承接上一篇文章:Android高仿网易新闻客户端之动态添加标签,今天实现侧滑菜单的效果。
关于侧滑菜单,有很多种实现方式:
1. 自定义ViewGroup 请参考:Android实现网易新闻客户端侧滑菜单(二)
2. 使用第三方开源框架 请参考:Android实现网易新闻客户端侧滑菜单(一)
今天用第三种方法,自定义HorizontalScrollView,相比较自定义ViewGroup来说,不需要处理ACTION_MOVE事件了,更简单。
SlidingMenu.java
package com.jackie.neteasenews.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.MotionEvent;
import android.view.ViewGroup;
import android.widget.HorizontalScrollView;
import android.widget.LinearLayout;
import com.jackie.neteasenews.R;
/**
* Created by Jackie on 2016/1/8.
* 侧滑菜单
*/
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWrapperLayout;
private ViewGroup mMenuView;
private ViewGroup mMainView;
private int mScreenWidth;
private int mMenuWidth;
private int mMenuPaddingRight;
private boolean mIsOnce = false;
public SlidingMenu(Context context) {
this(context, null);
}
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mScreenWidth = context.getResources().getDisplayMetrics().widthPixels;
TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.SlidingMenu);
mMenuPaddingRight = ta.getDimensionPixelSize(R.styleable.SlidingMenu_paddingRight, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_PX, 50, context.getResources().getDisplayMetrics()));
ta.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (!mIsOnce) {
mWrapperLayout = (LinearLayout) getChildAt(0);
mMenuView = (ViewGroup) mWrapperLayout.getChildAt(0);
mMainView = (ViewGroup) mWrapperLayout.getChildAt(1);
mMenuView.getLayoutParams().width = mMenuWidth = mScreenWidth - mMenuPaddingRight;
mMainView.getLayoutParams().width = mScreenWidth;
mIsOnce = true;
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (changed) {
scrollTo(mMenuWidth, 0);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_UP:
if (getScrollX() > mMenuWidth / 2) {
scrollTo(mMenuWidth, 0);
} else {
scrollTo(0, 0);
}
return true;
}
return super.onTouchEvent(ev);
}
}
其中还用到了自定义属性,定义菜单距屏幕的右边距,自定义属性的用法,这里不作介绍,大家可以看代码。
activity_content.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:jackie="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<com.jackie.neteasenews.view.SlidingMenu
android:id="@+id/menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
jackie:paddingRight="200px">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<include layout="@layout/activity_menu"/>
<include layout="@layout/activity_main"/>
</LinearLayout>
</com.jackie.neteasenews.view.SlidingMenu>
</LinearLayout>
由于我仿网易客户端的时候用到了ViewPager,滑动事件与侧滑菜单有冲突,所以,我自定义ViewPager将滑动事件禁用掉了。
CustomViewPager.java
package com.jackie.neteasenews.view;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
/**
* Created by Jackie on 2016/1/8.
* 提供禁止滑动的接口
*/
public class CustomViewPager extends ViewPager {
private boolean mIsPagingEnabled = true;
public CustomViewPager(Context context) {
this(context, null);
}
public CustomViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
return mIsPagingEnabled && super.onTouchEvent(event);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
return mIsPagingEnabled && super.onInterceptTouchEvent(event);
}
public void setIsPagingEnabled(boolean isPagingEnabled) {
this.mIsPagingEnabled = isPagingEnabled;
}
}
然后调用setIsPagingEnable(false)就OK了。
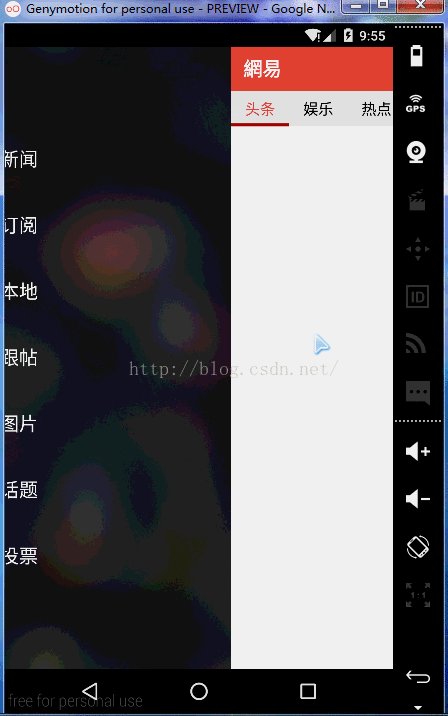
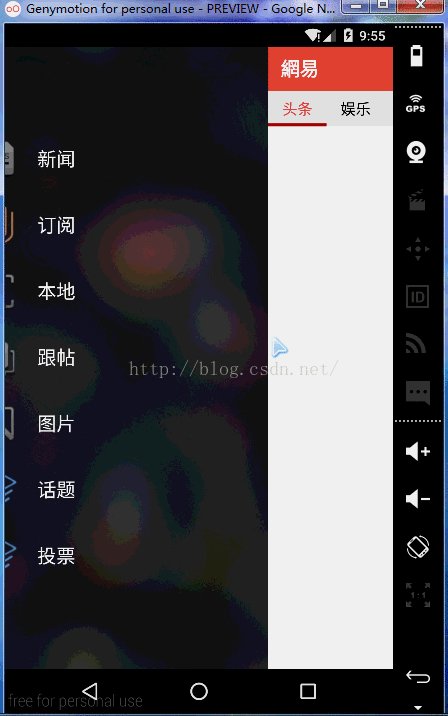
效果图如下:

附上代码地址:























