简介
最近VScode发布了远程编程与调试的插件Remote Development,使用这个插件可以在很多情况下代替vim直接远程修改与调试服务器上的代码,同时具备代码高亮与补全功能,就和在本地使用VScode一样。终于不用在服务器端翻来覆去的配置vim插件了。
配置的过程很简单,本文介绍如何通过ssh的方法链接到远程机器上,另外插件还提供了连接到WSL和容器的功能。
配置过程
1、远程主机安装ssh-server
在这里使用自己阿里云服务器作为远程:www.tinywan.com
2、本地主机安装ssh-client
只要本地安装了 git 服务就可以了
3、安装vscode insiders版本
现在的插件只能用于vsc的测试版,因此需要单独下载。下载地址:https://code.visualstudio.com/insiders/

vscode和它的insiders版本有什么区别:蓝色的vscode是非常稳定的发行版本,vscode insiders版,相当于bate版本,测试版,会有一些新的vscode可能会在未来加入的功能。
4、安装Remote Development插件

5、登陆的时候自动打开命令行窗口,通过ctrl+shift+p打开设置Remote-SSH:Settings,设置Remote.SSH:Show Login Terminal为true

6、连接远程主机 点击左边的电视图标,点击选择会在命令窗口弹出几个选项选择 Remote-SSH:Connect to Host->Configure SSH Hosts-> 选择一个config

之后会出来配置config的信息
Host 远程主机名称HostName 远程主机IPUser 连接用户名
输入完毕后保存,左侧会出现配置好的信息,右键登陆即可。

因为我是选的用户名和密码登陆,因此登陆后需要在命令行输入密码登陆

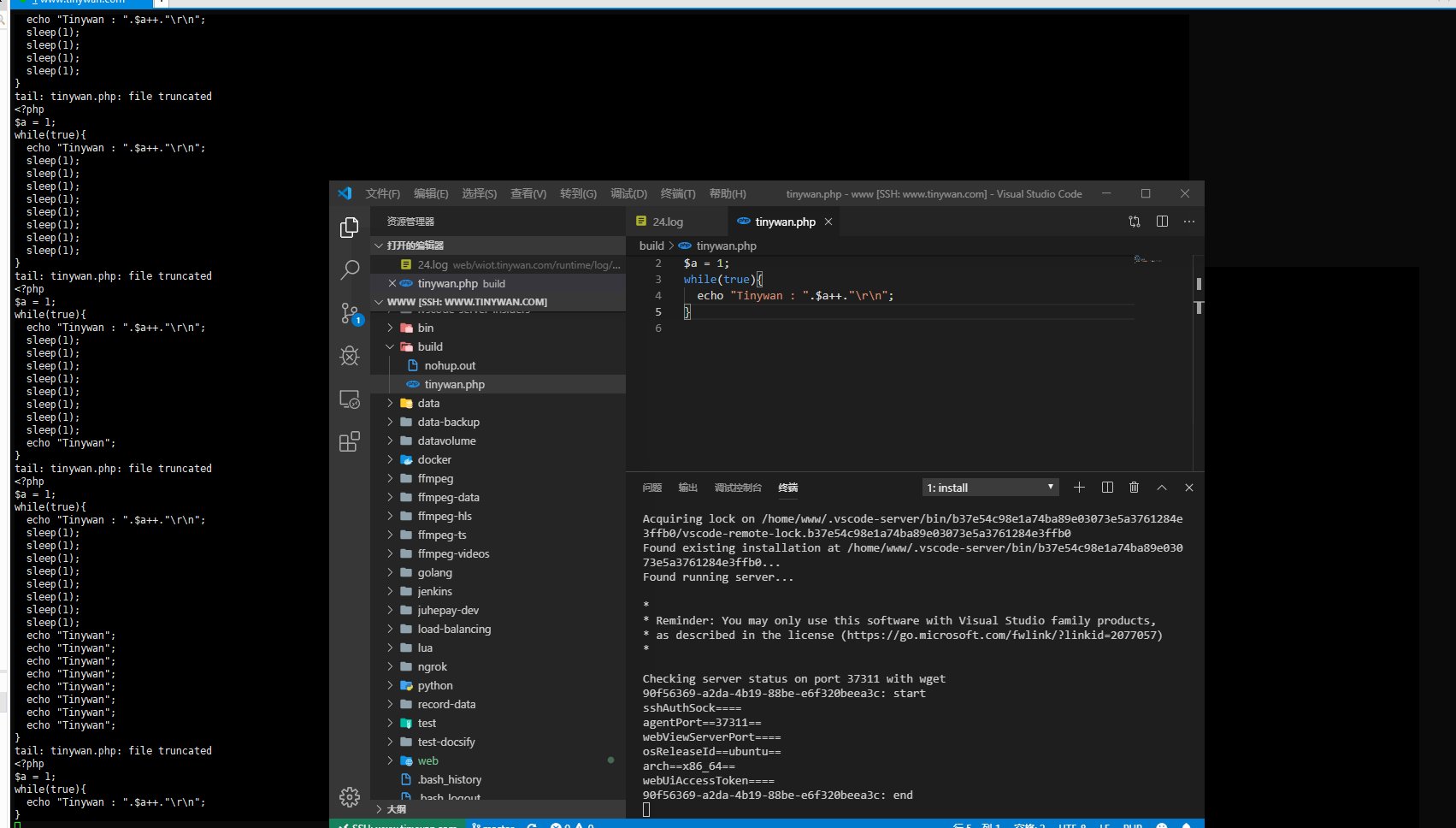
出现以上信息表示安装成功了


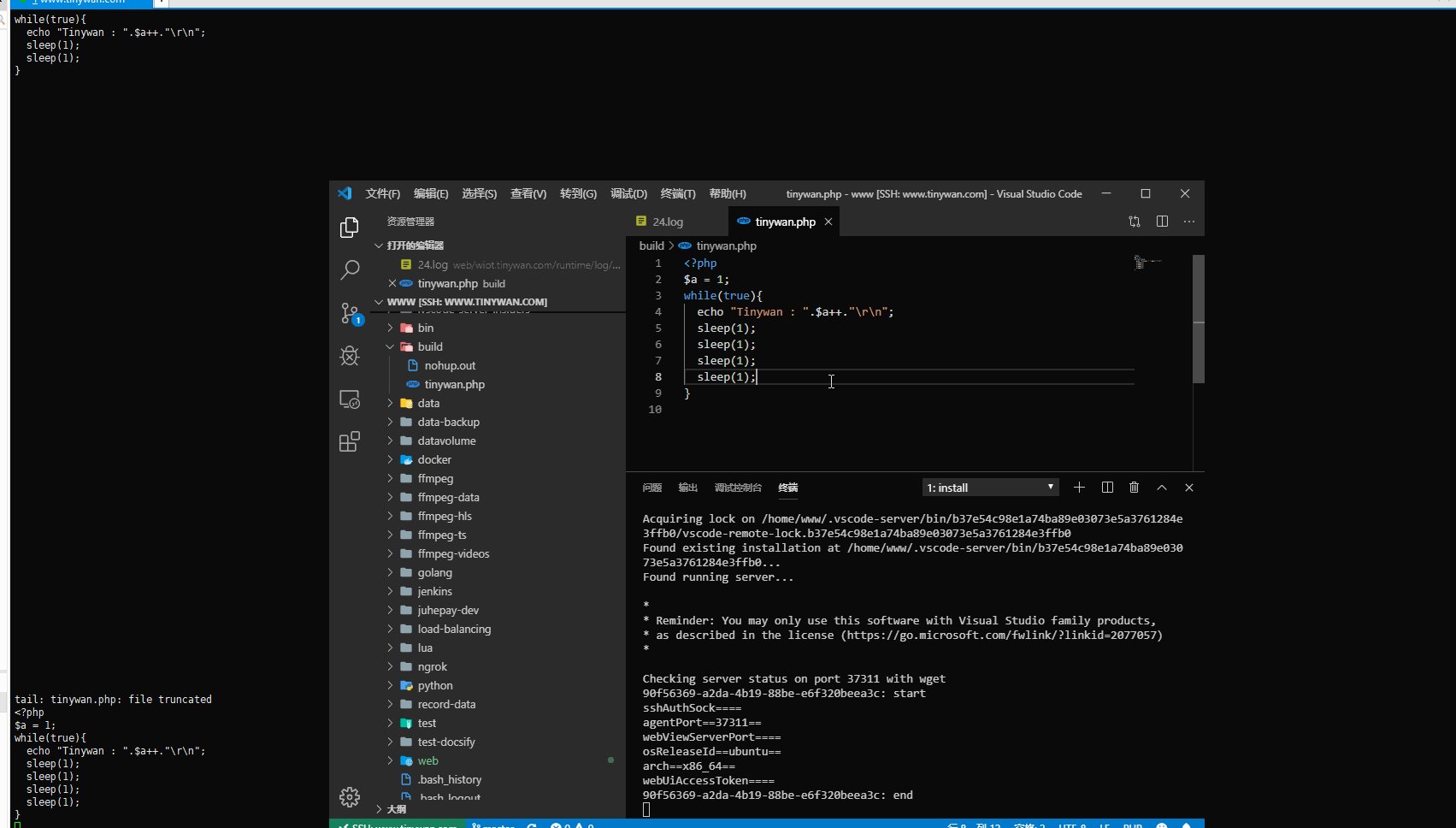
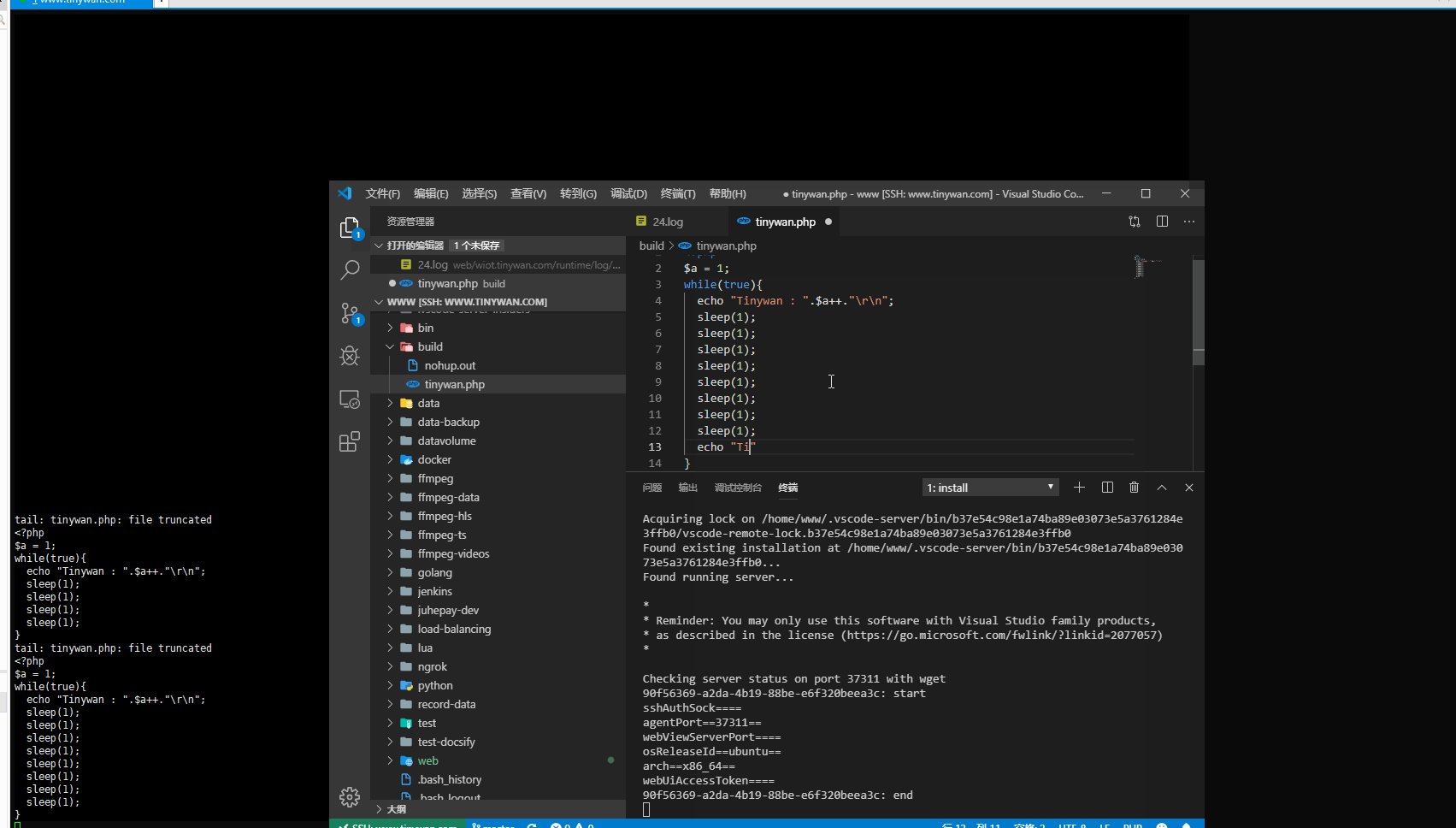
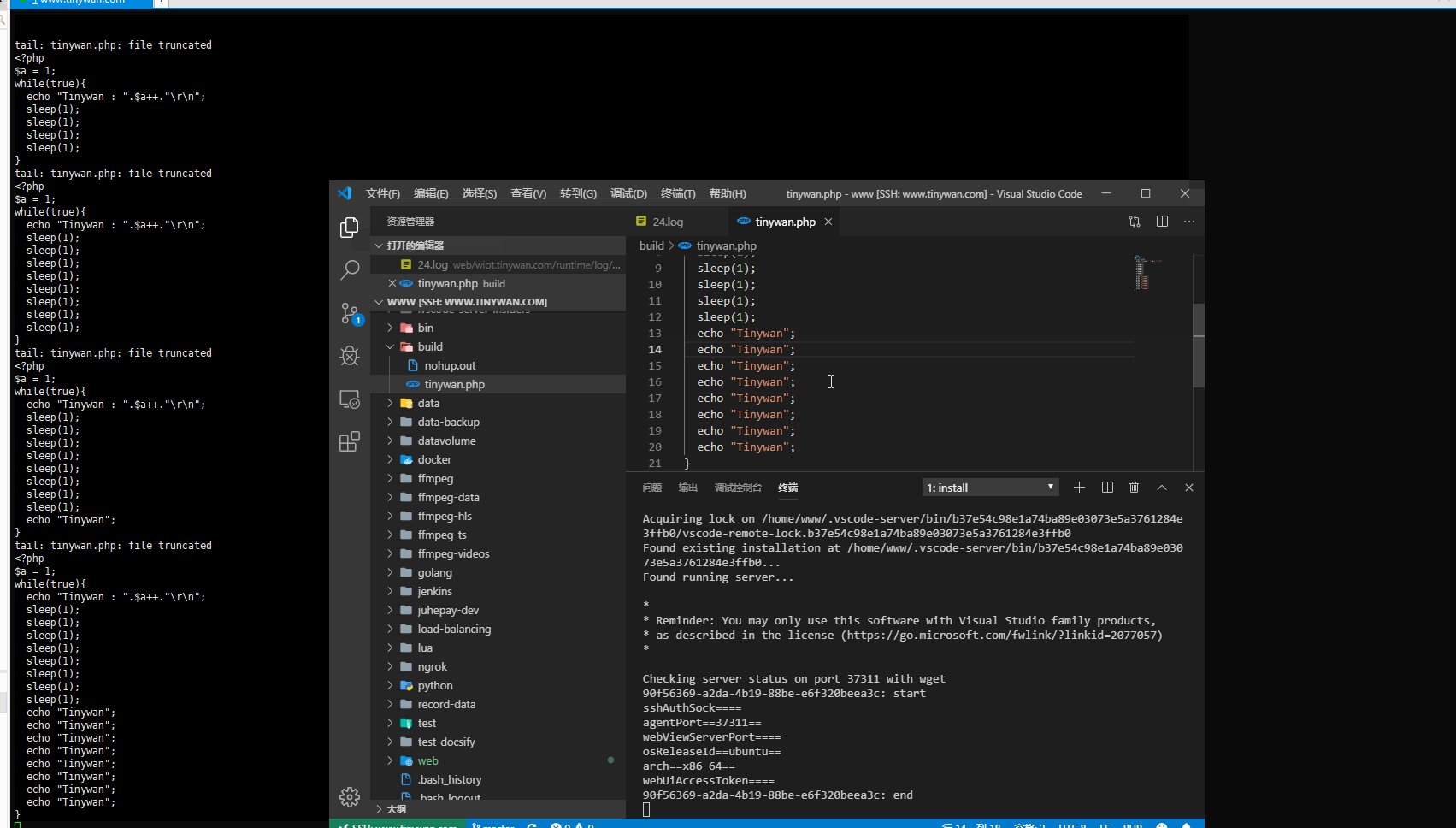
本地编码,远程预览测试(更新2019-9-24,Visual Studio Code 已经支持了)

HELP
1、vs code 调试远程代码





















