一、<h></h>(调整字体)
1、<!DOCTYPE html>
2、<html>
3、<head>
4、 <meta charset="utf-8">
5、 <title></title>
6、</head>
7、<body>
<div>
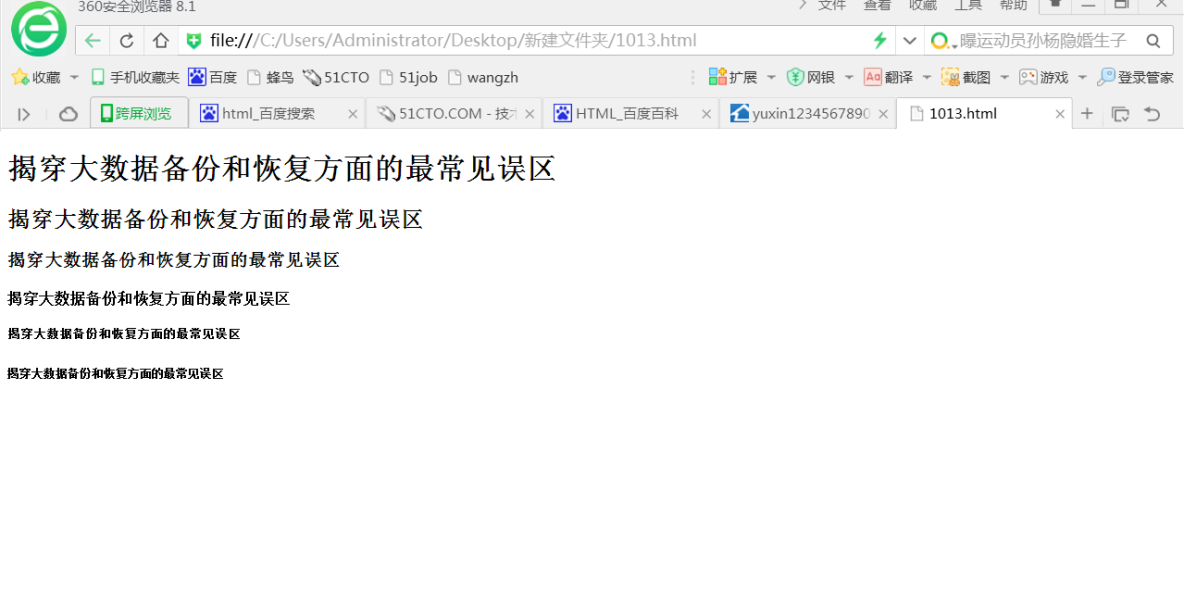
<h1>解密大数据</h1>
<h2>解密大数据</h2>
<h3>解密大数据</h3>
<h4>解密大数据</h4>
<h5>解密大数据</h5>
<h6>解密大数据</h6>
</div>
8、</body>
3、</html>
二、<img>(加入图片)
(一)、<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,需要使用源属性(src)和alt属性。
src 指 "source"。源属性的值是图像的 URL 地址。
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
(二)、<img>语法
(1) index.html文件和图片(6.jgp)同一个文件夹里,且图片没有再被嵌套在另一个文件夹里。
1、<!DOCTYPE html>
2、<html>
3、<head>
4、 <meta charset="utf-8">
5、 <title></title>
6、</head>
7、<body>
<div>
<img src="6.jpg" alt="">
</div>
8、</body>
9、</html>
(2) index.html文件和文件夹E在同一个文件夹里,且图片被放在文件夹E里。
1、<!DOCTYPE html>
2、<html>
3、<head>
4、 <meta charset="utf-8">
5、 <title></title>
6、</head>
7、<body>
<div>
<img src="./E/6.jpg" alt=""> 【.代表我(当前页面)当前所在的文件夹。】
</div>
8、</body>
9、</html>
(3) 文件夹E和文件夹F在同一个文件夹里,且图片被放在文件夹E里,index.html被放在文件夹F里。
1、<!DOCTYPE html>
2、<html>
3、<head>
4、 <meta charset="utf-8">
5、 <title></title>
6、</head>
7、<body>
<div>
<img src="../E/6.jpg" alt="">
</div>
8、</body>
9、</html>
三、<a></a>(加入链接)
1、<!DOCTYPE html>
2、<html>
3、<head>
4、 <meta charset="utf-8">
5、 <title></title>
6、</head>
7、<body>
<div>
<a href="http://www.baidu.com" target="black"><img src="./E/6.jpg" alt="">
<a/>
</div>
8、</body>
9、</html>
四、<p></p>和<br>(<p>是定义一个段落;<br>是插入单个折行(换行)
1、<!DOCTYPE html>
2、<html>
3、<head>
4、 <meta charset="utf-8">
5、 <title></title>
6、</head>
7、<body>
<div>
<p>一个段落</p>
<b>
</div>
8、</body>
9、</html>