作者:Charles Szilagyi
可以通过在调试器中重新执行代码块,来查看它们在不同情况下的行为。在调用栈中修改变量并重新执行函数可以让你节省大量的时间!
在前面的文章中,我们已经研究了如何开始调试简单的服务器以及可以步进逐行调试代码。今天,我们将介绍两个重要的功能。第一个是怎样编辑变量,第二个是重新执行函数——确切地说是重新启动调用栈框架而无需重新启动调试器或程序。
虽然这些功能不是很直观,但是非常强大,可以帮你节省大量时间。你可以把不同的输入传给埋藏在调用栈深处的函数,而不用在重新启动程序时漫长而乏味的等待。
让我们看看如何在前文的微型服务器代码 (https://github.com/thekarel/debug-anything/blob/master/node/index.js)中使用这两种调试方式。
准备工作
请将下面的代码复制粘贴到一个空文件中:
1const http = require('http');
2const url = require('url');
3
4const hostname = '127.0.0.1';
5const port = 3456;
6const serverUrl = `http://${hostname}:${port}`
7
8const getNameFromReq = (req) => {
9 const {name} = url.parse(req.url, true).query;
10
11 return name
12}
13
14const getGreeting = (name) => {
15 const greeting = `Hello, ${name}!`
16
17 return greeting
18}
19
20const server = http.createServer((req, res) => {
21 const name = getNameFromReq(req)
22 const greeting = getGreeting(name)
23
24 res.statusCode = 200;
25 res.setHeader('Content-Type', 'text/plain');
26 res.end(`${greeting}\n`);
27});
28
29server.listen(port, hostname, () => {
30 console.log(`Server running at ${serverUrl}`);
31});
代码
Hello, undefined!
我们的玩具服务器的请求中始终存在一个名为 name 的查询参数。如果没有参数,响应将会变为 “Hello, undefined!”:
1> curl http://127.0.0.1:3456
2Hello, undefined!让我们通过调试器看看 getGreeting 函数在不同 name 参数下的表现如何。显然修复这个问题很简单,但是让我们来看看在调试器可以做些什么。?
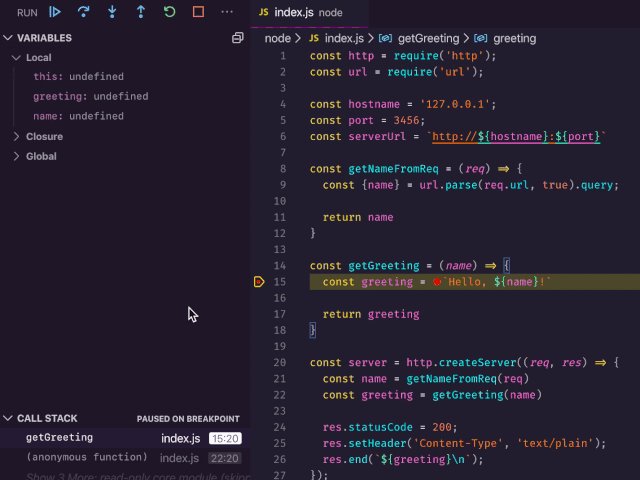
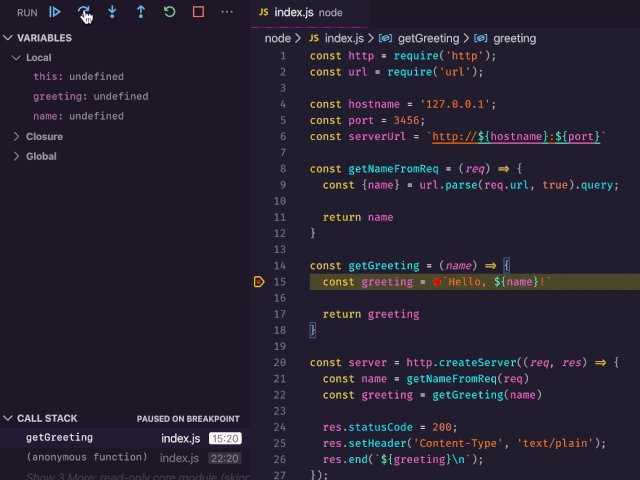
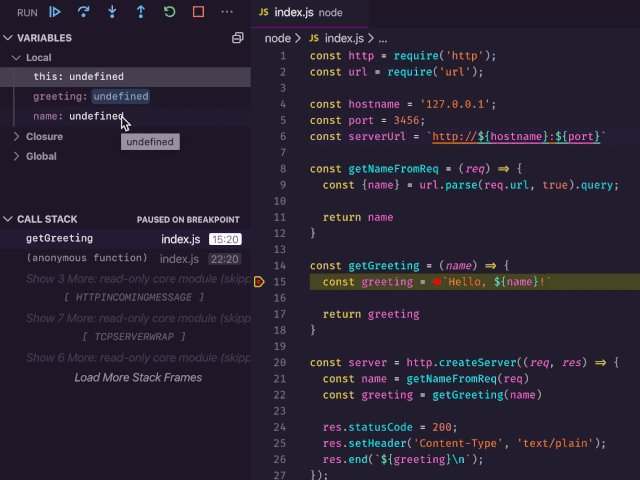
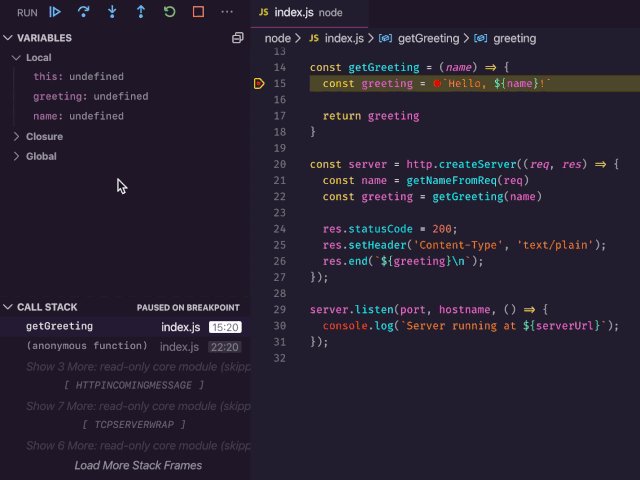
在第 15 行上放置一个断点,然后在没有查询参数 name 的情况下访问服务器(例如,curl http://127.0.0.1:3456)。
你应该看到调试器启动后停在第 15行。

停在第15行
如果你不确定如何执行此操作,请参阅本系列的第 1 部分,基本知识(点击直达)
确保调试侧栏中的 “Variables” 和 “Call stack” 部分都已经被打开。现在我们重点关注未定义的局部变量 name:

undefined
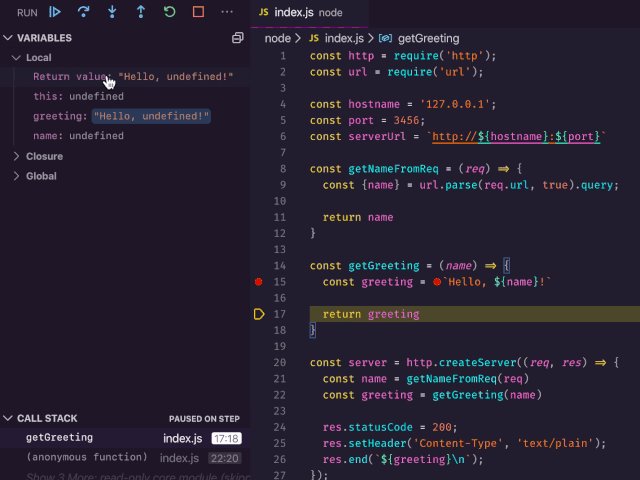
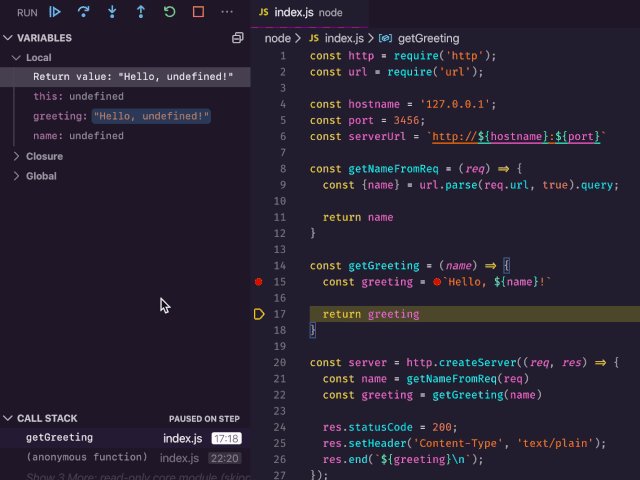
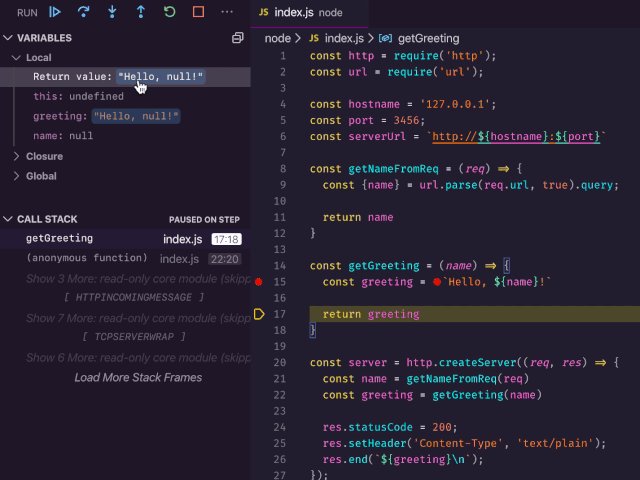
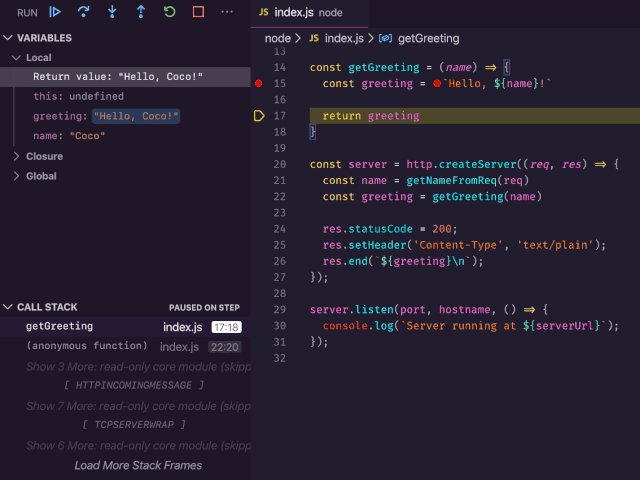
然后跳过下一行(F10)并观察 getGreeting 的返回值:

观察返回值
如果你需要快速了解step over、step into 和 step out,请阅读本系列的第 2 部分:步进逐行调试(点击直达)
好了,这一点也不不奇怪:如果 name 是 undefined,则问候语将会显示 Hello,undefined!。
重新执行函数
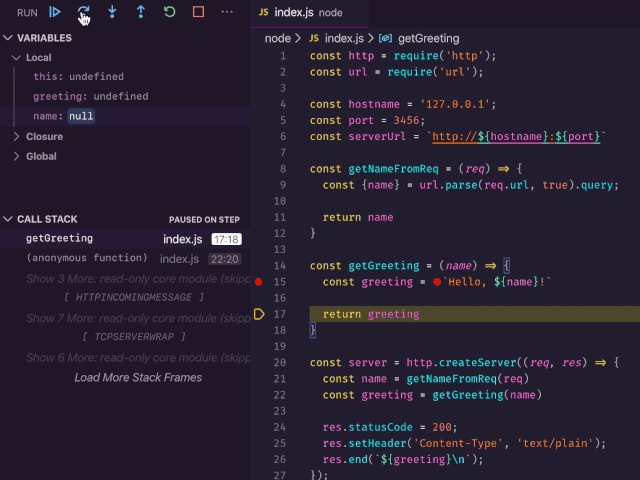
让我们重新运行此这个,这次使用不同的 name 值。我们不需要去触发另一个请求——可以重新启动最后一个栈帧:

restart
我们又回到了 getGreeting 函数的开头?
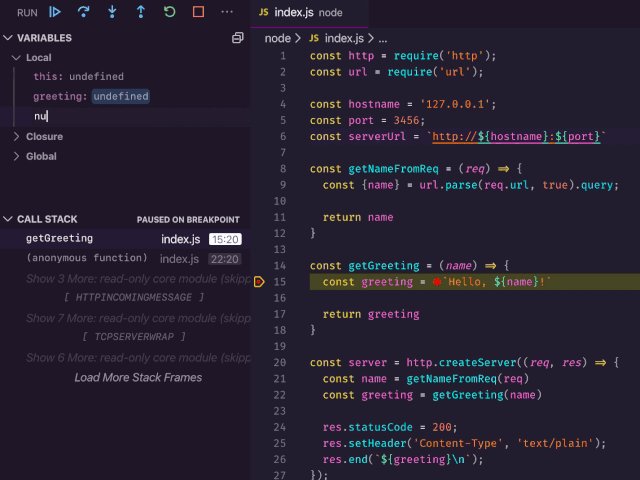
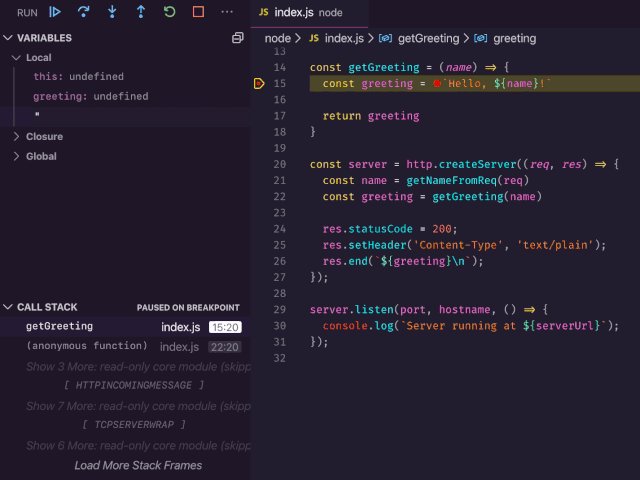
现在尝试一下如果 name 为 null 会怎样?我们可以编辑局部变量来测试:

null
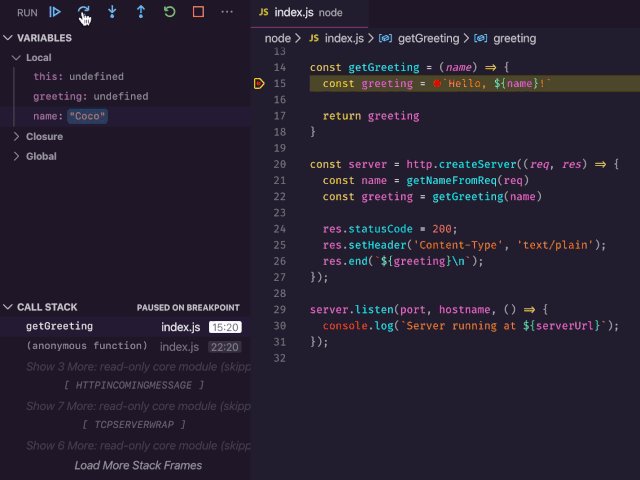
可以尝试设置一个字符串值——注意把值在在引号中:

设置一个字符串
你可以覆盖在 closure (https://developer.mozilla.org/en-US/docs/Web/JavaScript/Closures) 中定义的任何内容,包括以下函数:

重写函数
请记住:重写函数后,你必须重新启动处理流程才能返回到原始实现。
就是这样:你现在可以在调试器中重新启动函数,并编辑本地和闭包值,包括字符串和函数。为什么不试试看,如果重新启动栈中的高阶函数会发生什么?





















