简介
在 Dialog 的基础上重新定制了 show() 和 hide() 时的动画效果, 使 Dialog 在界面底部升起和降下。提供了以下两个面板样式:
列表样式:使用 QMUIBottomSheet.BottomListSheetBuilder 生成。
宫格类型:使用 QMUIBottomSheet.BottomGridSheetBuilder 生成。
开始使用
qmui
- 引入库
请确保配置了 JCenter 仓库源,然后直接引用:
implementation "com.qmuiteam:qmui:2.0.0-alpha10" 至此,QMUI 已被引入项目中。 - 配置主题
把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
<style name="Theme.QMUIDemo" parent="QMUI.Compat.NoActionBar"></style>
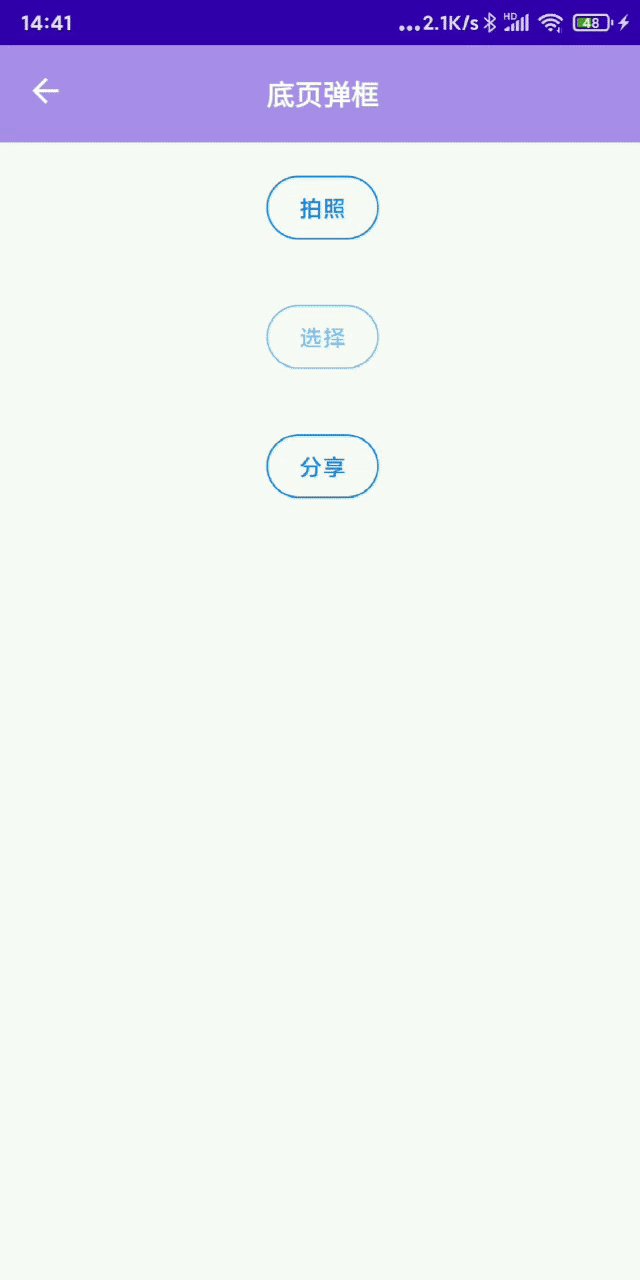
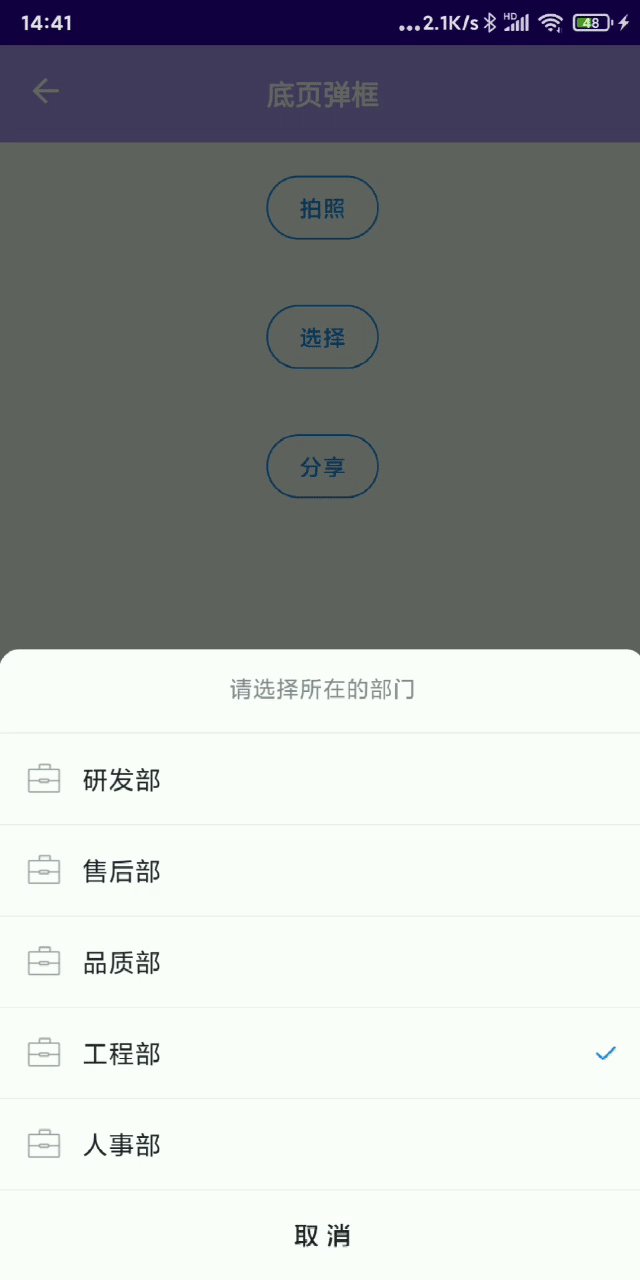
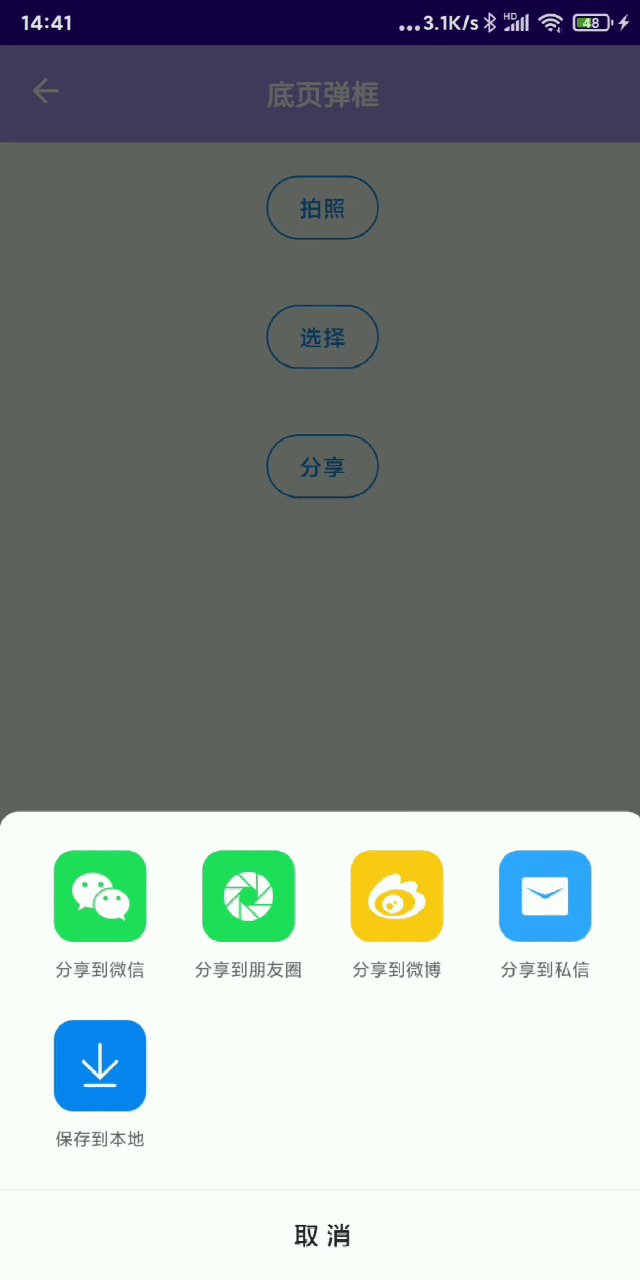
效果图

核心代码
public class BottomSheetActivity extends BaseActivity {
final int TAG_SHARE_WECHAT_FRIEND = 0;
final int TAG_SHARE_WECHAT_MOMENT = 1;
final int TAG_SHARE_WEIBO = 2;
final int TAG_SHARE_CHAT = 3;
final int TAG_SHARE_LOCAL = 4;
(R.id.topbar)
QMUITopBar mTopBar;
protected int getLayoutId() {
return R.layout.activity_bottom_sheet;
}
protected void initView() {
mTopBar.setTitle("底页弹框");
mTopBar.addLeftBackImageButton().setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
finish();
}
});
}
({R.id.qmui_take,R.id.qmui_select,R.id.qmui_share})
public void clicked(View view) {
switch (view.getId()) {
case R.id.qmui_take:
showBottomSheet();
break;
case R.id.qmui_select:
showBottomSheetWithTitle();
break;
case R.id.qmui_share:
showBottomSheetWithShare();
break;
default:
break;
}
}
private void showBottomSheetWithShare() {
QMUIBottomSheet.BottomGridSheetBuilder builder = new QMUIBottomSheet.BottomGridSheetBuilder(this);
builder.addItem(R.mipmap.icon_more_operation_share_friend, "分享到微信", TAG_SHARE_WECHAT_FRIEND,
QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_share_moment, "分享到朋友圈", TAG_SHARE_WECHAT_MOMENT,
QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_share_weibo, "分享到微博", TAG_SHARE_WEIBO,
QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_share_chat, "分享到私信", TAG_SHARE_CHAT,
QMUIBottomSheet.BottomGridSheetBuilder.FIRST_LINE)
.addItem(R.mipmap.icon_more_operation_save, "保存到本地", TAG_SHARE_LOCAL,
QMUIBottomSheet.BottomGridSheetBuilder.SECOND_LINE)
.setAddCancelBtn(true)
.setSkinManager(QMUISkinManager.defaultInstance(this))
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomGridSheetBuilder.OnSheetItemClickListener() {
public void onClick(QMUIBottomSheet dialog, View itemView) {
dialog.dismiss();
int tag = (int) itemView.getTag();
switch (tag) {
case TAG_SHARE_WECHAT_FRIEND:
Toast.makeText(BottomSheetActivity.this, "分享到微信", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_WECHAT_MOMENT:
Toast.makeText(BottomSheetActivity.this, "分享到微信朋友圈", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_WEIBO:
Toast.makeText(BottomSheetActivity.this, "分享到微博", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_CHAT:
Toast.makeText(BottomSheetActivity.this, "分享到私信", Toast.LENGTH_SHORT).show();
break;
case TAG_SHARE_LOCAL:
Toast.makeText(BottomSheetActivity.this, "保存到本地", Toast.LENGTH_SHORT).show();
break;
}
}
})
.build()
.show();
}
private void showBottomSheetWithTitle() {
new QMUIBottomSheet.BottomListSheetBuilder(this)
.setTitle("请选择所在的部门")
.addItem(ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util),"研发部")
.addItem(ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util),"售后部")
.addItem(ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util),"品质部")
.addItem(ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util),"工程部")
.addItem(ContextCompat.getDrawable(this, R.mipmap.icon_tabbar_util),"人事部")
.setAllowDrag(true)
.setGravityCenter(false)
.setNeedRightMark(true)
.setCheckedIndex(3)
.setAddCancelBtn(true)
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomListSheetBuilder.OnSheetItemClickListener() {
public void onClick(QMUIBottomSheet dialog, View itemView, int position, String tag) {
dialog.dismiss();
Toast.makeText(BottomSheetActivity.this, "you clicked " + position,
Toast.LENGTH_SHORT).show();
}
})
.build()
.show();
}
private void showBottomSheet() {
new QMUIBottomSheet.BottomListSheetBuilder(this)
.addItem("拍照")
.addItem("相册")
.setAddCancelBtn(true)
.setGravityCenter(true)
.setOnSheetItemClickListener(new QMUIBottomSheet.BottomListSheetBuilder.OnSheetItemClickListener() {
public void onClick(QMUIBottomSheet dialog, View itemView, int position, String tag) {
dialog.dismiss();
Toast.makeText(BottomSheetActivity.this, "you clicked " + position,
Toast.LENGTH_SHORT).show();
}
})
.build()
.show();
}
}





















