我们采用实战教学模式并结合ElementuI组件库,将所需知识点应用到实际中,以最快速度带领大家掌握Vue的使用;
创建工程
注意:命令行都要使用管理员模式运行
1、创建一个名为hello-vue的工程vue init webpack hello-vue

2、安装依赖,我们需要安装vue-router、element-ui、sass-loader和 node-sass 四个插件
#进入工程目录
cd hello-vue

#安装vue-router
npm install vue-router --save- dev

#安装element-ui
npm i element-ui -s

#安装依赖
npm install

#安装SASS加载器(前端的样式不用纯css而是用代码,需要其进行编译)
cnpm install sass-loader node-sass --save-dev

#启动测试
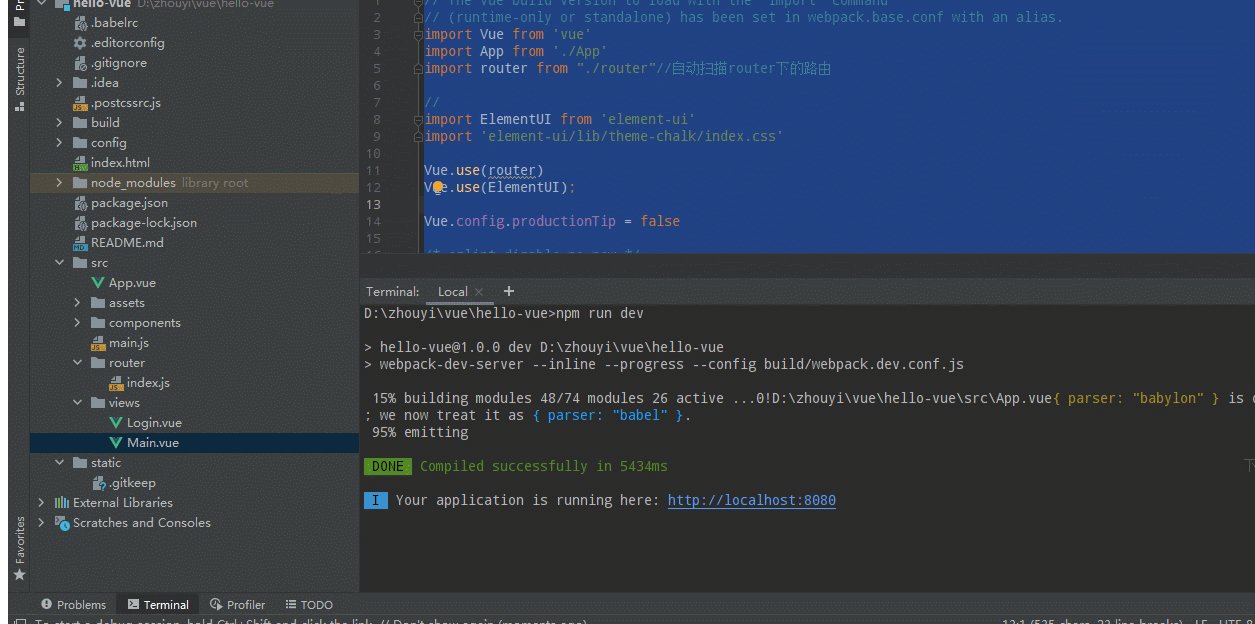
npm run dev

启动结果

3.Npm命令解释:
- npm install moduleName
- npm install -g moduleName : -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看npm config prefix的位置
- npm install -save moduleName - npm install -save-dev moduleName: --save-dev的意思是将模块安装到项目目录下,并在package 文件的 devDependencies节点写入依赖。-D为该命令的缩导视素安划
创建views文件夹在其下面增加两个文件分别为
Login.vue和Main.vue.

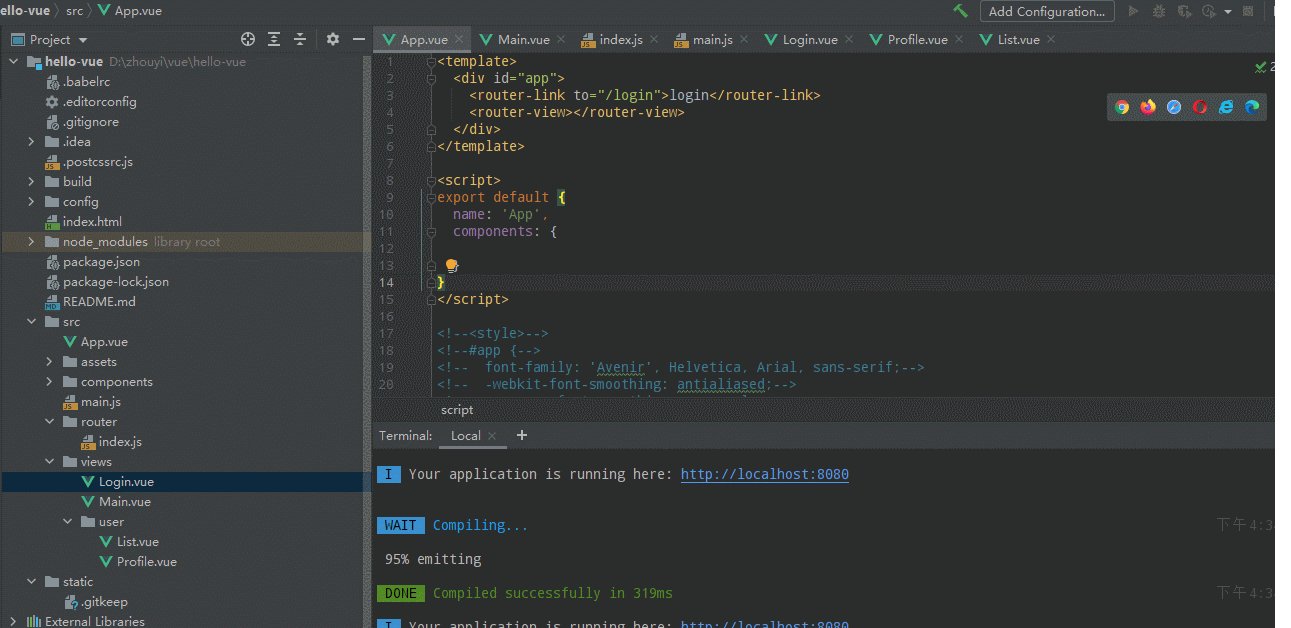
Main.vue
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onsubmit(formName) {
//为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
//使用vue-router 路由到指定页面,该方式称为编程式导航
this.$router.push("/main")
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #dcdfe6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>在增加一个router文件夹存放index.js

index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
Vue.use(Router);
export default new Router({
routes:[
{
path:'/login',
component:Login
},{
path:'/main',
component:Main
}
]
})main.js中的内容为
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from "./router"//自动扫描router下的路由
//
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(router)
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
// components: { App },
// template: '<App/>',
router,
render:h=>h(App)//ElementUI
})运行该项目


路由嵌套
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL 中各段动态路径也按某种结构对应嵌套的各层组件,例如:

新建文件夹user,在其下面新建两个文件Login.vue和List.vue和Profile.vue

List.vue
<template>
<h1>用户列表</h1>
</template>
<script>
export default {
name: "UserList"
}
</script>
<style scoped>
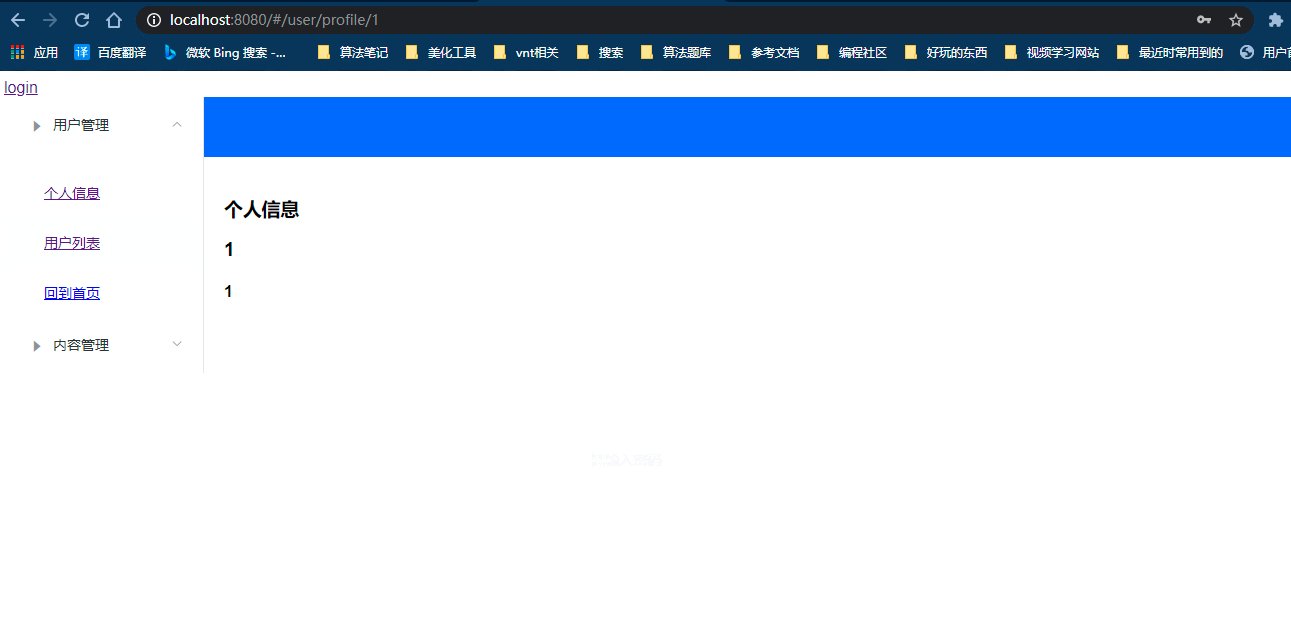
</style>Profile.vue
<template>
<div>
<h1>个人信息
</h1>
<h3>{{ $route.params.id }}</h3>
<h4>{{ id }}</h4>
</div>
</template>
<script>
export default {
props: ['id'],
name: "UserProfile"
}
</script>
<style scoped>
</style>将Main.vue进行修改

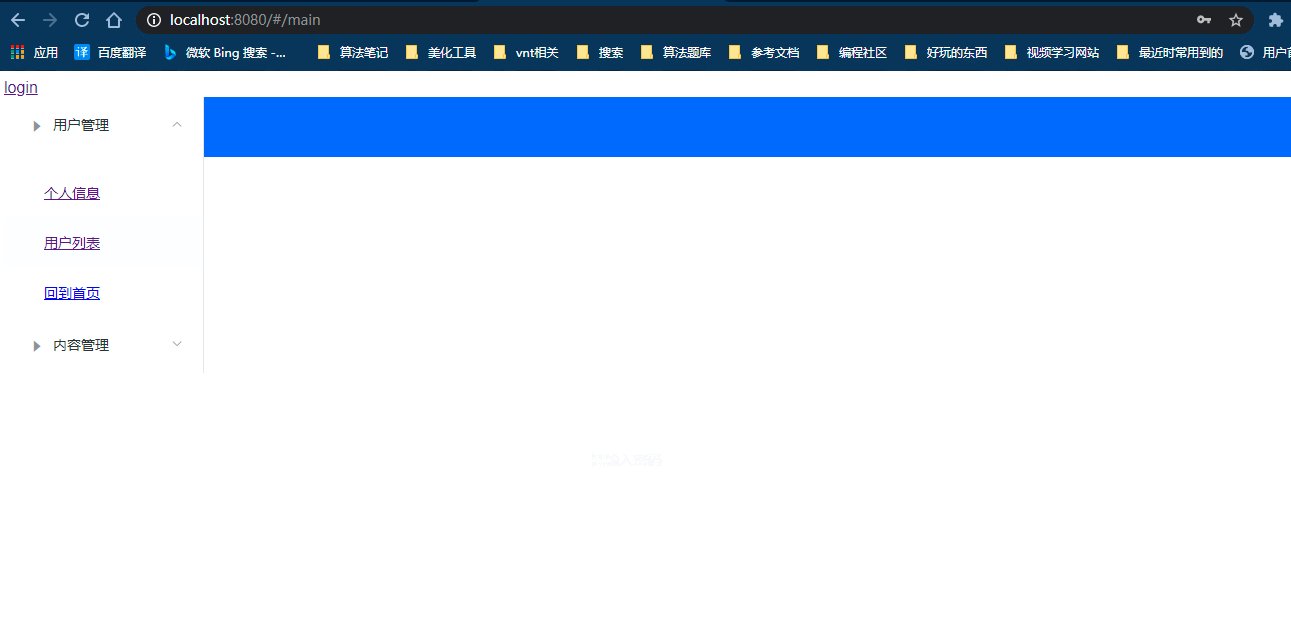
Main.vue
<template>
<div>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-caret-right"></i>用户管理</template>
<el-menu-item-group>
<el-menu-item index="1-1">
<!--name是组件名字 params传递参数 -->
<router-link v-bind:to="{name:'UserProfile',params:{id:1}}">个人信息</router-link>
</el-menu-item>
<el-menu-item index="1-2">
<router-link to="/user/list">用户列表</router-link>
</el-menu-item>
<el-menu-item index="1-3">
<router-link to="/goHome">回到首页</router-link>
</el-menu-item>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-caret-right"></i>内容管理</template>
<e1-menu-item-group>
<el-menu-item index="2-1">分类管理</el-menu-item>
<el-menu-item index="2-2">内容列表</el-menu-item>
</e1-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right;font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出登录</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<router-view/>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
.el-header {
background-color: #0068ff;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>其它文件中的内容进行依次修改

index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
Vue.use(Router);
export default new Router({
routes: [
{
path: '/login',
component: Login
}, {
path: '/main',
component: Main
,
//嵌套路由
children: [
{path: '/user/profile/:id',
props:true,//加了这行才能在profile中通过{{id}}方式获取传递的值
name:'UserProfile',
component: UserProfile},
{path: '/user/list', component: UserList},{
path:'/goHome',
redirect:'/main'
}
]
}
]
})
Login.vue
<template>
<div>
<el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box">
<h3 class="login-title">欢迎登录</h3>
<el-form-item label="账号" prop="username">
<el-input type="text" placeholder="请输入账号" v-model="form.username"/>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" placeholder="请输入密码" v-model="form.password"/>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="onsubmit('loginForm')">登录</el-button>
</el-form-item>
</el-form>
<el-dialog
title="温馨提示"
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>请输入账号和密码</span>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
form: {
username: '',
password: ''
},
//表单验证,需要在 el-form-item 元素中增加prop属性
rules: {
username: [
{required: true, message: '账号不可为空', trigger: 'blur'}
],
password: [
{required: true, message: '密码不可为空', trigger: 'blur'}
]
},
//对话框显示和隐藏
dialogVisible: false
}
},
methods: {
onsubmit(formName) {
//为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
//使用vue-router 路由到指定页面,该方式称为编程式导航
this.$router.push("/main")
} else {
this.dialogVisible = true;
return false;
}
});
}
}
}
</script>
<style scoped>
.login-box {
border: 1px solid #dcdfe6;
width: 350px;
margin: 180px auto;
padding: 35px 35px 15px 35px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
box-shadow: 0 0 25px #909399;
}
.login-title {
text-align: center;
margin: 0 auto 40px auto;
color: #303133;
}
</style>App.vue和Main.vue不变化

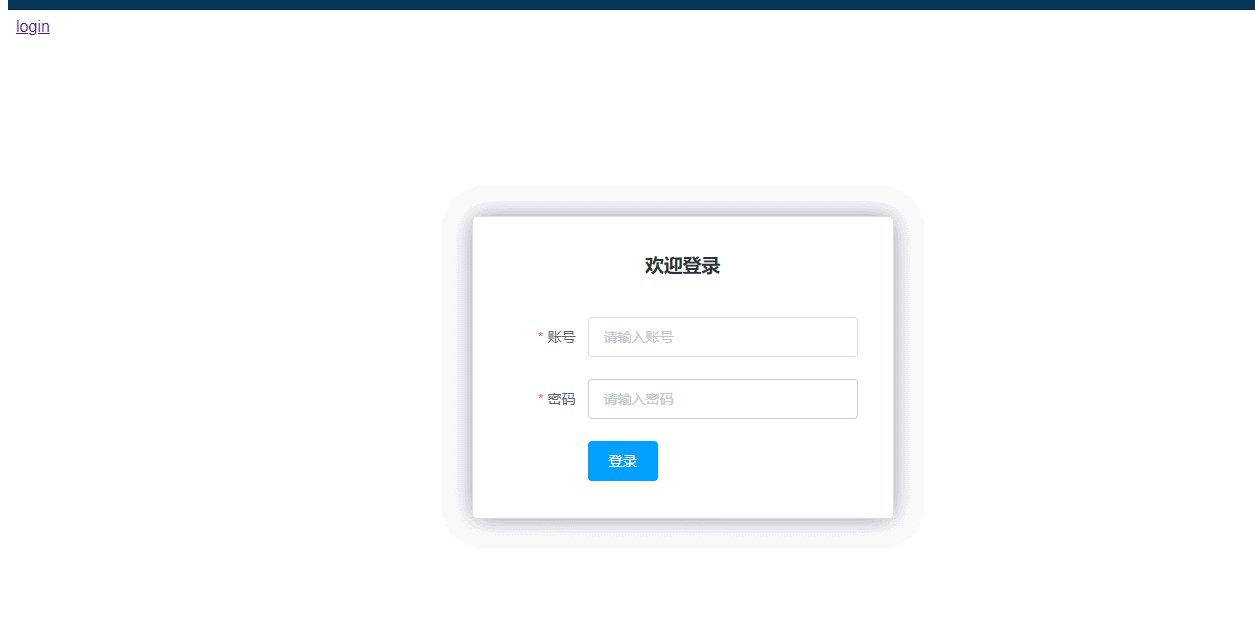
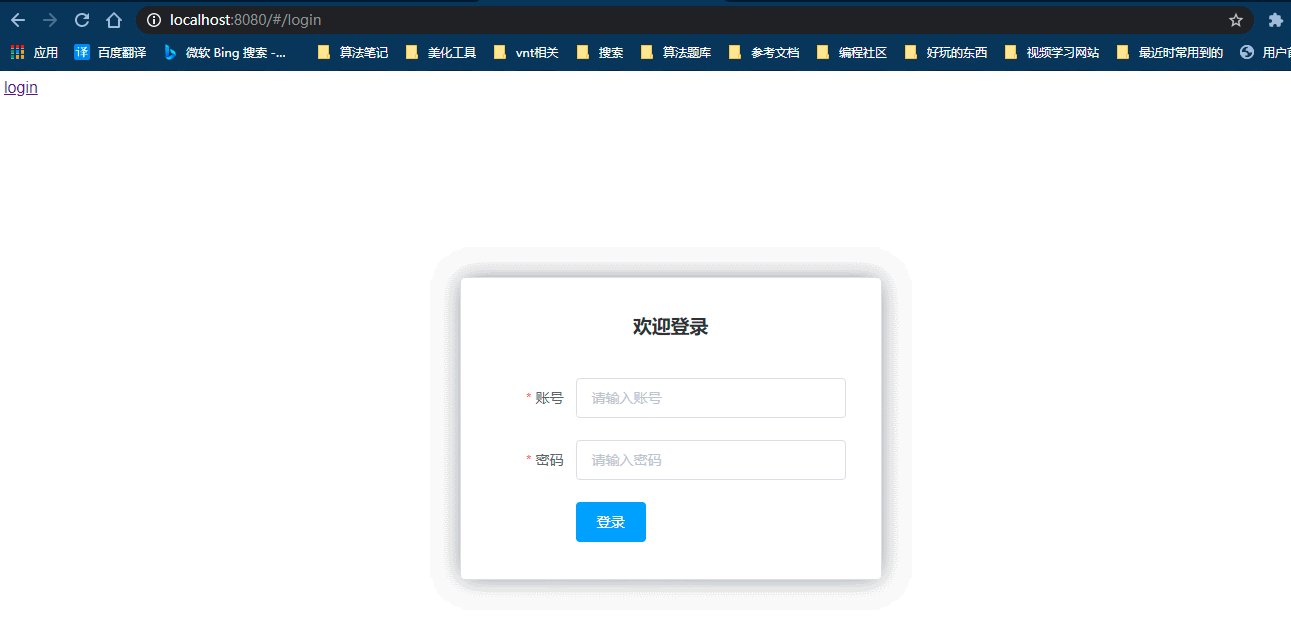
运行结果:

路由模式与404
路由模式有两种
- hash:路径带# 符号,如http: //localhost/#/login
- history:路径不带#符号,如http://localhost/login
修改路由配置(index.js),代码如下:
export default new Router( {
mode : 'history ',
routes : [
});处理404创建一个名为 NotFound . vue的视图组件,代码如下:

<template>
<div>
<h1>404,你的页面走丢了</h1>
</div>
</template>
<script>
export default {
name: "NotFound"
}
</script>
<style scoped>
</style>index.js
import Vue from 'vue'
import Router from 'vue-router'
import Main from "../views/Main";
import Login from "../views/Login";
import UserList from "../views/user/List";
import UserProfile from "../views/user/Profile";
import NotFound from "../views/NotFound";
Vue.use(Router);
export default new Router({
mode: 'history',
routes: [
{
path: '/login',
component: Login
}, {
path: '/main/:name',
component: Main,
props: true
,
//嵌套路由
children: [
{
path: '/user/profile/:id',
props: true,//加了这行才能在profile中通过{{id}}方式获取传递的值
name: 'UserProfile',
component: UserProfile
},
{path: '/user/list', component: UserList}, {
path: '/goHome',
redirect: '/main'
}
]
}, {
path: '*',
component: NotFound
}
]
})路由钩子与异步请求
beforeRouteEnter:在进入路由前执行
beforeRouteLeave:在离开路由前执行
上代码




















