Android仿真翻页效果有2种操作模式,一种是手势点击之后直接翻页,另外一种是跟随手势翻页.前面一种实现方式很多,例如可以利用, 利用触摸屏的Fling、Scroll等Gesture操作来操作.另外还有利用ViewFlipper以及翻页动画是模仿真实的翻页效果.本文结合网络资料笼统介绍跟随手势翻页的仿真效果原理及实现,其中的算法研究得也不是很透彻.
1. 仿真翻页效果
图1-1 图1-2
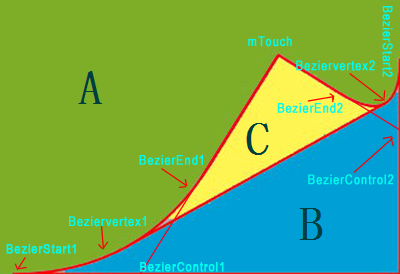
上面图中给出的是2张仿真翻页的效果图.其模型如下图:
图1-3
注:
(1) 图中A区域为当前页可视区域;C区域是当前页翻起区域,该区域是由2条贝塞尔曲线以及手势出点所围成的区域,翻页的效果多是和这个区域一起叠加运算产生的;B区域就是下一页可视区域.
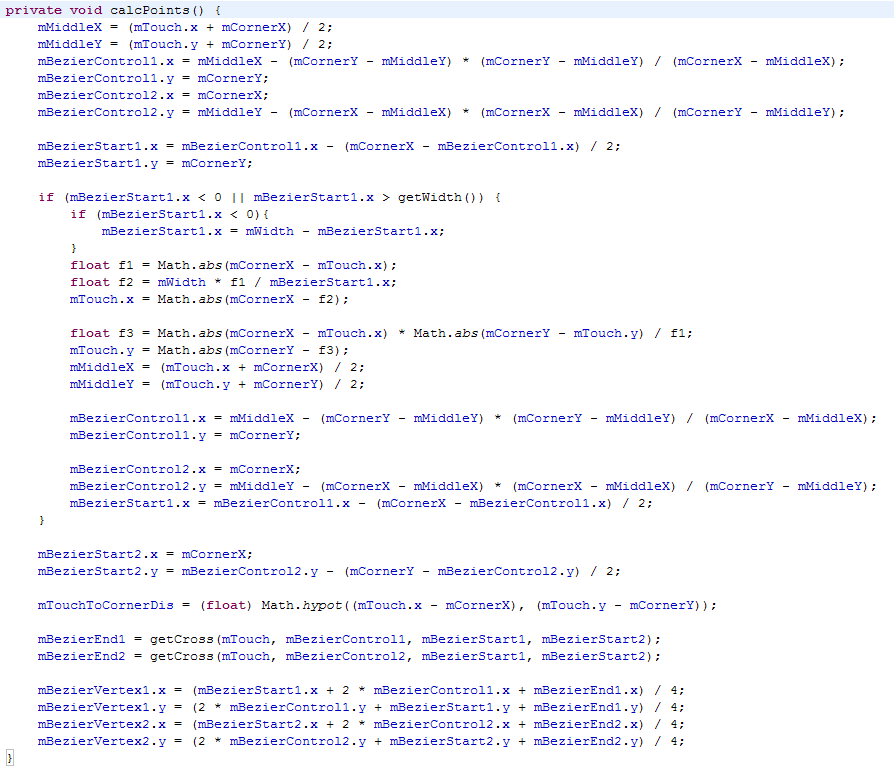
(2) 图中各点的计算:
(3) 图中各区域:
A区域:
A区域是通过B+C区域当前和图片XOR运算得到的.B+C区域如下.
B区域:
C区域:
2. 翻起页背面透视效果
翻起页背面主要是利用当前页面翻转之后图片和翻起区域如图1-3中是C区域与操作,并且通过旋转得到的效果.
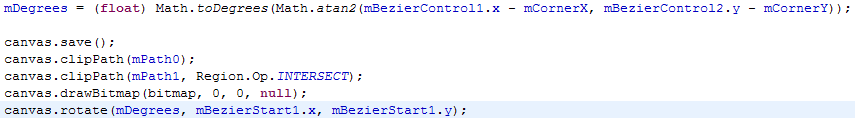
平移:
旋转的角度计算:
(float) Math.toDegrees(Math.atan2(mBezierControl1.x - mCornerX, mBezierControl2.y -mCornerY));
3. 下一页显示
下一页显示的区域如图1-3中的B区域,是将下一页的Btmap和B区域与的操作.
4. 阴影部分
阴影Drawable的创建:
阴影区域的绘制:
mTouch到BezierStart1区域的阴影:
mTouch到BezierStart2区域的阴影: