动态绑定滚动条事件
原创
©著作权归作者所有:来自51CTO博客作者人称左直拳的原创作品,请联系作者获取转载授权,否则将追究法律责任
我看看是否能描述清楚这个需求:
现在有两块相关的区域:左列表,右操作说明。列表可能很长,有垂直滚动条;那么在滚动的时候,希望右侧的操作说明保持不动,好随时查阅。

这好办,将右侧的操作说明所在的DIV的position设成fixed,如此即可在左侧列表滚动之时岿然不动矣。
问题是,整个页面也有一个垂直滚动条。当这个页面滚动条滚动时,这个fixed的操作说明,因为在屏幕中位置恒定不变,并不随整个页面滚动,结果变成遮盖了其他滚动下来的内容。完全变形。
咋整?
很简单,左侧列表滚动条滚动时,将操作说明设成fixed;页面滚动条滚动时,将操作说明的fixed去掉。
<script type="text/javascript">//#div_pointXY_body 左侧列表
//#div_pointXY_OperNote 右侧操作说明
var f_pointXY = function ()
function bindscroll()
if (jQuery()) {//看看jquery是否已加载成功
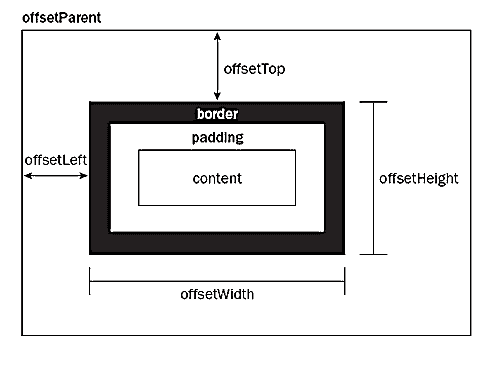
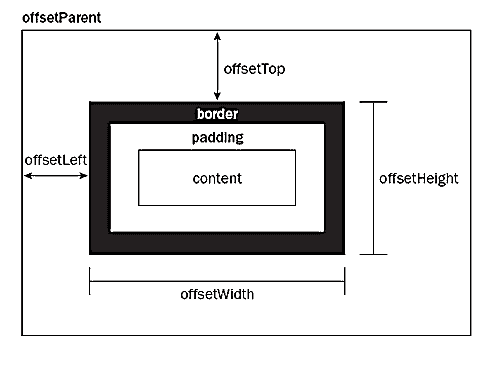
var top = offsettop = $("#div_pointXY_OperNote").offset().top;
$("#div_pointXY_body").scroll(function ()//滚动之时绑定
$("#div_pointXY_OperNote").css("top", top + "px");
$("#div_pointXY_OperNote").css("position", "fixed");
});
$(window).scroll(function ()//滚动之时绑定
$("#div_pointXY_OperNote").css("top", "auto");
$("#div_pointXY_OperNote").css("position", "");
top = offsettop - $(window).scrollTop();
});
} else {
setTimeout("f_pointXY.init()", 300);
}
}
bindscroll();
return {
init: function ()</script>
其中要点,在于区分jquery对象的offset()位置(相对页面的位置)及指定对象(DIV或页面)的垂直滚动条的已滚动距离scrollTop()。

参考资料:
阮一峰的 用Javascript获取页面元素的位置
猴赛雷。