使用语言操作数据库是重中之重,如果一门语言你不懂得如何操作数据库,那么你还是没有学会这门语言。
PHP操作数据库的方法并不难
同时php的值还可以与JavaScript脚本之间进行控制
一般是php的值传递到javascript中,一般不会反过来操作
一、基本目标
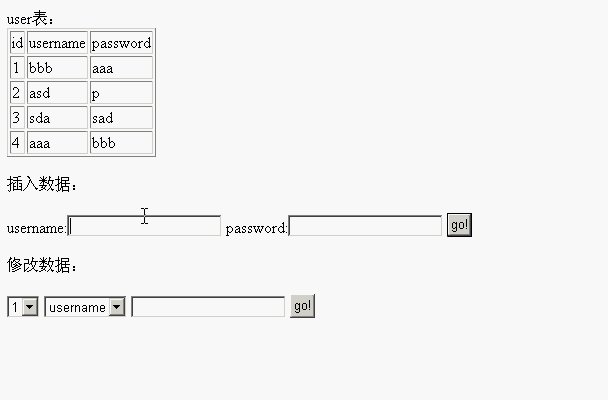
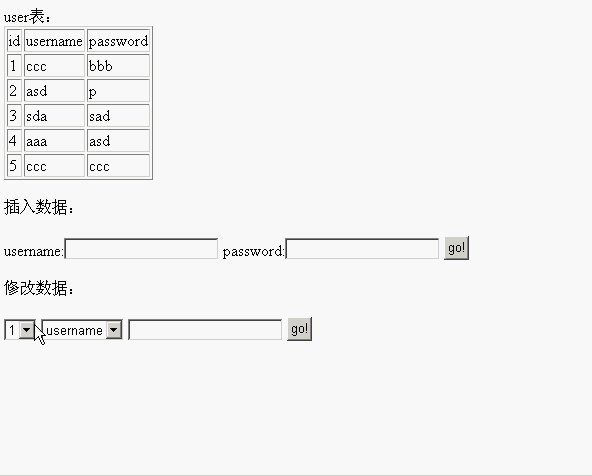
首先,在mysql中有一张用户信息表user,里面的字段分别是id,username与password,打开网页dbselect.php,首先就用php查出整张user表:

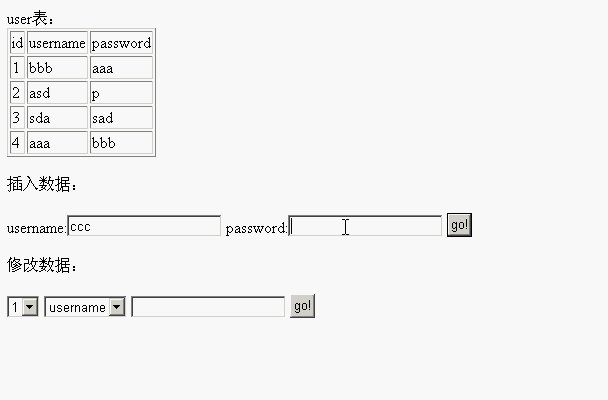
然后,插入数据的一栏,输入数据,就可把数据插入到mysql中的user表当中

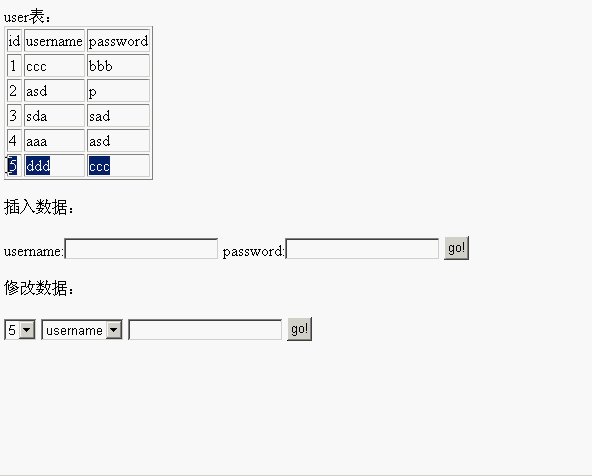
在修改数据的一栏中,第一个下拉菜单是通过javascript来创建的,根据表中的数据多少,而给予多少的下拉选项。

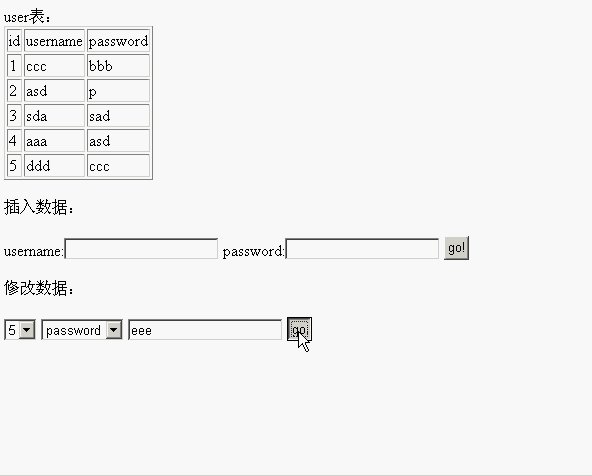
第二个下拉菜单让用户选择要修改的列
第三个输入框就是让用户输入要修改的值

至于为什么没有做删除数据,那是因为一来删除数据的操作与修改数据类似,二是因为在自增表中一般不删除数据的,仅仅是设置键值让这条数据隐藏
二、基本思想
程序入口是dbselect.php,操作数据库的过程分别是两个新页面,一个dbinsert.php,一个是dbupdate.php,这两个页面操作完数据库,马上通过javascript返回。

三、制作过程
(1)dbselect.php
也是本实现过程中,最复杂的一个页面
dbselect
user表:
id | username | password |
//php连接数据库的指定动作,其中第一个root是数据库的用户名,第二个root是数据库的密码
//如果连接失败,马上通过die语句打断后面的所有程序,只输出“连接失败”
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
//要操作test数据库
mysql_select_db("test",$con);
//total变量是用来记录user记录条数的
$total;
//要在test数据库中操作select count(*) as total from user语句并且把结果放到result变量里
$result=mysql_query("select count(*) as total from user");
//result变量是个数据,$total=$row["total"];把查询结果中的total列的值赋予给php中的total变量
//$row=mysql_fetch_array($result)能够把当前行的值赋予给row数组,并把游标下移一行,游标并不需要初始化,自动完成
while($row=mysql_fetch_array($result)){
$total=$row["total"];
}
//输出整个表的过程与上面的过程类此
$result=mysql_query("select * from user");
while($row=mysql_fetch_array($result)){
echo "
";
echo "
${row["id"]}";
echo "
${row["username"]}";
echo "
${row["password"]}";
echo "
";
}
//查询完毕,记得人走带门
mysql_close($con);
?>
插入数据:
username:
password:
修改数据:
//这是php与javascript交互部分,把上面求出来的php的$total变量,赋予给javascript的var total
var total=<?php echo $total; ?>;
var i=1;
for(i=1;i
//javascript增加节点过程
var selectnode=document.createElement("option");
selectnode.value=i;
selectnode.innerHTML=i;
document.getElementById("userid").appendChild(selectnode);
}
username
password
javascript控制html节点的详细,可以参照我之前写的《【JavaScript】网页节点的增删改查》一文(点击打开链接)
(2)dbinsert.php
dbinsert.php
//首先从dbselect.php的表单中接受操作的数据
//dbselect.php故意用到get方法,只是想说明php中对get与post的处理同样可以通过$_REQUEST["变量名"]来实现
$username=$_REQUEST["username"];
$password=$_REQUEST["password"];
//操作数据库的指定动作同dbselect.php。
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
//控制数据库比dbselect.php更加简单,因为不用对数据库的查询结果进行处理
//只是要注意,这里连接字符串是用到.的,而不是jsp的+,asp的&,请注意!
mysql_query("insert into user(username,password) values ('".$username."','".$password."');");
mysql_close($con);
?>
alert("添加成功");
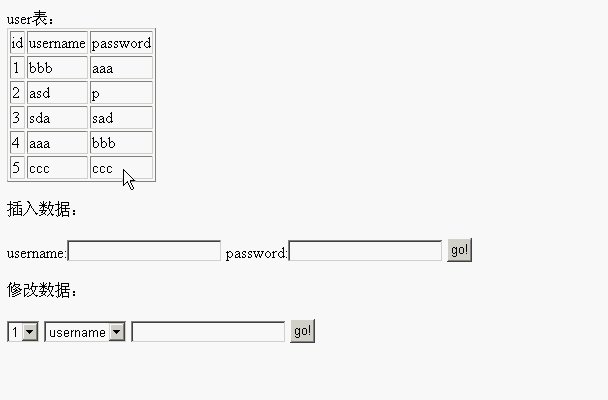
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;
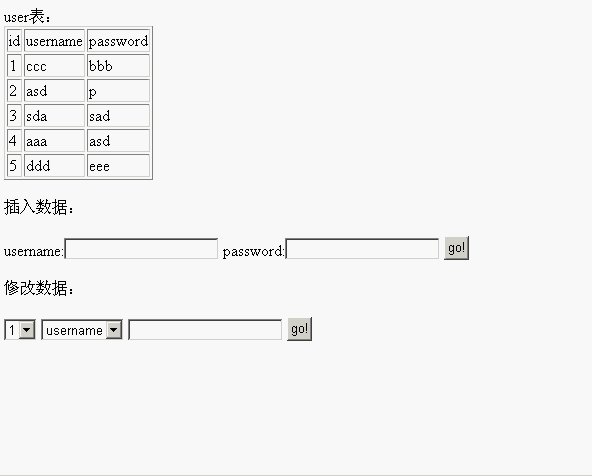
(3)dbupdate.php
与dbinsert.php逻辑是一模一样的,只是mysql_query那个的查询语句,从insert into语句变成了update语句而已
无标题文档
$userid=$_REQUEST["userid"];
$rowname=$_REQUEST["rowname"];
$rowtext=$_REQUEST["rowtext"];
$con=mysql_connect("localhost","root","root");
if(!$con){
die("连接失败!");
}
mysql_select_db("test",$con);
mysql_query("update user set ".$rowname."='".$rowtext."' where id=".$userid.";");
mysql_close($con);
?>
alert("修改成功");
window.location.href="dbselect.php" rel="external nofollow" rel="external nofollow" ;以上,就是整个制作过程。





















