一.概述
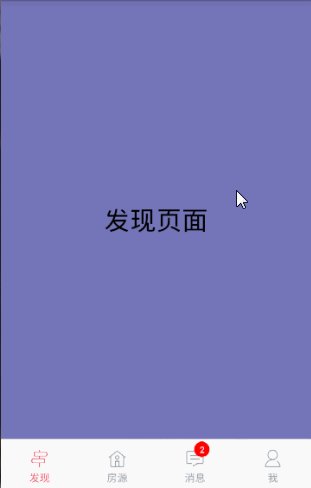
以前在做项目的时候,底部按钮切换页面是用RadioButton实现的,但是最近有个新的需求,就是在某个按钮上面显示一个消息提示,如图所示:

这时候用radiobutton是会出问题的,通常我们的做法可能是给radiobutton外面嵌套一层布局或者使用第三方的控件完成这个功能,但是当我们实现效果以后,radiobutton的点击切换的效果就会出问题,因为此时这个radiobutton不在是radiogroup中的直接子控件,无法实现点击其他按钮时当前按钮取消选中,非常不好解决,搞了半天没搞好。所以最终想想其他办法,最后终于实现了,那就是底部我们不使用radiobutton,而是采用imageview,在代码中我们控制按钮的显示样式。这种实现方式适用于图片中本身就包含按钮的名字,最重要的是可以解决某个按钮需要消息提示的问题。下面看看如何实现。
二.实现
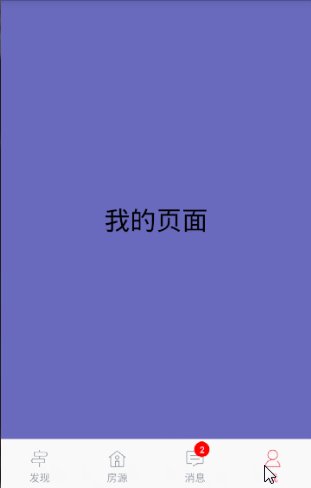
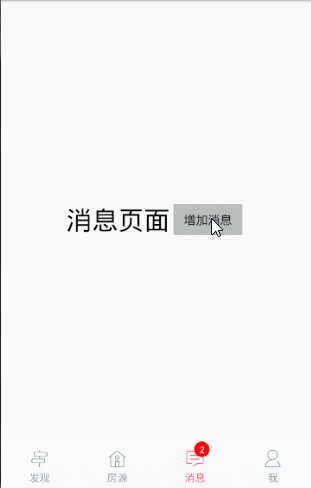
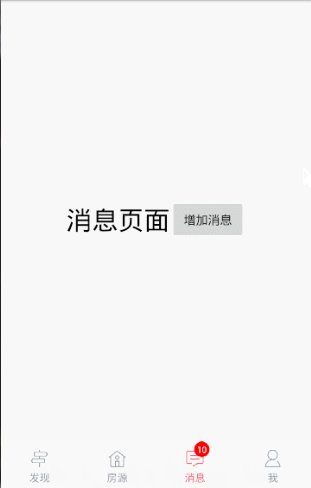
先看看效果图:

先看主页面布局文件:
<LinearLayout
xmlns:android="http:///apk/res/android"
xmlns:tools="http:///tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.duanzudemo.MainActivity">
<FrameLayout
android:id="@+id/fl_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#9e9e9e"
>
</FrameLayout>
<LinearLayout
android:id="@+id/group"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:button="@null"
android:id="@+id/iv_find"
android:background="@drawable/navimenu_faxian_nosel"
android:layout_width="wrap_content"
android:clickable="true"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:button="@null"
android:id="@+id/iv_house"
android:clickable="true"
android:background="@drawable/navimenu_fy_nosel"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:button="@null"
android:clickable="true"
android:id="@+id/iv_message"
android:layout_centerInParent="true"
android:background="@drawable/navimenu_msg_nosel"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/message_count"
android:layout_width="15dp"
android:layout_height="15dp"
android:background="@drawable/message_count"
android:text="32"
android:textSize="8sp"
android:gravity="center"
android:layout_alignRight="@+id/iv_message"
android:layout_marginRight="8dp"
android:layout_marginTop="3dp"
/>
</RelativeLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:button="@null"
android:clickable="true"
android:id="@+id/iv_mine"
android:background="@drawable/navimenu_my_nosel"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
整体是一个线性布局,上面是一个显示内容区域的FrameLayout,下面是水平的线性布局,里面平均放着四个子线性布局,其中第三个显示消息的ImageView比较特殊,为了能够显示消息圆点,我们给最外面套了一个相对布局,来控制圆点位置,布局还是比较简单的。其中我们给TextView设置了一个shape作为背景
<shape xmlns:android="http:///apk/res/android"
android:shape="oval"
>
<solid android:color="#ff0000"/>
</shape>
是一个红色的圆,很简单
接下来看代码:
public class MainActivity extends AppCompatActivity {
@Bind(.iv_find)
ImageView ivFind;
@Bind(.iv_house)
ImageView ivHouse;
@Bind(.iv_message)
ImageView ivMessage;
@Bind(.iv_mine)
ImageView ivMine;
//存放底部图片的集合
private List<ImageView> imageList = new ArrayList<>();
private int curIndex = 0;//当前点击的位置
//图片选中样式集合
private int[] noseIds = {R.drawable.navimenu_faxian_nosel, R.drawable.navimenu_fy_nosel,
R.drawable.navimenu_msg_nosel, R.drawable.navimenu_my_nosel};
//图片默认样式集合
private int[] seIds = {R.drawable.navimenu_faxian_sel, R.drawable.navimenu_fy_sel,
R.drawable.navimenu_msg_sel, R.drawable.navimenu_my_sel};
private Fragment fragment;//当前fragment
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
imageList.add(ivFind);
imageList.add(ivHouse);
imageList.add(ivMessage);
imageList.add(ivMine);
getSupportFragmentManager().beginTransaction().replace(.fl_content, new FindFragment()).commit();
}
@OnClick({.iv_find,.iv_house,.iv_message,.iv_mine})
public void a(View v) {
switch (v.getId()) {
case .iv_find:
curIndex = 0;
fragment = new FindFragment();
break;
case .iv_house:
curIndex = 1;
fragment = new HomeFragment();
break;
case .iv_message:
curIndex = 2;
fragment = new MessageFragment();
break;
case .iv_mine:
curIndex = 3;
fragment = new MineFragment();
break;
}
for (int i = 0; i < imageList.size(); i++) {
ImageView imageView = imageList.get(i);
//当前图片选中,并且其他设置为默认样式
if (i == curIndex) {
imageView.setBackgroundResource(seIds[i]);
continue;
}
imageView.setBackgroundResource(noseIds[i]);
}
getSupportFragmentManager().beginTransaction().replace(.fl_content, fragment).commit();
}
}




















