMUITipDialog.Builder 生成,提供了一个图标和一行文字的样式, 其中图标有Loading、成功、失败等类型可选。 - 使用
QMUITipDialog.CustomBuilder 生成,支持传入自定义的layoutResId。
开始使用
qmui
- 引入库
请确保配置了 JCenter 仓库源,然后直接引用:
implementation "com.qmuiteam:qmui:2.0.0-alpha10" 至此,QMUI 已被引入项目中。 - 配置主题
把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
<style name="Theme.QMUIDemo" parent="QMUI.Compat.NoActionBar"></style>
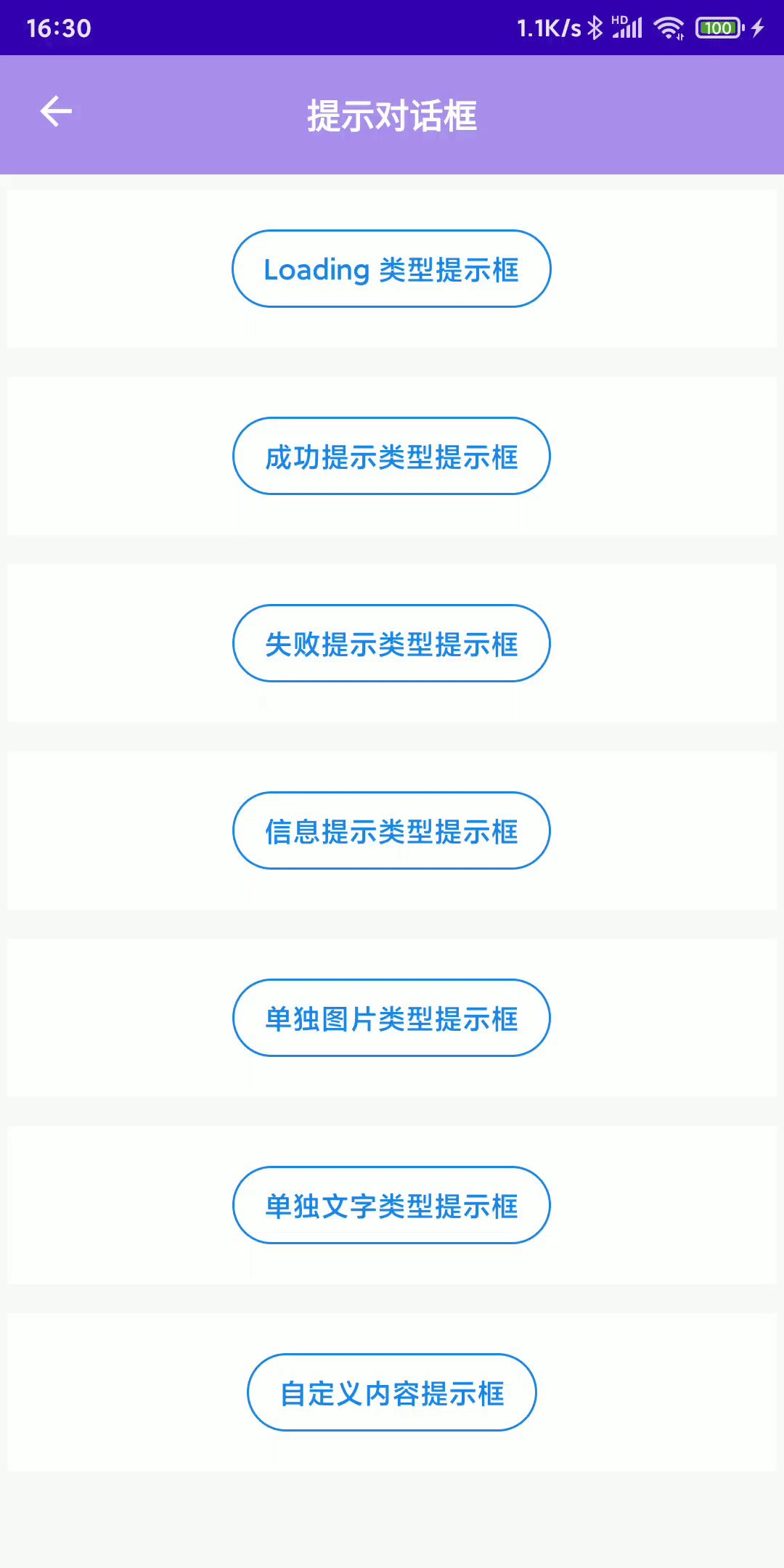
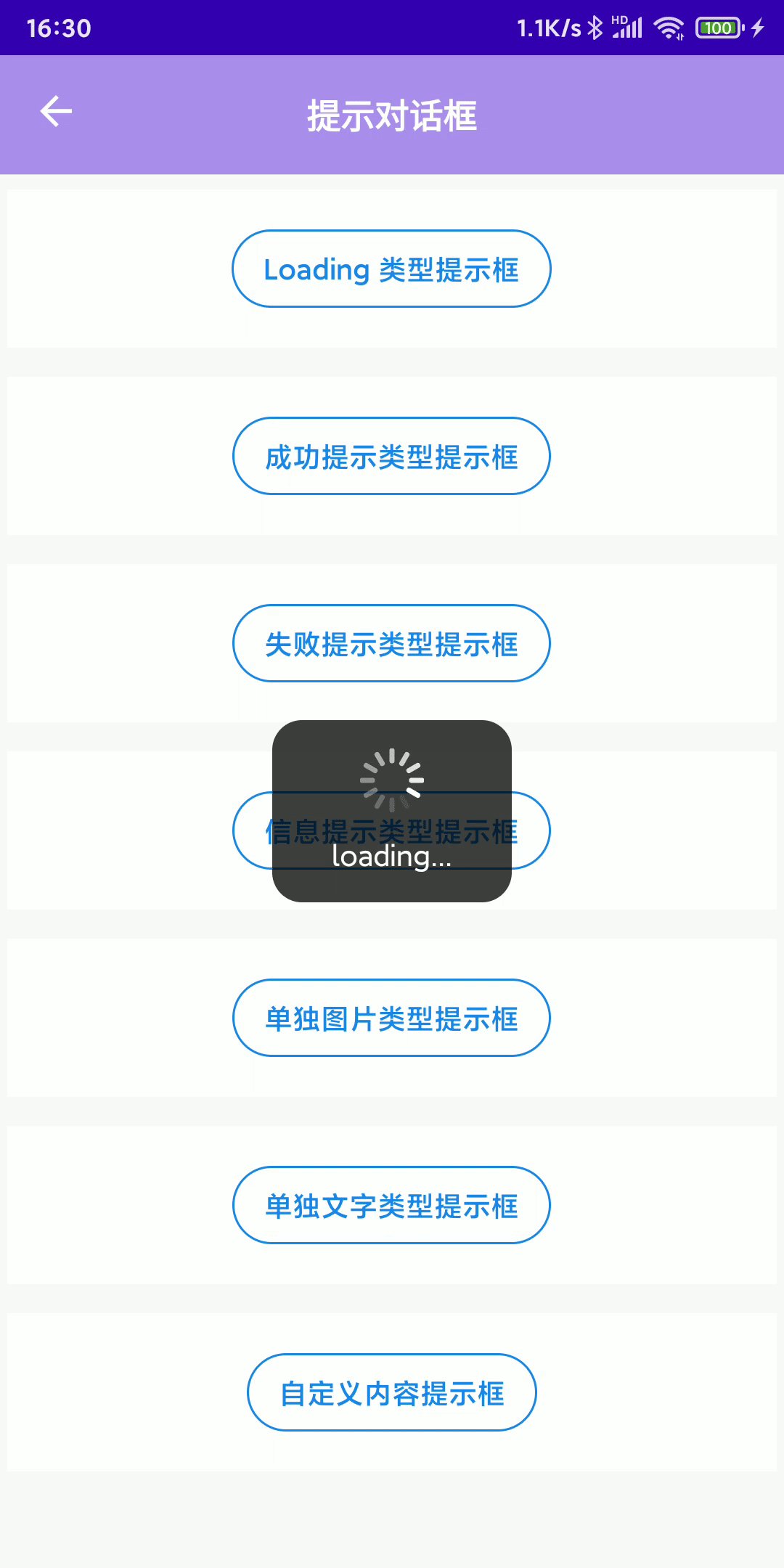
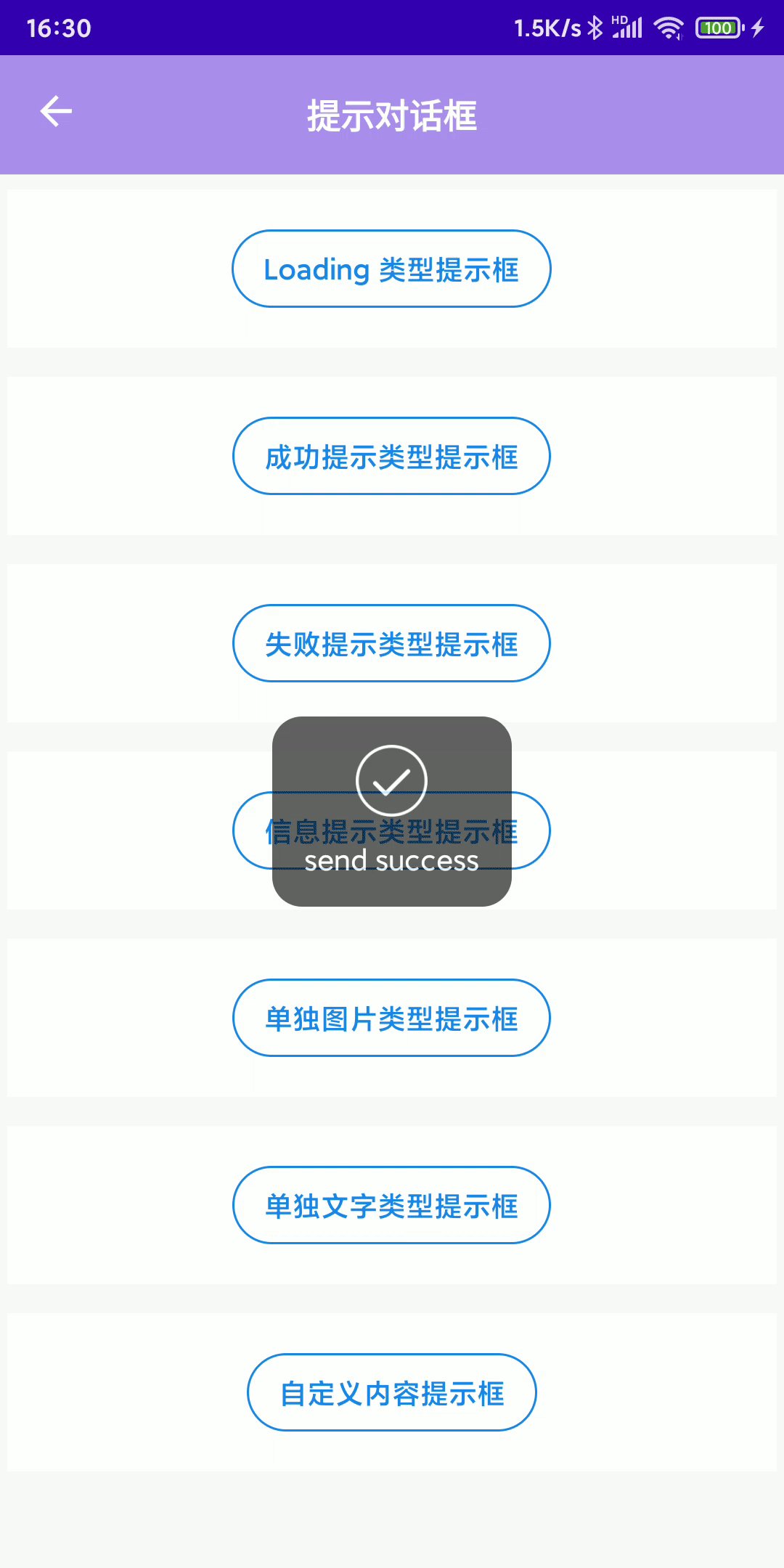
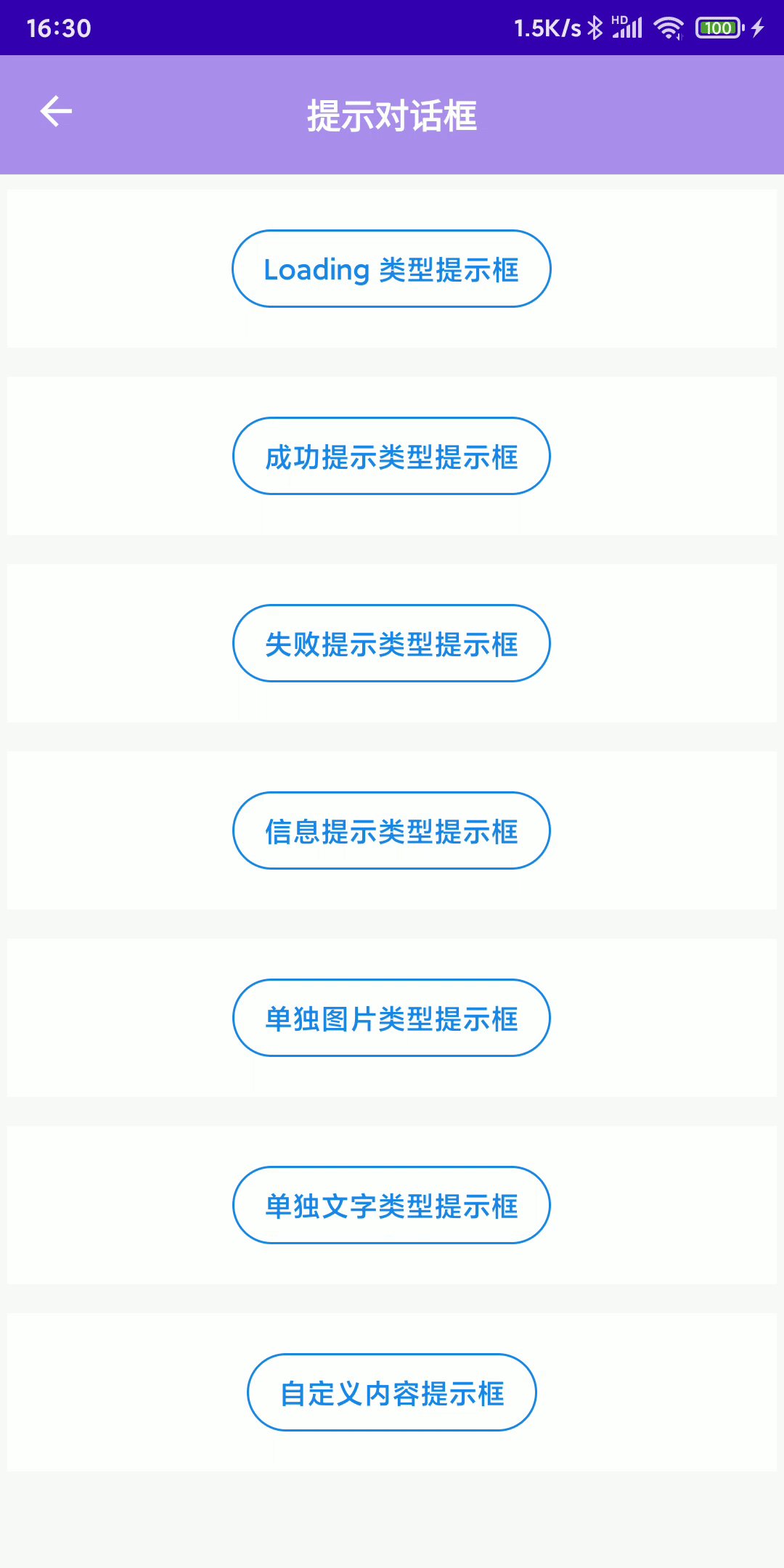
效果图

核心代码
1. DialogTipActivity.java
public class DialogTipsActivity extends BaseActivity {
(R.id.topbar)
QMUITopBar mTopBar;
(R.id.rv_dialog)
RecyclerView mRecyclerView;
private DialogAdapter mAdapter;
private QMUITipDialog tipDialog;
protected int getLayoutId() {
return R.layout.activity_dialog_tips;
}
protected void initView() {
mTopBar.setTitle("提示对话框");
mTopBar.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
finish();
}
});
initData();
LinearLayoutManager manager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(manager);
mRecyclerView.addItemDecoration(new MyItemDecoration());
mRecyclerView.setAdapter(mAdapter);
mAdapter.setOnItemChildClickListener(new OnItemChildClickListener() {
public void onItemChildClick( BaseQuickAdapter adapter, View view, int position) {
switch (position) {
case 0:
tipDialog = new QMUITipDialog.Builder(DialogTipsActivity.this)
.setIconType(QMUITipDialog.Builder.ICON_TYPE_LOADING)
.setTipWord("loading...")
.create();
break;
case 1:
tipDialog = new QMUITipDialog.Builder(DialogTipsActivity.this)
.setIconType(QMUITipDialog.Builder.ICON_TYPE_SUCCESS)
.setTipWord("send success")
.create();
break;
case 2:
tipDialog = new QMUITipDialog.Builder(DialogTipsActivity.this)
.setIconType(QMUITipDialog.Builder.ICON_TYPE_FAIL)
.setTipWord("send fail")
.create();
break;
case 3:
tipDialog = new QMUITipDialog.Builder(DialogTipsActivity.this)
.setIconType(QMUITipDialog.Builder.ICON_TYPE_INFO)
.setTipWord("Do not repeat")
.create();
break;
case 4:
tipDialog = new QMUITipDialog.Builder(DialogTipsActivity.this)
.setIconType(QMUITipDialog.Builder.ICON_TYPE_SUCCESS)
.create();
break;
case 5:
tipDialog = new QMUITipDialog.Builder(DialogTipsActivity.this)
.setTipWord("Please enter the correct password")
.create();
break;
case 6:
tipDialog = new QMUITipDialog.CustomBuilder(DialogTipsActivity.this)
.setContent(R.layout.tipdialog_custom)
.create();
break;
default:
break;
}
tipDialog.show();
mRecyclerView.postDelayed(new Runnable() {
public void run() {
tipDialog.dismiss();
}
},1500);
}
});
}
private void initData() {
List<String> data = new ArrayList<>();
String[] listItems = {
"Loading 类型提示框",
"成功提示类型提示框",
"失败提示类型提示框",
"信息提示类型提示框",
"单独图片类型提示框",
"单独文字类型提示框",
"自定义内容提示框"
};
Collections.addAll(data,listItems);
mAdapter = new DialogAdapter(R.layout.item_dialog,data);
}
public static class MyItemDecoration extends RecyclerView.ItemDecoration{
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
outRect.set(10,20,10,20);
}
}
}





















