需求
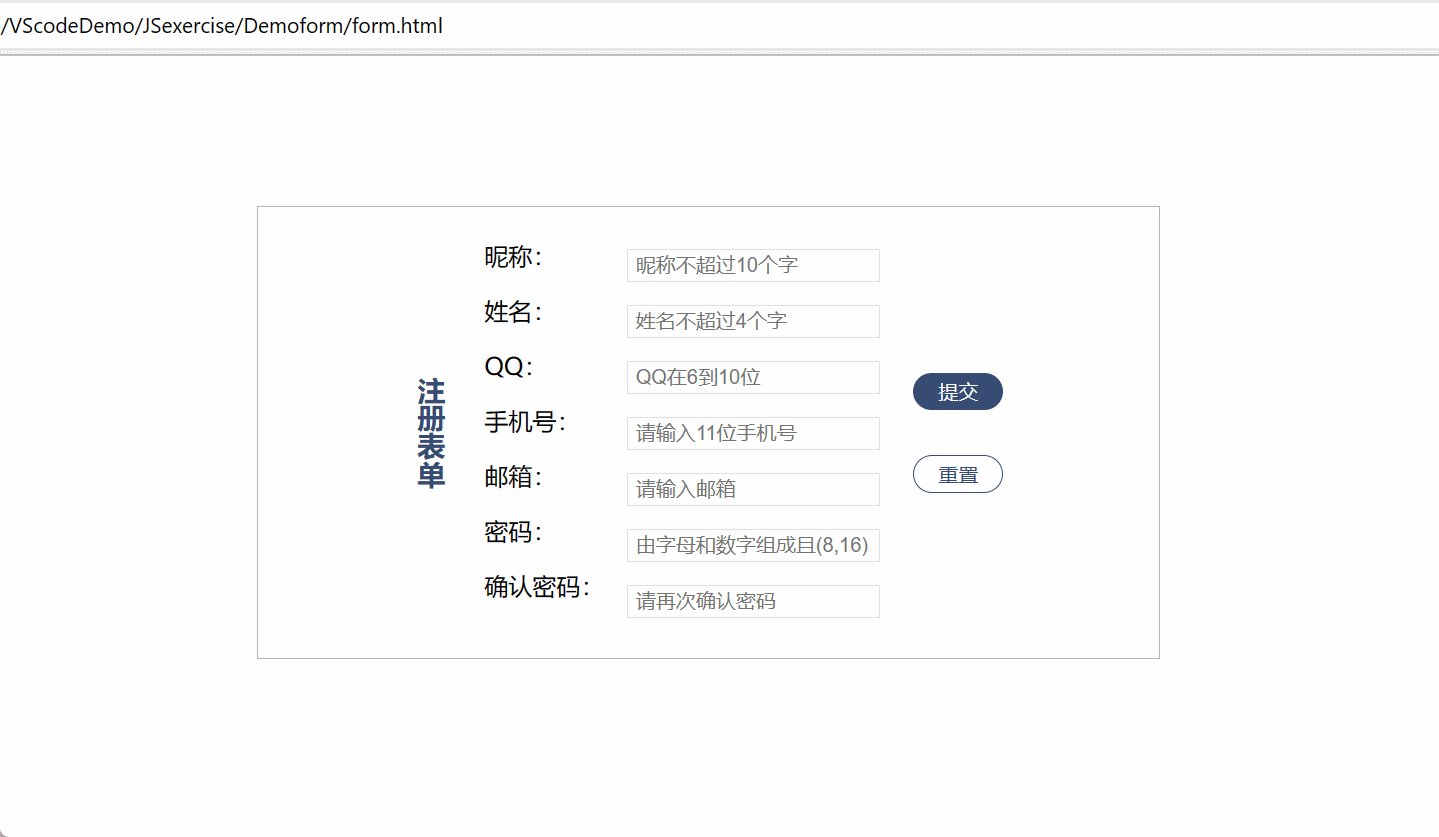
1、表单需包含昵称、姓名、QQ、手机号、邮箱、密码、确认密码以及提交和重置按钮;
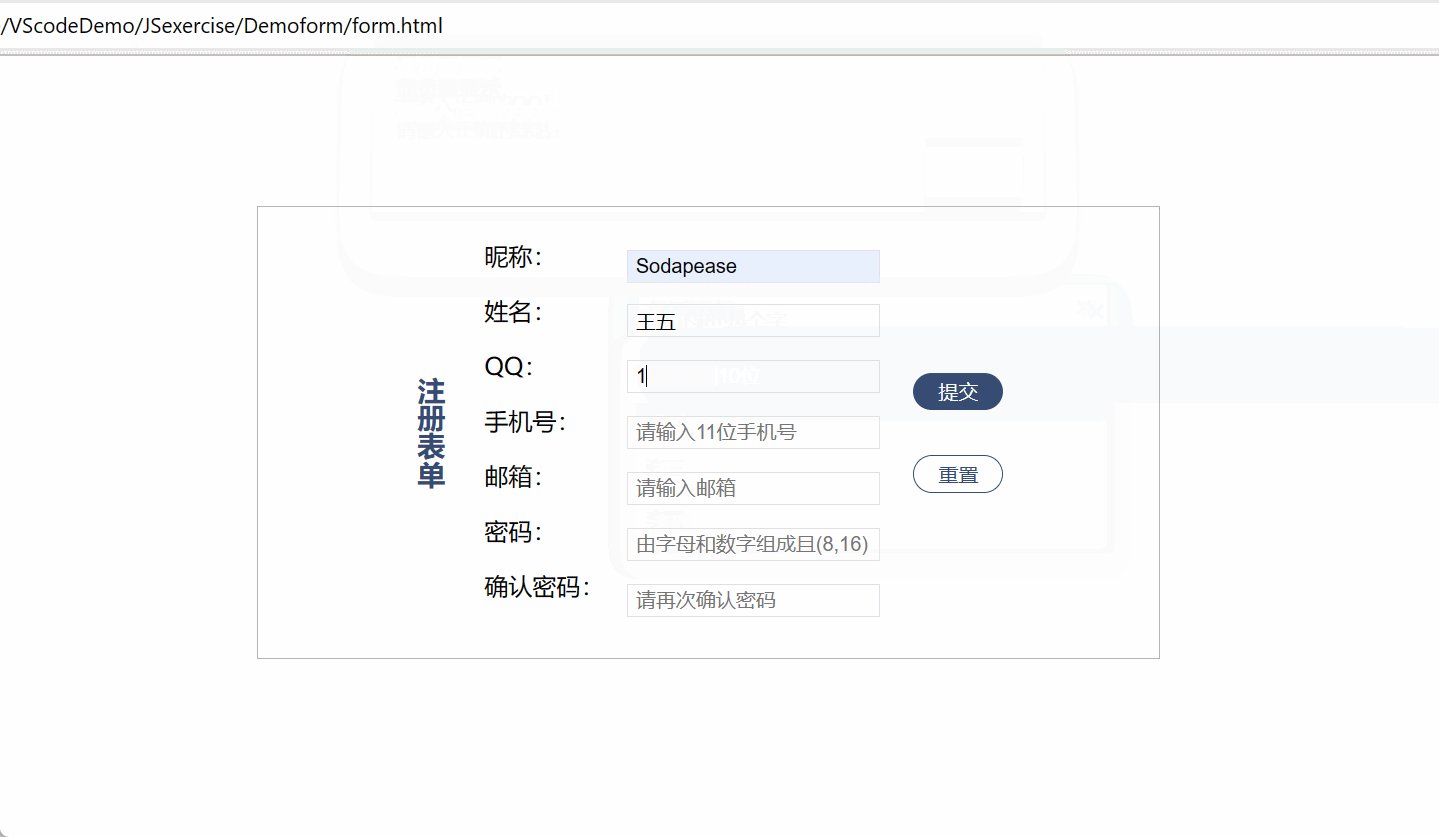
2、点击表单里的输入框,隐藏提示文字;
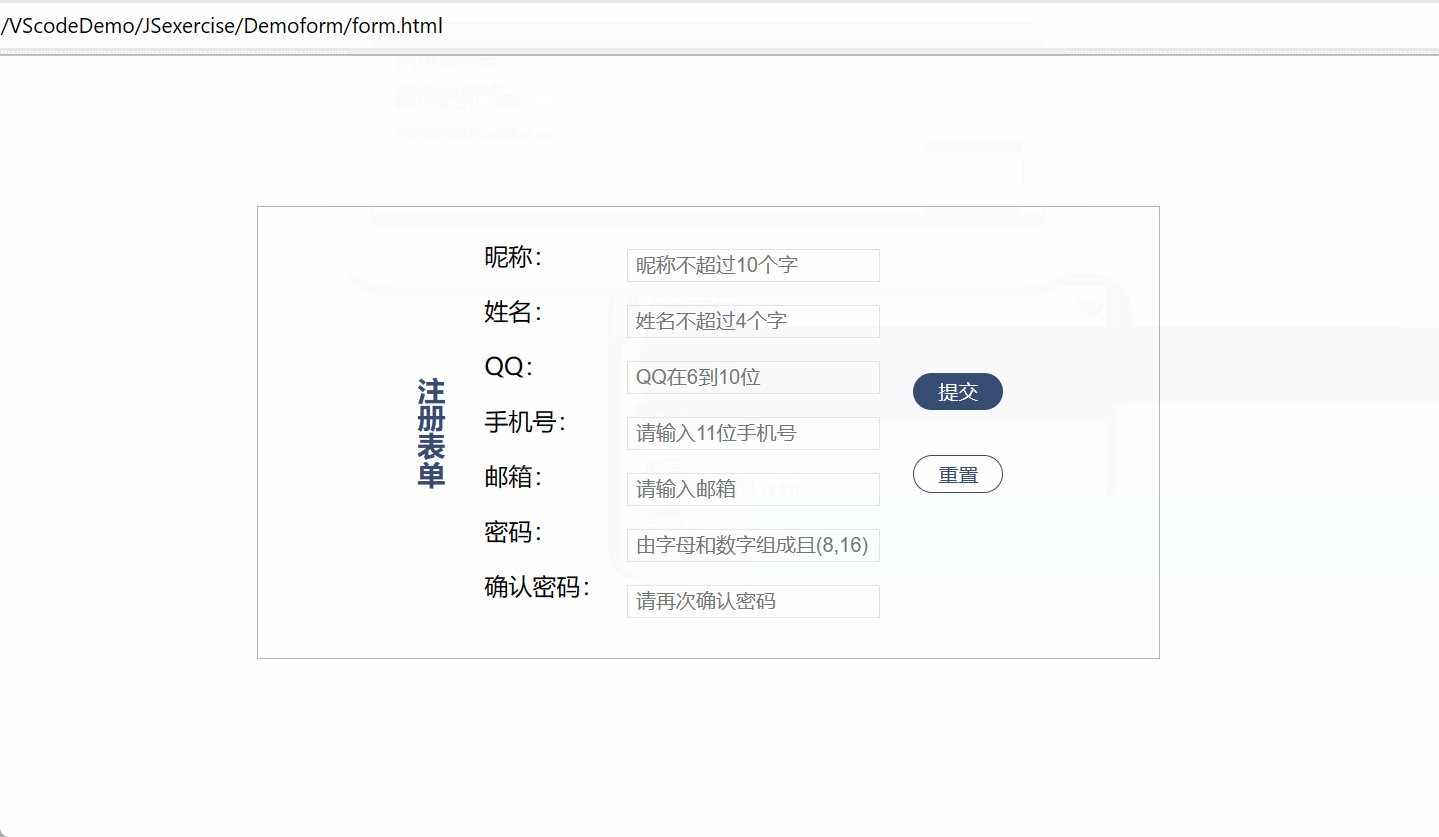
3、点击提交和重置按钮时,都需要有相应的提示;
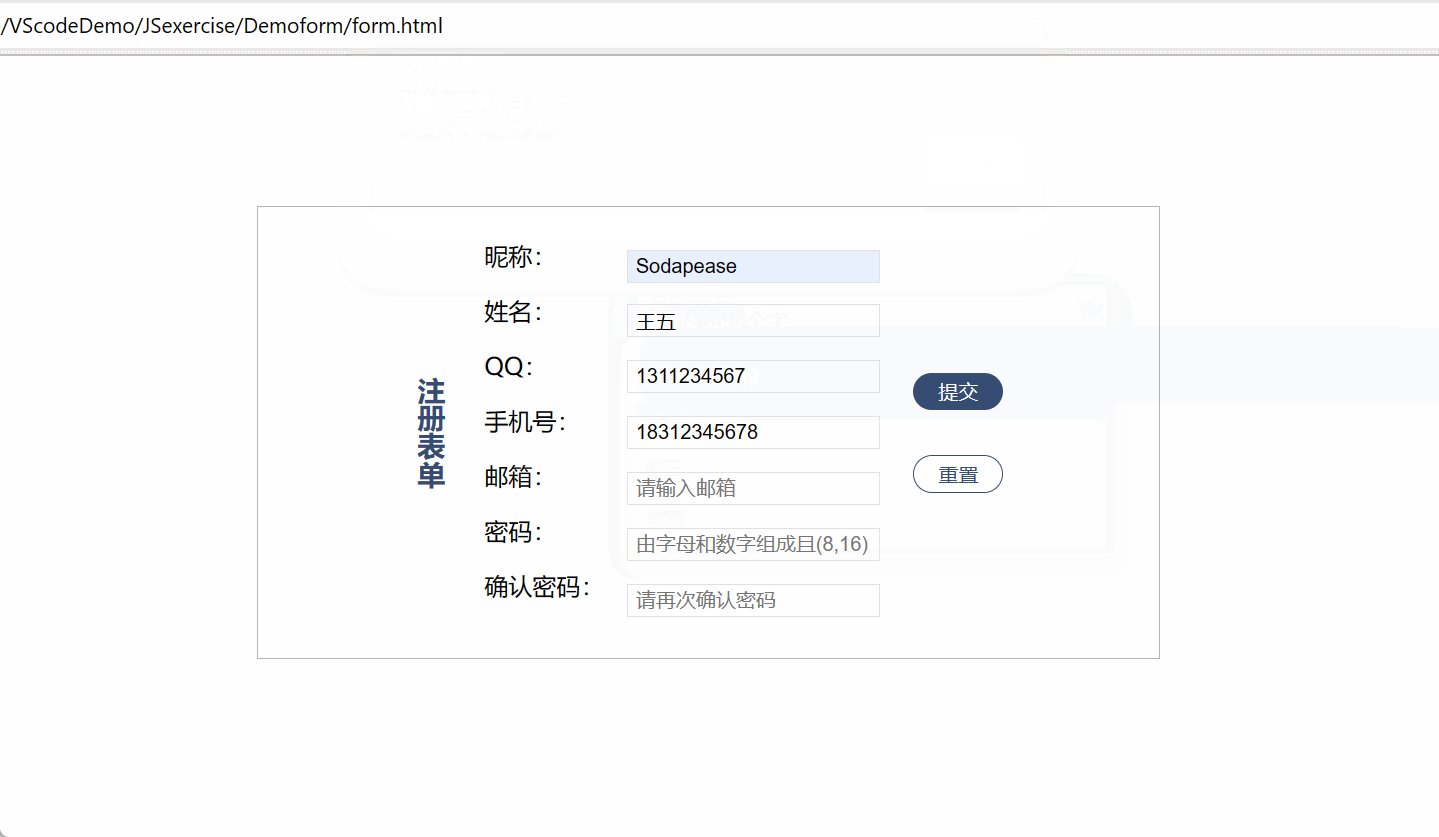
4、在表单提交时,需要进行验证验证填写内容是否合理:昵称不超过10个字、姓名不超过4个字、QQ号为长度小于等于10大于5位的数字、手机号为长度11位的数字、密码由字母和数字组成且大于8位小于16位、密码和确认密码需相同。
实现原理

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
width: 600px;
height: 300px;
margin: 100px auto;
border: 1px solid #b0b0b0;
display: flex;
justify-content: center;
align-items: center;
}
h3{
writing-mode: vertical-lr;
margin: 15px;
color: #364c73;
}
.message>div{
padding: 8px;
}
.input>input{
width: auto;
height: 20px;
border: 1px solid #e0e0e0;
padding-left: 5px;
outline: none;
}
.input>div{
padding: 7px;
}
input:focus::-webkit-input-placeholder{
color: transparent;
}
.btn{
display: flex;
flex-direction: column;
}
.btn :nth-child(1){
margin: 15px;
width: 60px;
height: 25px;
background-color: #364c73;
border: transparent;
border-radius: 20px;
color: #fff;
}
.btn :nth-child(2){
margin: 15px;
width: 60px;
height: 25px;
background-color: #fff;
border: 1px solid #364c73;
border-radius: 20px;
color: #364c73;
}
</style>
</head>
<body>
<form action="" method="post">
<div class="container">
<h3>注册表单</h3>
<div class="message">
<div class="nikname">昵称:</div>
<div class="name">姓名:</div>
<div class="qq">QQ:</div>
<div class="phonenum">手机号:</div>
<div class="email">邮箱:</div>
<div class="password">密码:</div>
<div class="sure">确认密码:</div>
<div id="error"></div>
</div>
<div class="input">
<div class="input">
<input type="text" id="nikname" placeholder="昵称不超过10个字" maxlength="10" oninput="checknikname()">
</div>
<div class="input">
<input type="text" id="name" placeholder="姓名不超过4个字" maxlength="4" oninput="checkname()">
</div>
<div class="input">
<input type="text" id="qq" placeholder="QQ在6到10位" oninput="checkqq()">
</div>
<div class="input">
<input type="text" id="number" placeholder="请输入11位手机号" oninput="checknumber()">
</div>
<div class="input">
<input type="email" id="email" placeholder="请输入邮箱" oninput="checkemail()">
</div>
<div class="input">
<input type="password" id="password" placeholder="由字母和数字组成且(8,16)" oninput="checkpassword()">
</div>
<div class="input">
<input type="password" id="sure" placeholder="请再次确认密码" oninput="checksure()">
</div>
</div>
<div class="btn">
<input type="submit" value="提交" id="sub">
<input type="reset" value="重置" id="res">
</div>
</div>
</form>
<script src="./jquery-3.6.3.js"></script>
<script>
function checknikname(){
let nikname = $('#nikname').val()
if(nikname == '' || nikname > 10){
return
}
return
}
function checkname(){
let name = $('#name').val()
if(name == '' || name >4){
return
}
if(!name.match('^[\u4e00-\u9fa5_a-zA-Z]+$')){
alert("请输入正确的姓名!")
$('#name').val('')
}
return
}
function checkqq(){
let qq = $('#qq').val()
if(qq == '' || qq > 10 || qq < 6){
return
}
if(!qq.match('^[0-9]+$')){
alert("请输入正确的QQ!")
$('#qq').val('')
}
return
}
function checknumber(){
let number = $('#number').val()
if(number == '' || number!=11){
return
}
if(!number.match('^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$')){
alert("请输入正确的手机号!")
$('#number').val('')
}
return
}
function checkemail(){
let email = $('#email').val()
if(email == '' || email!=11){
return
}
if(!email.match('^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$')){
alert("请输入正确的邮箱!")
$('#email').val('')
}
return
}
function checkpassword(){
let password = $('#password').val()
if(password == ''){
return
}
return
}
function sure(){
let password = $('#password').val()
let sure = $('#sure').val()
if(sure != password){
alert('密码不一致!')
}
return
}
$('#sub').click(function(){
alert('提交成功!😉')
})
</script>
</body>
</html>效果展示