
概要

在前端开发中,有一个非常好用的工具,Visual Studio Code,简称VS code,前段时间意外的看见了基于服务器搭建的一款vscode服务code-serve,跟着官方文档搭起来,以下仅做记录,根据版本迭代可能略有不同(觉得这个趋势的发展以后)
推荐配置
环境:
2核 / 4GB (推荐2G以上内存) / 3Mbps / Ubuntu (CentOs安装时候会有一些问题)
安装步骤
官方文档介绍的是Docker版本,这里用的服务器,就没有才用文档的方法了,另外这个很多需要折腾的地方,如果想用比较现成稳定的推荐可以尝试下Coding的,也是基于这个开发的
Step 1 下载镜像文件
在releases下载最新版linux版本的,如code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
Step 2 上传服务器并解压
这里可以直接在服务器执行wget和tar命令,但是因为服务器上下载很慢这里我就先在本地下载了
Step 3 运行
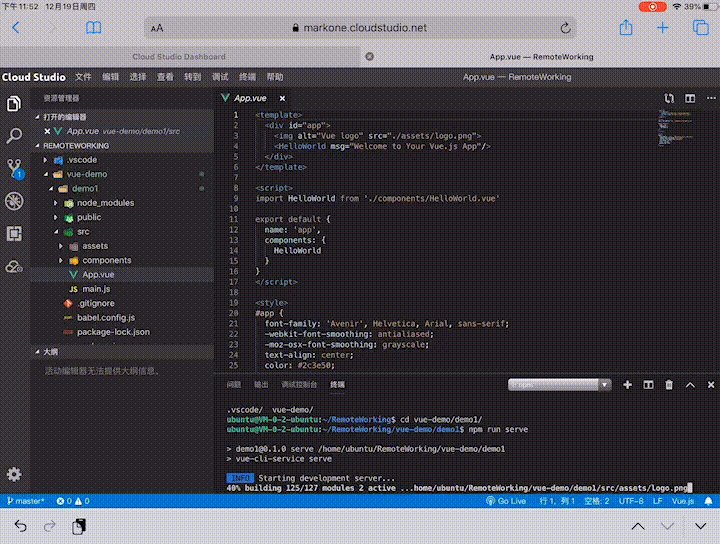
在当前目录执行./code-server2.1692-vsc1.39.2-linux-x86_64/code-server --port 5500
简单来说就是运行这个文件夹下面的code-server程序,--port指定了运行的端口为5500

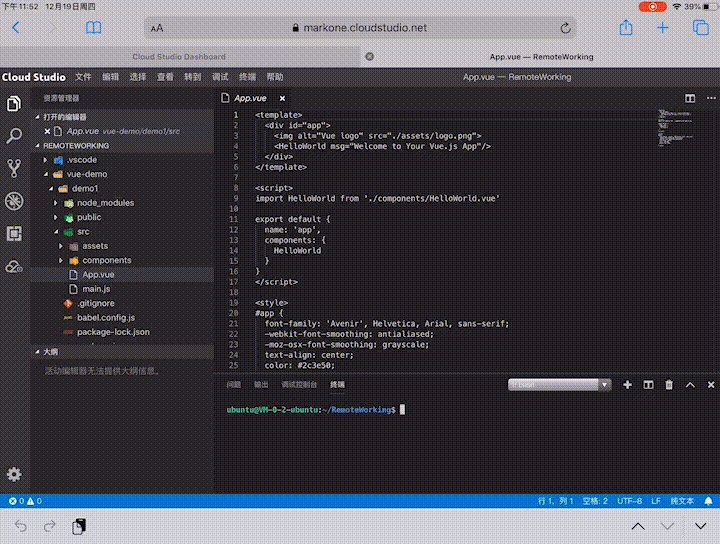
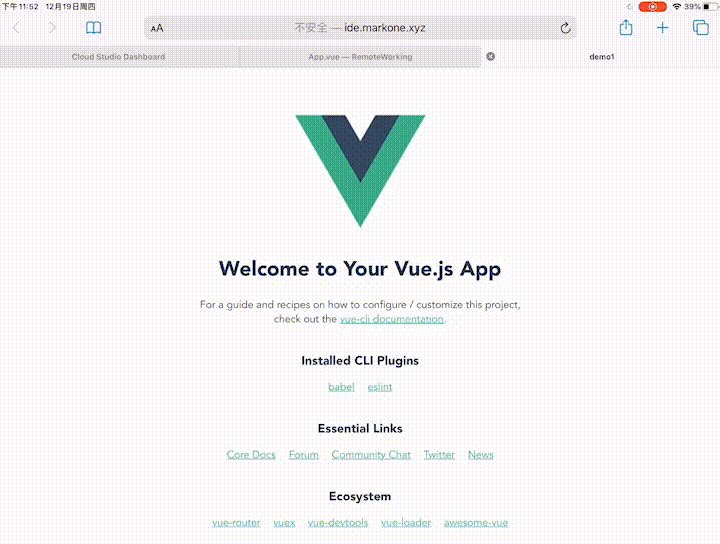
显示密码就成功了,可以通过ip:端口号方式进行访问。
最后的最后
用自己服务器的时候可能会遇见权限不足的问题,可以尝试ll命令查询下归属权限,并且参考 www.cnblogs.com/peida/archi… 修改权限
// JSON文件无法保存
sudo chown -R ubuntu:ubuntu /home/ubuntu/.local/share/code-server
// 第三方文件夹无法
sudo chown -R ubuntu:ubuntu /你的文件路径
复制代码
除了动手操作的乐趣外Coding团队版也免费为少量人数的团队提供了这个Ide

可以用自己的服务器,也可以用Coding提供的免费服务~

























