基于Echarts实现可视化数据大屏3D文字效果js插件
原创
©著作权归作者所有:来自51CTO博客作者html网页设计的原创作品,请联系作者获取转载授权,否则将追究法律责任
前言
🚀 基于 Echarts 实现可视化数据大屏响应式展示效果的源码,,基于html+css+javascript+echarts制作, 可以在此基础上重新开发。
本项目中使用的是echarts图表库,ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
文章目录
一、Echart是什么
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
二、ECharts入门教程
5 分钟上手ECharts
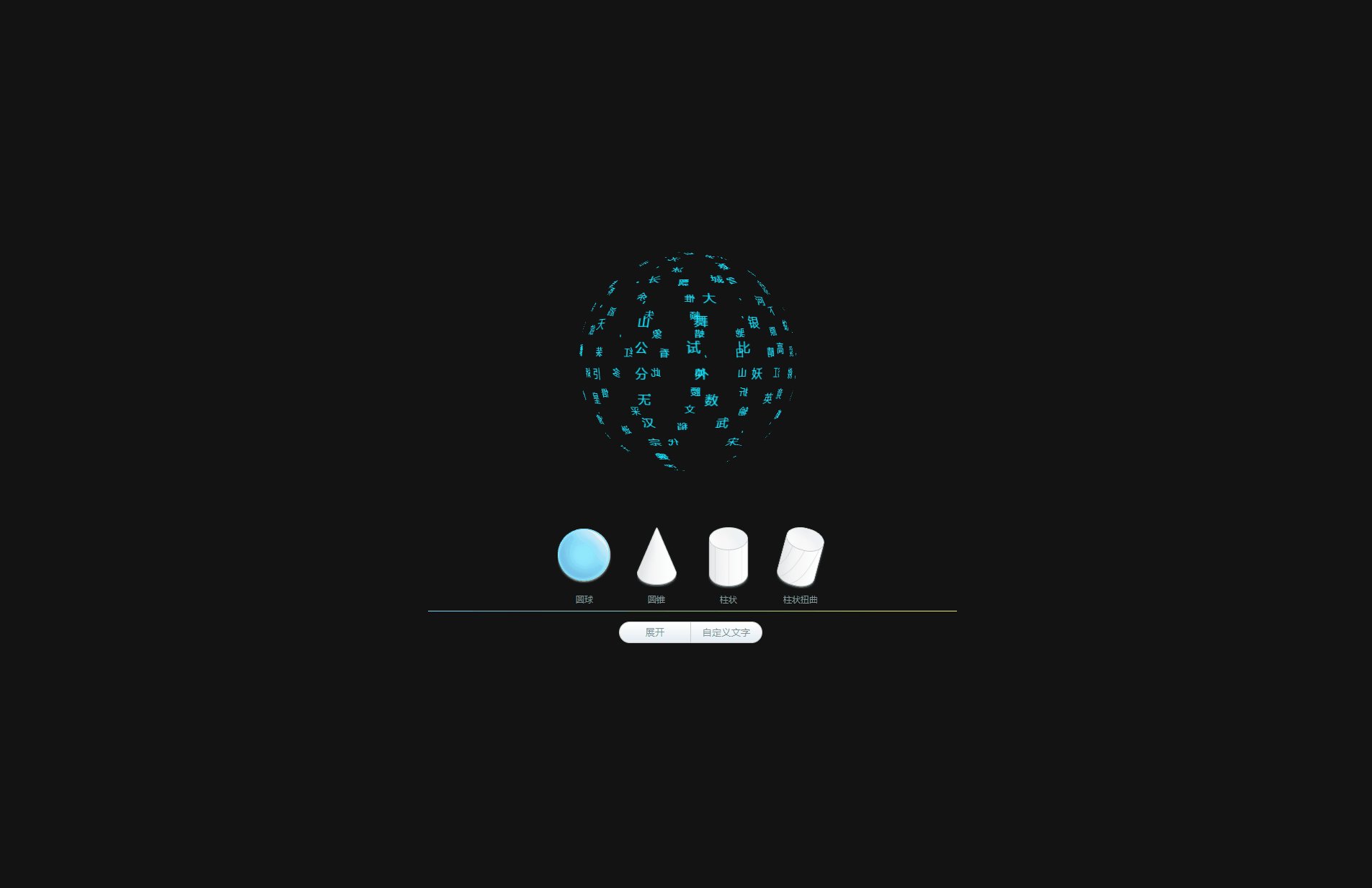
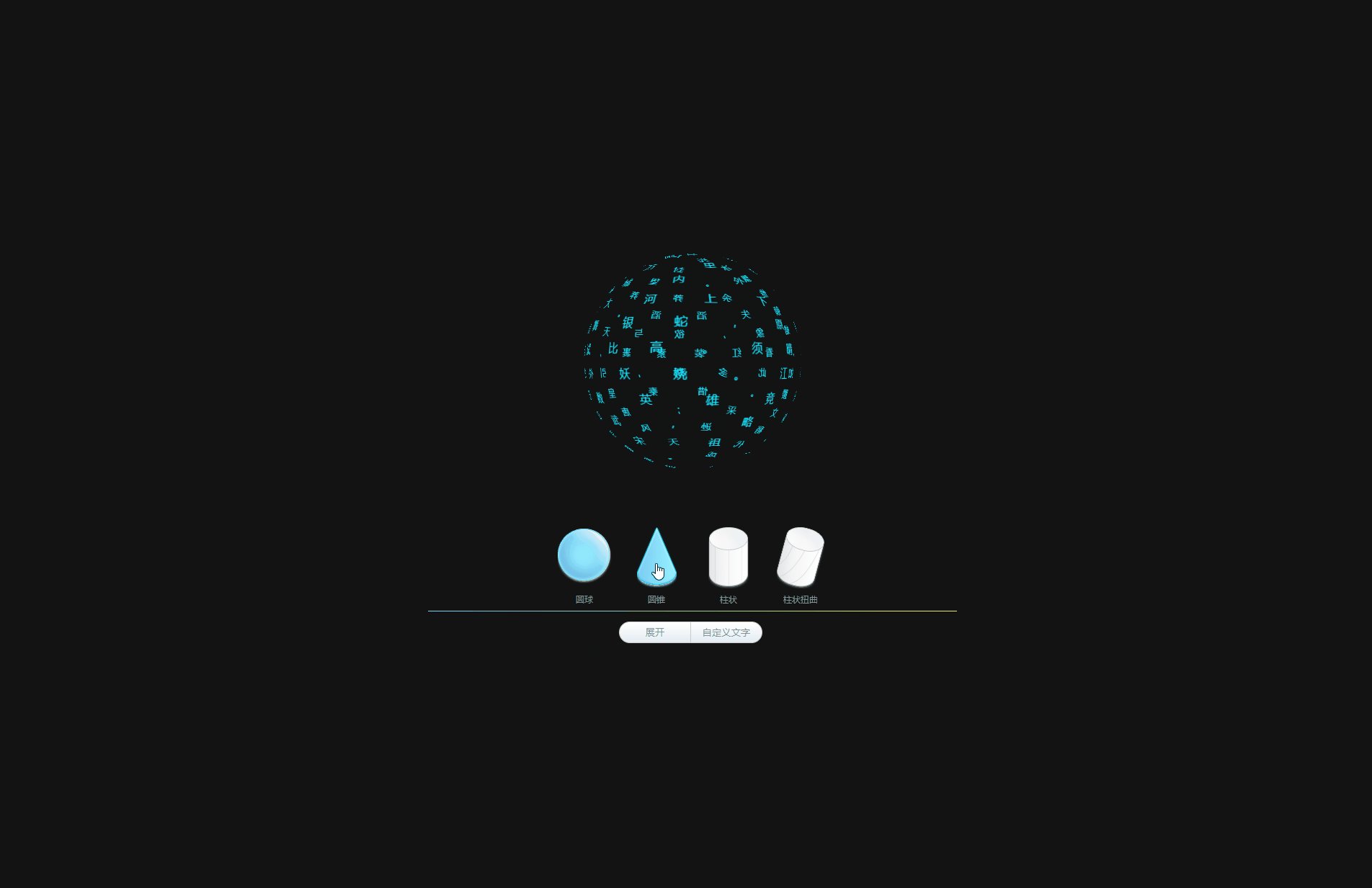
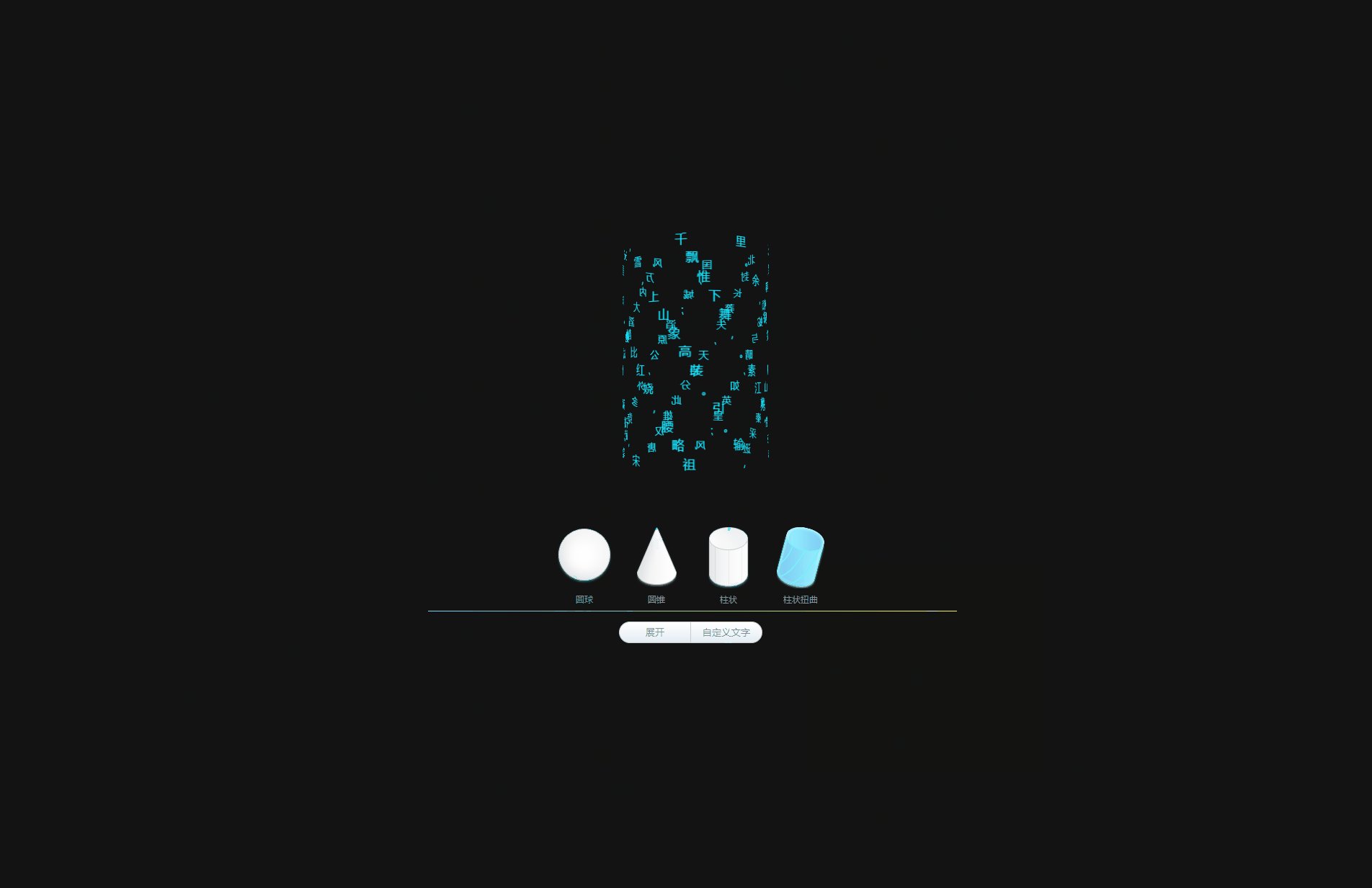
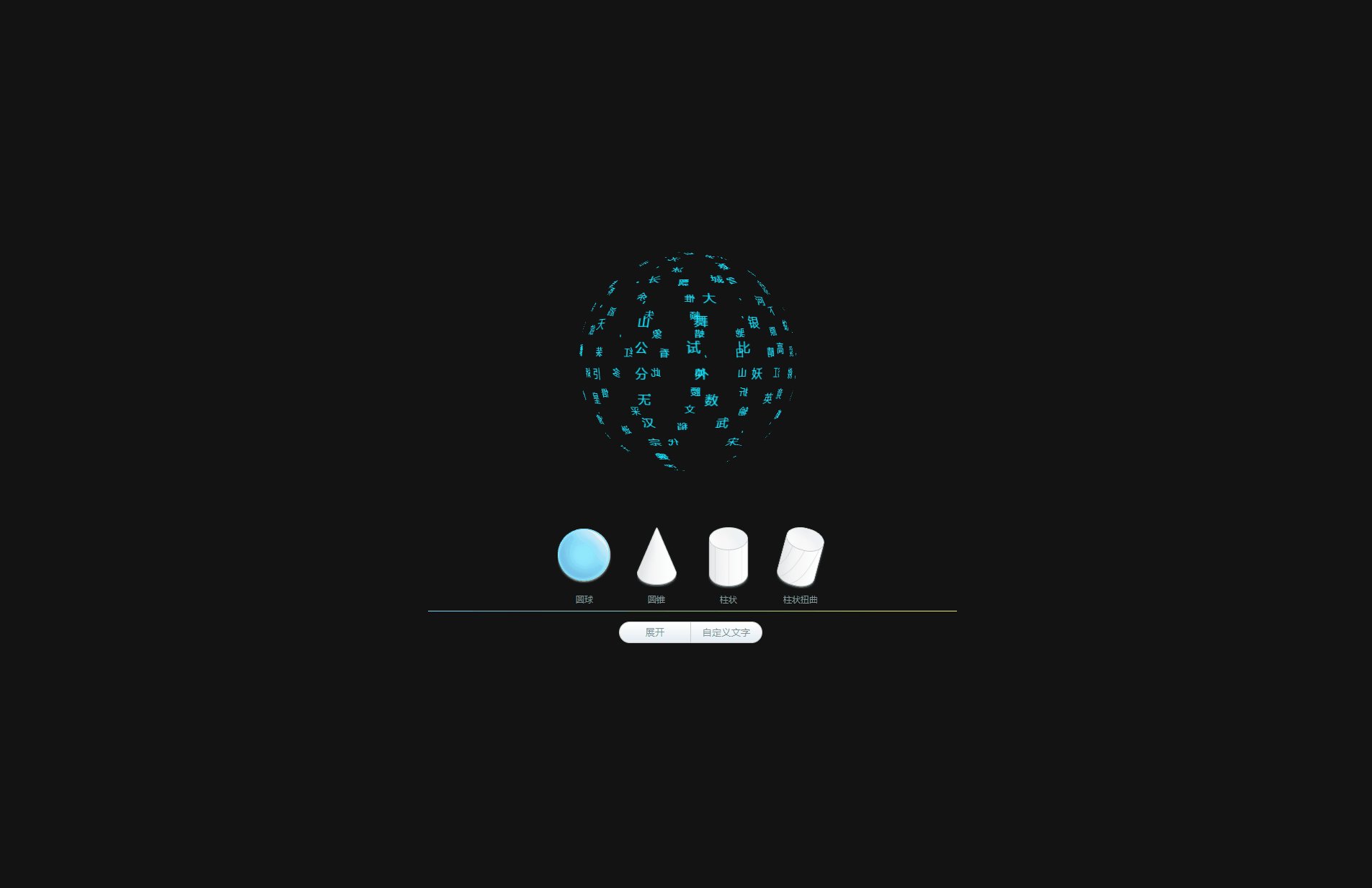
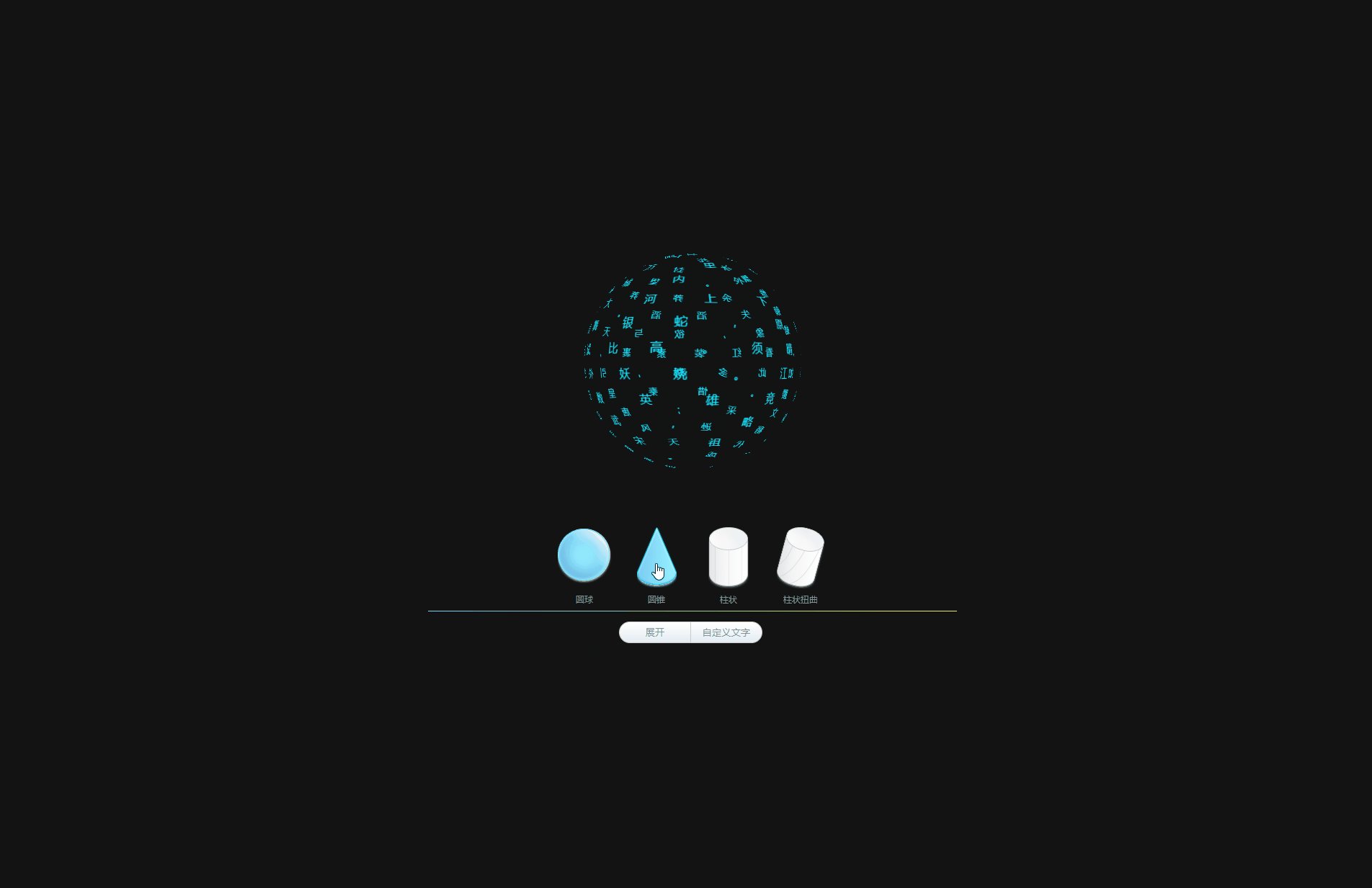
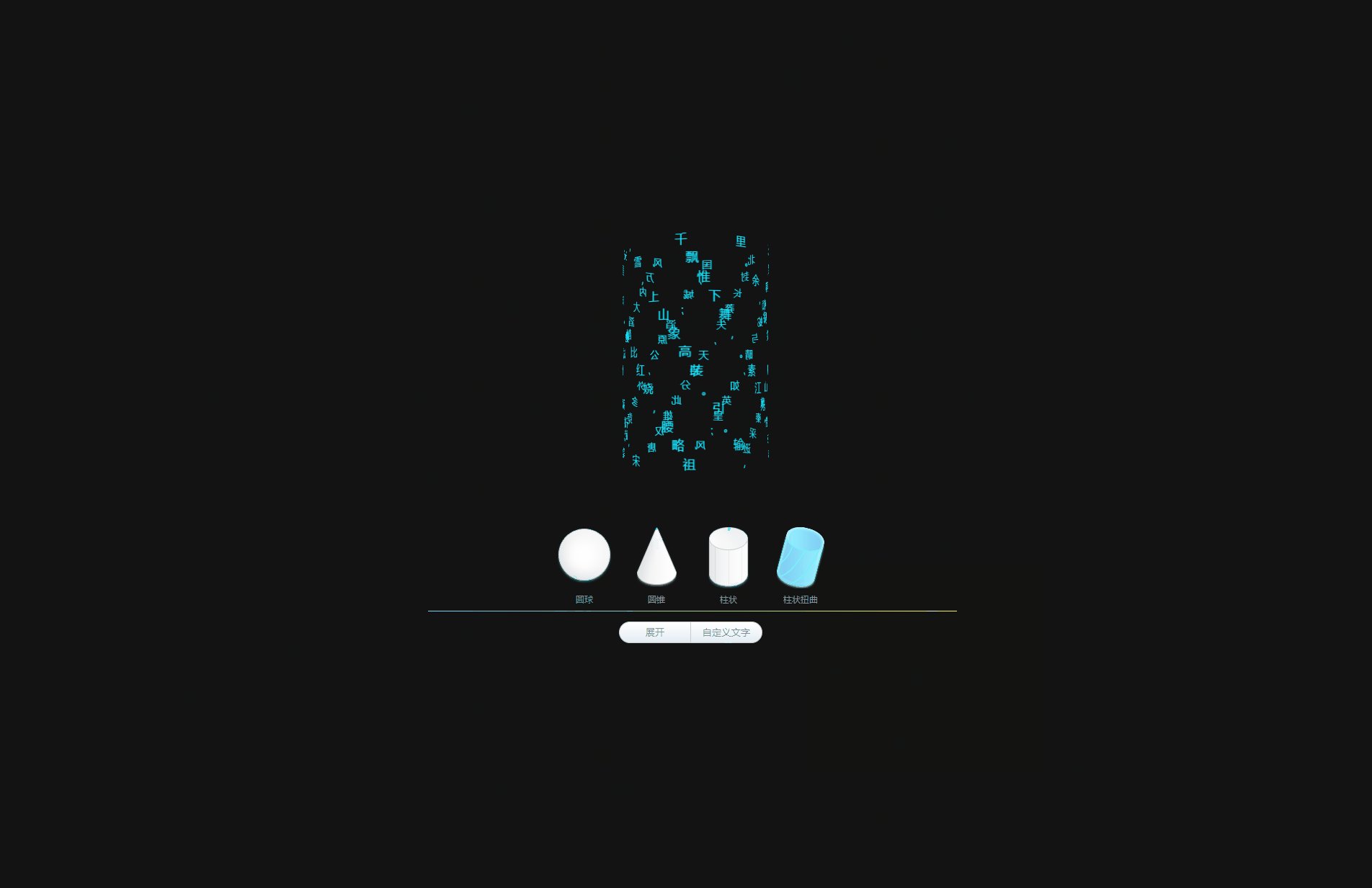
三、作品演示

四、代码实现
1.HTML
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script src="css3.js"></script>
</head>
<body>
<div class="middle">
<div class="scene">
<div class="box">
<ul class="ring">
</ul>
</div>
<div class="item">
<p>北国风光,千里冰封,万里雪飘。望长城内外,惟余莽莽;大河上下,顿失滔滔。山舞银蛇,原驰蜡象,欲与天公试比高。须晴日,看红装素裹,分外妖娆。江山如此多娇,引无数英雄竞折腰。惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。一代天骄,成吉思汗,只识弯弓射大雕。俱往矣,数风流人物,还看今朝。</p>
<a href="javascript:;" class="close"></a>
</div>
</div>
<div class="text">
<p>在下面输入你自己的文字(建议50-350字)</p>
<textarea cols="30" rows="10"></textarea>
<div class="btn">
<button>提交</button>
<button>重置</button>
</div>
<a href="javascript:;" class="close"></a>
</div>
<div class="table">
<a href="javascript:;" class="active">圆球</a>
<a href="javascript:;">圆锥</a>
<a href="javascript:;">柱状</a>
<a href="javascript:;">柱状扭曲</a>
</div>
<div class="line"></div>
<div class="btn2">
<button>展开</button>
<button>自定义文字</button>
</div>
</div>
</body>
</html>