数据可视化大屏高德地图javascript webAPI开发的智慧治安物联网管理系统实战解析(web GIS、3D视图、个性化地图、标注、涟漪动画、自定义弹窗、3D控件)
原创
©著作权归作者所有:来自51CTO博客作者漏刻有时的原创作品,请联系作者获取转载授权,否则将追究法律责任

文章目录
- 高德地图开发系列文章目录
- 前言
- 一、项目说明
- 二、核心代码开发
- 1.引入库
- 2.构建DOM容器
- 3.高德地图开发
- (1)初始化地图
- (2)个性化地图皮肤
- (3)3D控件
- (4)信息弹窗
- (5)涟漪动画
前言
在数据可视化大屏的开发中,牵涉到地图类开发(即WEB GIS)的,主要使用百度地图、高德地图和腾讯地图。对于国内地图类开发平台而言,百度和高德是做WEB GIS的不二选择,腾讯地图基本使用于小程序类的开发。
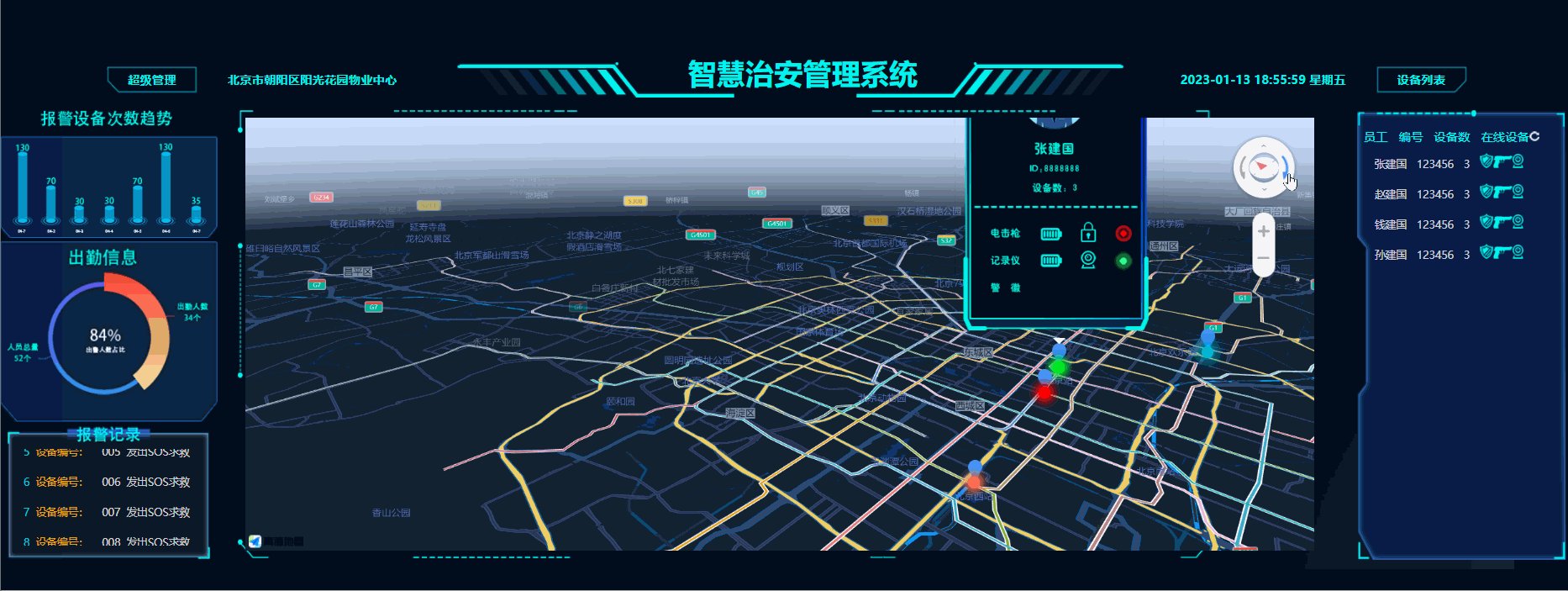
一、项目说明
本系统是基于物联网端的智慧治安管理系统,主要是针对执勤人员的分布位置感知状态、执勤设备告警的数据展示分析:
- 设备自带网络传输功能,可实时将当前位置的经纬度传送是数据库;但采集的经纬度信息为wgs84标准,在大屏读取时,需要转换为高德的火星系坐标;
- 标注需要分类:告警状态和正常执行状态,采用涟漪动画效果实现;
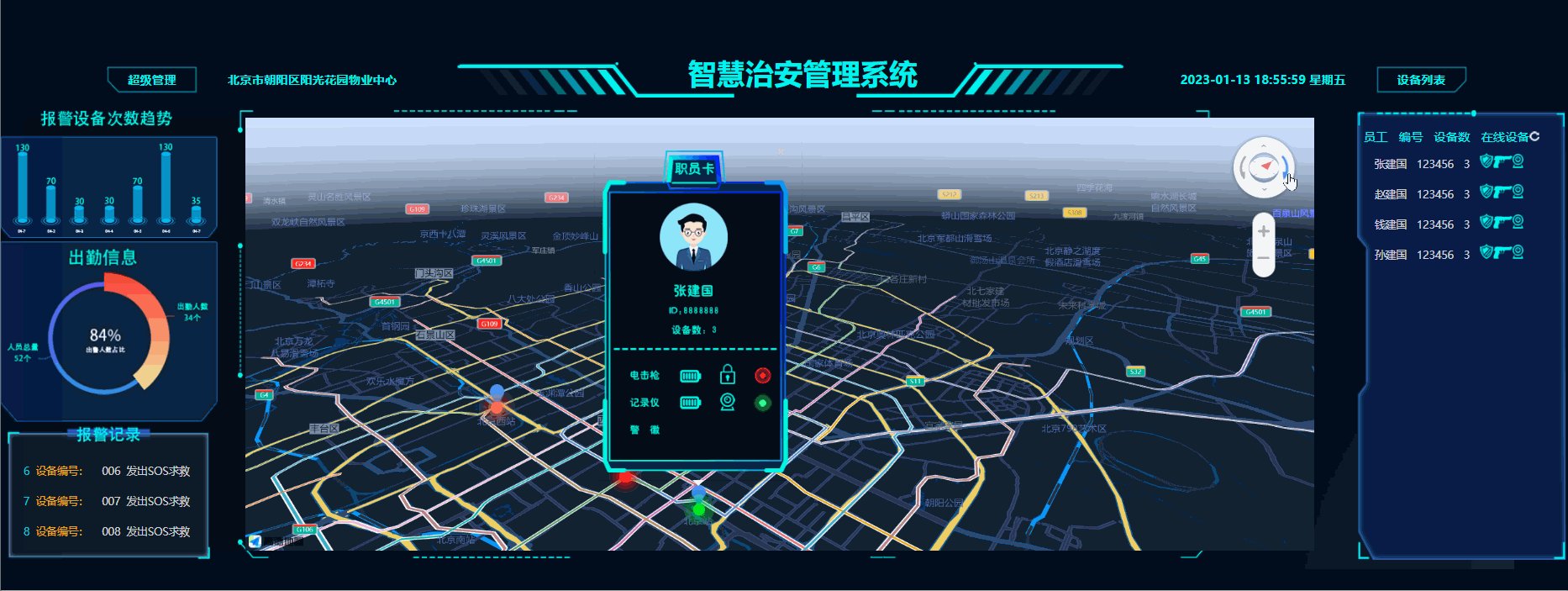
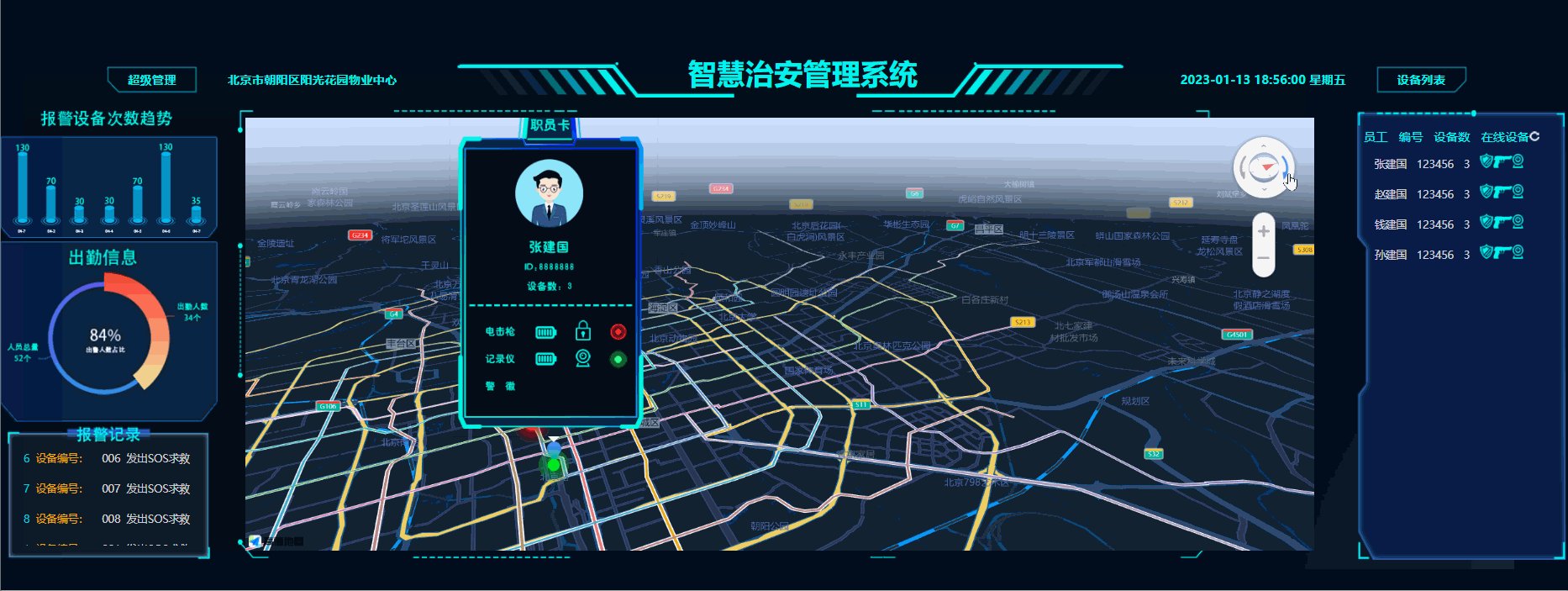
- 单击标注需要实现自定义富文本弹窗;
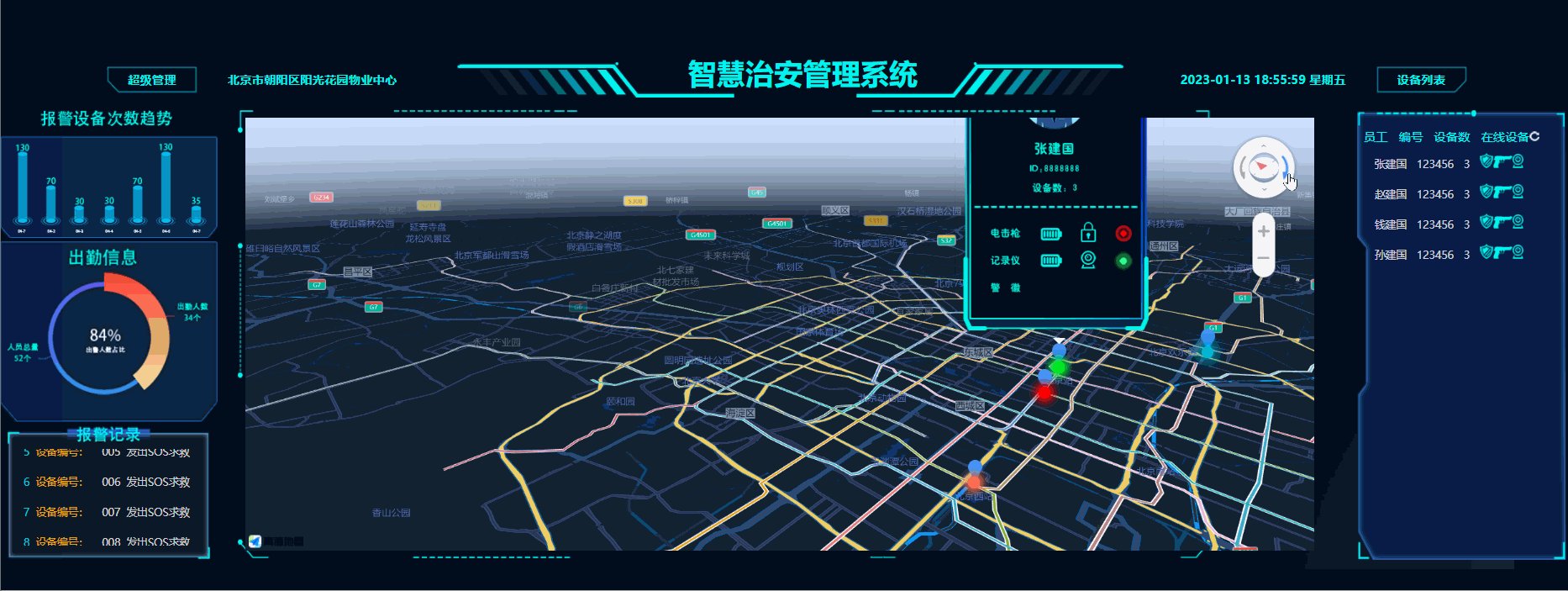
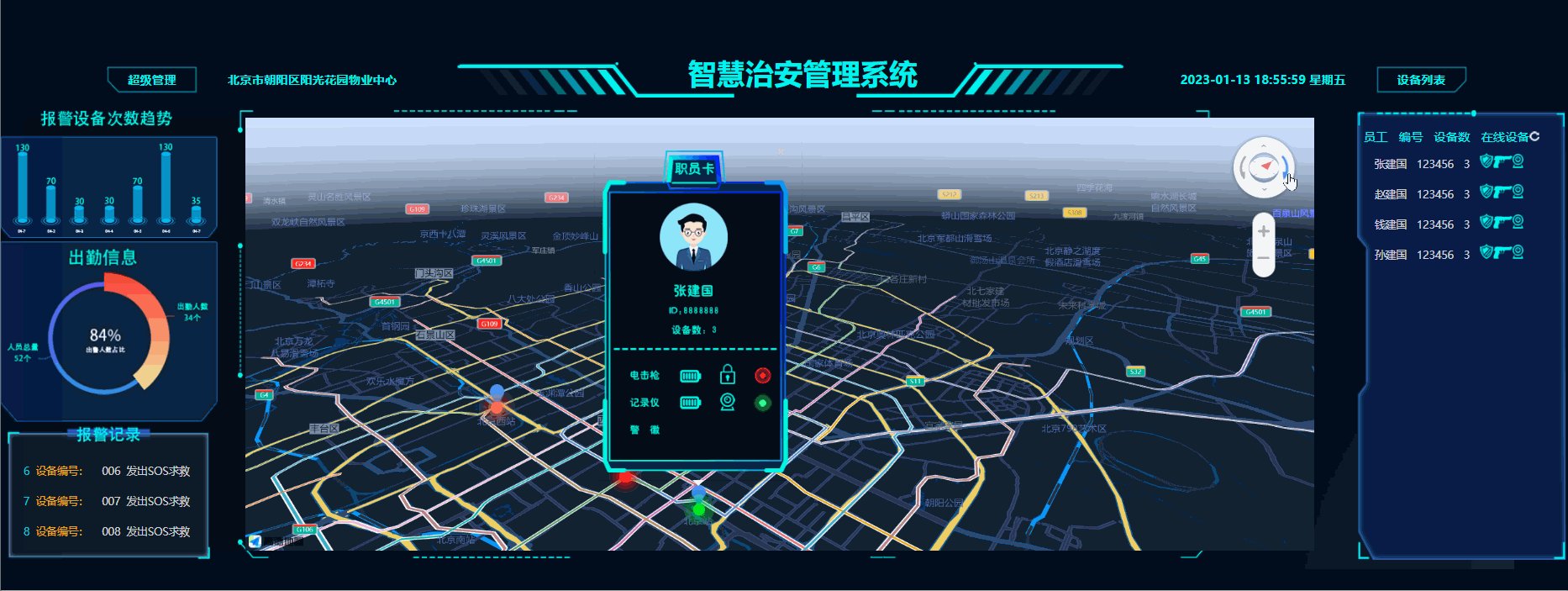
大屏界面UI设计图如下:

二、核心代码开发
1.引入库
代码如下(示例):
<!--高德地图核心JS库-->
<script src="https://webapi.amap.com/maps?v=1.4.15&key=eff803c70ebbfb***"></script>
高德地图地图开发引入时需要注意:
- 不同版本的
v=1.4.15的差异,尤其是在复制官方案例的时候,一定要注意版本的切换,不然就会遇见同样代码无法运行的情况; - 除了引入webapi库外,需要根据不同的需求,引入高德的css层叠样式表;
2.构建DOM容器
代码如下(示例):
地图采用自适应浏览器的模式,具体见层叠样式表:
/*地图定位*/
.alert {
width: 288px;
height: 190px;
padding-top: 30px;
background: url("../images/alert.png") no-repeat top center;
}
#map {
width: 98.5%;
height: 100%;
text-align: center;
}
.mapBg {
background: url(../images/map_border.png) no-repeat left center;
background-size: contain;
}
3.高德地图开发
(1)初始化地图
var map = new AMap.Map('map', {
resizeEnable: true,
zoom: 16,
center: [116.397428, 39.90923],
viewMode: '3D',//3D视野
pinch: 45,
showLabel: true,
//features: ['bg', 'road', 'building'],
showIndoorMap: true, //关闭室内地图
});(2)个性化地图皮肤
根据自己的web key,自定义好地图皮肤,将对应的styles引入即可。
/*个性化地图皮肤*/
map.setMapStyle('amap://styles/0dec7c328b627a31575c8ec13119ea72');
(3)3D控件
/*3D控件*/
AMap.plugin(['AMap.ControlBar',], function () {
map.addControl(new AMap.ControlBar());
});
(4)信息弹窗
var infoWindow = new AMap.InfoWindow({offset: new AMap.Pixel(0, -30)});
for (var i = 0; i < lnglats.length; i++) {
var pos = lnglats[i].point;
var id = lnglats[i].id;
var vvvccc = pos[0] + ',' + pos[1];
var vvv = vvvccc.split(",");
var vcvcx0 = parseFloat(vvv[0]);
var vcvcx1 = parseFloat(vvv[1]);
vvv[0] = parseFloat(vcvcx0);
vvv[1] = parseFloat(vcvcx1);
var marker = new AMap.Marker({
position: vvv,
map: map
});
marker.content = "<p class='cardsBg'></p>";
marker.on('click', markerClick);
//marker.emit('click', {target: marker});
var text = new AMap.Text({
text: ' ',
textAlign: 'center',
verticalAlign: 'middle', //middle 、bottom
draggable: true,
cursor: 'pointer',
angle: 10,
style: {
'width': '15px',
'height': '15px',
'border-radius': '50%',
'border-width': 0,
'text-align': 'center',
'font-size': '24px',
'color': 'blue',
'background-color': lnglats[i].color,
'animation': lnglats[i].animations + ' 1s infinite',
},
position: vvv,//lnglats[i].point,
})
text.setMap(this.map);
}
//弹出窗口;
function markerClick(e) {
infoWindow.setContent(e.target.content);
infoWindow.open(map, e.target.getPosition());
}
map.setFitView();(5)涟漪动画
在高德地图中,将标注选用new AMap.Text格式,采用赋值样式,加载animation动画实现。
style: {
'width': '15px',
'height': '15px',
'border-radius': '50%',
'border-width': 0,
'text-align': 'center',
'font-size': '24px',
'color': 'blue',
'background-color': lnglats[i].color,
'animation': lnglats[i].animations + ' 1s infinite',
}
总结

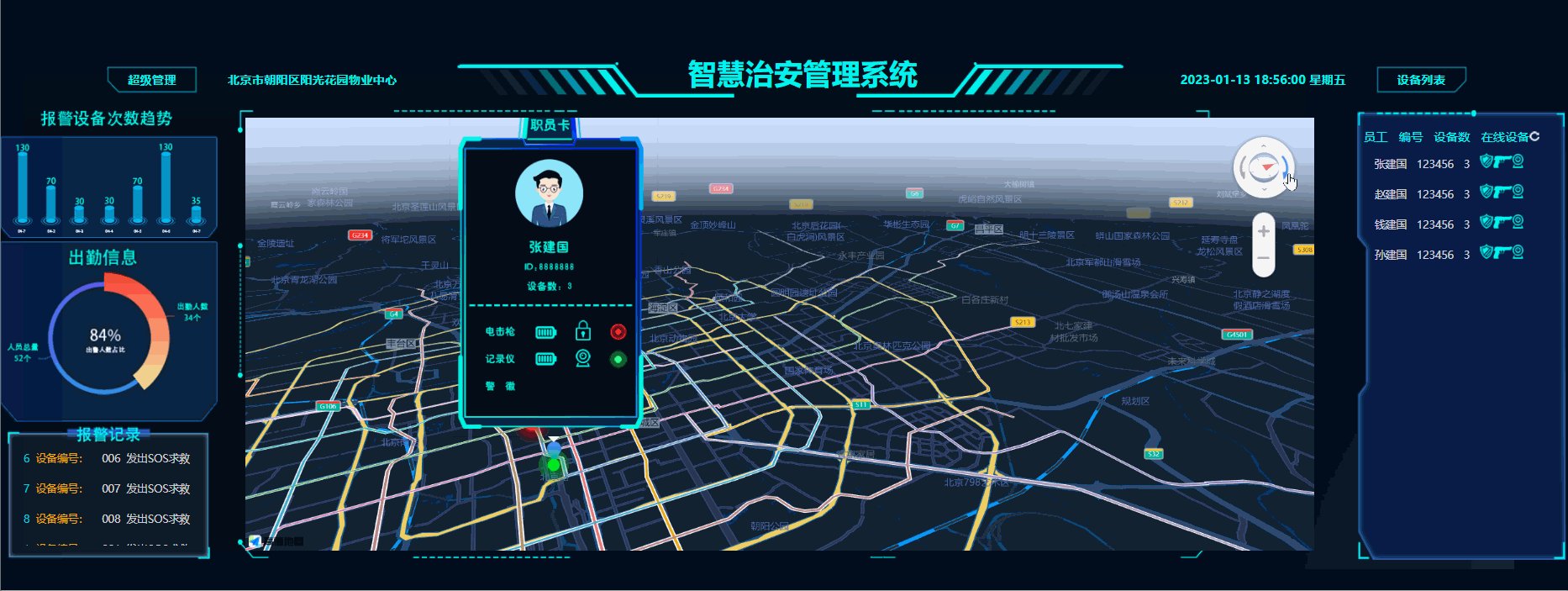
最终呈现动图。
在开发过程中,涟漪动画的实现,自定义富文本弹窗,是重点和难点,除了对高德地图样例的理解和调试外,更需要结合实际的UI界面进行实现。@漏刻有时