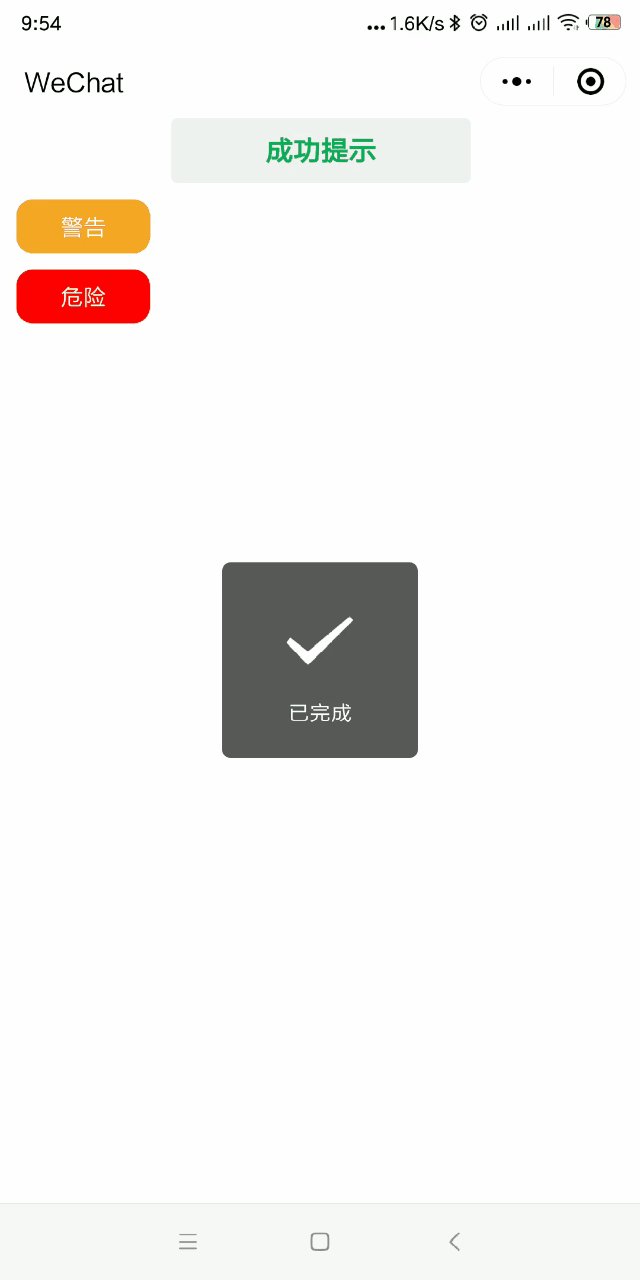
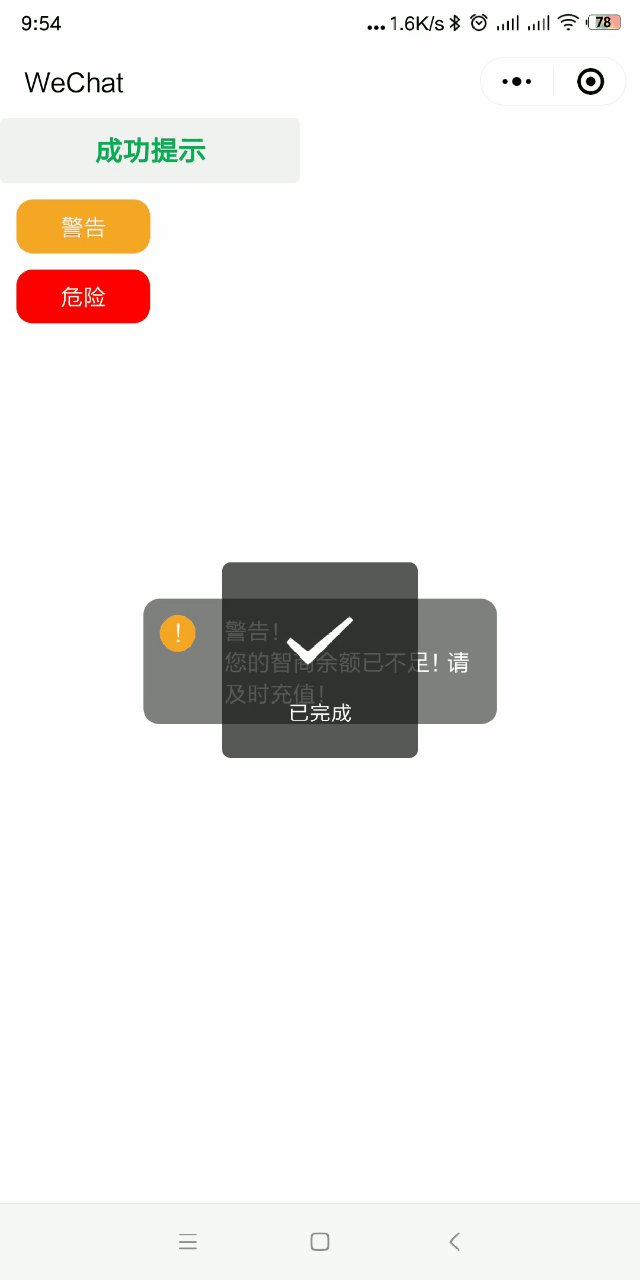
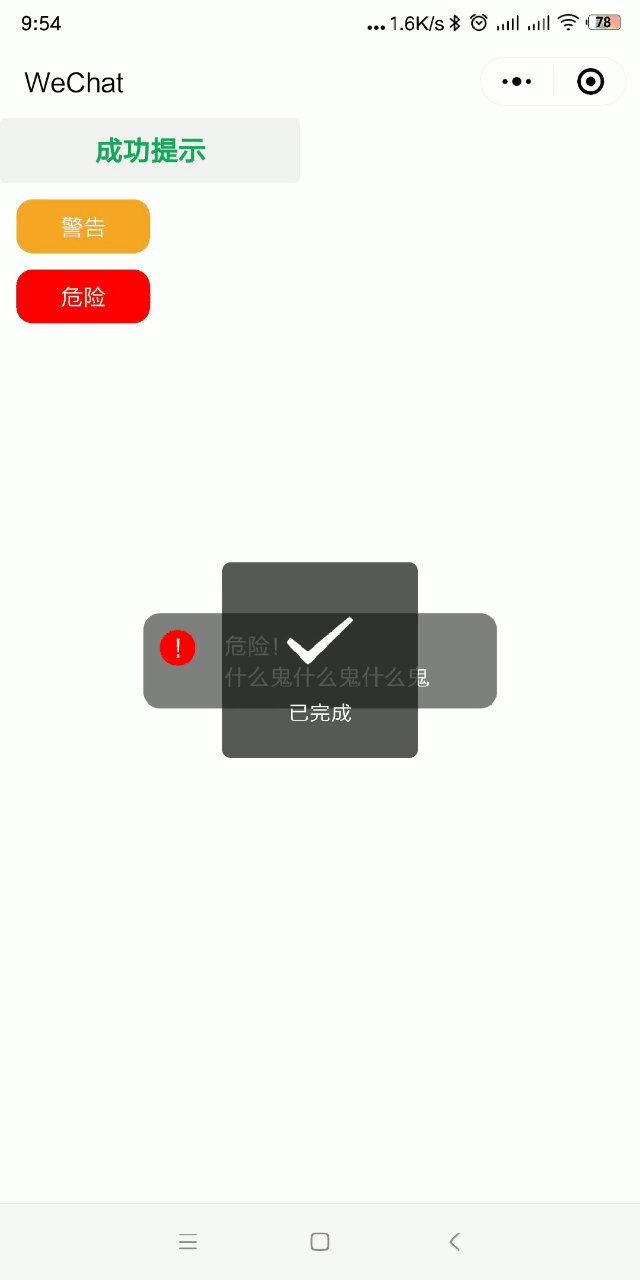
效果图

代码
- app.js
//app.js
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
},
globalData: {
hasLogin: false
}
})
- app.json
{
"pages": [
"pages/toast/toast",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}- toast.js
// pages/others/toast/toast.js
Page({
data: {
toastModalStatus: false,//弹框
toastColor: '',// 图标背景颜色
toastFontColor: ''// 图标颜色
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
onShow: function () {
// 页面显示
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
},
showToast: function () {
var vm = this;
vm.data.count = parseInt(vm.data.count) ? parseInt(vm.data.count) : 3000;
vm.data.toastColor = vm.data.toastColor ? vm.data.toastColor : '#f6a623';
vm.data.toastFontColor = vm.data.toastFontColor ? vm.data.toastFontColor : '#fff';
vm.setData({
toastModalStatus: true,
toastColor: vm.data.toastColor,
toastFontColor: vm.data.toastFontColor
});
setTimeout(function () {
vm.setData({
toastModalStatus: false,
toastColor: '',
toastFontColor: ''
});
}, vm.data.count);
},
openToast: function () {
wx.showToast({
title: '已完成',
icon: 'success',
duration: 3000
});
},
warning: function () {
this.setData({
count: 1500,
toastType: '警告!',
toastText: '您的智商余额已不足!请及时充值!'
});
this.showToast();
},
danger: function () {
this.setData({
count: 1500,
toastType: '危险!',
toastText: '什么鬼什么鬼什么鬼',
toastColor: '#ff0000',
toastFontColor: '#fff'
});
this.showToast();
}
})
- toast.wxml
<view style="{{toastModalStatus?'position:fixed;':''}}">
<button class="weui-btn" type="default" bindtap="openToast">成功提示</button>
<view class="btn btn_warning" bindtap="warning">警告</view>
<view class="btn btn_danger" bindtap="danger">危险</view>
</view>
<!--以下为toast显示的内容-->
<view class="toast_content_box" wx:if="{{toastModalStatus}}">
<view class="toast_content">
<view class="toast_icon_box">
<view class="toast_icon" style="{{'border: 1rpx solid '+ toastColor+';background: '+toastColor+';color:'+toastFontColor}}">!</view>
</view>
<view class="toast_content_text">
<view>{{toastType}}</view>
<view>{{toastText}}</view>
</view>
</view>
</view>
<view class="toast_screen" wx:if="{{toastModalStatus}}"></view>
- toast.wxss
Page {
background: #fff;
}
.btn {
font-size: 28rpx;
padding: 15rpx 30rpx;
width: 100rpx;
margin: 20rpx;
text-align: center;
border-radius: 20rpx;
}
.btn_warning {
background: #f6a623;
color: #fff;
}
.btn_danger {
background: #f00;
color: #fff;
}
/*.modal_screen{
background: rgba(0,0,0,0.5);
position: fixed;
top:0;
left: 0;
width:100%;
height: 100%;
z-index:9999;
overflow: hidden;
}*/
.toast_screen {
opacity: 0;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 888;
overflow: hidden;
}
.toast_content_box {
position: fixed;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
z-index: 999;
}
.toast_icon_box {
height: 100%;
width: 20%;
float: left;
}
.toast_content {
width: 50%;
padding: 20rpx;
background: rgba(0, 0, 0, 0.5);
border-radius: 20rpx;
}
.toast_icon {
font-size: 30rpx;
color: #fff;
width: 40rpx;
height: 40rpx;
text-align: center;
display: block;
line-height: 35rpx;
border-radius: 50%;
border: 1rpx solid #f6a623;
background: #f6a623;
}
.toast_content_text {
height: 100%;
width: 80%;
float: left;
color: #fff;
font-size: 28rpx;
}





















