一、简介
本篇文章就介绍一下它的用法和最新版添加的一些特性(支持集成RecyclerView)。
Github地址:https://github.com/google/flexbox-layout 。
FlexboxLayout is a library project which brings the similar capabilities of CSS Flexible Box Layout Module to Android.
意思是:FlexboxLayout是一个Android平台上与CSS的 Flexible box 布局模块 有相似功能的库。Flexbox 是CSS 的一种布局方案,可以简单、快捷的实现复杂布局。
FlexboxLayout 可以理解成一个高级版的 LinearLayout,因为两个布局都把子 view 按顺序排列。两者之间最大的差别在于 FlexboxLayout 具有换行的特性。
二、属性
1. flexDirection
flexDirection 属性决定了主轴的方向,即FlexboxLayout里子Item的排列方向,有以下四种取值:
- row (default): 默认值,主轴为水平方向,从左到右。
- row_reverse:主轴为水平方向,起点在有端,从右到左。
- column:主轴为竖直方向,起点在上端,从上到下。
- column_reverse:主轴为竖直方向,起点在下端,从下往上。

2. flexWrap
flexWrap 这个属性决定Flex 容器是单行还是多行,并且决定副轴(与主轴垂直的轴)的方向。可能有以下3个值:
- noWrap: 不换行,一行显示完子元素。
- wrap: 按正常方向换行。
- wrap_reverse: 按反方向换行。
3. justifyContent
justifyContent 属性控制元素主轴方向上的对齐方式,有以下5种取值:
- flex_start (default): 默认值,左对齐
- flex_end: 右对齐
- center: 居中对齐
- space_between: 两端对齐,中间间隔相同
- space_around: 每个元素到两侧的距离相等。
4. alignItems
alignItems 属性控制元素在副轴方向的对齐方式,有以下5种取值:
- stretch (default) :默认值,如果item没有设置高度,则充满容器高度。
- flex_start:顶端对齐
- flex_end:底部对齐
- center:居中对齐
- baseline:第一行内容的的基线对齐。
5. alignContent
alignContent 属性控制多根轴线的对齐方式(也就是控制多行,如果子元素只有一行,则不起作用),可能有一下6种取值:
- stretch (default): 默认值,充满交叉轴的高度(测试发现,需要alignItems 的值也为stretch 才有效)。
- flex_start: 与交叉轴起点对齐。
- flex_end: 与交叉轴终点对齐。
- center: 与交叉轴居中对齐。
- space_between: 交叉轴两端对齐,中间间隔相等。
- space_around: 到交叉轴两端的距离相等。
6. showDividerHorizontal
showDividerHorizontal 控制显示水平方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
7. dividerDrawableHorizontal
dividerDrawableHorizontal 设置Flex 轴线之间水平方向的分割线。
8. showDividerVertical
showDividerVertical 控制显示垂直方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
9. dividerDrawableVertical
dividerDrawableVertical 设置子元素垂直方向的分割线。
10. showDivider
showDivider 控制显示水平和垂直方向的分割线,值为none | beginning | middle | end其中的一个或者多个。
11. dividerDrawable
dividerDrawable 设置水平和垂直方向的分割线,但是注意,如果同时和其他属性使用,比如为 Flex 轴、子元素设置了justifyContent=“space_around” 、alignContent=“space_between” 等等。可能会看到意料不到的空间,因此应该避免和这些值同时使用。
三、使用
1. 效果图
2. 添加依赖
dependencies {
implementation 'com.google.android.flexbox:flexbox:3.0.0'
}
3. 布局文件
<com.google.android.flexbox.FlexboxLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/flexbox_layout"
app:flexWrap="wrap"
app:alignItems="center"
app:alignContent="flex_start"
app:flexDirection="row"
app:justifyContent="flex_start"
app:showDivider="beginning|middle"
app:dividerDrawable="@drawable/divider_shape"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="程序员"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="影视天堂"
app:layout_flexGrow="1"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_flexGrow="1"
app:layout_alignSelf="flex_start"
android:text="美食"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_flexGrow="1"
app:layout_alignSelf="flex_start"
android:text="漫画.手绘"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="广告圈"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="旅行.在路上"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="娱乐八卦"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="青春"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="谈写作"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="短篇小说"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="散文"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="40dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
app:layout_alignSelf="flex_start"
android:text="摄影"
app:layout_order="2"
android:gravity="center"
android:textColor="@color/text_color"
android:background="@drawable/label_bg_shape"
/>
</com.google.android.flexbox.FlexboxLayout>
当然,你可以在代码中向 FlexboxLayout 布局动态添加子元素,代码如下:
mFlexboxLayout = (FlexboxLayout) findViewById(R.id.flexbox_layout);
// 通过代码向FlexboxLayout添加View
TextView textView = new TextView(this);
textView.setBackground(getResources().getDrawable(R.drawable.label_bg_shape));
textView.setText("Test Label");
textView.setGravity(Gravity.CENTER);
textView.setPadding(30,0,30,0);
textView.setTextColor(getResources().getColor(R.color.text_color));
mFlexboxLayout.addView(textView);
//通过FlexboxLayout.LayoutParams 设置子元素支持的属性
ViewGroup.LayoutParams params = textView.getLayoutParams();
if(params instanceof FlexboxLayout.LayoutParams){
FlexboxLayout.LayoutParams layoutParams = (FlexboxLayout.LayoutParams) params;
layoutParams.setFlexBasisPercent(0.5f);
}
四、与 RecyclerView 的结合
1. 添加依赖
dependencies {
implementation 'com.google.android.flexbox:flexbox:3.0.0'
}
2. 使用 FlexboxLayoutManager 代替 LinearLayoutManager ,如下:
FlexboxLayoutManager manager = new FlexboxLayoutManager();
//设置主轴排列方式
manager.setFlexDirection(FlexDirection.ROW);
//设置是否换行
manager.setFlexWrap(FlexWrap.WRAP);
manager.setAlignItems(AlignItems.STRETCH);
3. 在 Adapter 里设置 flexGrow :
ImageView mImageView = rvBaseViewHolder.getImageView(R.id.image_src);
mImageView .setImageResource(mData);
ViewGroup.LayoutParams lp = mImageView.getLayoutParams();
if (lp instanceof FlexboxLayoutManager.LayoutParams) {
FlexboxLayoutManager.LayoutParams flexboxLp =
(FlexboxLayoutManager.LayoutParams) mImageView.getLayoutParams();
flexboxLp.setFlexGrow(1.0f);
}
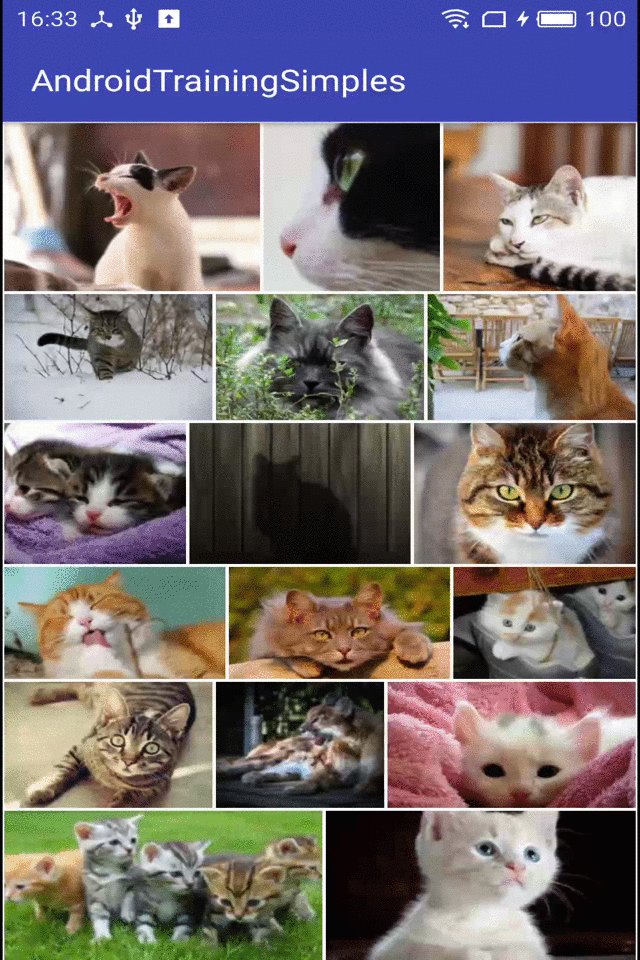
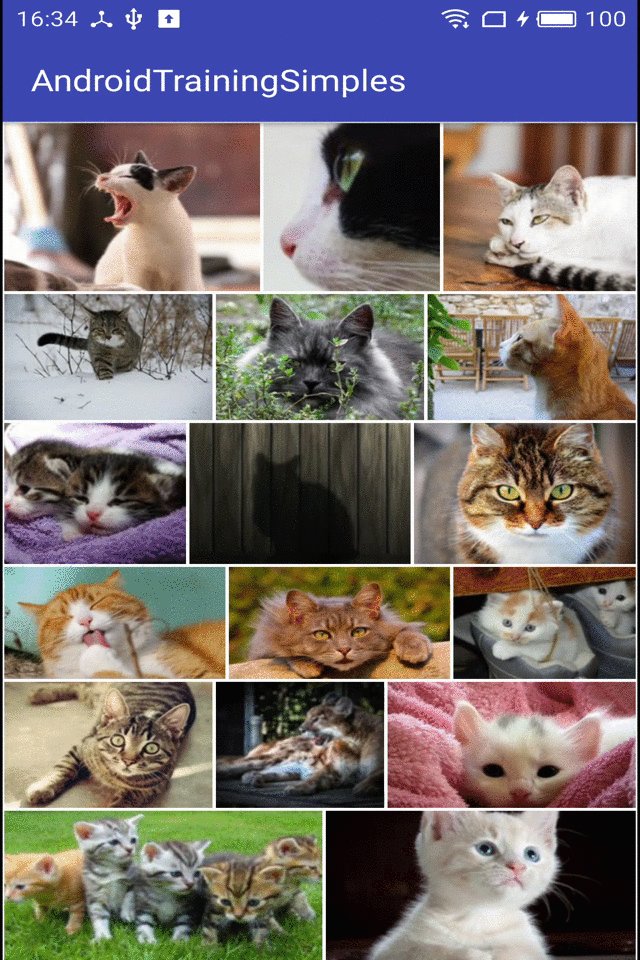
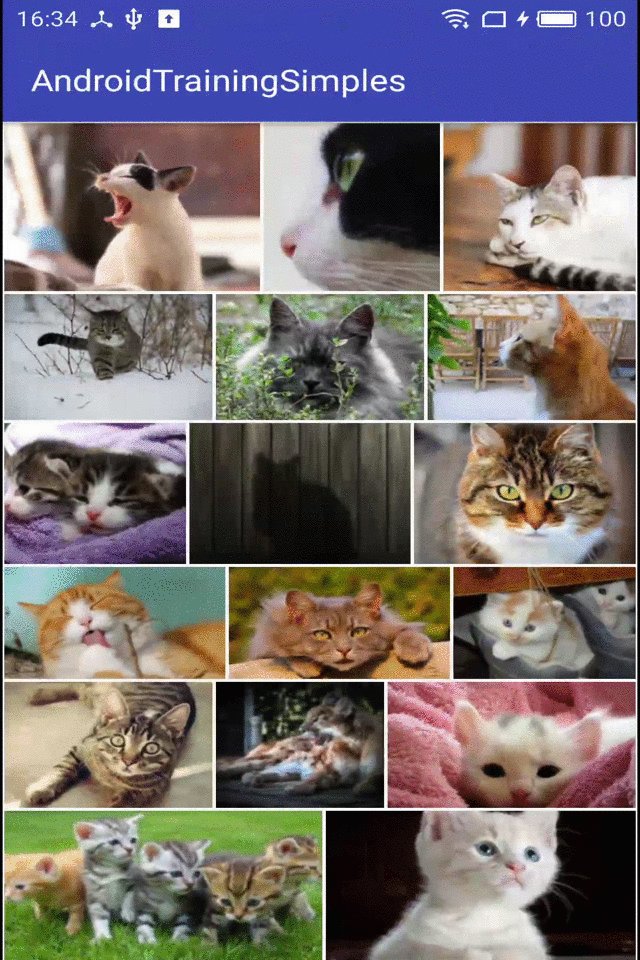
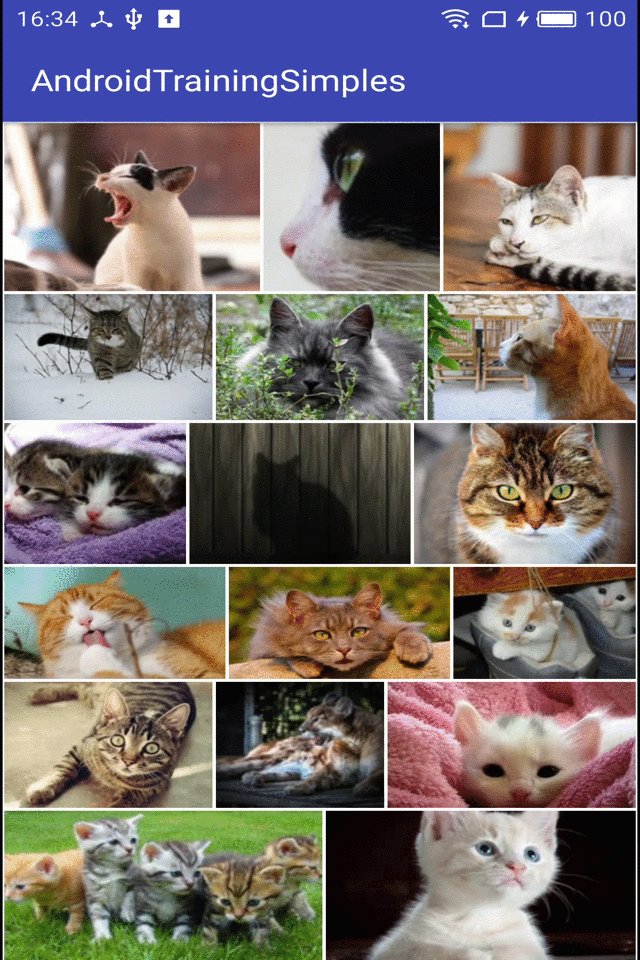
4. 效果图