Element-UI Loading 加载组件在 Vue 中使用
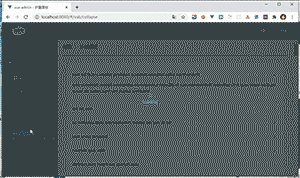
Loading 该组件解决在请求数据和加载渲染过程中的等待空白。
以下以本人的 vue 项目,作为实践讲解。
引入组件,并配置在 Vue 原型上。
import { Loading } from "element-ui";
Vue.prototype.$loading = Loading.service;在需要的组件或页面中使用如下:
在组件中 methods 对象中添加如下方法
loadingShow() {
let loading = this.$loading({
text: "Loading", // 显示文本
spinner: "el-icon-loading", // 显示的 icon
background: "rgba(0, 0, 0, 0.7)", // loading 遮罩层颜色
target: document.querySelector("body"), // 挂载的 DOM 元素
});
// 返回的匿名函数
return () => {
// 匿名函数返回对象
return {
// 控制关闭 Loading 遮罩层
close: loading.close(),
};
};
},从以上方法不难看出,执行给方法时,将立即创建 loading 遮罩层。而返回的匿名函数中返回关闭操作的对象,则可以随时控制遮罩层的关闭。
创建 Loading 遮罩层并且网络请求
methods 对象中添加异步网络请求方法
getJsonplaceholderData() {
// data 属性中保存 loadingShow 方法返回的函数,以便后续的关闭操作
// 此刻已经创建了 Loading 遮罩层
this.isloading = this.loadingShow();
// 使用 Promise 状态管理异步返回值
return new Promise((resolve, reject) => {
// 由于请求的网址是公开的,因此不想封装 axios。
this.$axios
.get("http://jsonplaceholder.typicode.com/posts")
.then((res) => {
// 获取返回值并判断状态
if (res.status === 200) {
// 正确返回则将结果作为参数传给 resolve 解决状态
resolve(res.data);
} else {
// 状态异常则提示
this.$message({
type: "warning",
message: "获取数据失败!",
});
// 将错误结果作为参数传给 reject 拒绝状态
reject(new Error("数据获取失败!"));
}
});
});
},该方法发送网络请求之前先创建 loading 遮罩层,再进行发送网络请求数据。
接下来就是获取数据并且关闭 Loading 遮罩层
async mounted() {
// 获取数据
let collapseData = await this.getJsonplaceholderData();
// 确认数据状态
if (Object.prototype.toString.call(collapseData) !== "[object Error]") {
// 将获取的数据赋值给 data 中的 collapseData
this.collapseData = collapseData;
}
// 必须在 $nextTick 中关闭 Loading
this.$nextTick(() => {
// 在 nextTick 之后关闭 loading
this.isloading().close;
});
},这里是完整的 mouted 生命周期中的代码。
注意:需要在 $nextTick 中关闭 Loading。因为 mouted 生命周期无法正确确保组件已经全部渲染完成,因此需要在 $nextTick 中关闭 Loading,以确保此时组件已完全渲染在 DOM 上。
下面则是 data 方法
data() {
return {
// 折叠面板数据
collapseData: null,
// Loading 控制
isloading: null,
};
},