在本节中,您将验证电影控制器生成的编辑在接下来的教程中,我们将讨论DataAnnotations。Display属性指明要显示的字段的名称(在本例中“Release Date”来代替“ReleaseDate”)。DataType属性用于指定类型的数据,在本例它是一个日期,所以不会显示存放在该字段时间详情。DisplayFormat属性在Chrome浏览器里有一个bug:呈现的日期格式不正确。
在浏览器地址栏里追加/Movies, 浏览到Movies页面。并进入编辑(Edit)页面。
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图。但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好。打开Models \ Movie.cs文件,并添加高亮行如下所示:
using System;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
namespace MvcMovie.Models
{
public class Movie
{
public int ID { get; set; }
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
}
public class MovieDBContext : DbContext
{
public DbSet<Movie> Movies { get; set; }
}
}
在接下来的教程中,我们将讨论DataAnnotations。Display属性指明要显示的字段的名称(在本例中“Release Date”来代替“ReleaseDate”)。DataType属性用于指定类型的数据,在本例它是一个日期,所以不会显示存放在该字段时间详情。DisplayFormat属性在Chrome浏览器里有一个bug:呈现的日期格式不正确。
在浏览器地址栏里追加/Movies, 浏览到Movies页面。并进入编辑(Edit)页面。

Edit(编辑)链接是由Views\Movies\Index.cshtml视图
中的Html.ActionLink方法所生成的
@Html.ActionLink("Edit", "Edit", new { id=item.ID })
![clip_image002[4] ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)_编辑方法_03](https://s2.51cto.com/images/blog/202209/23170308_632d764c6cf7a53508.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=,x-oss-process=image/resize,m_fixed,w_1184)
Html对象是一个Helper, 以属性的形式在System.Web.Mvc.WebViewPage基类上公开。 ActionLink是一个帮助方法(Helper),便于动态生成指向Controller中操作方法 的HTML 超链接链接。ActionLink方法的第一个参数是想要呈现的链接文本 (例如,<a>Edit Me</a>)。第二个参数是要调用的操作方法的名称(在本例中, Edit方法)。最后一个参数是一个匿名对象(anonymous object),用来生成路由数据 (在本例中,ID 为 4 的)。
在上图中所生成的链接是http://localhost:xxxxx/Movies/Edit/4。默认的路由 (在App_Start\RouteConfig.cs 中设定) 使用的 URL 匹配模式为: {controller}/{action}/{id}。因此,ASP.NET 将http://localhost:xxxxx/Movies/Edit/4转化到Movies 控制器中Edit操作方法,参数ID等于 4 的请求。查看App_Start\RouteConfig.cs文件中的以下代码。
MapRoute方法是使用HTTP请求路由查找到正确的控制器(controller)和行动方法,并提供了可选ID的参数。MapRoute方法也被用于通过HtmlHelpers如ActionLink的控制器,操作方法及任何路由数据,以生成URL。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index",
id = UrlParameter.Optional }
);
}
您还可以使用QueryString来传递操作方法的参数。例如,URL: http://localhost:xxxxx/Movies/Edit?ID=3还会将参数ID为 3的请求传递给Movies控制器的Edit操作方法。

打开Movies控制器。如下所示的两个Edit操作方法。
// GET: /Movies/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
// POST: /Movies/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include="ID,Title,ReleaseDate,Genre,Price")] Movie movie)
{
if (ModelState.IsValid)
{
db.Entry(movie).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
注意,第二个Edit操作方法的上面有HttpPost属性。此属性指定了Edit方法的重载,此方法仅被POST 请求所调用。您可以将HttpGet属性应用于第一个编辑方法,但这是不必要的,因为它是默认的属性。(操作方法会被隐式的指定为HttpGet属性,从而作为HttpGet方法。) 绑定(Bind)属性是另一个重要安全机制,可以防止黑客攻击(从over-posting数据到你的模型)。您应该只包含在bind属性属性,您想要更改。您可以阅读有关在我overposting security note。我们将在本教程中使用的简单模型,模型中绑定所有数据。ValidateAntiForgeryToken属性是用来防止伪造的请求,并配对@Html.AntiForgeryToken()文件 (Views\Movies\Edit.cshtml),如下图所示,部分在编辑view文件:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Movie</h4>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
@Html.AntiForgeryToken() 生成隐藏的窗体, 防伪令牌必须匹配的的Movies控制器的Edit方法。在我的教程XSRF/CSRF Prevention in MVC,你可以读到更多关于跨站点请求伪造(也称为XSRF或CSRF)。
HttpGet Edit方法会获取电影ID参数、 查找影片使用Entity Framework 的Find方法,并返回到选定影片的编辑视图。如果不带参数调用Edit 方法,ID 参数被指定为默认值 零。如果找不到一部电影,则返回HttpNotFound 。当scaffolding自动创建编辑视图时,它会查看Movie类并为类的每个属性创建用于Render的<label>和<input>的元素。下面的示例为visual studio scaffolding自动创建的编辑视图:
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Edit";
}
<h2>Edit</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<h4>Movie</h4>
<hr />
@Html.ValidationSummary(true)
@Html.HiddenFor(model => model.ID)
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Title)
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.ReleaseDate, new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ReleaseDate)
@Html.ValidationMessageFor(model => model.ReleaseDate)
</div>
</div>
@*Genre and Price removed for brevity.*@
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
注意,视图模板在文件的顶部有 @model MvcMovie.Models.Movie 的声明,这将指定视图期望的模型类型为Movie。
scaffolded自动生成的代码,使用了Helper方法的几种简化的 HTML 标记。 Html.LabelFor用来显示字段的名称("Title"、"ReleaseDate"、"Genre"或"Price")。 Html.EditorFor用来呈现 HTML <input>元素。Html.ValidationMessageFor用来显示与该属性相关联的任何验证消息。
运行该应用程序,然后浏览URL,/Movies。单击Edit链接。在浏览器中查看页面源代码。HTML Form中的元素如下所示:
<form action="/movies/Edit/4" method="post">
<input name="__RequestVerificationToken" type="hidden" value="UxY6bkQyJCXO3Kn5AXg-6TXxOj6yVBi9tghHaQ5Lq_qwKvcojNXEEfcbn-FGh_0vuw4tS_BRk7QQQHlJp8AP4_X4orVNoQnp2cd8kXhykS01" /> <fieldset class="form-horizontal">
<legend>Movie</legend>
<input data-val="true" data-val-number="The field ID must be a number." data-val-required="The ID field is required." id="ID" name="ID" type="hidden" value="4" />
<div class="control-group">
<label class="control-label" for="Title">Title</label>
<div class="controls">
<input class="text-box single-line" id="Title" name="Title" type="text" value="GhostBusters" />
<span class="field-validation-valid help-inline" data-valmsg-for="Title" data-valmsg-replace="true"></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="ReleaseDate">Release Date</label>
<div class="controls">
<input class="text-box single-line" data-val="true" data-val-date="The field Release Date must be a date." data-val-required="The Release Date field is required." id="ReleaseDate" name="ReleaseDate" type="date" value="1/1/1984" />
<span class="field-validation-valid help-inline" data-valmsg-for="ReleaseDate" data-valmsg-replace="true"></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="Genre">Genre</label>
<div class="controls">
<input class="text-box single-line" id="Genre" name="Genre" type="text" value="Comedy" />
<span class="field-validation-valid help-inline" data-valmsg-for="Genre" data-valmsg-replace="true"></span>
</div>
</div>
<div class="control-group">
<label class="control-label" for="Price">Price</label>
<div class="controls">
<input class="text-box single-line" data-val="true" data-val-number="The field Price must be a number." data-val-required="The Price field is required." id="Price" name="Price" type="text" value="7.99" />
<span class="field-validation-valid help-inline" data-valmsg-for="Price" data-valmsg-replace="true"></span>
</div>
</div>
<div class="form-actions no-color">
<input type="submit" value="Save" class="btn" />
</div>
</fieldset>
</form>
被<form> HTML 元素所包括的 <input> 元素会被发送到,<form>的action属性所设置的URL:/Movies/Edit。单击Save按钮时,from数据将会被发送到服务器。第二行显示隐藏XSRF通过@Html.AntiForgeryToken()调用生成的令牌。
处理 POST 请求
下面的代码显示了Edit操作方法的HttpPost处理:
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include="ID,Title,ReleaseDate,Genre,Price")] Movie movie)
{
if (ModelState.IsValid)
{
db.Entry(movie).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(movie);
}
ASP.NET MVC model binder
接收form所post的数据,并转换所接收的Movie请求数据从而创建一个Movie对象。ModelState.IsValid方法用于验证提交的表单数据是否可用于修改(编辑或更新)一个Movie对象。如果数据是有效的电影数据,将保存到数据库的Movies集合(MovieDBContext 实例)。通过调用MovieDBContext的SaveChanges方法,新的电影数据会被保存到数据库。数据保存之后,代码会把用户重定向到MoviesController类的Index操作方法,页面将显示电影列表,同时包括刚刚所做的更新。
一旦客户端验证确定某个字段的值是无效的,将显示出现错误消息。如果禁用JavaScript,则不会有客户端验证,但服务器将检测回传的值是无效的,而且将重新显示表单中的值与错误消息。在本教程的后面,我们验证更详细的审查。Edit.cshtml视图模板中的Html.ValidationMessageFor Helper将用来显示相应的错误消息。

所有HttpGet方法遵循类似的模式。他们得到一个电影对象(或对象列表中,如本案例的Index),并把模型数据传递给视图。Create方法传递一个空的影片对象给Create视图。所有的create, edit, delete方法,或其他的方法: 用HttpPost重载的方法修改数据。修改数据在HTTP GET方法, 存在安全风险,如博客文章ASP.NET MVC Tip #46 – Don’t use Delete Links because they create Security Holes. 在HTTP GET方法中修改数据也违反HTTP的最佳实践和REST模式架构,指明GET请求不应该改变你的应用程序的状态。换句话说,执行GET操作应该是一个安全,操作,无任何副作用,不会修改你的持久化数据。
如果您的电脑是是US-English的语言设置,可以跳过这一节,直接进入下一个教程。
注意,为了使jQuery支持使用逗号的非英语区域的验证 ,需要设置逗号(",")来表示小数点,你需要引入globalize.js并且你还需要具体的指定cultures/globalize.cultures.js文件 (地址在https://github.com/jquery/globalize) 在 JavaScript 中可以使用 Globalize.parseFloat。你可以从NuGet中安装非英语的jQuery的验证、插件。 (如果您使用的是英语语言环境,不要安装全球化 (Globalize)。)
1. 在工具(Tools)菜单,点击库程序包管理器( Library Package Manager),选择解决方案程序包管理器(Manage NuGet Packages for Solution).

2. 在左边面板上,选择联机库(Online,见下图)
3. 在搜索已安装库( Search Installed packages ),输入 Globalize搜索

点击安装(Install). JavaScript脚本 \jquery.globalize\globalize.js 文件将会添加到您的当前工程下. 脚本\jquery.globalize\cultures\ 文件夹的下面会包含很多不同文化的JavaScript文件
注意事项:安装这个包,预计花费5分钟时间(取决于您的网速).
下面的代码展示了在"FR-FR" Culture下的 Views\Movies\Edit.cshtml 视图:
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="~/Scripts/jquery.globalize/globalize.js"></script>
<script src="~/Scripts/jquery.globalize/cultures/globalize.culture.fr-FR.js"></script>
<script>
$.validator.methods.number = function (value, element) {
return this.optional(element) ||
!isNaN(Globalize.parseFloat(value));
}
$(document).ready(function () {
Globalize.culture('fr-FR');
});
</script>
<script>
jQuery.extend(jQuery.validator.methods, {
range: function (value, element, param) {
//Use the Globalization plugin to parse the value
var val = $.global.parseFloat(value);
return this.optional(element) || (
val >= param[0] && val <= param[1]);
}
});
</script>
<script>
$.validator.methods.date = function (value, element) {
return this.optional(element) ||
Globalize.parseDate(value);
}
</script>
}为了避免在每一个编辑视图重复这段代码,你可以将它移动到布局文件。要优化脚本下载,看我的教程Bundling and Minification。欲了解更多信息,请,ASP.NET MVC 3 Internationalization和ASP.NET MVC 3 Internationalization - Part 2 (NerdDinner)。
作为一个临时解决办法,如果您不能验证当前的区域设置,可以强制你的计算机使用US English,或者你可以在浏览器中禁用JavaScript。为了强制您的电脑使用美国英语,你可以在项目根目录Web.config文件里面添加的全球化设置。
下面的代码演示设置为美国英语的全球化文化设置。
<system.web>
<globalization culture ="en-US" />
<!--elements removed for clarity-->
</system.web>
在接下来的教程,我们将实现搜索功能。
添加一个搜索方法(Search Method)和搜索视图(Search View)
在本节中,您将添加Index操作方法,可以让你按照电影流派(genre)或名称搜索电影。
升级 Index窗体
我们开始在方法现有MoviesController类中,更新Index方法。代码如下:
public ActionResult Index(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
Index方法的第一行创建以下的LINQ查询,以选择看电影:
var movies = from m in db.Movies
select m;
如果searchString参数包含一个字符串,可以使用下面的代码,修改电影查询要筛选的搜索字符串:
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
上面s => s.Title 代码是一个Lambda 表达式。Lambda 是基于方法的LINQ查询,例如上面的where查询。在上面的代码中使用了标准查询参数运算符的方法。当定义LINQ查询或修改查询条件时,如调用Where 或OrderBy方法时,不会执行 LINQ 查询。相反,查询执行会被延迟,这意味着表达式的计算延迟,直到取得实际的值或调用ToList方法。在Search示例中,Index.cshtml视图中执行查询。有关延迟的查询执行的详细信息,请参阅Query Execution.
注:Contains 方法是运行在的数据库,而不是C#代码上面。在数据库中,Contains映射到to SQL LIKE,这是大小写不敏感的。
现在,您可以实现Index视图并将其显示给用户。
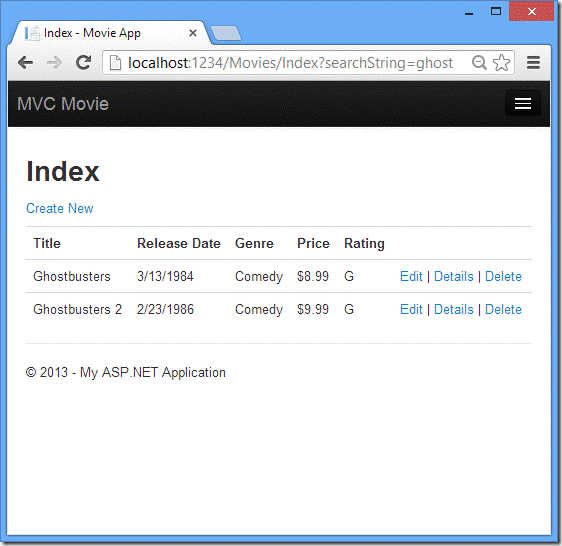
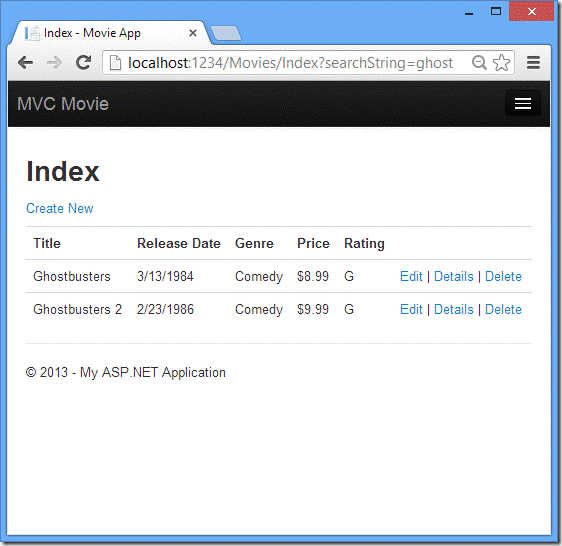
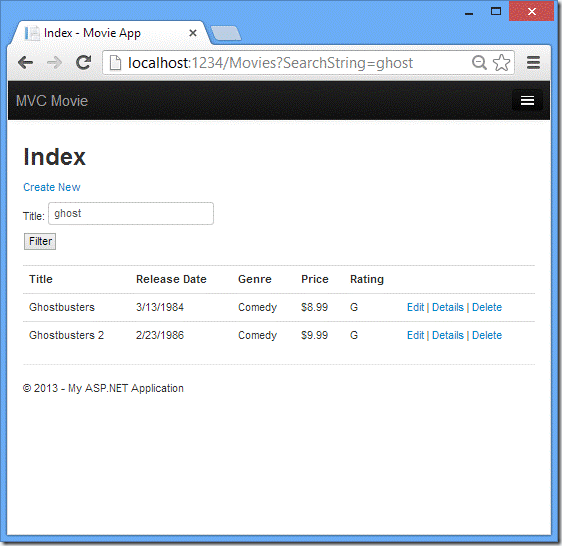
运行这个应用程序和导航到 /Movies/Index。追加一个查询字符串,URL如 ?searchString=ghost。筛选的影片会被显示。

如果你改变了Index方法签名参数名为id的,这个id参数将匹配{ id }的占位符。App_Start\ RouteConfig.cs文件中设置的缺省路由定义如下。
{controller}/{action}/{id}
原来的 Index 方法看起来如下所示:
public ActionResult Index(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
修改后的 Index 方法看起来如下所示:
public ActionResult Index(string id)
{
string searchString = id;
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
现在,您可以通过路由数据(URL段)的标题搜索了,而不是作为查询字符串值,截图如下:

然而,你不能期望用户可以每次要搜索一部电影都会去修改URL。所以,现在你将添加用户界面,帮助他们来过滤影片。如果你改变Index方法来测试如何通过路由绑定ID参数的签名,Index方法需要一个字符串参数searchString:
public ActionResult Index(string searchString)
{
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
return View(movies);
}
打开文件 Views\Movies\Index.cshtml, 在这段代码@Html.ActionLink("Create New", "Create")后之后, 新增如下高亮的:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm()){
<p> Title: @Html.TextBox("SearchString") <br />
<input type="submit" value="Filter" /></p>
}
</p>
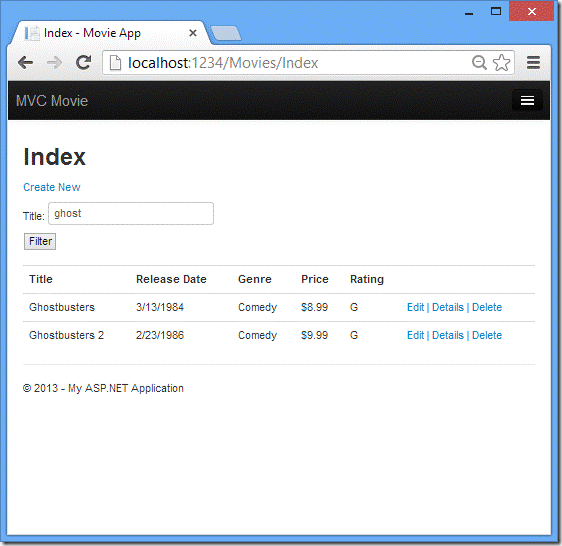
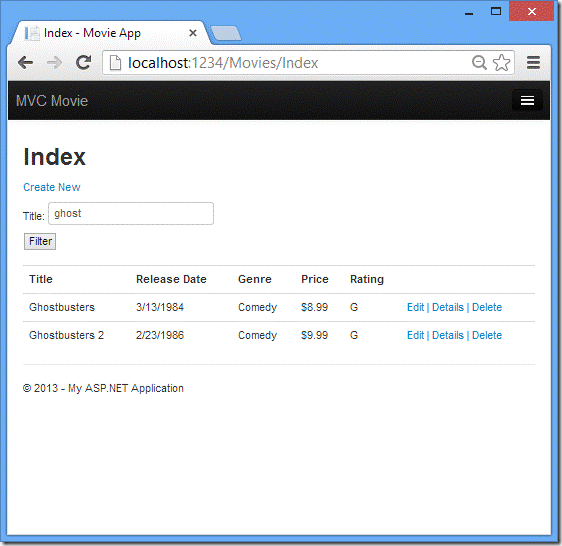
Html.BeginForm辅助会创建一个<form>标签。当用户通过点击“过滤器”按钮,提交表单, Html.BeginForm助手会导致窗体post到它本身。
Visual Studio2013中有一个很好的改善: 显示和编辑视图文件时。当你运行应用程序打开视图文件时,Visual Studio2013的将调用正确的控制器操作方法来展示视图。

在Visual Studio中打开使用Index视图(在上面的图片所示),点击Ctr F5或F5运行应用程序,然后试试搜索一部电影。

该Index 方法的HttpPost没有重载。 你不需要它,因为该方法不改变application的状态,只是过滤数据。
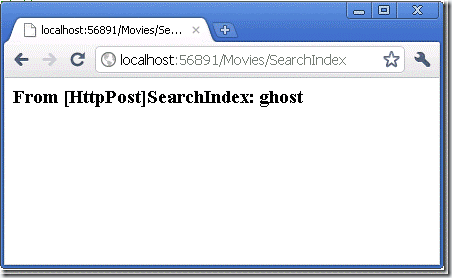
您可以添加以下httppost Index方法。在这种情况下,函数调用将匹配的HttpPost Index方法,的HttpPost Index方法运行的如下面的图片所示。
[HttpPost]
public string Index(FormCollection fc, string searchString)
{
return "<h3> From [HttpPost]Index: " + searchString + "</h3>";
}

但是,即使您添加此HttpPost Index方法,这一实现其实是有局限的。想象一下您想要添加书签给特定的搜索,或者您想要把搜索链接发送给朋友们,他们可以通过单击看到一样的电影搜索列表。请注意 HTTP POST 请求的 URL 和GET 请求的URL 是相同的(localhost:xxxxx/电影/Index)— — 在 URL 中没有搜索信息。现在,搜索字符串信息作为窗体字段值,发送到服务器。这意味着您不能在 URL 中捕获此搜索信息,以添加书签或发送给朋友。
解决方法是使用重载的BeginForm,它指定 POST 请求应添加到 URL 的搜索信息,并应该路由到 HttpGet版的 Index方法。将现有的无参数BeginForm 方法,修改为以下内容
@using (Html.BeginForm("Index","Movies",FormMethod.Get))
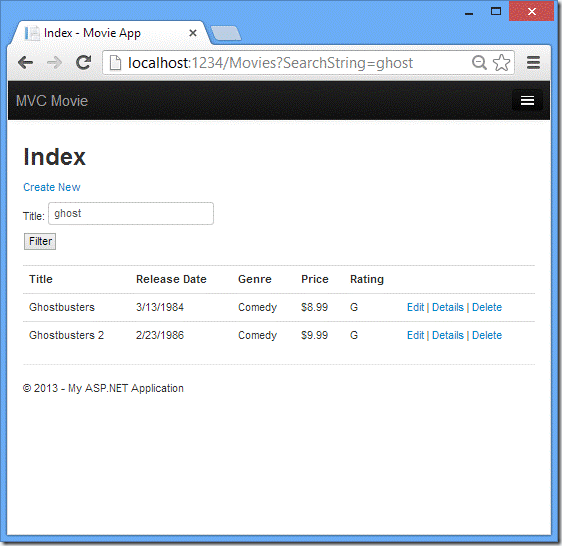
现在当您提交搜索,该 URL 将包含搜索的查询字符串(query string)。搜索还会请求到 HttpGet Index操作方法,即使您也有一个HttpPost Index方法。

按照电影流派添加搜索
如果您添加了HttpPost 的Index方法,请立即删除它。
接下来,您将添加功能可以让用户按流派搜索电影。将Index方法替换成下面的代码:
public ActionResult Index(string movieGenre, string searchString)
{
var GenreLst = new List<string>();
var GenreQry = from d in db.Movies
orderby d.Genre
select d.Genre;
GenreLst.AddRange(GenreQry.Distinct());
ViewBag.movieGenre = new SelectList(GenreLst);
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
if (!string.IsNullOrEmpty(movieGenre))
{
movies = movies.Where(x => x.Genre == movieGenre);
}
return View(movies);
}
这个版本的Index方法将接受一个附加的movieGenre参数。前几行的代码会创建一个List对象来保存数据库中的电影流派。
下面的代码是从数据库中检索所有流派的 LINQ 查询。
var GenreQry = from d in db.Movies
orderby d.Genre
select
该代码使用泛型 List集合的 AddRange方法将所有不同的流派,添加到集合中的。(使用 Distinct修饰符,不会添加重复的流派 -- 例如,在我们的示例中添加了两次喜剧)。
该代码然后在ViewBag对象中存储了流派的数据列表。的SelectList对象在ViewBag作为存储类数据(这样的电影流派),然后在下拉列表框中的数据访问类别,是一个典型的MVC applications的方法。
下面的代码演示如何检查movieGenre参数。如果它不是空的,代码进一步指定了所查询的电影流派。
if (!string.IsNullOrEmpty(movieGenre))
{
movies = movies.Where(x => x.Genre == movieGenre);
}
如前所述,查询数据不会在数据库上运行,直到电影列表迭代结束(恰发生在View,Index方法返回后)。
Index视图添加标记,以支持按流派搜索电影
在Views\Movies\Index.cshtml 文件中,添加Html.DropDownList辅助方法,在TextBox前。完成的代码如下图所示:
@model IEnumerable<MvcMovie.Models.Movie>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
@using (Html.BeginForm("Index", "Movies", FormMethod.Get))
{
<p>
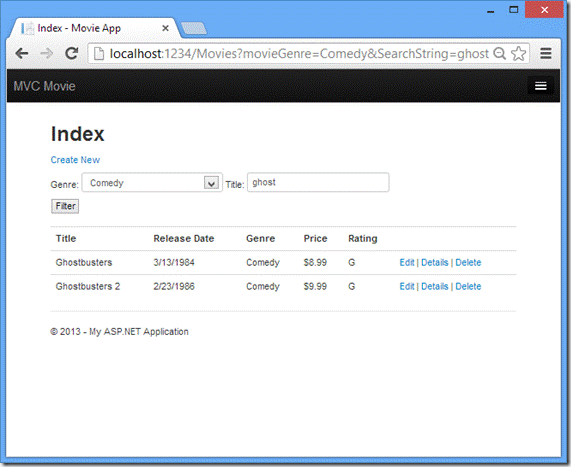
Genre: @Html.DropDownList("movieGenre", "All")
Title: @Html.TextBox("SearchString")
<input type="submit" value="Filter" />
</p>
}
</p>
<table class="table">
下面的代码:
@Html.DropDownList("movieGenre", "All")
ViewBag 中, "movieGenre" 参考作为key在DropDownList 中搜索IEnumerable<SelectListItem >. ViewBag填入的操作方法:
public ActionResult Index(string movieGenre, string searchString)
{
var GenreLst = new List<string>();
var GenreQry = from d in db.Movies
orderby d.Genre
select d.Genre;
GenreLst.AddRange(GenreQry.Distinct());
ViewBag.movieGenre = new SelectList(GenreLst);
var movies = from m in db.Movies
select m;
if (!String.IsNullOrEmpty(searchString))
{
movies = movies.Where(s => s.Title.Contains(searchString));
}
if (!string.IsNullOrEmpty(movieGenre))
{
movies = movies.Where(x => x.Genre == movieGenre);
}
return View(movies);
}
参数“All”提供的项列表中的预先选择的。如我们使用下面的代码:
@Html.DropDownList("movieGenre", "Comedy")在我们的数据库中,我们拥有与“喜剧”流派的电影,“喜剧”在下拉列表中将预先选择。因为我们没有一个电影流派“All”,也没有“All”的SelectList,所以当我们post back后不做任何选择,movieGenre查询字符串值是空的。
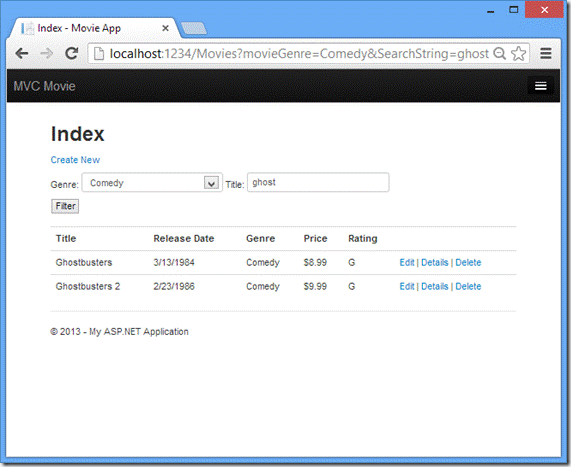
运行应用程序并浏览/Movies/Index。尝试搜索流派,电影名称,并同时选择这两个条件。

在本节中,您创建了一个搜索的方法和视图,使用它,用户可以通过电影标题和流派来搜索。在下一节中,您将看到如何添加一个属性到Movie model,和如何添加一个初始值设定项值,它会自动创建一个测试数据库。以上创建搜索方法和视图的示例是为了帮助大家更好的掌握MVC的知识,在进行MVC开发时,开发工具也可以大大帮助提高工具效率。使用 ComponentOne Studio ASP.NET MVC 这款轻量级控件,在效率大幅提高的同时,还能满足用户的所有需求。
-----------------------------------------------------------------------------------------
《ASP.NET MVC 5 入门指南》12篇文章汇总如下:
1. ASP.NET MVC 5 - 开始MVC 5之旅
2. ASP.NET MVC 5 - 控制器
3. ASP.NET MVC 5 - 视图
4. ASP.NET MVC 5 - 将数据从控制器传递给视图
5. ASP.NET MVC 5 - 添加一个模型
6. ASP.NET MVC 5 - 创建连接字符串(Connection String)并使用SQL Server LocalDB
7. ASP.NET MVC 5 - 从控制器访问数据模型
8. ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)
9. ASP.NET MVC 5 - 给电影表和模型添加新字段
10. ASP.NET MVC 5 - 给数据模型添加校验器
11. ASP.NET MVC 5 - 查询Details和Delete方法
12. ASP.NET MVC 5 - 使用Wijmo MVC 5模板1分钟创建应用
希望这些文章对感兴趣的朋友有所帮助,另附上PDF版的汇总文档:
《ASP.NET MVC 5 入门指南》PDF版
相关阅读:
微软 Build 2017 开发者大会:Azure 与 AI 的快速发展
是什么让C#成为最值得学习的编程语言
从Visual Studio看微软20年技术变迁
C#开发人员应该知道的13件事情
Visual Studio 2017正式版发布全纪录
本文是由葡萄城技术开发团队发布,转载请注明出处:葡萄城官网


![clip_image002[4] ASP.NET MVC 5 - 验证编辑方法(Edit method)和编辑视图(Edit view)_编辑方法_03](https://s2.51cto.com/images/blog/202209/23170308_632d764c6cf7a53508.jpg?x-oss-process=image/watermark,size_14,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_30,g_se,x_10,y_10,shadow_20,type_ZmFuZ3poZW5naGVpdGk=,x-oss-process=image/resize,m_fixed,w_1184)