我已经有一段时间没有写任何东西了。我收到了很多关于在 Redux 上创建教程的消息!所以就在这里。我花了很多天时间使本教程更加简单易懂。
现在让我们开始吧^_^
在进入什么是 Redux 之前?让我们看看为什么我们首先需要 Redux。
问题 假设您的项目中有 app.js 文件作为根组件,在组件树中,第一层包含 3 个组件,在第二层中有第二个组件的两个子组件。


在这里,您已经从 API 获取数据并将其保存在第二个组件的状态中。您可以通过直接向下传递它们来在子组件中使用此数据状态。
现在,当 3 的邻居组件想要访问该数据状态时,就会出现问题。
所以问题是当需要共享和使用相同状态的多个组件时。
这可以通过将状态“提升”到父组件来解决。因此,您可以将状态从第二个组件提升到 app.js 文件。然后你可以在第三个组件中使用这个状态。
但这并不总是有帮助,因为在大型应用程序中,许多不同的组件需要使用许多状态,所以这不是最佳实践。
解决这个问题的一种方法是在组件树之外获取状态并将其设置为集中式。这样树中的任何组件都可以访问和更新状态,而不必担心它在树中的层次结构。
这是 Redux 背后的基本思想:一个集中的地方来包含应用程序中的全局状态,以及更新该状态时要遵循的特定模式。
您可以使用 redux 来存储状态,并且可以将其用于任何组件而无需担心层次结构。
**
现在让我们看看应用程序在没有 redux 的情况下如何正常工作。 **

对于简单的计数器应用程序,当我们增加计数器值然后增加事件进入状态并且状态更新新值然后,视图根据更新的状态重新呈现 ui。
那么让我们看看使用 Redux 时会发生什么。

在 redux 中有一个叫做 reducer 的函数。
这个 reducer 函数有两个参数,第一个是状态本身,第二个是动作对象。
动作对象可以有一种动作,如增量和任何想要修改状态的数据。
现在基于之前的状态值和动作类型 redux 计算状态的新值并更新它。
这些所有的事情都发生在 redux 存储中,你可以把它说成任何用于状态管理的集中式数据库。
然后,当视图获得新的状态值时,它会重新呈现 UI。
让我向您展示 redux 如何工作的另一个例子!
动图

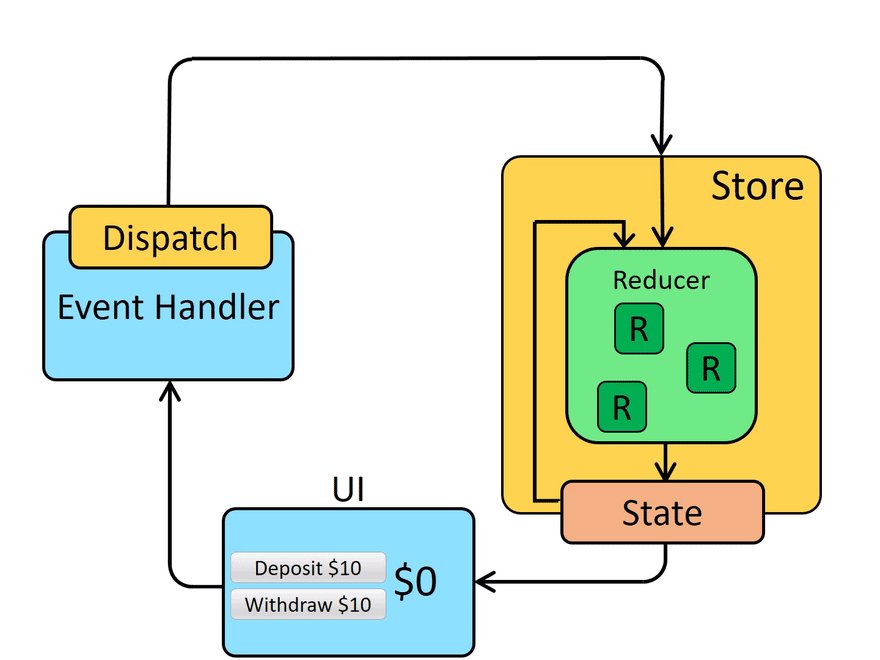
正如你在这里看到的,这是一个简单的 gif,它解释了 redux 是如何工作的,你可以在官方 redux 文档中找到它。
现在使用此 UI,您可以存款或取款。
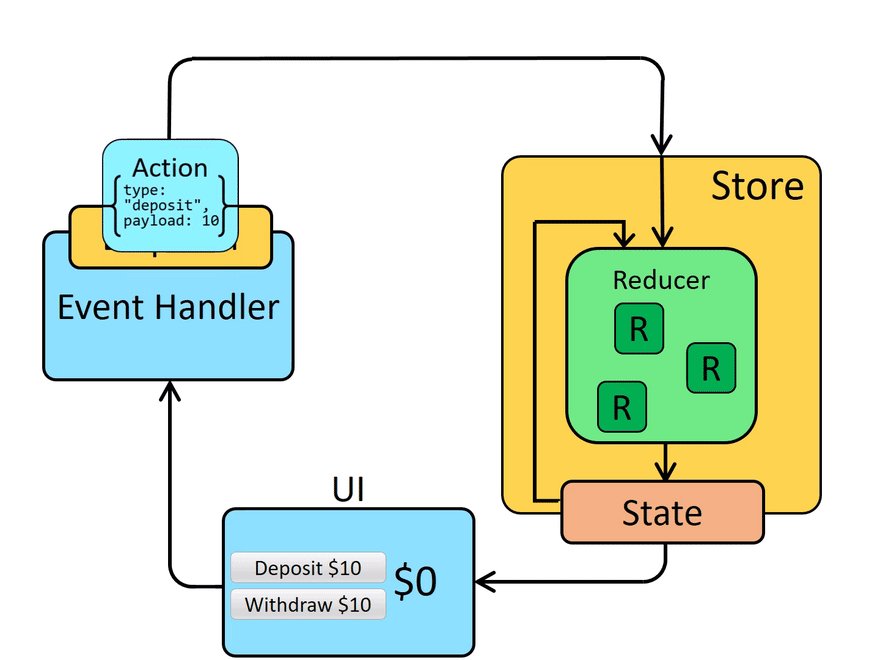
当我们点击存款按钮时,点击事件转到事件处理程序,基于事件,事件处理程序分派一个类型为存款的操作以及 payload 属性中所需的任何详细信息。
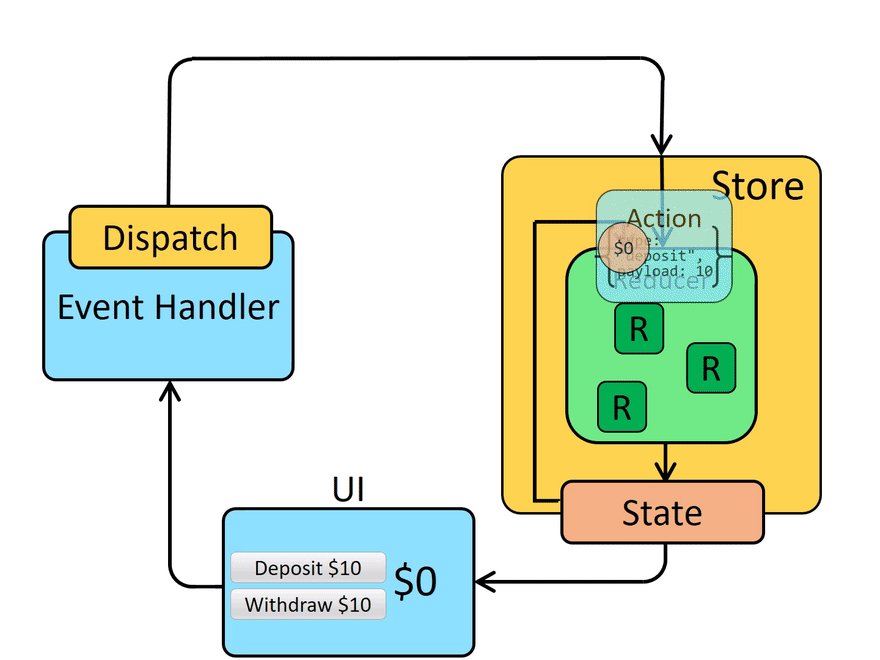
这个 reducer 接受两个东西,状态和动作对象。state 的先前值为 0$,action 用于存入,因此 reducer 将通过存入 10$ 金额来更新新状态。
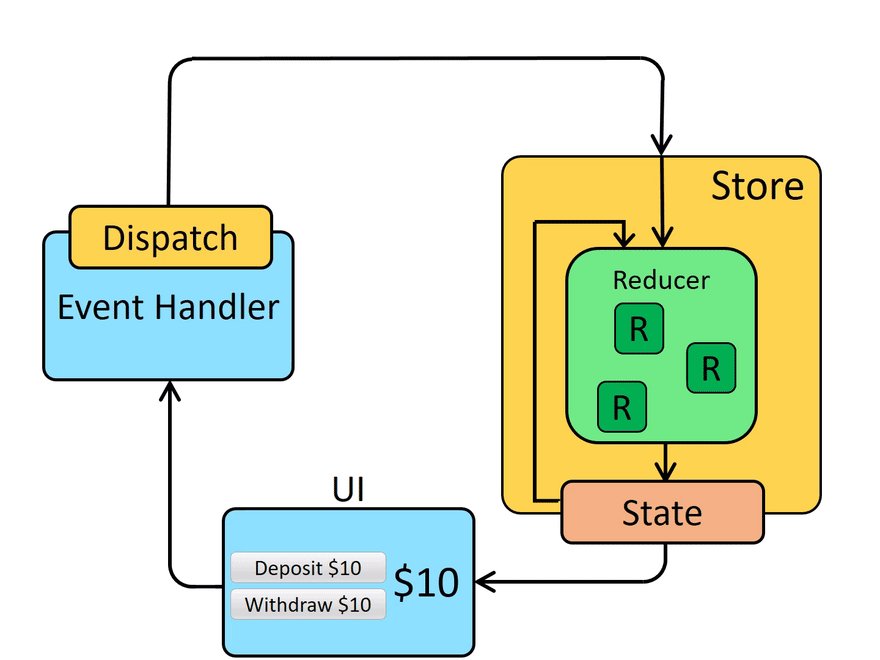
你可以在 UI 余额中看到,它从 0 变为 10$。
Redux 根据定义
它是 JS 应用程序的可预测状态容器。
这是,
可预测 --> 因为它可以帮助您编写行为一致并且可以在不同环境(客户端、服务器和本机)中运行的应用程序。
集中式 --> 由于此功能,我们不需要将状态提升到父组件,并且由于这种集中式行为,我们可以使用我们想要的任何组件的状态。
可调试 --> 有一个名为 Redux DevTools 的扩展,它是调试 Redux 应用程序的绝佳工具。使用此工具,您可以查看应用程序状态何时、何地、为何以及如何发生变化。
灵活 --> 因为它适用于任何 UI 层,并且拥有庞大的插件生态系统。
如果您对与此主题相关的任何事情感到困惑,请随时问我😉!
感谢阅读和支持。😄





















