S2:探索数据的无限可能,S2让分析更直观、更高效。- 精选真开源,释放新价值。

概览
S2是由AntV团队精心打造的多维交叉分析表格库,专为数据驱动的决策支持而设计。它以数据为核心,提供底层能力库、基础组件、业务场景组件以及自由扩展的能力,让开发者能够根据具体业务需求,灵活构建和定制分析表格。S2不仅支持多维数据的自由组合分析,还具备高性能的数据处理能力,即便是面对百万级别的全量数据,也能实现快速渲染。此外,S2的高扩展性允许开发者进行自定义扩展,包括布局、样式、交互等,确保了其在不同业务场景下的适用性和灵活性。
主要功能
# npm
$ npm install @antv/s2@next --save
# yarn
$ yarn add @antv/s2@next
# pnpm
$ pnpm add @antv/s2@next
- 多维交叉分析
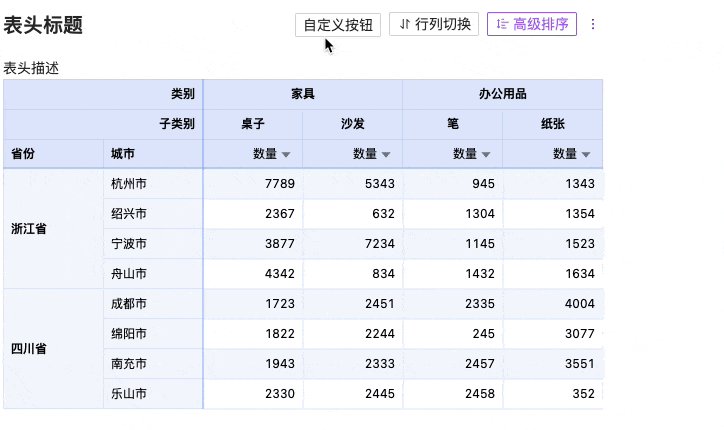
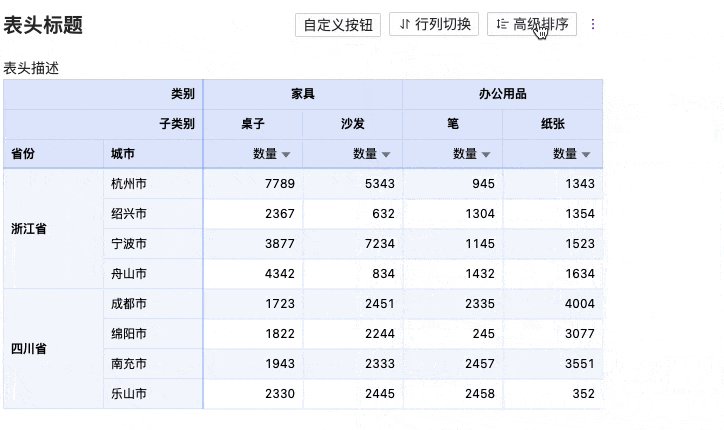
S2的多维交叉分析功能允许用户根据业务需求,灵活选择不同的数据维度进行组合和分析。例如,用户可以同时分析产品销售数据中的地区、时间、类别等多个维度,以发现不同维度之间的关联性。S2通过智能算法优化数据的组织和展示,使得即便是复杂的多维数据也能清晰地呈现给用户,从而帮助用户更全面地理解数据背后的业务逻辑。



- 高性能渲染
S2在处理大量数据时,采用了高效的数据结构和算法来保证渲染速度。它能够在几秒钟内完成百万级数据的快速渲染,这得益于其优化的内存管理和数据加载机制。此外,S2的局部下钻技术允许用户快速查看数据的特定部分,而无需重新加载整个数据集,这大大提升了用户在分析过程中的效率和体验。
- 高扩展性
S2的高扩展性体现在其允许开发者根据具体需求对表格的布局、样式、交互等方面进行自定义。开发者可以通过编写自定义的布局算法来调整数据的展示方式,或者通过自定义样式来改变表格的外观,甚至可以添加自定义的交互逻辑来满足特定的用户交互需求。这种灵活性使得S2能够适应各种不同的业务场景。
- 开箱即用
S2提供了与现代前端框架React和Vue3兼容的组件,这些组件经过精心设计,易于集成和使用。用户只需进行少量的配置,即可快速地将S2集成到现有的项目中,并利用其强大的数据分析功能。无论是构建新的数据分析应用还是增强现有应用的数据展示能力,S2都能提供即插即用的解决方案。
- 丰富的交互形式
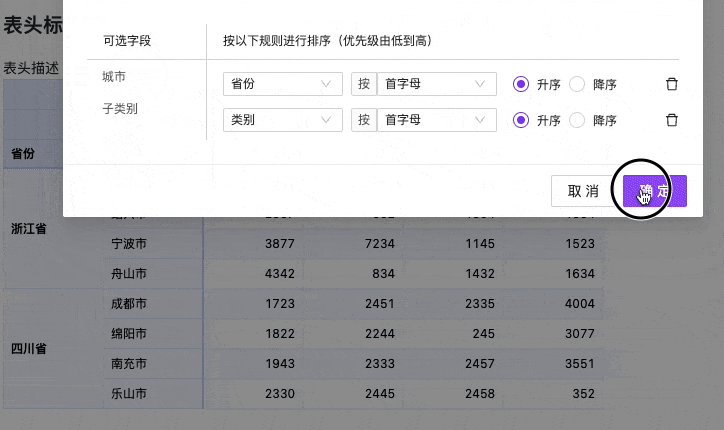
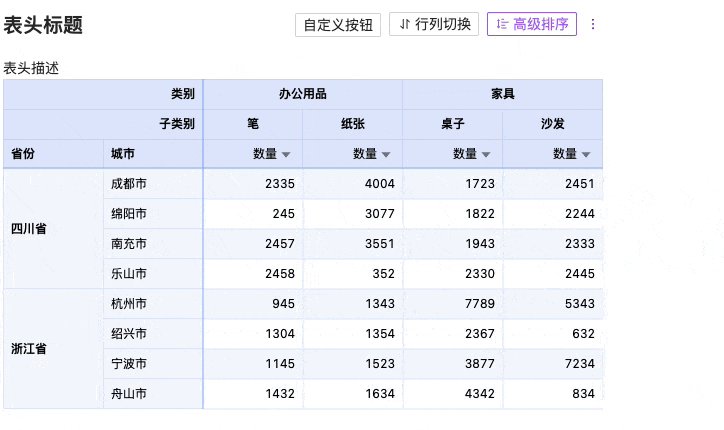
S2提供了多种数据交互方式,以适应不同的用户操作习惯和业务需求。用户可以通过单选、圈选、行选、列选等方式快速定位和分析感兴趣的数据。此外,S2还支持冻结行头和列,使得在查看长表格数据时,关键信息始终保持可见。宽高拖拽功能允许用户根据需要调整表格的尺寸,而自定义交互则为开发者提供了实现个性化交互逻辑的可能。这些交互功能共同提升了用户在使用S2进行数据分析时的便捷性和直观性。

信息
截至发稿概况如下:
-
软件协议:MIT License
-
编程语言:
| 语言 | 占比 |
|---|---|
| TypeScript | 96.5% |
| Vue | 1.5% |
| JavaScript | 1.2% |
| Less | 0.8% |
- 收藏数量:1.4K
S2作为AntV推出的多维交叉分析库,其核心优势在于能够处理大规模数据集并提供丰富的分析维度,同时保持了高效的渲染速度和良好的用户体验。然而,如同所有技术工具一样,S2也面临着一些挑战和局限性。例如,在处理极端复杂的数据集或特定类型的数据分析时,可能需要进一步的优化以提升性能。此外,虽然S2提供了高度的自定义能力,但这也意味着对于初学者来说,可能存在一定的学习曲线。
各位在使用 S2 的过程中是否发现了什么问题?或者对 S2 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。





















