ViewPager与Fragment结合实现多页面滑动
- 1.设置布局
- 2.获取到viewPager实例
- 3.创建Fragment页面
- 4.创建适配器myFragmentVPAdapter
- 5.初始化数据并绑定适配器
- 6.实现事件监听
- 7.效果展示
- 8.Gitee源码
上次记录了ViewPager实现引导动画的效果,这次来实现一个类似的效果ViewPager与Fragment结合实现多页面滑动
主要使用到了FragmentPagerAdapter :用于连接ViewPager与Fragment的桥梁
复习ViewPager实现引导页:
- 数据List+适配器Adapter+ViewPager
FragmentPagerAdapter的用法:
- 1.重写getItem() 获取fragment
- 2.重写getCount() 返回fragment的实例个数
具体实现:
- 1.设置布局,并给viewPager控件设置id
- 2.获取到viewPager实例
- 3.创建fragment页面(初始化数据)
- 4.创建一个自定义的适配器myFragmentVPAdapter
- 5.初始化数据
- 6.获取MyFragmentVPAdapter实例,需要传入两个参数
- 7.将ViewPager和myFragmentVPAdapter适配器绑定
- 8.实现事件监听,和上一个demo一样
1.设置布局
布局还是很简单就是一个ViewPager

2.获取到viewPager实例
同样的在MainActivity中获取到viewPager控件

3.创建Fragment页面
可以看到我创建了一个名为MyFragment的碎片,因为我们等会要创建多个MyFragment对象,填充到ViewPager中,因此通过一个文本控件来区别不同的fragment页面
- 1.声明文本控件变量
- 2.外部通过newInstance实例化fragment,并带入外界传入的参数。参数存在Bundle对象中
- 3.onCreate取出存在Bundle中的数据
- 4.onViewCreated通过view找到布局中的文本控件并设置为外界传入的参数


4.创建适配器myFragmentVPAdapter
- 1.自定义一个适配器类MyFragmentVPAdapter继承自FragmentPagerAdapter
- 2.重写getItem()和getCount()方法
- 3.在构造方法中初始化数据
- 4.getItem返回当前的fragment
- 5.getCount返回fragment的数量
这里getItem和getCount方法中我都采用的三元表达式,对fragment数据为空进行了处理。

5.初始化数据并绑定适配器
回到MainActivity中初始化数据并将ViewPager和myFragmentVPAdapter适配器绑定

6.实现事件监听
实现事件监听,和上一个demo一样

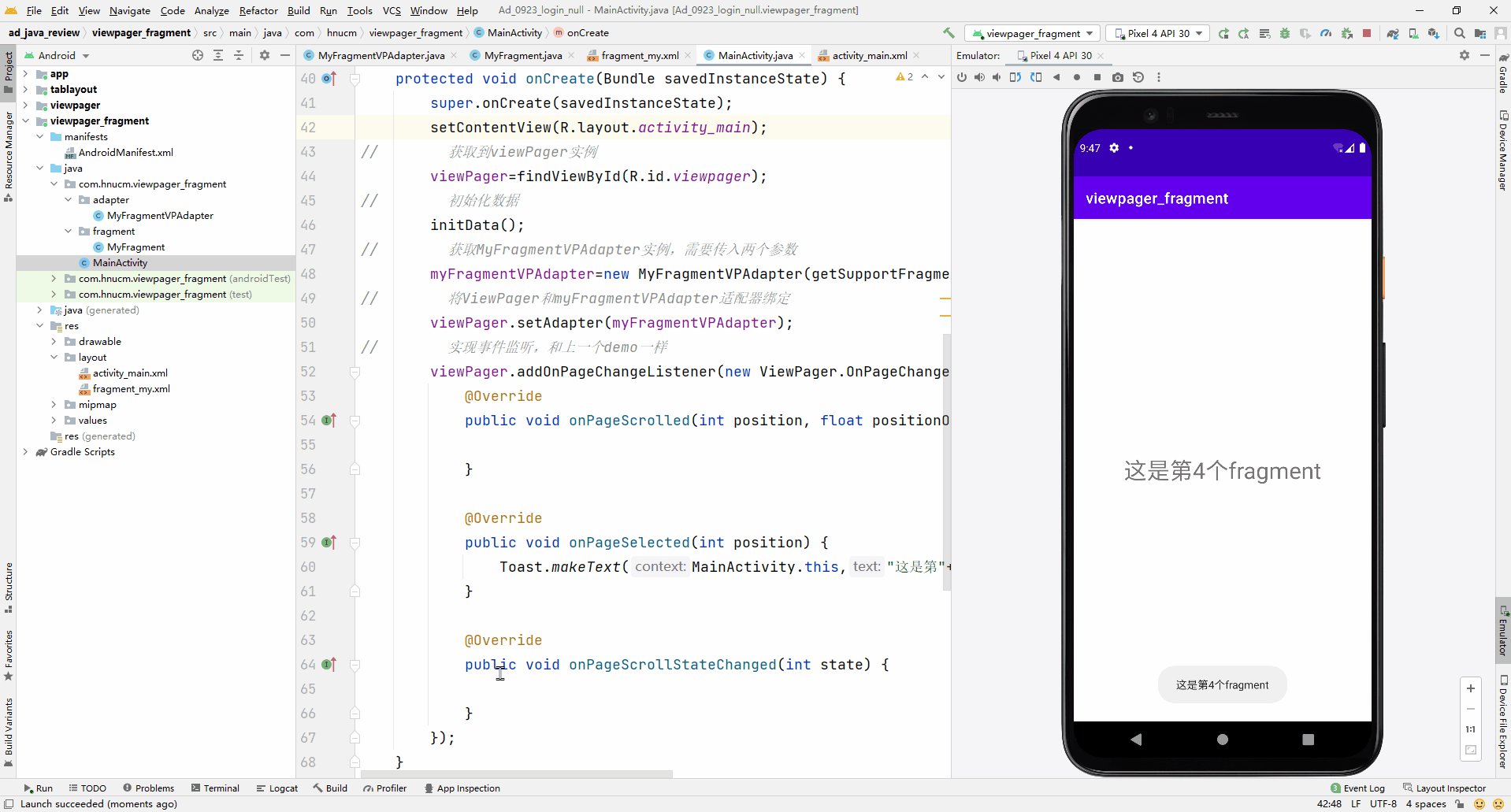
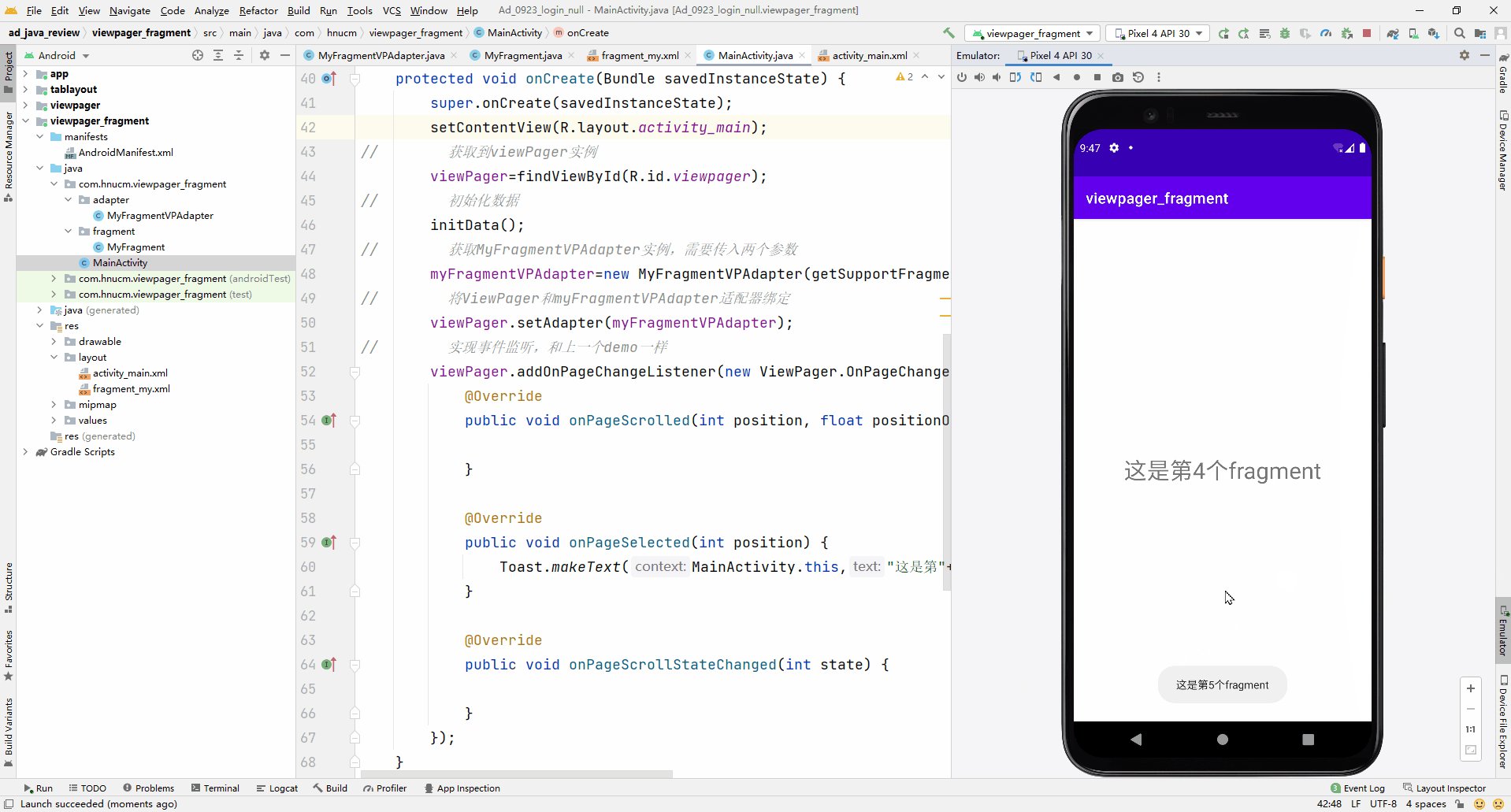
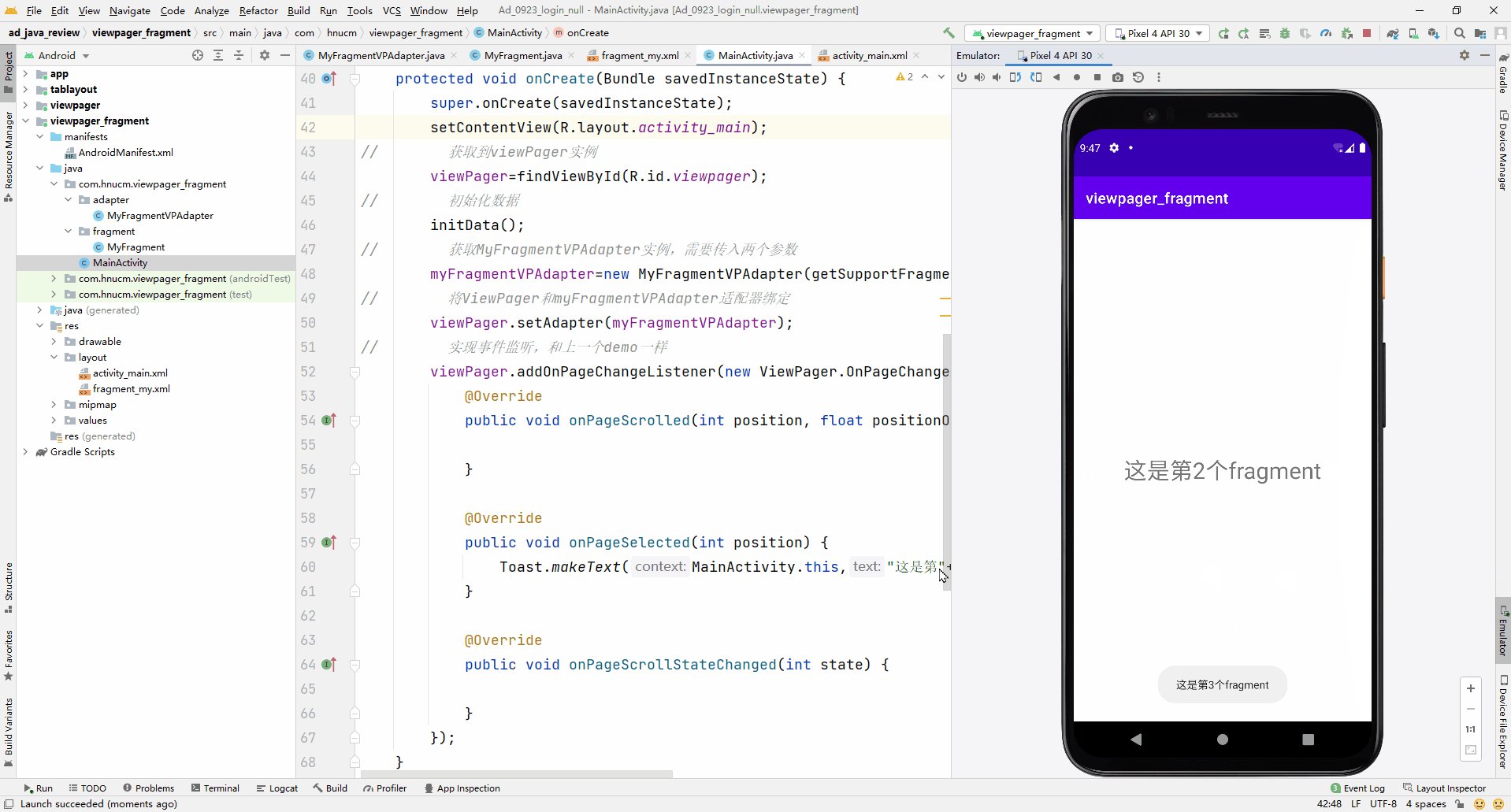
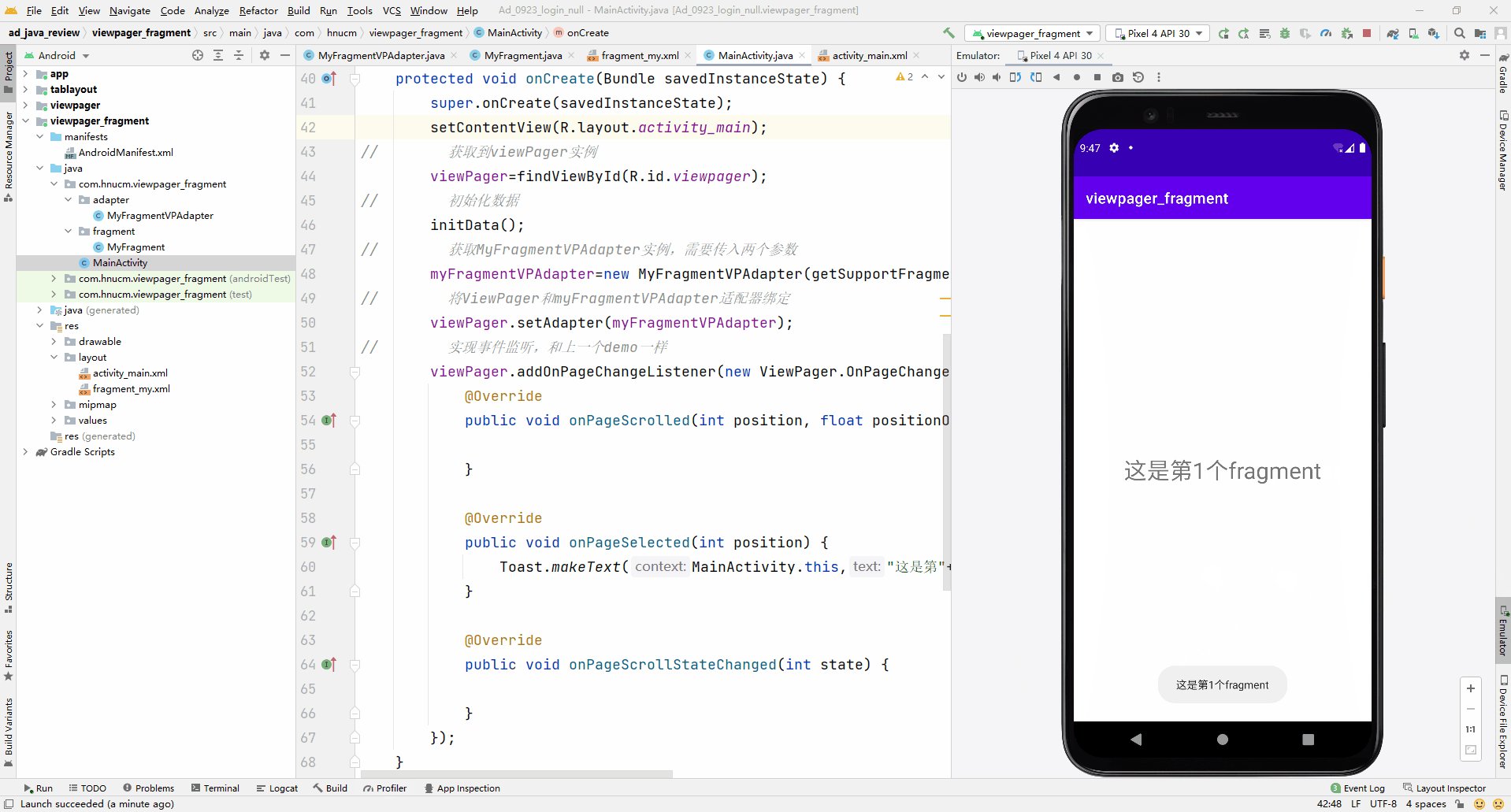
7.效果展示