1、创建项目文件夹
如我在E盘中创建了一个项目文件夹,路径为:E:\Net_项目管理\Net_测试项目\Net_ElectronByVSCode\Project1(项目文件夹路径中最好没有中文,我这里仅测试使用,你懂得),然后在该文件夹下新建一个app文件夹,用于存放你编写的相关代码,目的在于将代码和运行调试相关的环境和第三方包区分开来,方便项目维护;

2、创建并编辑package.json
创建package.json文件的方式可以是使用VSCode直接创建并编辑相关的属性,在这里我们介绍使用npm init来自动创建并初始化编辑该文件。
以管理员身份运行CMD,然后定位到项目文件夹位置E:\Net_项目管理\Net_测试项目\Net_ElectronByVSCode\Project1,然后输入命令cnpm init回车(这里需要注意的是cnpm而不是npm,因为我们这里使用的是国内淘宝的镜像,关于cnpm的配置,请参阅文章Windows中安装Electron说明),回车后,会让你依次输入相关的配置信息(输入完一个信息,回车即可),信息如下所示:
- package name:项目名称,只能为小写,可用下划线连接,如这里我输入的是:el_test
- version:版本号,默认为1.0.0,如果不想输入就直接回车
- description:描述,输入项目的描述信息,如这里我输入的是:Electron的第一个测试项目
- entry point:主程序入口文件,默认为index.js,这里我输入的是:./app/index.js,原因是在第一步的时候我们创建了一个app文件夹来专门放程序代码的
- test command:
- git repository:
- keywords:
- author:作者,这里我输入的是Quber
- license:授权信息
在输入完license项后回车,会出现Is this OK?(yes),然后继续回车即可创建完成package.json

3、安装Electron依赖环境
以管理员身份运行CMD,然后定位到项目文件夹位置E:\Net_项目管理\Net_测试项目\Net_ElectronByVSCode\Project1,然后输入命令cnpm install electron@^8.0.0(其中的@^8.0.0代表安装electron的版本号为8.0.0)回车。

在安装完成后,我们的项目文件夹中就会多一个文件夹node_modules,如下图所示:

到此,使用VSCode开发的Electron环境就搭建好了。
4、创建主入口程序index.js
打开VSCode,在app文件夹中创建index.js,然后在index.js文件中编写如下代码:
// ./app/index.js
//采用javascript严格模式
'use strict';
// 应用的控制模块
const electron = require('electron');
const app = electron.app;
// 创建原生浏览器窗口的模块
const BrowserWindow = electron.BrowserWindow;
var mainWindow = null;
// 当所有窗口都关闭的时候退出应用
app.on('window-all-closed', function () {
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 结束的时候,这个方法将会生效
// 初始化并准备创建浏览器窗口
app.on('ready', function () {
// 创建浏览器窗口.
mainWindow = new BrowserWindow({ width: 800, height: 600 });
// 载入应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
// mainWindow.openDevTools();
// 窗口关闭时触发
mainWindow.on('closed', function () {
// 想要取消窗口对象的引用,如果你的应用支持多窗口,
// 通常你需要将所有的窗口对象存储到一个数组中,
// 在这个时候你应该删除相应的元素
mainWindow = null;
});
});
5、创建主窗体文件index.html
同样我们在app文件夹中创建index.html,然后在index.html文件中编写如下代码:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>第一个测试的Electron项目</title>
<body>
<h1>Hello Electron!</h1>
<h1>你好,Electron!</h1>
<a href="javascript:;" onclick="alert('我是点击后弹出来的消息!');">点击我</a>
</body>
</html>
6、运行该应用
方式1:以管理员身份运行CMD,然后定位到项目文件夹位置E:\Net_项目管理\Net_测试项目\Net_ElectronByVSCode\Project1,然后输入命令electron .(需要注意的是该命令为electron+空格+.),运行命令和效果如下图所示:

方式2:可以使用gulp工具来运行该应用
首选应确保gulp已经安装,可以在cmd中输入命令gulp -v来查看安装的gulp版本,如果出现如下图所示的提示,则说明你电脑上还没有安装gulp工具

那么这时候我们就需要全局安装gulp工具,以管理员身份运行CMD,然后输入命令cnpm install -g gulp,出现下图所示则代表安装成功

安装完全局gulp工具后,还需要在每个使用gulp项目中单独安装一次,以管理员身份运行CMD,然后定位到项目文件夹位置E:\Net_项目管理\Net_测试项目\Net_ElectronByVSCode\Project1,然后输入命令cnpm install -save-dev gulp回车即可,如下图所示:

gulp安装完成后,我们通过VSCode在项目文件夹中创建gulpfile.js,然后就可以利用gulpfile.js来创建一个gulp task,gulpfile.js代码如下:
// 获取依赖
var gulp = require('gulp'),
childProcess = require('child_process'),
electron = require('electron');
// 创建 gulp 任务
gulp.task('run_ele', function () {
childProcess.spawn(electron, ['.'], { stdio: 'inherit' });
});
以管理员身份运行CMD,然后定位到项目文件夹位置E:\Net_项目管理\Net_测试项目\Net_ElectronByVSCode\Project1,然后输入命令gulp run_ele(其中的run_ele就是gulpfile.js中的run_ele【任务名称】)回车即可,运行命令和效果如下图所示:

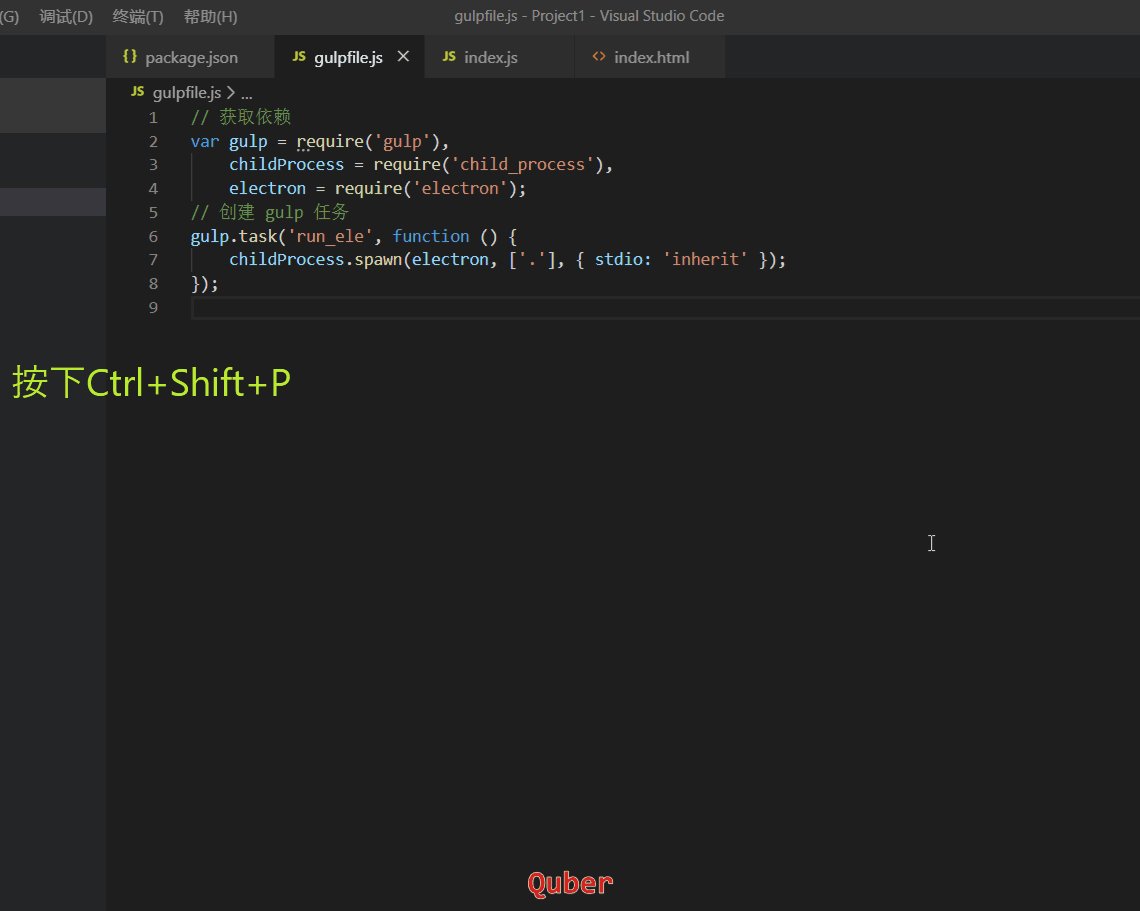
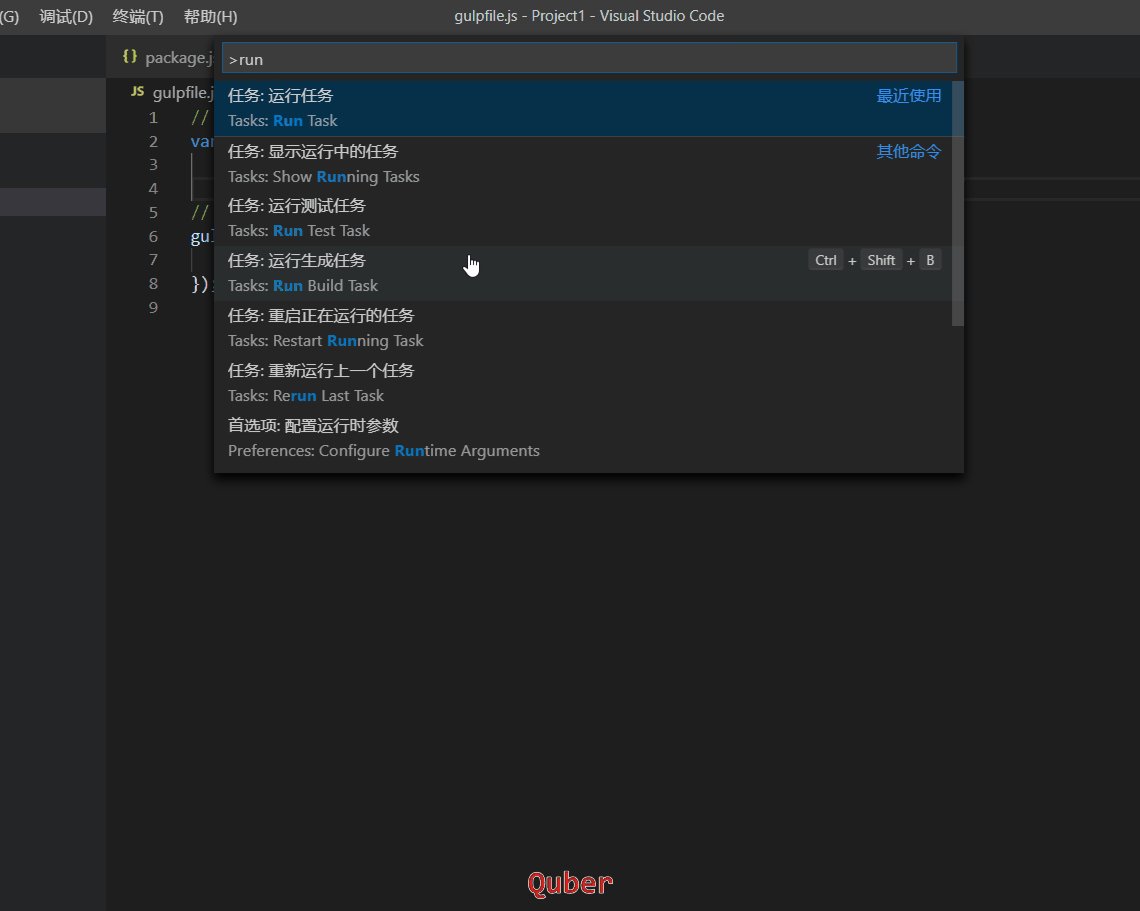
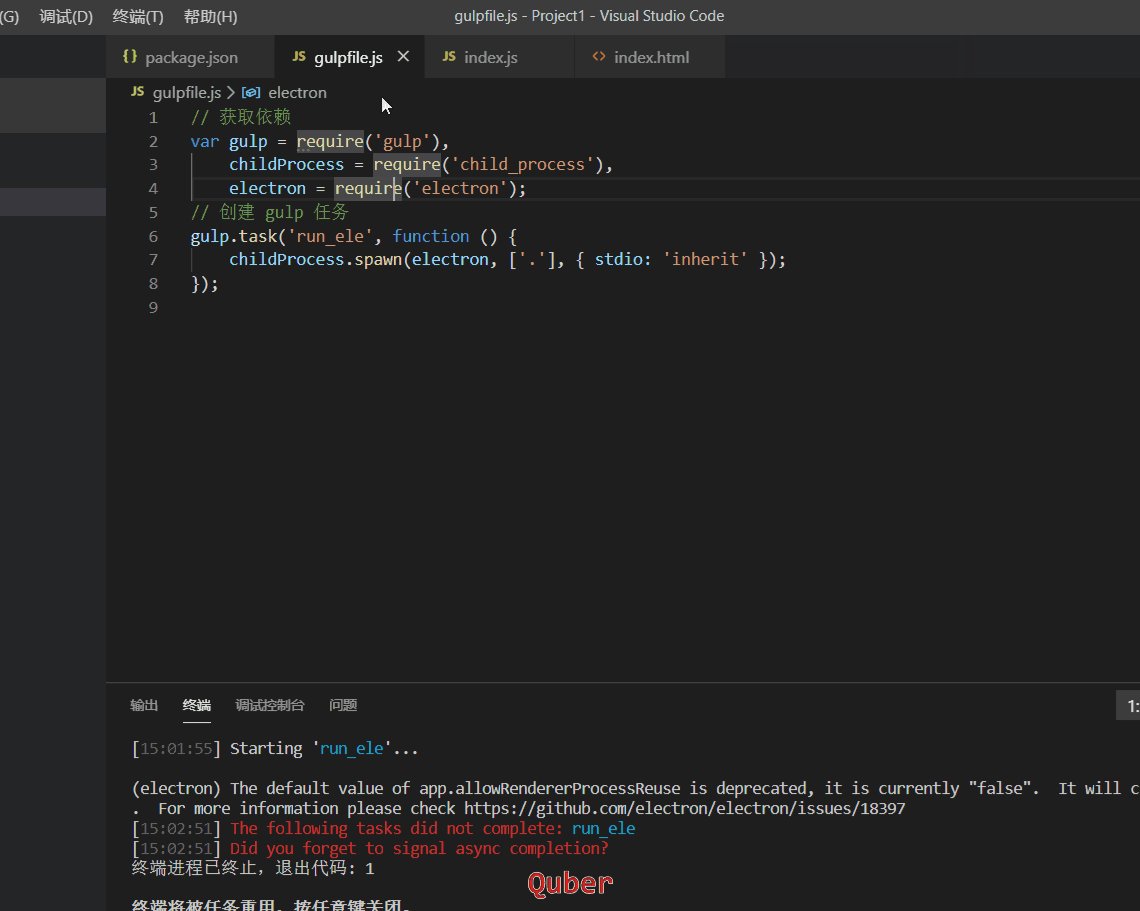
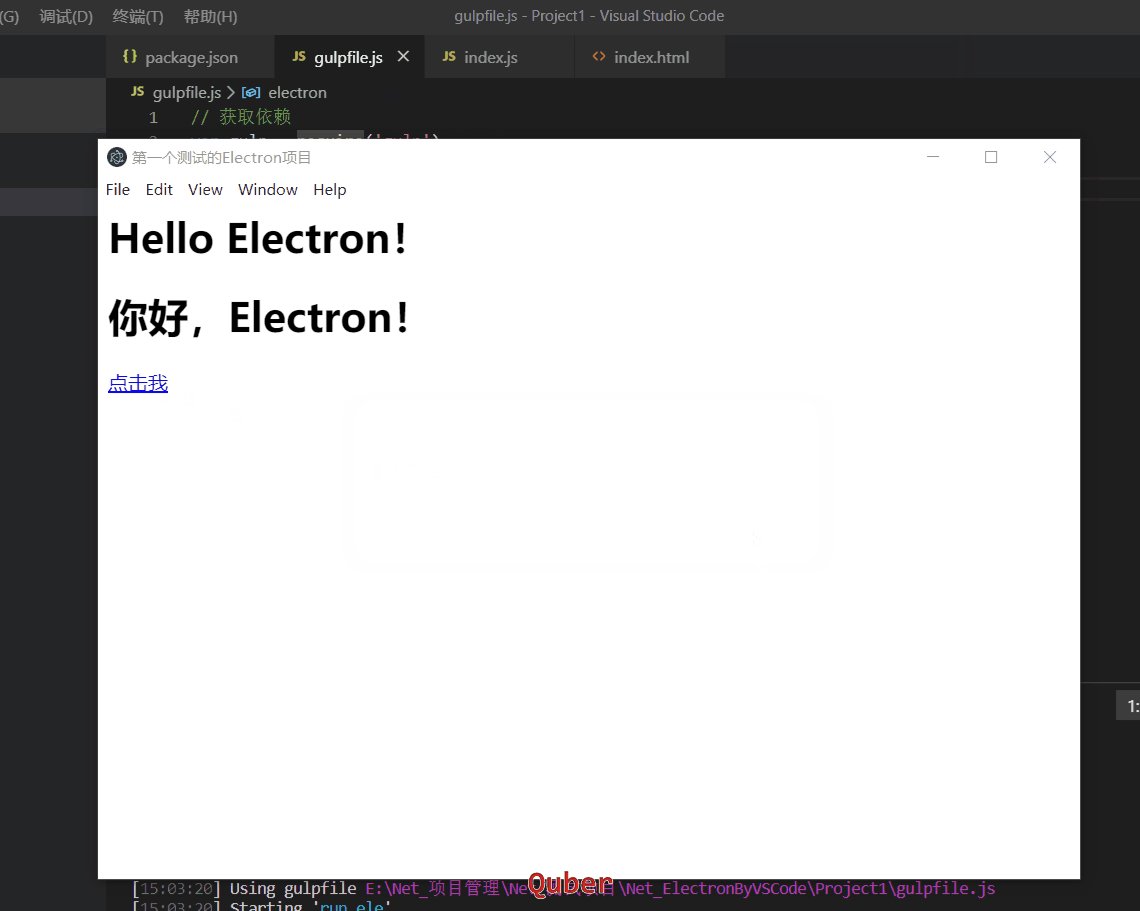
同时,我们也可以使用VSCode的快捷键命令来运行该应用,按下Ctrl+Shift+P,然后在输入框中输入run,然后在出现的下拉选项中选择“运行任务”,然后在接下来出现的下拉选项中选择gulp:run_ele,然后在接下来出现的下拉选项中选择“继续而不扫码任务输出”,到此就将改应用运行起来了,如下图所示:

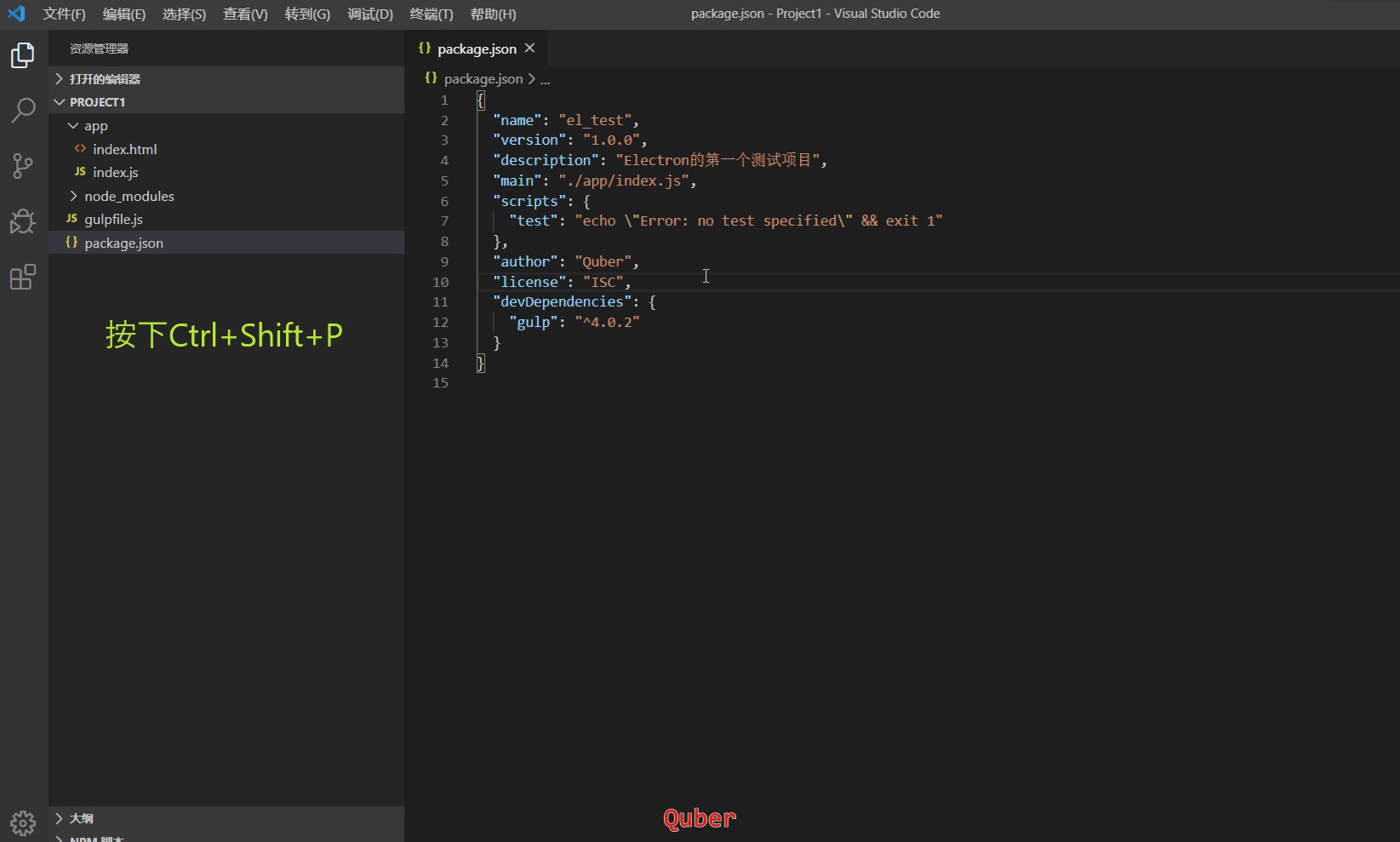
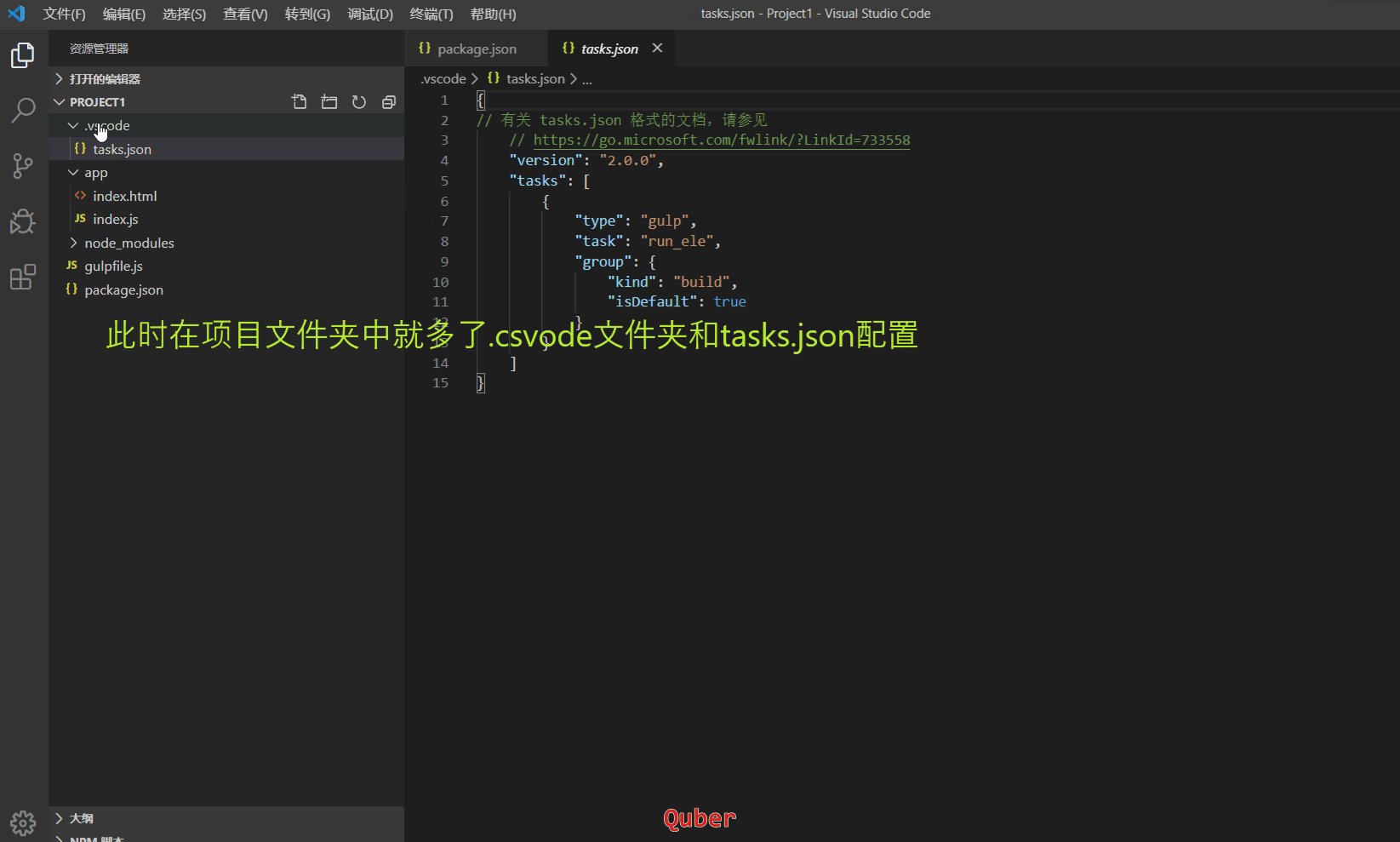
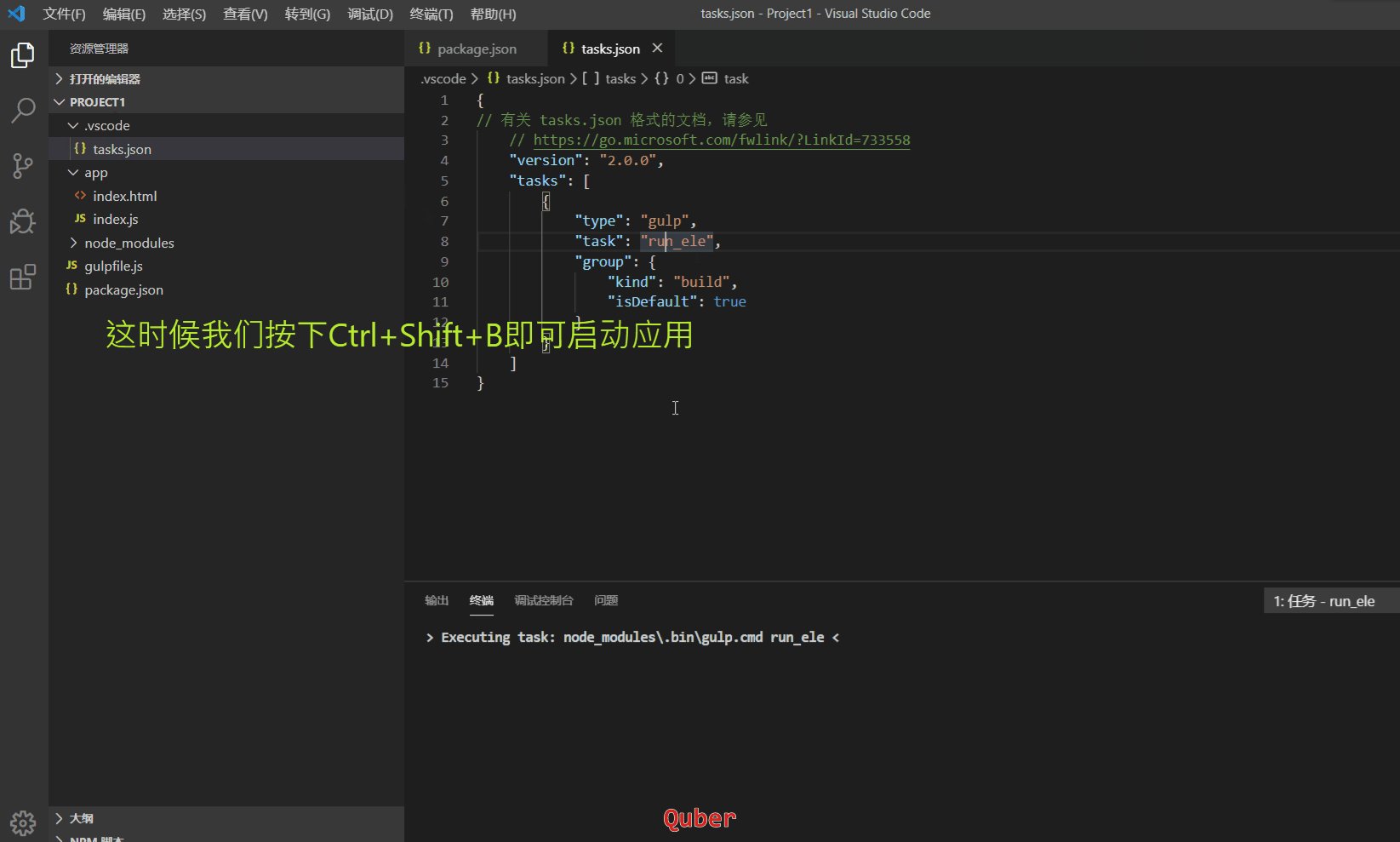
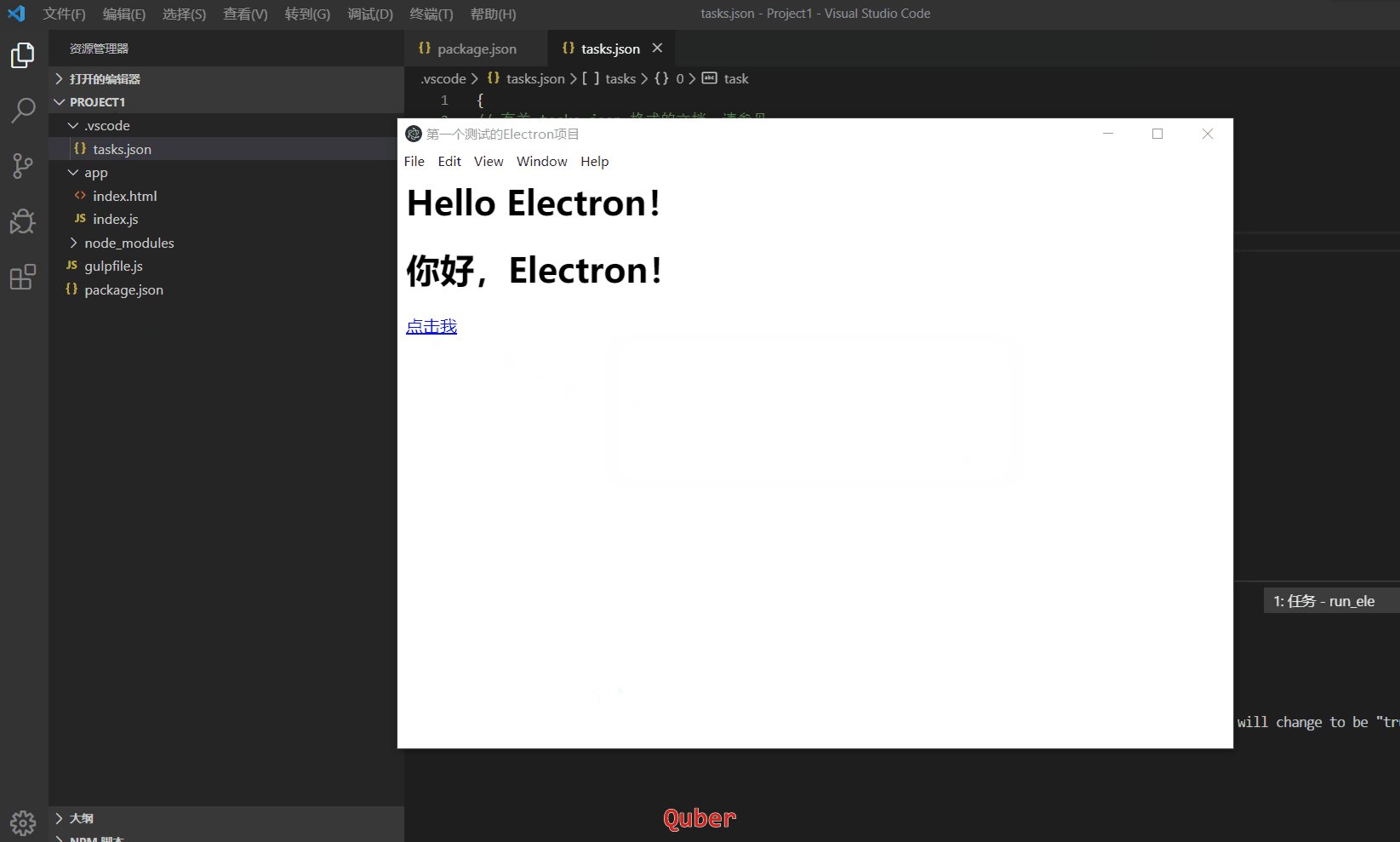
这样运行运用是不是感觉还是有点麻烦?别急,我们可以配置Ctrl+Shift+B来自动运行应用,按下Ctrl+Shift+P,然后在输入框中输入task,在下拉选项中选择“配置默认生成任务”,然后在出现的下拉选项中选择“gulp:run_ele”,然后在项目文件夹中就生成了.vscode文件夹和tasks.json配置文件,这时候我们按下快捷键Ctrl+Shift+B即可马上运行该应用,就不用使用CMD来输入命令运行应用了,如下图所示: