Qt的布局有四种:
- 垂直布局:QVBoxLayout
- 水平布局:QHBoxLayout
- 网格布局:QGridLayout
- 表单布局:QFormLayout
垂直布局
MainWindow::MainWindow(QWidget *parent)
: QWidget(parent)
{
QWidget *window = new QWidget(this);
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();
}

MainWindow::MainWindow(QWidget *parent)
: QWidget(parent)
{
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
}

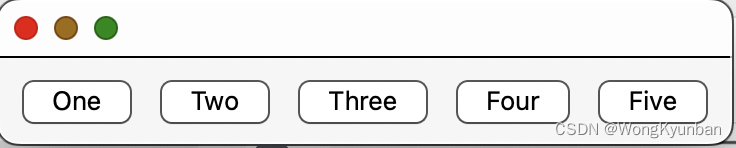
水平布局
QWidget *window = new QWidget(this);
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QHBoxLayout *layout = new QHBoxLayout(window);
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);
window->show();

网格布局
*window = new QWidget(this);
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");
QGridLayout *layout = new QGridLayout(window);
layout->addWidget(button1,0,0);
layout->addWidget(button2,0,1);
layout->addWidget(button3,1,0);
layout->addWidget(button4,1,1);
layout->addWidget(button5,2,0);
window->show();
表单布局
*formLayout = new QFormLayout;
QLineEdit *nameLineEdit = new QLineEdit;
QLineEdit *emailLineEdit = new QLineEdit;
QSpinBox *ageSpinBox = new QSpinBox;
formLayout->addRow(tr("&Name:"), nameLineEdit);
formLayout->addRow(tr("&Email:"), emailLineEdit);
formLayout->addRow(tr("&Age:"), ageSpinBox);
setLayout(formLayout);

布局的空白设置
QSpacerItem负责在布局中提供空白的部分。一般, 我们不直接使用这个类。Qt内置布局管理器提供了一些方法来设置空白的部分,如:addSpacing(), addStretch(), insertSpacing(), insertStretch()等等,如:
*formLayout = new QFormLayout;
QLineEdit *nameLineEdit = new QLineEdit;
QLineEdit *emailLineEdit = new QLineEdit;
QSpinBox *ageSpinBox = new QSpinBox;
formLayout->addRow(tr("&Name:"), nameLineEdit);
formLayout->setSpacing(30);
formLayout->addRow(tr("&Email:"), emailLineEdit);
formLayout->addRow(tr("&Age:"), ageSpinBox);
setLayout(formLayout);






















