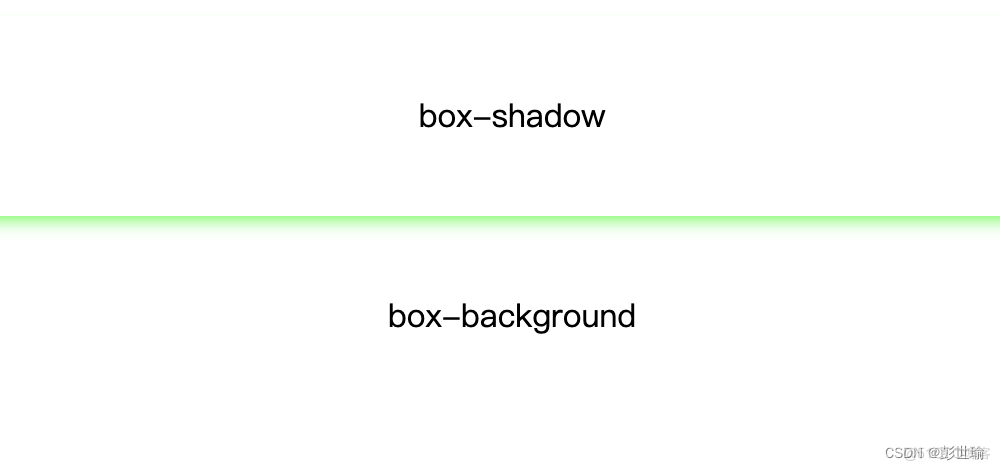
当box-background元素没有给背景颜色时,box-shadow的阴影可以正常显示
<style>
.box {
height: 100px;
line-height: 100px;
text-align: center;
}
.box-shadow {
box-shadow: 0 5px 10px -5px #00ff00;
}
.box-background {
}
</style>
<div class="box box-shadow">box-shadow</div>
<div class="box box-background">box-background</div>
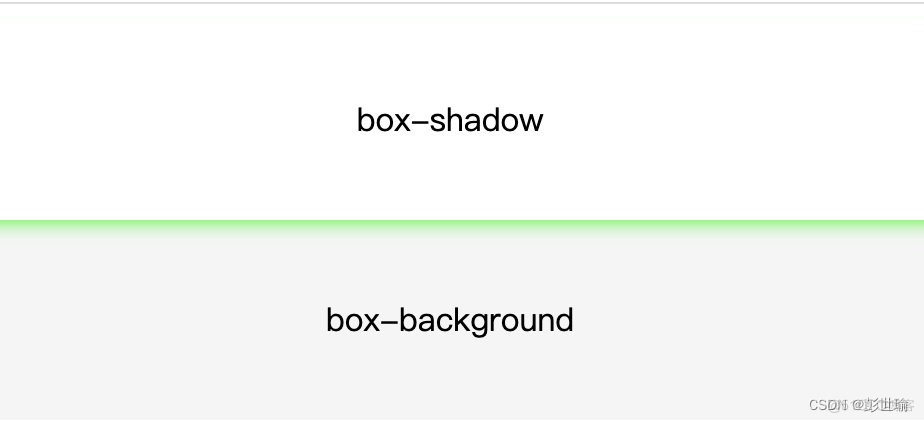
 当box-background元素给定一个背景色之后,box-shadow的阴影就没有了
当box-background元素给定一个背景色之后,box-shadow的阴影就没有了
<style>
.box {
height: 100px;
line-height: 100px;
text-align: center;
}
.box-shadow {
box-shadow: 0 5px 10px -5px #00ff00;
}
.box-background {
/* 增加一个背景色 */
background-color: #f5f5f5;
}
</style>
<div class="box box-shadow">box-shadow</div>
<div class="box box-background">box-background</div>
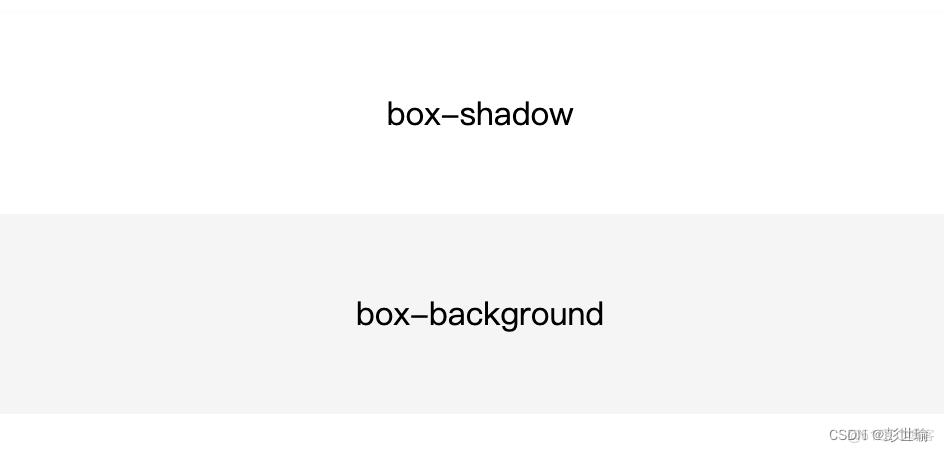
 第一时间想到的是给box-shadow加一个
第一时间想到的是给box-shadow加一个z-index属性,不过没有效果,最终解决是让box-shadow相对定位
<style>
.box {
height: 100px;
line-height: 100px;
text-align: center;
}
.box-shadow {
box-shadow: 0 5px 10px -5px #00ff00;
/* 增加一个定位 */
position: relative;
}
.box-background {
background-color: #f5f5f5;
}
</style>
<div class="box box-shadow">box-shadow</div>
<div class="box box-background">box-background</div>