之前在网上看到如何用jquery来实现二级下拉菜单,jquery对事件应用的方法都比较直接且简单高效,但是我们这不利于我们对于原生的JS的理解。在此,我使用原生JS来实现下拉二级菜单。
实现下拉二级菜单的方法有多种
1.给一级菜单和二级菜单设置一个div,并且使其二级菜单部分隐藏。
2.设置好CSS样式后,给每一个一级菜单都添加一个onmouseover事件和onmouseout事件,这种方法有一个明显的缺陷,就是当一级菜单比较多的时候,会造成代码冗余。
3.使用for循环结合children结构伪类选择器来实现其鼠标移入下拉的功能。
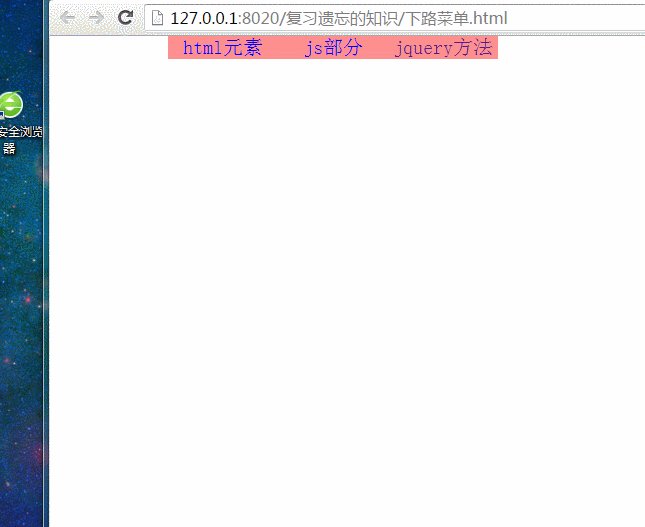
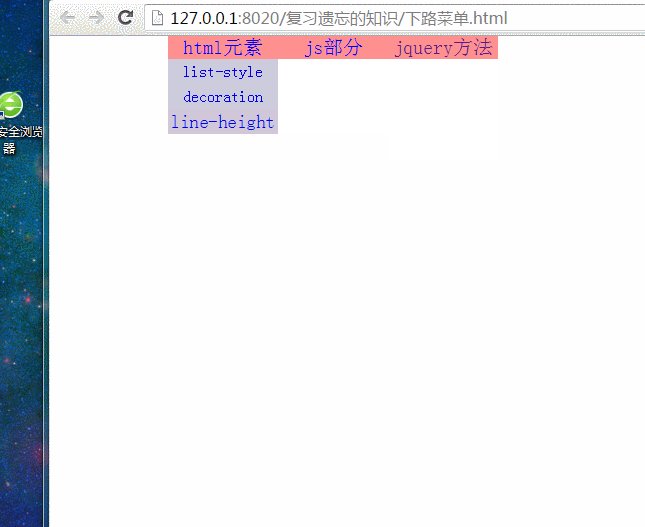
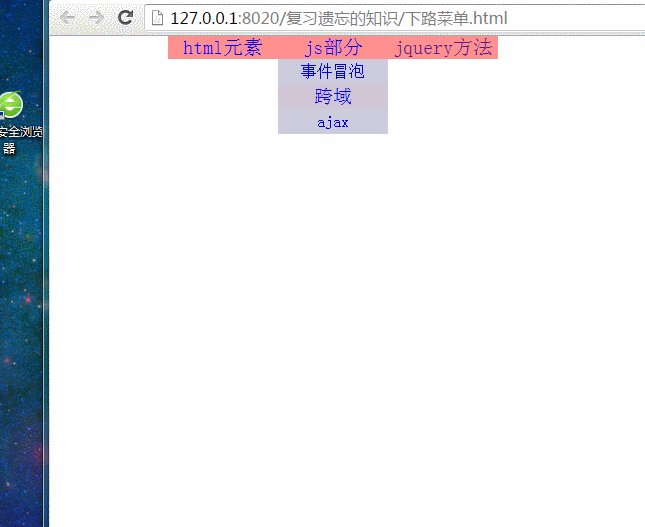
html和css如下所示
<div id="nav">
<ul>
<li>
<a href="#">html元素</a>
<div>
<a href="#">list-style</a>
<a href="#">decoration</a>
<a href="#">line-height</a>
</div>
</li>
<li>
<a href="#">js部分</a>
<div>
<a href="#">事件冒泡</a>
<a href="#">跨域</a>
<a href="#">ajax</a>
</div>
</li>
<li>
<a href="">jquery方法</a>
<div>
<a href="#">filter</a>
<a href="#">has</a>
<a href="#">find</a>
<a href="#">html</a>
</div>
</li>
</ul>
</div>
这里的html使用的实例嵌套div的方法,结构比较简单。
<style type="text/css">
*{
margin: 0px;
padding:0px;
font-size: 20px;
}
#nav{
width:440px;
background: #9ACD32;
margin:auto;
}
#nav ul{
list-style: none;
}
#nav ul li{
width:110px;
float: left;
}
#nav ul li a{
display: block;
text-decoration: none;
text-align: center;
background: #FF9090;
}
#nav ul li a:hover{
background: #CCCCDD;
}
#nav ul li div {
font-size: 18px;
display: none;
}
#nav ul li div a{
font-size: 16px;
line-height: 25px;
text-align: center;
background: #CCCCDD;
transition: background 2s;
}
#nav ul li div a:hover{
background: #FF9090;
font-size:19px;
}
</style>以上就是整个代码的结构层和表现层了,现在为了实现鼠标移入下拉菜单的功能。
<script type="text/javascript">
window.onload=function(){
var aLi=document.getElementById("nav").getElementsByTagName("li");
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover=function(){
this.children[1].style.display='block';//选取当前li元素的第二个子元素
}
aLi[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
}
</script>this.children[1]的含义,我们在对ul下的li做了for循环之后,需要的是将display为none的div显示出来,听过children伪类选择器可以选择li的第二个子元素(选择器部分,可以查w3cshool)。通过这种选择器,我们在只使用一次for循环就实现了鼠标移入菜单下拉的功能。
---恢复内容结束---
之前在网上看到如何用jquery来实现二级下拉菜单,jquery对事件应用的方法都比较直接且简单高效,但是我们这不利于我们对于原生的JS的理解。在此,我使用原生JS来实现下拉二级菜单。
实现下拉二级菜单的方法有多种
1.给一级菜单和二级菜单设置一个div,并且使其二级菜单部分隐藏。
2.设置好CSS样式后,给每一个一级菜单都添加一个onmouseover事件和onmouseout事件,这种方法有一个明显的缺陷,就是当一级菜单比较多的时候,会造成代码冗余。
3.使用for循环结合children结构伪类选择器来实现其鼠标移入下拉的功能。
html和css如下所示
1 <div id="nav">
2 <ul>
3 <li>
4 <a href="#">html元素</a>
5 <div>
6 <a href="#">list-style</a>
7 <a href="#">decoration</a>
8 <a href="#">line-height</a>
9 </div>
10 </li>
11 <li>
12 <a href="#">js部分</a>
13 <div>
14 <a href="#">事件冒泡</a>
15 <a href="#">跨域</a>
16 <a href="#">ajax</a>
17 </div>
18 </li>
19 <li>
20 <a href="">jquery方法</a>
21 <div>
22 <a href="#">filter</a>
23 <a href="#">has</a>
24 <a href="#">find</a>
25 <a href="#">html</a>
26 </div>
27 </li>
28 </ul>
29 </div>这里的html使用的实例嵌套div的方法,结构比较简单。
<style type="text/css">
*{
margin: 0px;
padding:0px;
font-size: 20px;
}
#nav{
width:440px;
background: #9ACD32;
margin:auto;
}
#nav ul{
list-style: none;
}
#nav ul li{
width:110px;
float: left;
}
#nav ul li a{
display: block;
text-decoration: none;
text-align: center;
background: #FF9090;
}
#nav ul li a:hover{
background: #CCCCDD;
}
#nav ul li div {
font-size: 18px;
display: none;
}
#nav ul li div a{
font-size: 16px;
line-height: 25px;
text-align: center;
background: #CCCCDD;
transition: background 2s;
}
#nav ul li div a:hover{
background: #FF9090;
font-size:19px;
}
</style>以上就是整个代码的结构层和表现层了,现在为了实现鼠标移入下拉菜单的功能。
<script type="text/javascript">
window.onload=function(){
var aLi=document.getElementById("nav").getElementsByTagName("li");
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover=function(){
this.children[1].style.display='block';//选取当前li元素的第二个子元素
}
aLi[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
}
</script>this.children[1]的含义,我们在对ul下的li做了for循环之后,需要的是将display为none的div显示出来,听过children伪类选择器可以选择li的第二个子元素(选择器部分,可以查w3cshool)。通过这种选择器,我们在只使用一次for循环就实现了鼠标移入菜单下拉的功能。