0.设置底部tabbar

tabBar代码
"tabBar": {
"color": "#003",
"selectedColor": "#0079FE",
"borderStyle": "black",
"list": [
{
"selectedIconPath": "/static/images/home2.png",
"iconPath": "/static/images/home.png",
"pagePath": "pages/home/home",
"text": "首页"
},
{
"selectedIconPath": "/static/images/paysocial2.png",
"iconPath": "/static/images/paysocial.png",
"pagePath": "pages/paysocial/paysocial",
"text": "缴社保"
},
{
"selectedIconPath": "/static/images/contact2.png",
"iconPath": "/static/images/contact.png",
"pagePath": "pages/contactus/contactus",
"text": "联系我们"
},
{
"selectedIconPath": "/static/images/mine2.png",
"iconPath": "/static/images/mine.png",
"pagePath": "pages/mine/mine",
"text": "我的"
}
]
},改变页面标题 记得在json文件下配置属性 "navigationBarTitleText":""


1.点击input时,禁止手机键盘弹出

给标签里面加个 readonly 属性


2.[component] slot “” is not found

调试版本 改为 2.18.1 以下的就好了

3.引入iconfont图标




使用iconfont的格式,class=“iconfont 图标名”

5.https://apis.map.qq.com 不在以下 request 合法域名列表中
详情点击此处链接
6.form表单提交
给 form加上 bindsubmit 事件 给保存按钮加上 formType=“submit”,记得给每一个input加上name属性,否则提交不过去


7.省市级三级联动选择器

wxml
<picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}">
<van-field value="{{ placeValue}}" name="placeValue" required label="期望工作地" placeholder="请选择工作地" icon="arrow" readonly/>
</picker>js
Page({
/**
* 页面的初始数据
*/
data: {
region: [],
placeValue: '',
},
// 工作地
//省市区选择器
bindRegionChange: function (e) {
this.setData({
region: e.detail.value,
placeValue: `${e.detail.value[0]} ${e.detail.value[1]} ${e.detail.value[2]}`
})
},
})8.picker组件不显示 确认和取消按钮
加上 show-toolbar即可
比如写个工作年限的弹出框

wxml
<view bindtap="showYears">
<van-field value="{{ workingYears }}" name="workingYears" required clearable label="工作年限" placeholder="请选择" icon="arrow" readonly>
</van-field>
</view>
<van-popup show="{{ isYears }}" bind:close="closeYears" position="bottom">
<view>
<van-picker columns="{{ yearsArr }}" bind:cancel="closeYears" bind:confirm="confirmYears" show-toolbar/>
</view>
</van-popup>js
Page({
/**
* 页面的初始数据
*/
data: {
workingYears: '',
isYears: false,
yearsArr: ['1年以内', '1-2年', '3年及以上'],
},
//工作年限
showYears() {
this.setData({
isYears: true
})
},
closeYears() {
this.setData({
isYears: false
})
},
confirmYears(e) {
this.setData({
isYears: false,
workingYears: e.detail.value
})
},
})9.调用封装的js方法
如图左侧,tab的title显示最近几天的日期,封装一个方法
const dateChange=index=>{
const d = new Date(new Date().getTime() + 3600 * 24 * 1000 * index);
const a = (d.getMonth() + 1).toString().padStart(2, 0) + '/' + (d).getDate().toString().padStart(2, 0);
return a
}
module.exports = {
dateChange:dateChange,
}


10.用户拒绝授权后,希望再次弹窗请求获取授权
onShow: function () {
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scope
var that = this;
wx.getSetting({
success(res) {
console.log(!res.authSetting['scope.userLocation']);
if (!res.authSetting['scope.userLocation']) {
wx.authorize({
scope: 'scope.userLocation',
success() {
// 用户已经同意
//其他操作...
console.log("用户已经同意位置授权");
},
fail() {
console.log("用户已经拒绝位置授权");
that.openConfirm();//如果拒绝,在这里进行再次获取授权的操作
}
})
}
//其他操作..
}
});
},
//再次获取授权
//当用户第一次拒绝后再次请求授权
openConfirm: function () {
wx.showModal({
content: '检测到您没打开此小程序的定位权限,是否去设置打开?',
confirmText: "确认",
cancelText: "取消",
success: function (res) {
console.log(res);
//点击“确认”时打开设置页面
if (res.confirm) {
console.log('用户点击确认')
wx.openSetting({
success: (res) => {}
})
} else {
console.log('用户点击取消')
}
}
});
},参考博客链接 微信小程序拒绝授权后重新拉起授权窗口
11.微信开发工具上非开发者微信号扫码后不能真机调试?
开发者工具默认只能使用开发者的微信登录进行调试,如果想用其他微信调试,需要在 小程序 里面添加开发者
12.微信小程序页面间传值
使用 wx.navigateTo({url:""})传值报错 navigateTo:fail can not navigateTo a tabbar page

wx.navigateTo()似乎也可以传值
但是 wx.switchtab({url:""})虽然可以实现页面切换,但是不能传递参数,
可以使用 wx.reLaunch({url:"/pages/job/job?district="+res.name})

2021.10.13
13.地图位置切换
position.wxml
<map id="qqMap" style="width: 100%; height: 300px;" latitude="{{latitude}}" longitude="{{longitude}}" show-location></map>position.js
Page({
/**
* 页面的初始数据
*/
data: {
latitude: 0, //地图初次加载时的纬度坐标
longitude: 0, //地图初次加载时的经度坐标
district: "" //选择的位置名称
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.moveToLocation();
},
//移动选点
moveToLocation: function () {
var that = this;
wx.chooseLocation({
success: function (res) {
console.log(res);
that.district=res.name;
//选择地点之后返回到上一个页面
wx.reLaunch({
url: "/pages/job/job?district="+res.name
});
},
//点击取消按钮返回上一个页面
fail: function (err) {
wx.reLaunch({
url: "/pages/job/job"
});
}
});
},
})job页面默认展示当前所在城市的位置,也可以自己选择切换当前位置
job.js
// pages/job/job.js
var qqMap = require('../../utils/qqmap-wx-jssdk.js');
Page({
/**
* 页面的初始数据
*/
data: {
district: '',
},
//前往切换位置页面
onChangeAddress() {
wx.navigateTo({
url: '../job/position/position',
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
/*判断是第一次加载还是从position页面返回
如果从position页面返回,会传递用户选择的地点*/
if (options.district != null && options.district != '') {
console.log(options)
//设置变量 address 的值
this.setData({
district: options.district
});
} else {
// 实例化API核心类
var qqmapsdk = new qqMap({
//此key需要用户自己申请
key: '6KQBZ-PUIN6-TPNSM-ML2NX-KFKEV-3MBD3'
});
var that = this;
// 调用接口
qqmapsdk.reverseGeocoder({
success: function (res) {
that.setData({
district: res.result.address_component.city
});
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
}
},
})job.wxml
<view class="job_top_position" bindtap='onChangeAddress'>
<view class="job_top_city"><van-icon name="location" class="job_top_icon" />{{district}} </view>
</view>2021.10.14
14.小程序节流,防止用户短时间内点击多次,跳转的页面多次出现
如下图,可以看到 多次点击 线上招聘 时,该页面刷新了两次,体验不好,所以用到了节流,即短时间内,事件触发多次但是只执行一次



//节流
const throttle = (fn,delay)=>{
let oldDate = Date.now();
return function(){
let args = arguments;
let newDate = Date.now();
let that = this;
if(newDate-oldDate>delay){
fn.apply(that,args);
//倘若时间差大于延长时间 就更新一次旧时间
oldDate = Date.now();
}
}
}2021.10.15
15.小程序添加引导页
如下图,想做一个引导页,可以在几秒后自动跳到下一个页面,也可以通过点击按钮跳到下一个页面

引导页就是小程序打开时,最先看到的页面,所以在app.json文件里面把guide路径放到最前面即可

接下来就是设置一个定时器,在规定的时间后,自动跳到下一个页面
guide.wxml
<view>
<view class="guide_button" bindtap="toJob">点击跳过 <text>0{{time_diff}}s</text></view>
</view>guide.js
// pages/guide/guide.js
Page({
/**
* 页面的初始数据
*/
data: {
intervarID: '', //定时器名字
time_diff: 3, //时间差
},
toJob() {
wx.switchTab({
url: '../job/job',
})
},
countDown: function () {
var that = this;
var now_time = that.data.time_diff; //获取时间差
this.data.intervarID = setInterval(function () { //设置定时器
//将时间差减一秒
now_time--;
that.setData({
time_diff: now_time
});
//当时间差为0时,清除定时器
if (now_time == 1) {
clearInterval(that.data.intervarID);
setTimeout(function () {
wx.switchTab({
url: '../job/job',
})
}, 1000)
// wx.switchTab({
// url: '../job/job',
// })
}
}, 1000)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// setTimeout(function () {
// wx.switchTab({
// url: '../job/job'
// })
// }, 3000)
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.countDown();
},
})guide.wxss
.guide_button{
width:160rpx;
border: 2rpx solid #333;
border-radius: 10rpx;
text-align: center;
line-height: 40rpx;
font-size: 24rpx;
background-color:#eee;
position: absolute;
top:20rpx;
right: 40rpx;
}16.使用custom-class自定义vant组件的样式

17.返回之前的页面,使用 wx.navigateBack()

18.navigateBack:fail cannot navigate back at first page

因为使用的 wx.reLaunch() 跳转方法关闭了当前页面再去跳转的,所以导致了你要返回的时候只有当前页面一页,没办法在返回了,所以要用 wx.navigateTo() 这种保留当前页面的跳转方法。

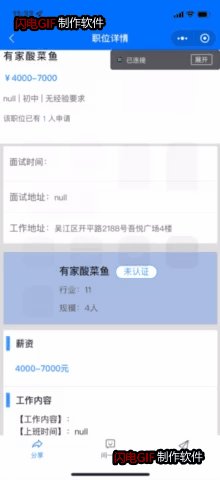
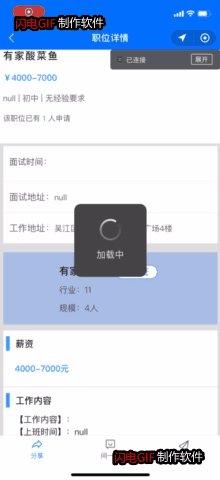
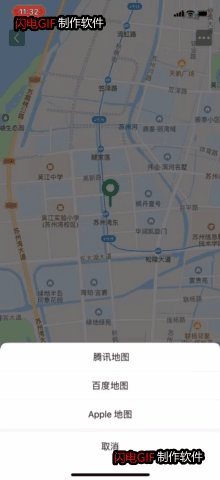
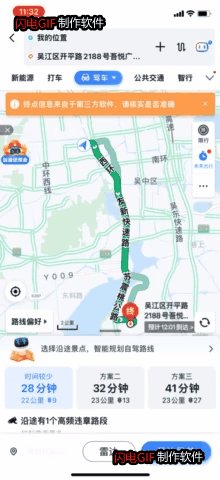
19.小程序通过点击地址调用手机地图

思路:给地址加一个点击事件,同时将地址传过去,然后使用qqmap对地址进行解析为经纬度,将经纬度传过去,进而调用手机上的地图
主要代码如下
js
var util = require('../../../utils/util.js')
var qqMap = require('../../../utils/qqmap-wx-jssdk.js'); //引入腾讯地图
//跳转到地图
toMap: util.throttle(function (e) {
let page = this;
wx.showLoading({
title: '加载中',
})
let address = e.currentTarget.dataset.address;
if (address !== '' && address !== undefined && address !== null) {
console.log(address)
let qqmapsdk = new qqMap({
key: '6KQBZ-PUIN6-TPNSM-ML2NX-KFKEV-3MBD3'
});
qqmapsdk.geocoder({
address: address,
success(res) {
if (res.status == 0) {
setTimeout(function () {
wx.hideLoading()
}, 500)
}
let local = res.result.location;
// 使用微信内置地图查看位置
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: res => {
wx.openLocation({
longitude: local.lng,
latitude: local.lat,
scale: 13,
name: address, //打开后显示的标题名称;
address: address //预览地图展示详细地址;
})
}
})
console.log(res.result)
}
})
}
}, 1000),wxml
<view>
<view class="jobDetail_center_list_spans"><text class="jobDetail_center_list_con">工作地址:</text><text bindtap="toMap" data-address="{{listData.jobAddress}}">{{listData.jobAddress}}</text></view>
</view>20.小程序页面滚动,页面刷新加载数据
js
const app = getApp();
Page({
data: {
page: 1,//默认页码第一页
pages: 5,//总页码,假设到5
list: [],//总的数据数据
tabData1: [],//第一个tab页展示数据
article: false,
isBottom: false,//是否显示到底提示文字
},
onLoad(options) {
},
onShow() {
// 页面初次加载,请求第一页数据
this.fetchArticleList(1)
},
onReachBottom() {
// 下拉触底,先判断是否有请求正在进行中
// 以及检查当前请求页数是不是小于数据总页数,如符合条件,则发送请求
let _this = this;
if (this.data.page < this.data.pages) {
_this.setData({
page: _this.data.page + 1
})
this.fetchArticleList(_this.data.page)
console.log('当前页数', this.data.page)
console.log('总页数', this.data.pages)
} else {
this.setData({
isBottom: true
})
console.log('到底了呀')
return false
}
},
onPullDownRefresh() {
// // 上拉刷新
// if (!this.loading) {
// this.fetchArticleList(1, true).then(() => {
// // 处理完成后,终止下拉刷新
// wx.stopPullDownRefresh()
// })
// }
},
fetchArticleList(pageNo, override) {
let _this = this;
wx.request({
url: app.serverUrl + '/tag/getlist',
data: {
table: 'job_position', //表名
page: pageNo, //页码
limit: 5, //数据条数
// sort: 'id', //根据字段排序
// order: 'asc', //排序方式
where: {
city_id: 412, //城市id
},
table2: 'customer', //关联表
fieldone: 'customer_id', //主表关联字段
fieldtwo: 'id', //关联表关联字段
fieldasname: {
id: 'uid',
name: 'jobName',
min: 'min',
max: 'max',
area: 'area',
education: 'education',
experience: 'experience',
face: 'face',
applyNum: 'applyNum',
address: 'jobAddress', //工作地址
positionType: 'positionType',
age: 'age'
} //关联表关联字段
},
method: 'GET',
success(res) {
let returnData = [];
returnData = res.data.data;
let article = _this.data.article
_this.setData({
tabData1: _this.data.tabData1.concat(returnData),
// pages: Math.ceil(returnData.length / 5),
// tabData1: returnData,
})
// console.log()
console.log(_this.data.tabData1)
}
})
}
})<view>
<view wx:if="{{tabData1.length>0}}">
<view>
<view wx:for="{{tabData1}}" wx:key="index">
<view class="job_list" bindtap="toJobDetail" data-id="{{item.uid}}">
<view class="job_list_top">
<view class="job_list_top_left">
<image class="job_list_top_left_image" src="{{item.logo}}"></image>
</view>
<view class="job_list_top_right">
<view class="job_flex job_list_top_right_out">
<view class="job_list_top_right_job">{{item.jobName}}</view>
<view><text wx:if="{{item.location!=null}}">{{item.location}}</text></view>
</view>
<view class="job_flex job_list_top_center">
<view class="job_list_top_right_name">{{item.name}}</view>
<view class="job_list_top_right_xinzi">¥{{item.min}}-{{item.max}}</view>
</view>
<view class="job_list_top_bottom job_list_top_right_name"><text>{{item.age}}</text> | <text>{{item.education}}</text> | <text>{{item.experience}}</text></view>
</view>
</view>
<view class="job_list_footer job_flex">
<view class="job_list_footer_time">
<text>面试时间:</text><text class="job_list_footer_time_color">{{item.face}}</text>
</view>
<view>已申请 <text class="job_list_top_right_xinzi">{{item.applyNum}}</text> 人</view>
</view>
</view>
<view wx:if="{{isBottom}}">滑动到底了</view>
</view>
</view>
</view>
<view wx:else>
<view class="job_bottom">
<text>暂无职业数据</text>
</view>
</view>
</view>21.van-switch组件绝对定位后,点击事件不生效了
元素开启定位后点击事件失效是因为被上层元素遮挡,点击到的元素此时不是绑定了事件的元素,解决的办法是提升该元素的层级

22.小程序wxml页面引入js方法

23…/utils/tools.wxs Unexpected token Date

百度了下,发现是wxs和js有点不一样,
1. wxs不依赖于运行时的基础版本,可以在任何版本中运行
2. wxs跟javascript是不同的语言,跟javascript并不一致,所以wxs中不能用javascript中定义的函数或变量,包括小程序提供的API
3. 只能用var来定义变量
不能使用 new Date(),要使用 getDate()

24.动态设置 小程序的navigationBarTitleText,即顶部标题

如上图,help文件夹下面的help.json文件里面的navigationBarTitleText为空,在help.js里面的onload事件里面接收传过来的值,使用wx.setNavigationBarTitle({title: title,})方法,进行动态赋值
25.小程序解析富文本内容
使用 wxParse插件
下载地址 https://gitcode.net/mirrors/icindy/wxparse/-/tree/master






解析之前的富文本内容里面会带有各种标签

解析之后的富文本如下

26.使用wxs 调用setData 就会打印 WXS Runtime info?
WXS 代码里面的 console 注释掉即可
27.小程序按钮设置样式后不生效 显示 button:not([size=mini]) { margin-left: auto; margin-right: auto; width: 184p
去掉app.json里面的 "style":"v2"即可

28.微信小程序里面怎么给页面设置背景图片

使用服务器上传的图片
29.微信小程序将unicode格式内容转为中文
let str="\u66f4\u65b0\u6210\u529f";
let con=unescape(str.replace(/\\u/g, '%u'));
console.log(con)//‘更新成功’注:unescape将unicode转为中文,escape将中文转为unicode
30.微信小程序中 text标签上面绑定 bindtap 点击事件不起作用?
text标签 改为 view标签 即可
<text bindtap="showInfo">点击我</text>
<view bindtap="showInfo">点击我</view>31.解决微信小程序使用switchTab跳转后页面不刷新的问题
wx.switchTab({
url: '../mine',
success: function (e) {
var pag = getCurrentPages().pop(); //当前页面
if (pag == undefined || pag == null) return;
pag.onLoad(); //或者其它操作
}
})32.监听微信小程序底部tabbar点击时的事件
比如想在点击某一个tabbar时调用获取用户信息的方法,则可以定义一个onTabItemTap函数,可以定义全局,也可以在指定的tabbar的js文件里面定义
onTabItemTap(item) {
let token = wx.getStorageSync('token');
let roleId=wx.getStorageSync('roleId');
this.setData({
token: token,
roleId:roleId,
})
if (this.data.token) {
this.getUserInfor();
}
},























