目的
创建了一个vue3.0的项目,本想配置一下webpack 在启动vue项目时自动打开浏览器
问题
webpack不见了…

webpack去哪里了呢?

原来网络上早有人给出了答案:被vue-cli隐藏了。就像react中,webpack的配置,封装到了react-script中。
那么我们想操作webpack该怎么做呢?
调整 webpack 配置最简单的方式就是在 vue.config.js 中的 configureWebpack 选项提供一个对象。
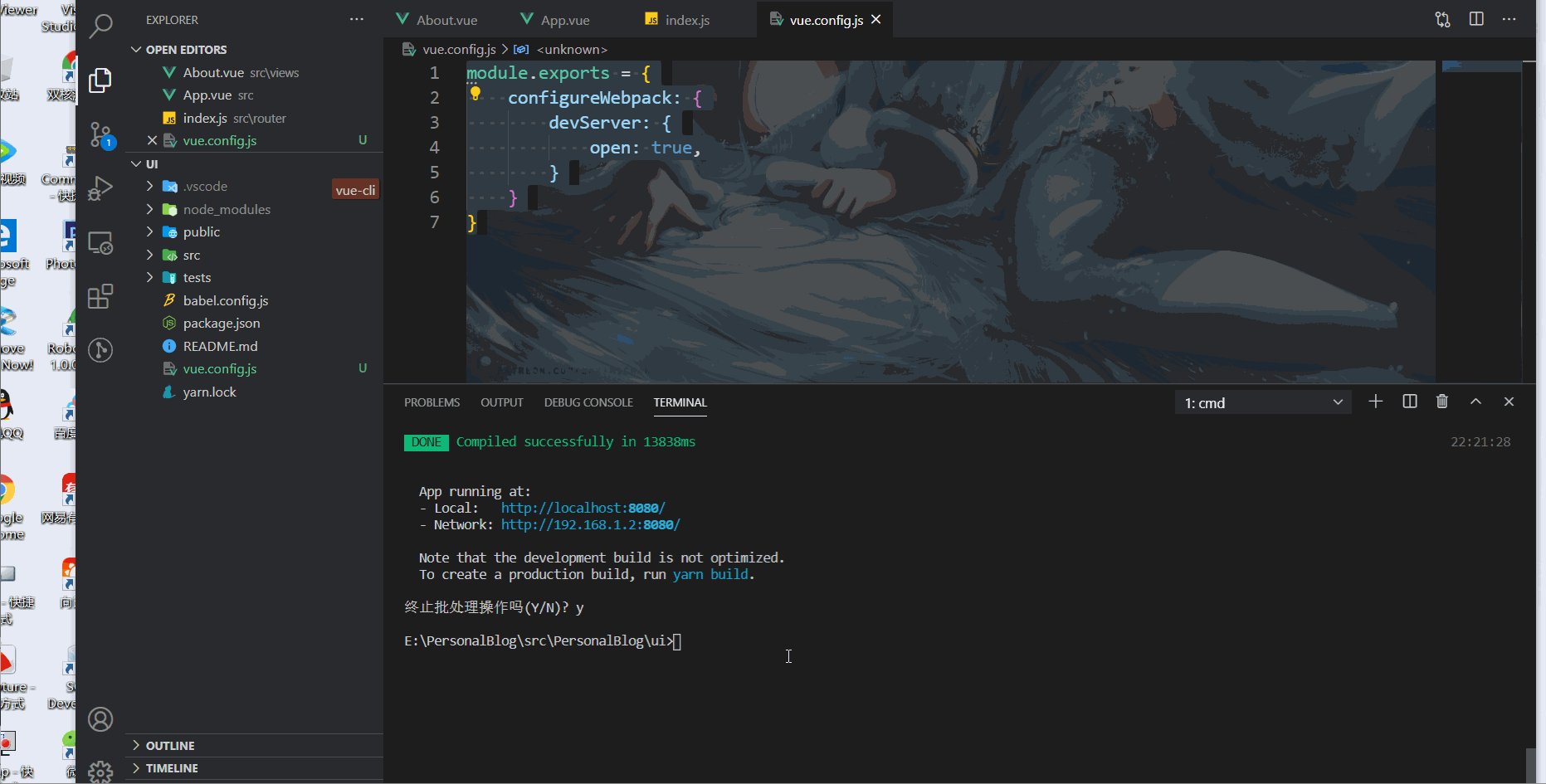
第一步:在根目录下(与package.json同级目录)添加vue.config.js
第二步: 创建配置对象
该对象将会被 webpack-merge 合并入最终的 webpack 配置且vue.config.js中的内容会覆盖默认的打包配置
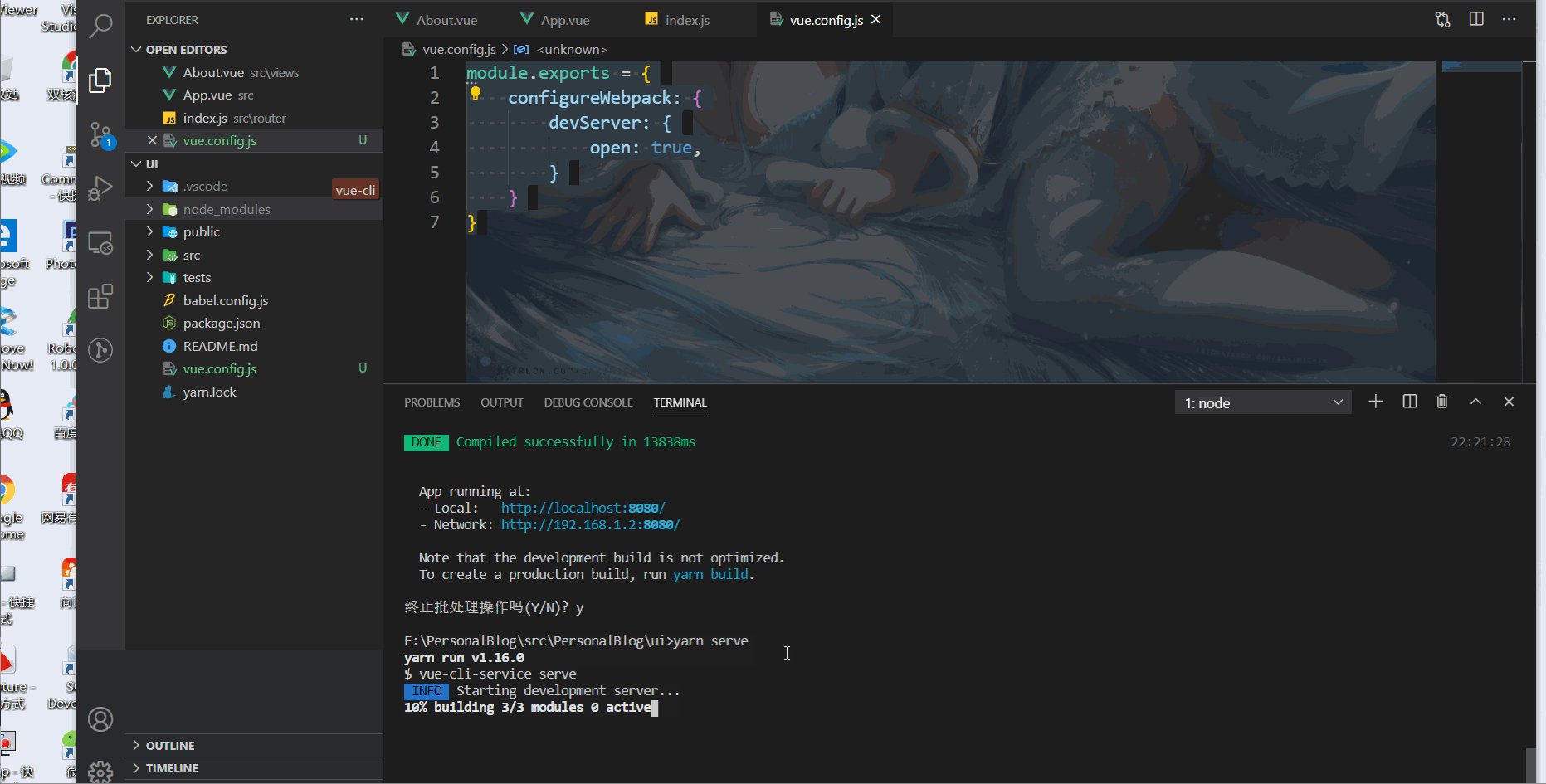
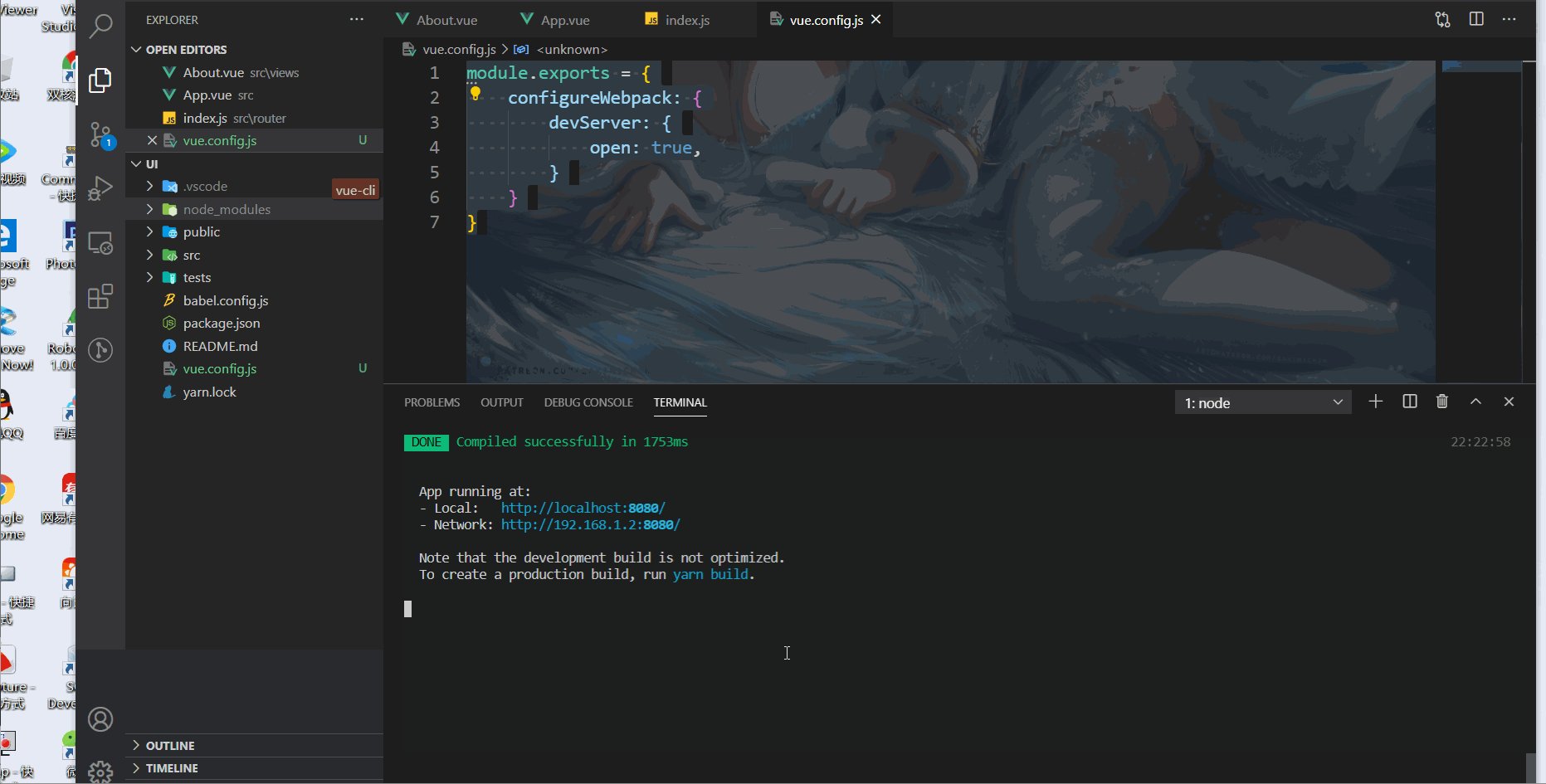
第三步: 从新启动项目

进一步了解可参考网址:https://cli.vuejs.org/zh/guide/webpack.html
如果文章能够对您有所帮助,我便感到十分荣幸。如若文章能被您点赞,那便是万分荣幸。
公众号:前端微说





















