目录
1.计算属性实现姓名案例的写法
2.监视属性实现姓名案例的写法
4.计算属性能否实现延迟一秒?
5.箭头函数的使用
6.结论:
我们前几节已经讲完计算属性及监视属性了,接下来我们将这两个属性做一个对比。
我们接下来做一件事,把做计算属性的写的姓名案例,用监视属性再写一遍。为什么要这样做呢?那是因为在以后的工作中我们会遇到这样的情况。同样的一个功能,我们会发现好像用计算属性写也可以,用监视属性写也可以。那就会给我们一种感觉,这两个哪个都行。但其实这两个之间还是有点小区别的。
所以我们就针对同一个案例,用两种方式都实现一遍,便于咱们去观察一些事情。
如果用监视属性实现之前的姓名案例,那么我们要对姓和名都进行监视,不论姓或者名哪个发生变化,我们都去修改全名。
1.计算属性实现姓名案例的写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_插值语法实现</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span>{{fullName}}</span> <br><br>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName(){
console.log('get被调用')
return this.firstName + '-' + this.lastName
}
},
methods:{
}
})
</script>
</html>
实现效果:

2.监视属性实现姓名案例的写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_watch实现</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span>{{fullName}}</span> <br><br>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
computed:{
},
watch:{
firstName(newValue,oldValue){
this.fullName = newValue +'-'+ this.lastName
},
lastName(newValue,oldValue){
this.fullName = this.firstName +'-'+ newValue
}
},
methods:{
}
})
</script>
</html>
实现效果:

通过以上我们可以看出计算属性的写法要比监视属性的写法要更简洁一些。但是也并不是说计算属性就比监视属性的写法一定好。
接下来我们再说一个案例,我们就会发现在有些情况下是用不了计算属性的,只能用监视属性。
3.watch实现延迟一秒
这个需求是:当姓发生变化的时候,全名延迟一秒做出反应。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_watch实现</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span>{{fullName}}</span> <br><br>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三',
fullName:'张-三'
},
computed:{
},
watch:{
firstName(newValue,oldValue){
setTimeout(() => {
this.fullName = newValue +'-'+ this.lastName
},1000)
},
lastName(newValue,oldValue){
this.fullName = this.firstName +'-'+ newValue
}
},
methods:{
}
})
</script>
</html>
实现效果:

我们可以看到监视属性watch中,可以非常畅快的开启一个异步任务。但是计算属性却不行,它无法实现这样的效果。
4.计算属性能否实现延迟一秒?
有人会想,我们可以通过让计算属性的结果延迟一秒返回不也能实现嘛?我们可以做个测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>姓名案例_插值语法实现</title>
<!--引入Vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<style>
</style>
</head>
<body>
<!--准备好一个容器-->
<div id="root">
姓:<input type="text" v-model="firstName"> <br><br>
名:<input type="text" v-model="lastName"> <br><br>
全名:<span>{{fullName}}</span> <br><br>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止Vue在启动时生成生产提示
const vm = new Vue({
el:'#root',
data:{
firstName:'张',
lastName:'三'
},
computed:{
fullName(){
console.log('get被调用')
setTimeout(() => {
return this.firstName + '-' + this.lastName
},1000)
}
},
methods:{
}
})
</script>
</html>
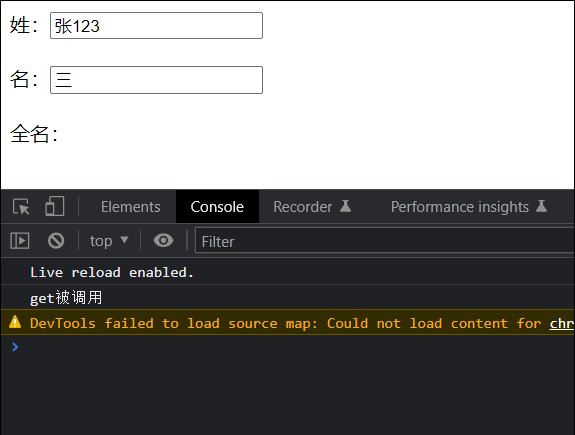
实现效果:

我们可以看到页面一开始就不对了,全名没有显示,而且控制台也不报错。想要的效果也没有实现。
其实这是我们陷入了一个误区,我们可能觉得在计算属性返回结果的地方包一个定时器,fullName就会等一会才会有返回值,其实我们掉坑里了。我们加的定时器的逻辑其实是把值返回给setTimeOut中的函数了,而真正的fullName并没有设置返回值,那就是undefined,fullName依靠的就是返回值,而我们好像还办不到让fullName等一等再有返回值。
所以我们就能体会到,计算属性是不能开启异步任务去维护属性的。而监视属性却可以,这是因为监视属性并不依赖于返回值,而是依靠咱们亲自写代码去修改属性值。
5.箭头函数的使用
有细心的同学在做上面的案例的时候会发现,之前咱们不是强调最好不要使用箭头函数嘛?为什么setTimeOut里却用的是箭头函数?
这里说明一下:

这是因为 setTimeOut使用了箭头函数以后,该函数中就不存在this了,那么他就会向外找,而这个箭头函数的外面正是fullName,而fullName确是普通函数,这个普通函数中的this就是vm。所以不影响正常运行。
相反如果setTimeOut使用了普通函数之后,则这个函数中本身就有this对象,window,反而会引起报错。
6.结论:
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.被Vue管理的函数,最好写成普通函数,这样this的指向才是vm或者组件实例对象
2.所有不被Vue所管理的函数(定时器的回调函数,ajax的回调函数,Promise的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象。