Horizon UI:创新设计,触手可及。打造未来感的Web应用 - 精选真开源,释放新价值。

概览
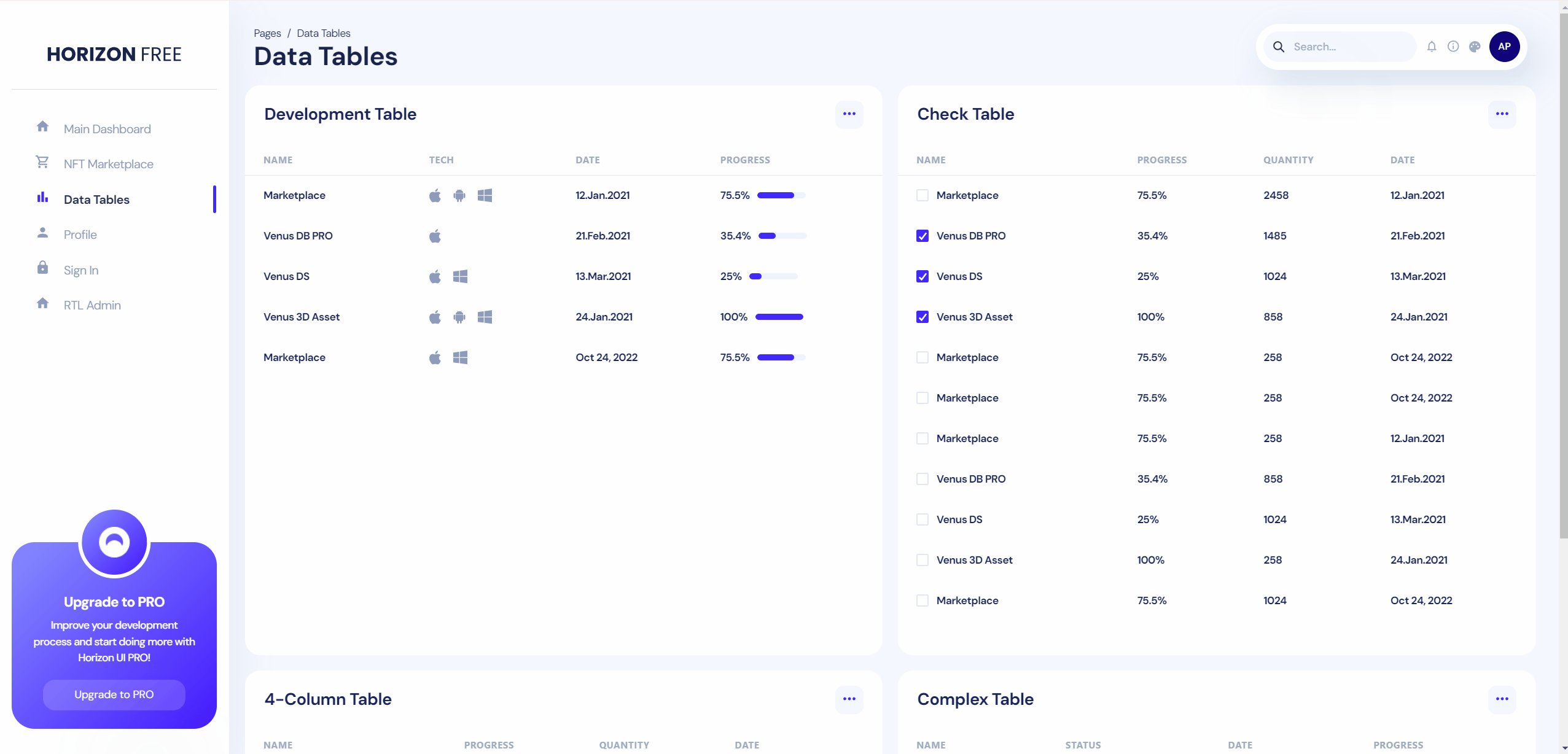
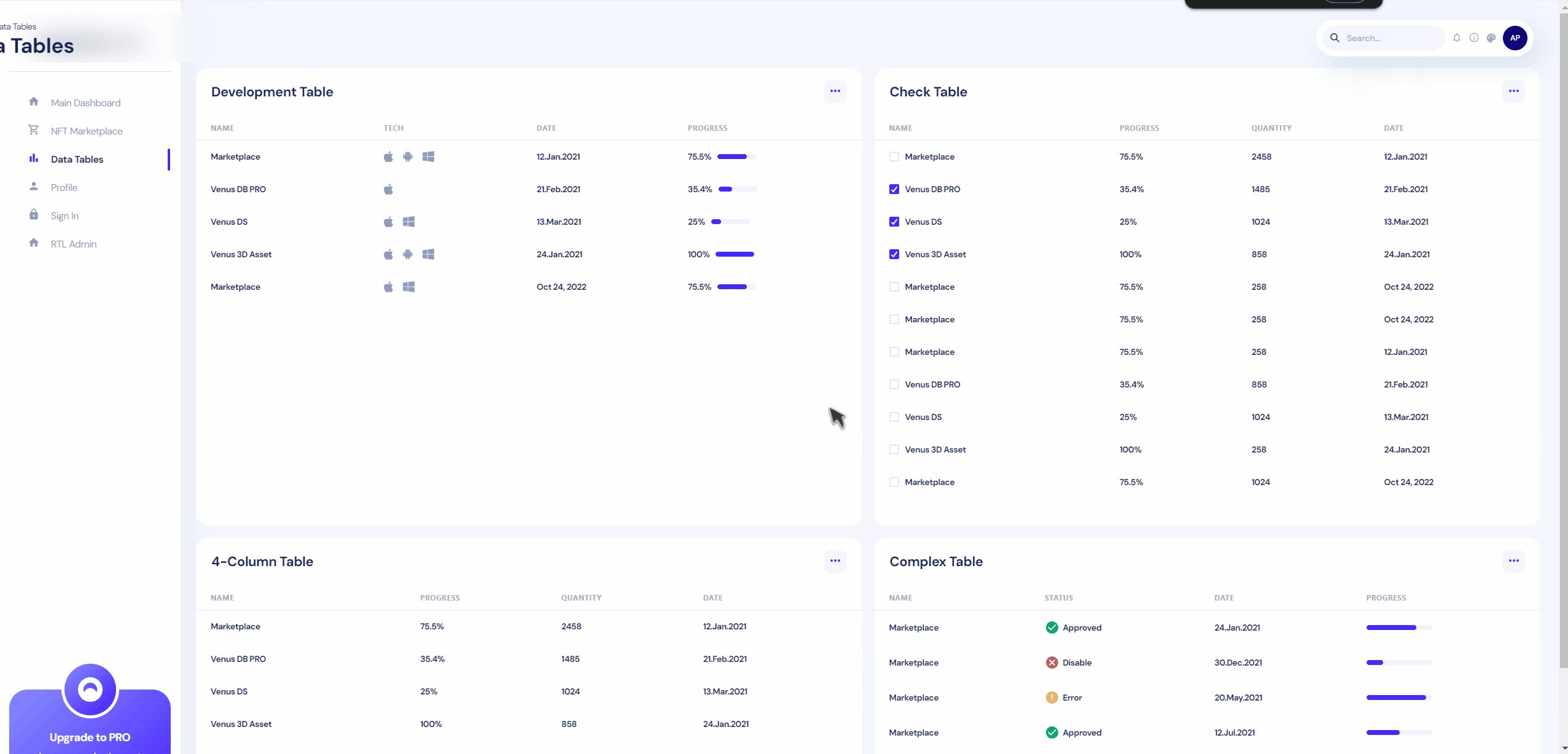
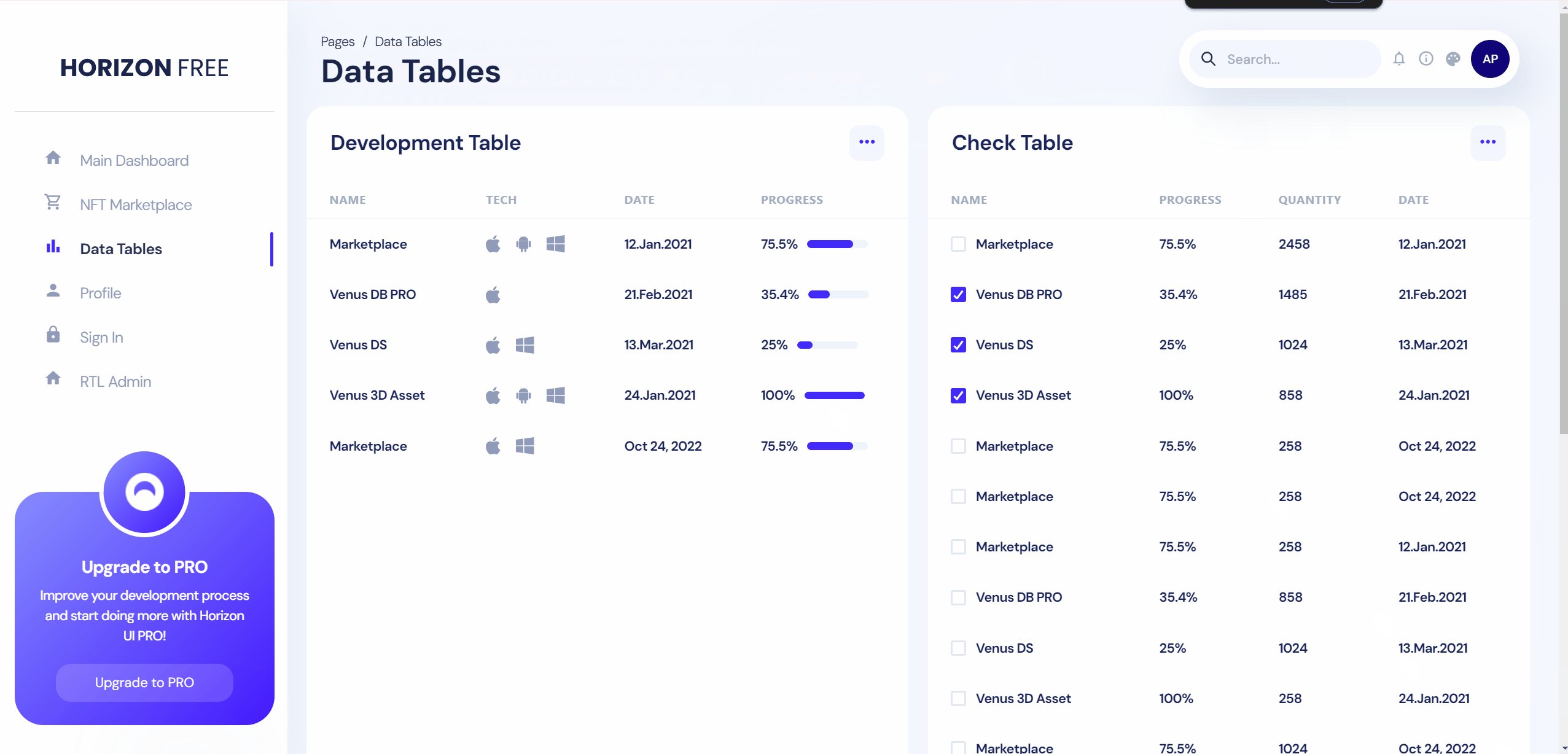
Horizon UI Chakra 是一个开源的、创新的前端框架,专为追求现代UI元素和美观网站的开发者设计。它集成了数百个设计元素、设计好的区块和完全编码的页面,旨在帮助开发者快速创建令人惊叹的网站和Web应用。Horizon UI Chakra 以其快速、响应迅速和时尚的设计脱颖而出,是构建Dashboard的理想选择。它提供了多种页面示例,包括NFT页面、认证页面、个人资料等,无论是基础设计还是封面设计,都能让您迅速上手。
主要功能
你可以在线体验:https://horizon-ui.com/horizon-ui-chakra
- 现代UI元素
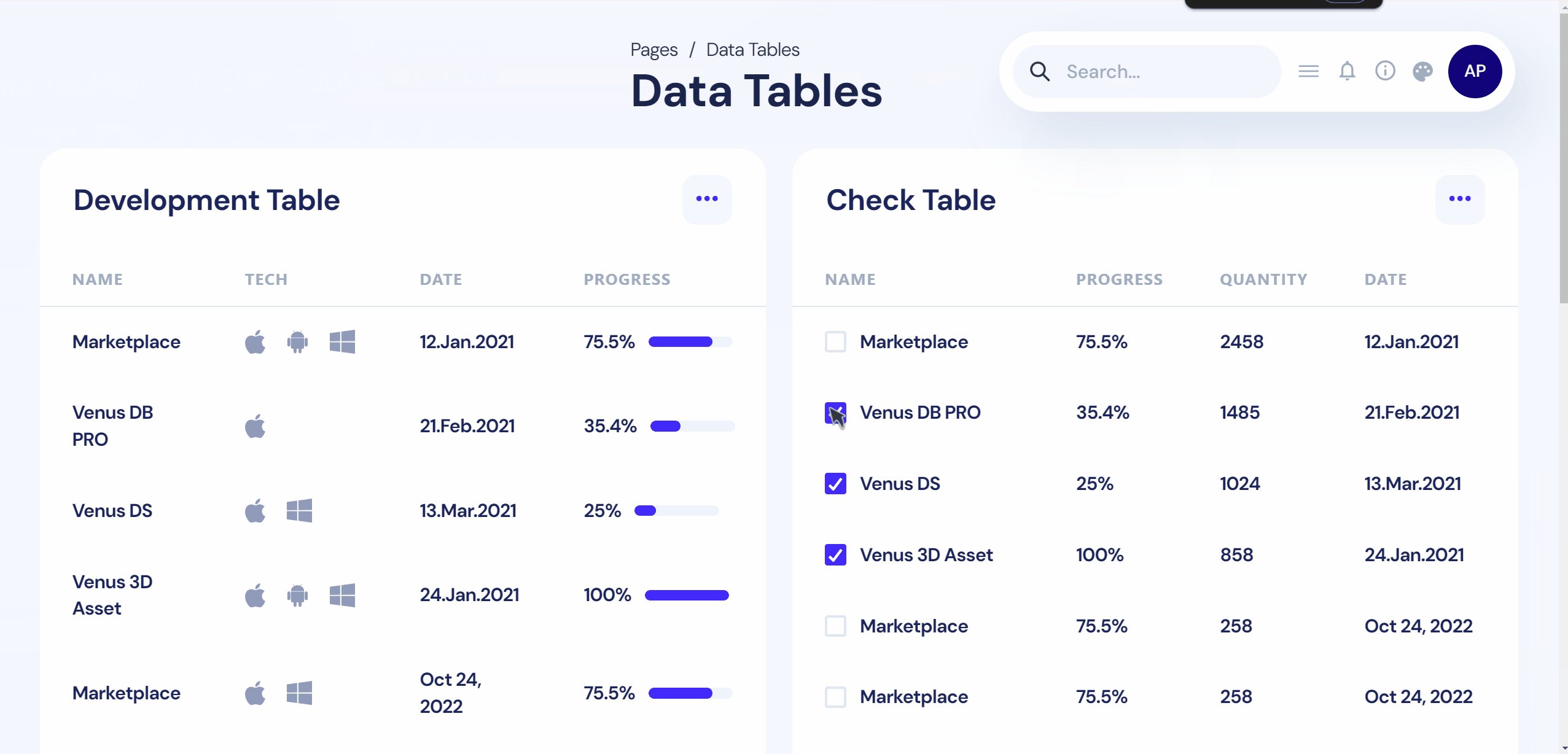
Horizon UI Chakra 精心挑选了一系列现代UI组件,这些组件不仅外观时尚,而且功能全面。例如,按钮组件支持多种样式和尺寸,以适应不同的设计需求和用户交互。输入框组件则提供了丰富的验证功能,确保用户输入的数据准确性。卡片组件则以其灵活的布局和信息展示能力,成为展示内容的理想选择。这些组件都遵循了最新的设计趋势,如扁平化设计、Material Design等,确保您的应用界面既美观又实用。



- 完全编码的页面
Horizon UI Chakra 提供了多个完全编码的页面示例,覆盖了从登录、注册到用户个人资料、管理面板等多种常见场景。这些页面示例不仅展示了如何使用Horizon UI Chakra的组件,还提供了实际的业务逻辑和交互流程。开发者可以直接使用这些页面作为开发的基础,或者根据自己的需求进行修改和扩展。这种方式大大减少了从零开始构建页面的工作量,加快了开发速度。
- 响应式设计
Horizon UI Chakra 的响应式设计确保了组件和页面在不同尺寸的屏幕上都能保持良好的布局和用户体验。无论是桌面、平板还是手机,用户都能享受到一致的交互体验。项目采用了主流的响应式设计技术,如媒体查询、弹性布局等,使得布局能够根据屏幕大小自动调整,无需额外的适配工作。

- 易于定制
Horizon UI Chakra 的组件和页面设计考虑了开发者的定制需求。组件提供了丰富的属性和方法,允许开发者根据具体场景调整组件的行为和外观。页面的布局和样式也可以根据需要进行调整,以符合特定的品牌风格或设计规范。此外,Horizon UI Chakra 还提供了详细的文档和示例代码,帮助开发者快速掌握定制技巧。
- 开源社区支持
作为一个开源项目,Horizon UI Chakra 拥有一个活跃的社区,开发者可以在这里获取帮助、问题或分享自己的开发经验。社区成员包括项目的贡献者、经验丰富的开发者和初学者,他们共同为项目的改进和完善提供意见和反馈。此外,项目的维护团队也会定期发布更新,修复已知问题,并根据社区的反馈添加新功能。这种开放和协作的氛围,使得Horizon UI Chakra 不断进步,满足更多开发者的需求。
信息
截至发稿概况如下:
-
软件协议:MIT license
-
编程语言:
| 语言 | 占比 |
|---|---|
| JavaScript | 98.0% |
| CSS | 1.5% |
| HTML | 0.5% |
- 收藏数量:2.4K
Horizon UI Chakra 以其前沿的设计理念和强大的功能性,为前端开发者提供了一个高效、易于上手的开发平台。然而,正如所有技术解决方案一样,它也可能面临一些挑战。例如,随着Web技术的快速发展,确保组件库与最新浏览器特性的兼容性可能是一个持续的挑战。此外,开发者在使用过程中可能会遇到特定的定制化需求,这些需求可能超出了现有组件的默认功能。
为了应对这些挑战,Horizon UI Chakra 的维护团队采取了积极的态度。他们通过定期更新和改进,确保组件库不仅能够兼容最新的浏览器技术,而且能够适应不断变化的开发需求。此外,项目文档的持续更新也是解决用户问题的关键,它为用户提供了清晰的指导和最佳实践,帮助他们克服在开发过程中遇到的难题。
同时,Horizon UI Chakra 通过提供详尽的API文档和灵活的配置选项,使得开发者能够轻松地扩展或修改现有组件,以满足特定的业务需求。这种灵活性大大降低了技术局限性带来的影响,让开发者能够专注于创造独特的用户体验,而不是花费大量时间解决技术问题。
通过这种方式,Horizon UI Chakra 不仅提供了一个强大的开发工具,而且通过不断的自我完善,激发了开发者的创造力和社区的活力。这种持续的进化和改进,正是Horizon UI Chakra 能够吸引并保持开发者兴趣的关键所在。
各位在使用 的过程中是否发现了什么问题?或者对 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发"并附带原文链接。





















