
项目说明
在项目开发工作过程中,随着对layui使用频率的增加,越来越发现其功能的强大与简洁。同时内置或第三方配套开发的组件,深有开发如虎添翼之感。
- 组件名称:inputTag,非inputTags版本;
- 调整部分代码适应项目需要;
开发代码
CSS样式表调整:组件表单适应和鼠标效果。
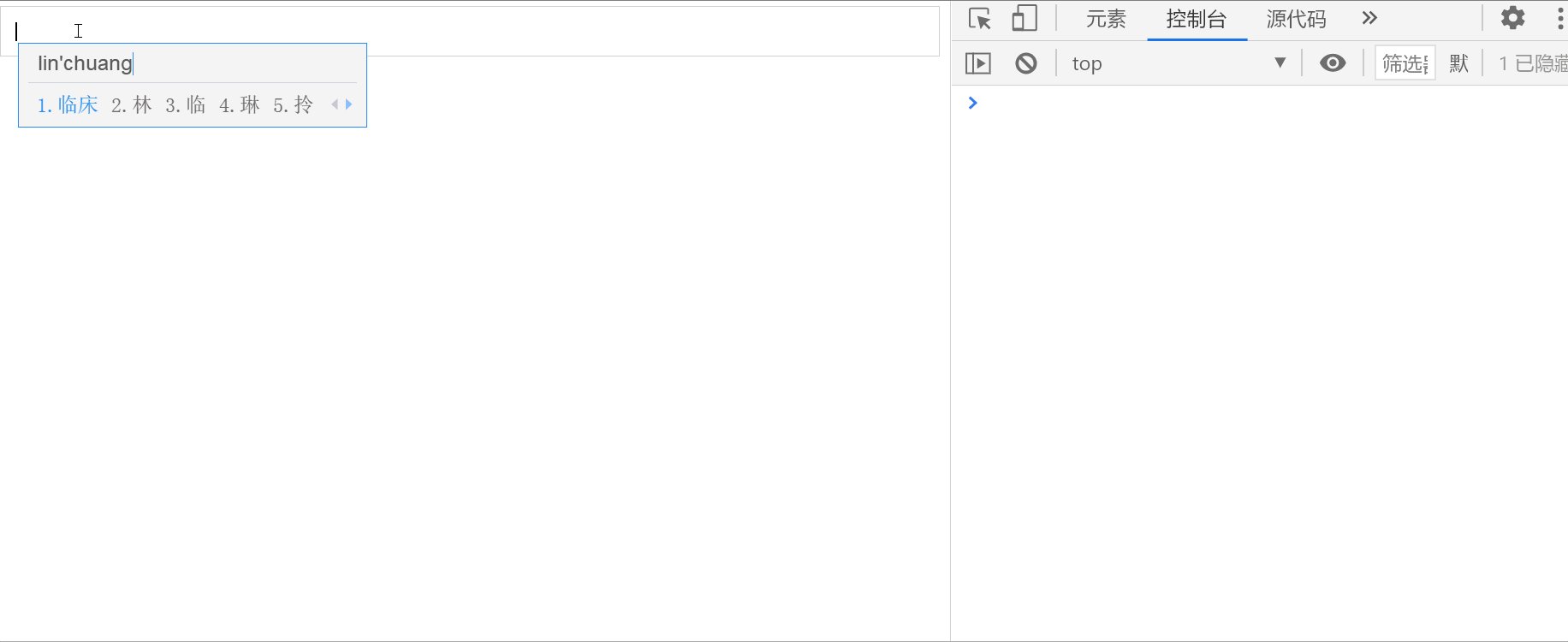
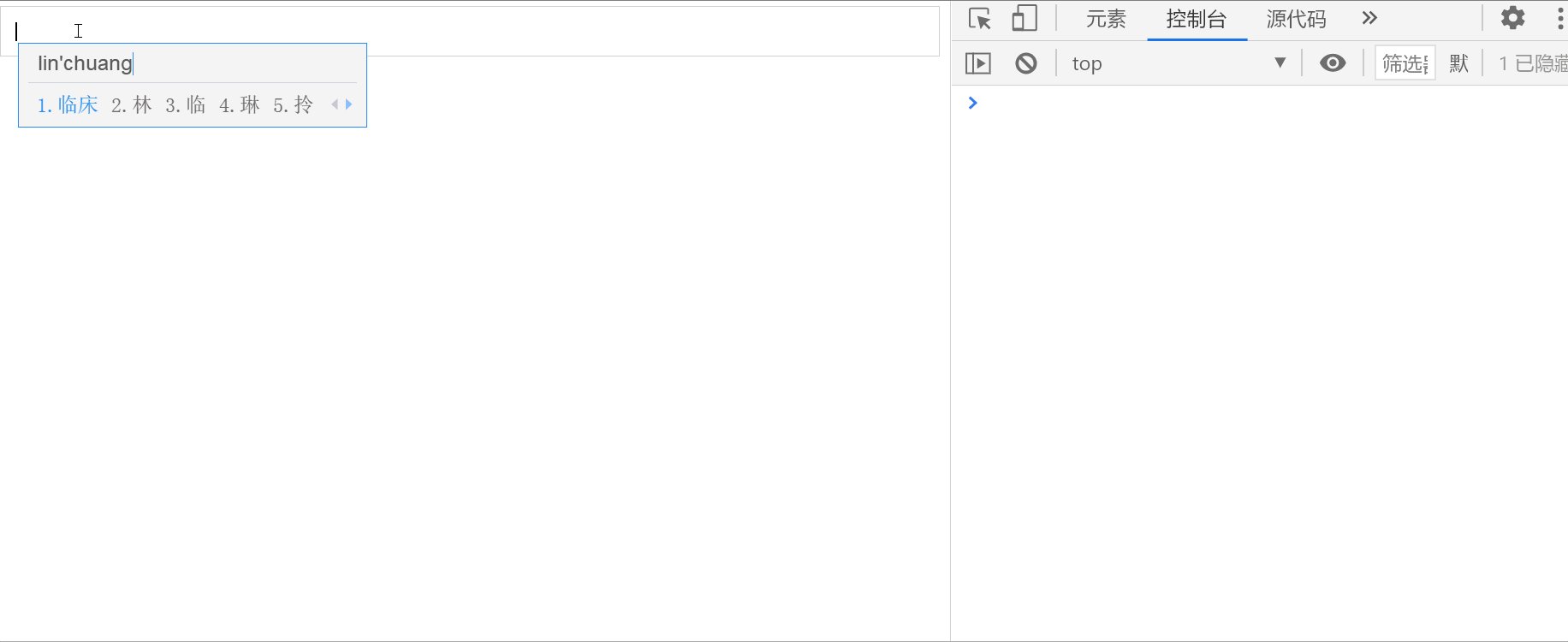
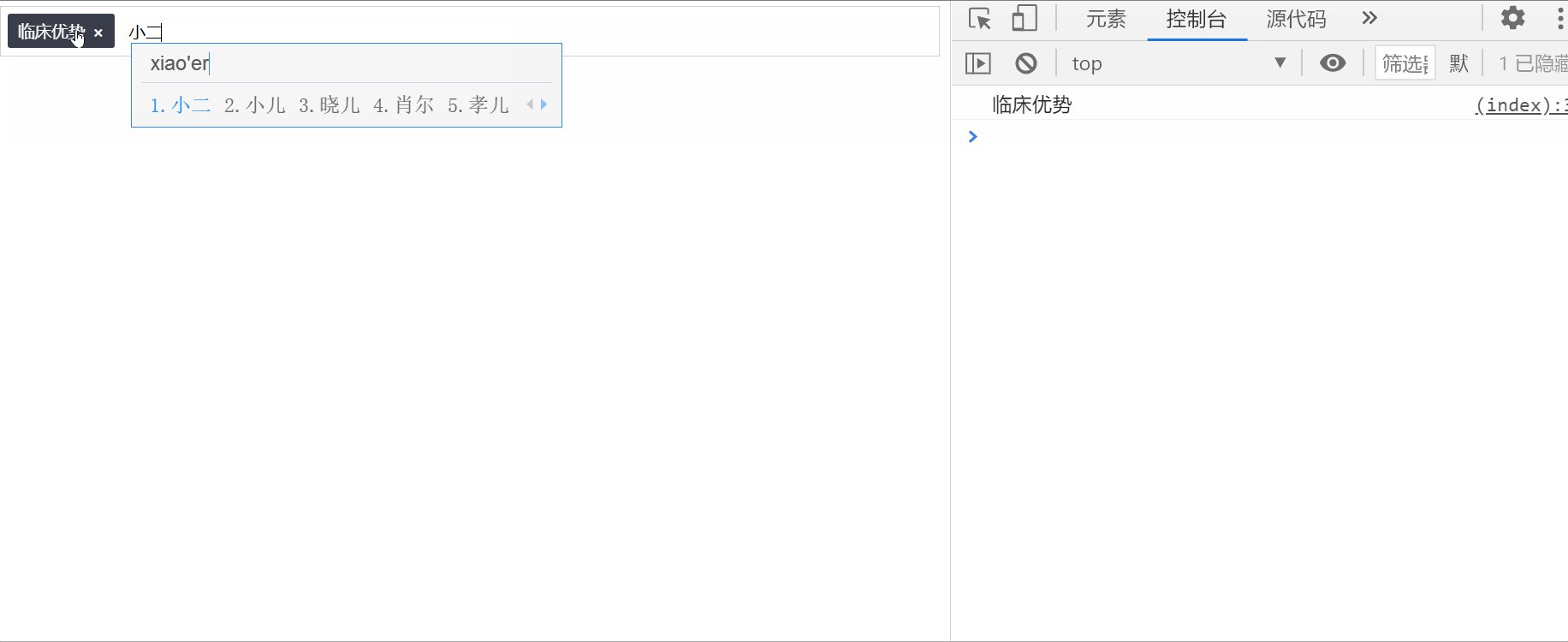
JS代码
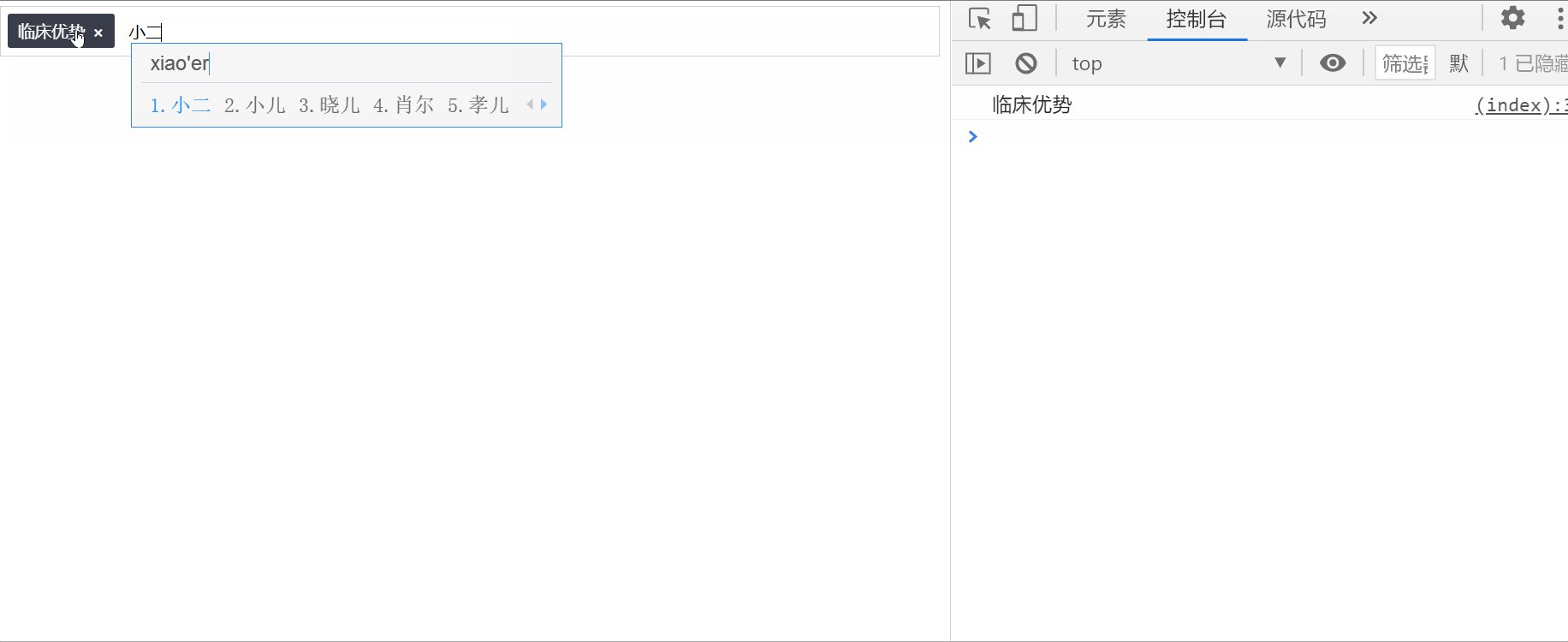
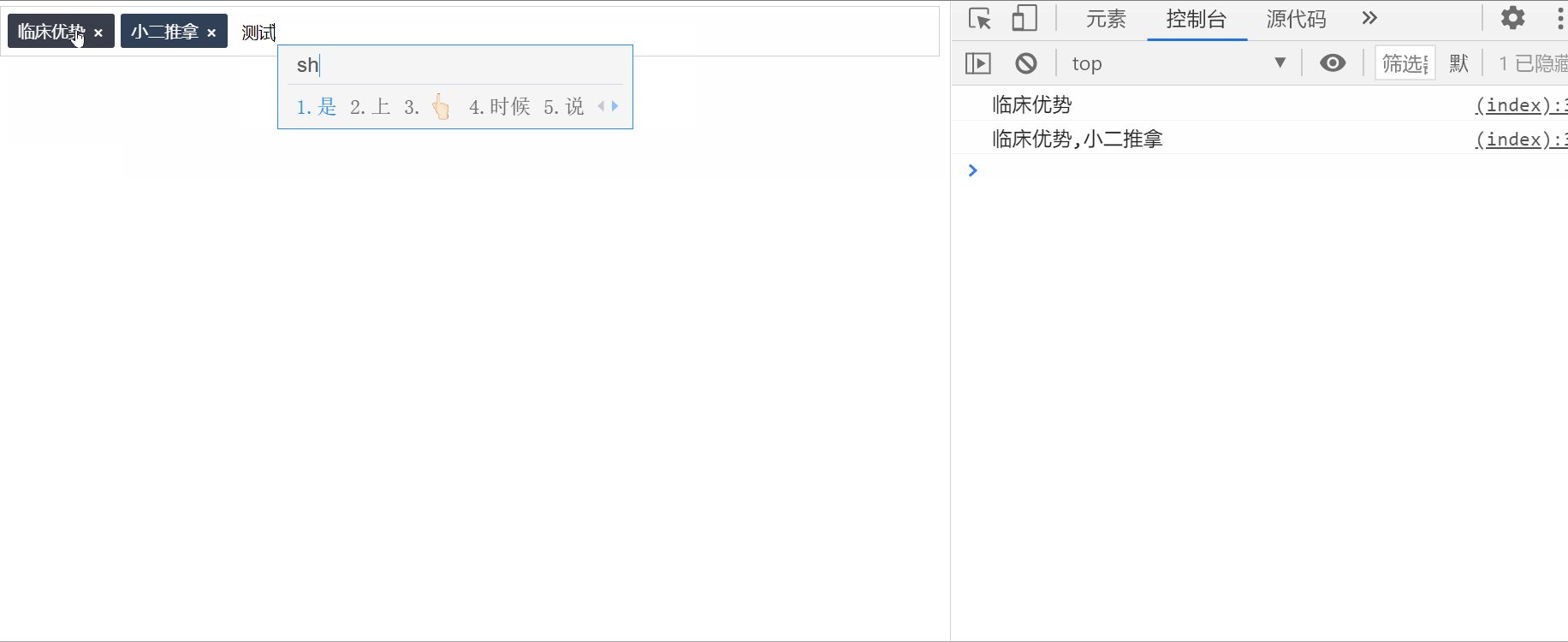
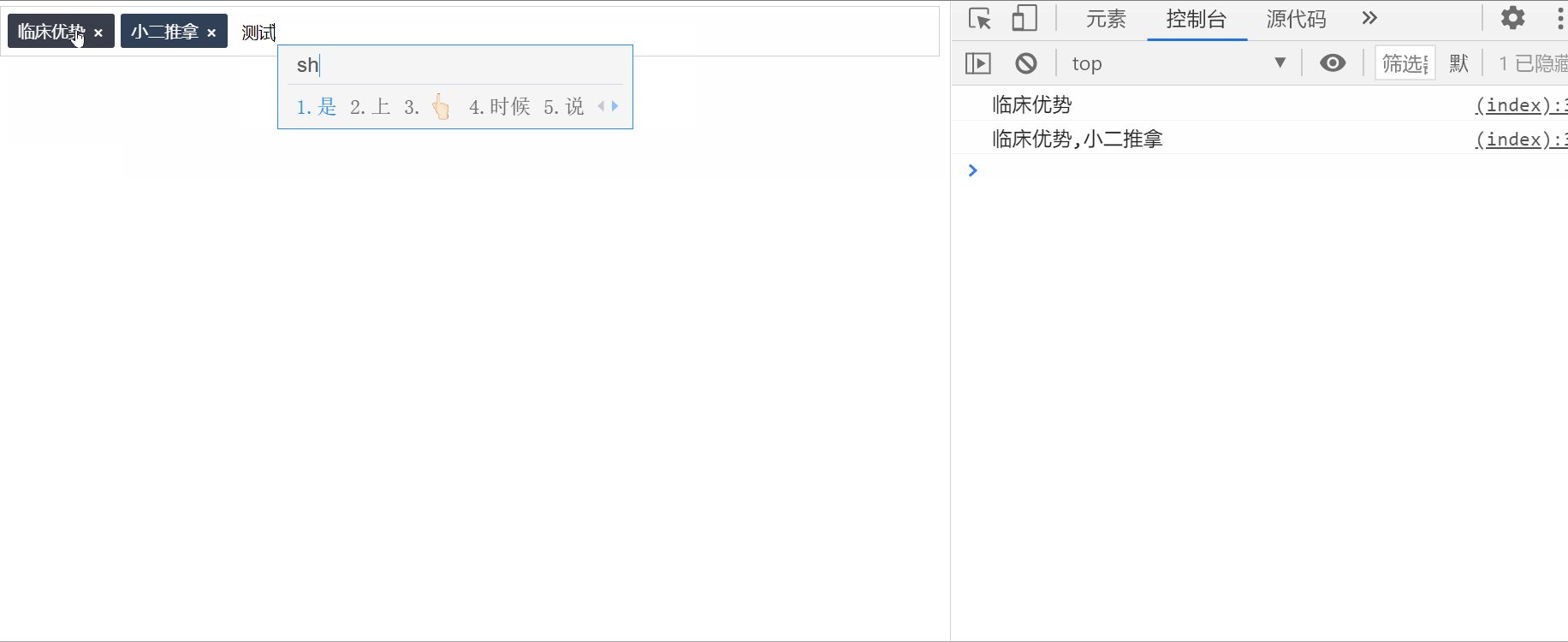
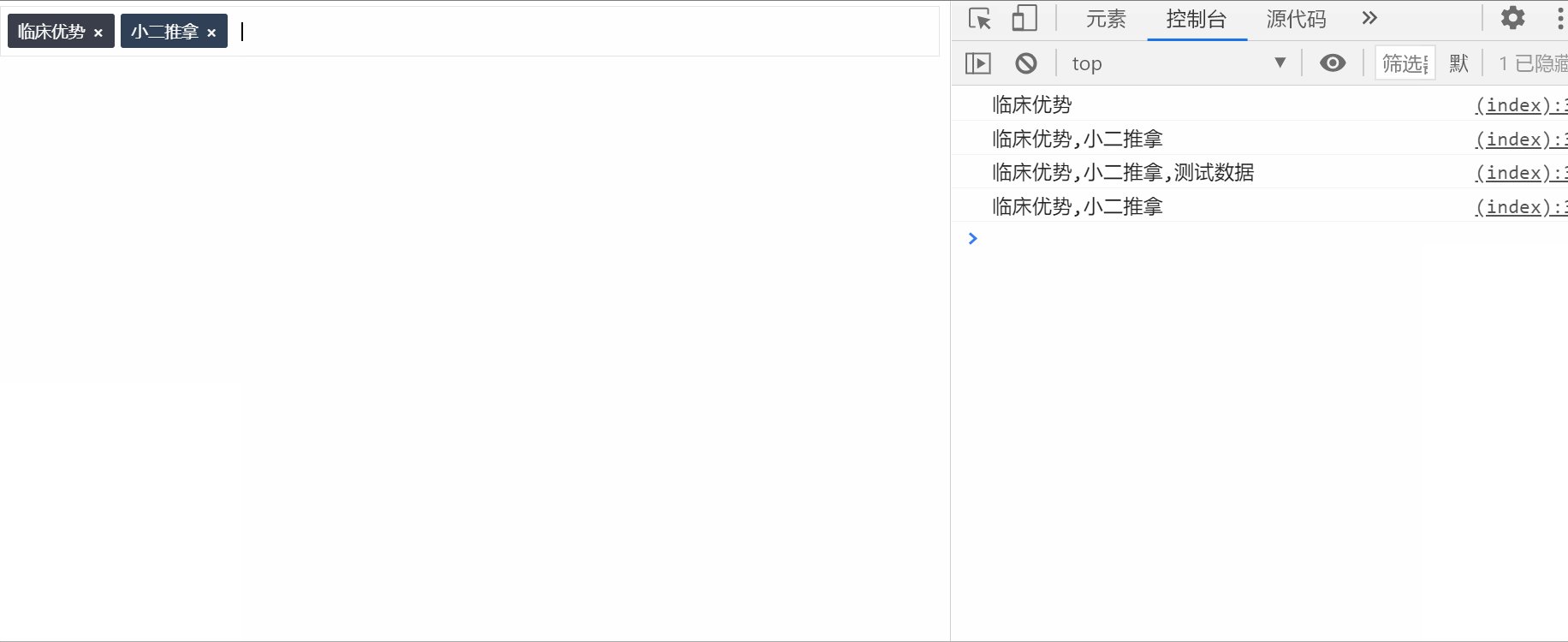
- 获取赋值
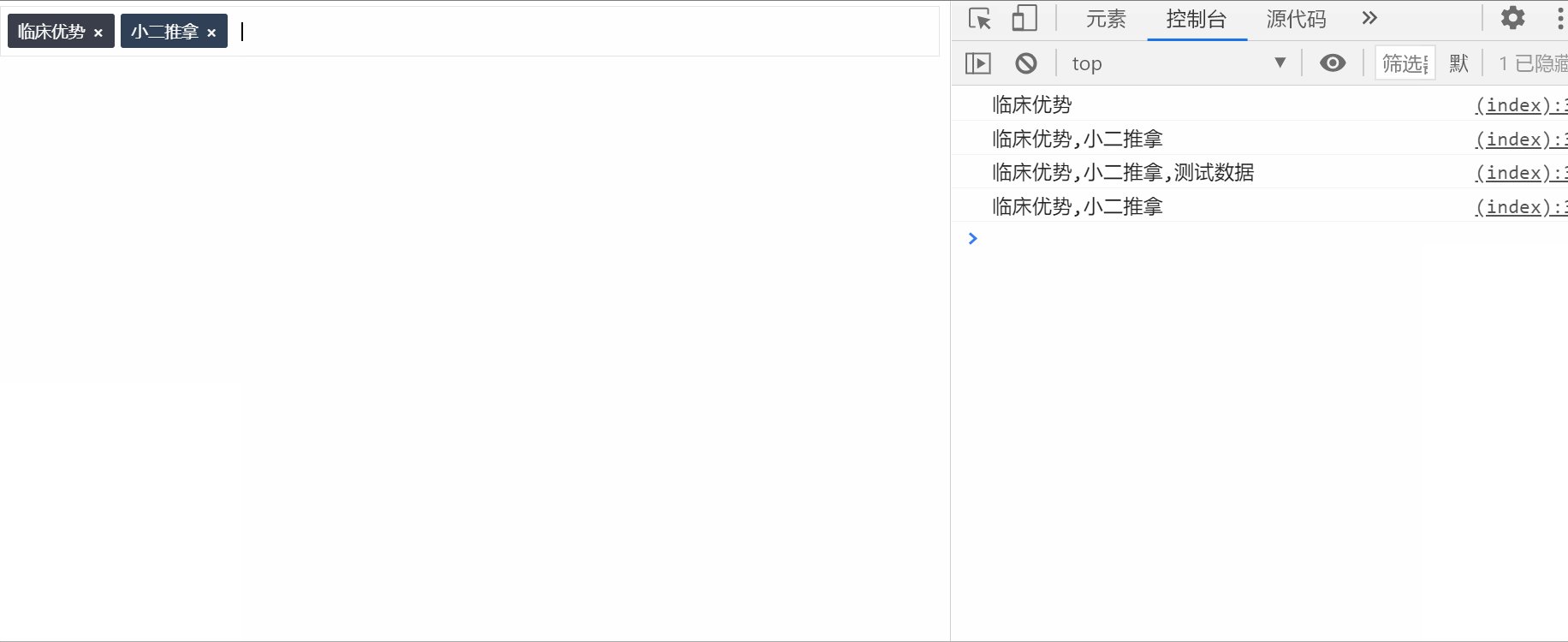
将获取的数据数组直接转为字符串data.toString(),然后赋值到隐藏表单进行调用。
- 编辑读取
从数据库读取后,将默认值植入 data: []中即可。


在项目开发工作过程中,随着对layui使用频率的增加,越来越发现其功能的强大与简洁。同时内置或第三方配套开发的组件,深有开发如虎添翼之感。
将获取的数据数组直接转为字符串data.toString(),然后赋值到隐藏表单进行调用。
从数据库读取后,将默认值植入 data: []中即可。
代码】render函数。
3Ds Max 可能是具有最多可与其集成的外部渲染引擎的 3D 软件包。今天我们将看看 13 个最好的 3Ds max 渲染插件,我们将从以下列表开始:13- Radeon ProRenderProRender 的正式名称为 FireRender,是 AMD 的开
举报文章
请选择举报类型
补充说明
0/200
上传截图
格式支持JPEG/PNG/JPG,图片不超过1.9M