在之前很火的扁平设计一直延续到现在,还将会继续一段时间,至于多久,不知道!
在未来一年里。网页设计将会有以下些趋势。
幽灵按钮
按钮更多使用的是幽灵按钮。关于幽灵按钮的解释有 就是在设计网页中的按钮之时,不再设计复杂色彩、样式和纹理,而是外仅以线框示意轮廓,内只用文字示意功能,背景透出,与整个页面/背景合而为一的设计方式。
高度模糊化叠于底层,衬托出左侧的文字和幽灵按钮,使得图片和文字特别突出!达到表现重点的效果
一张色调较暗的图片,明亮的字体冲击视觉,加上三个霓虹灯效果的幽灵按钮。使得页面略显调皮。
图片的高度虚化,字体颜色与背景色调明显对比。突出网页的前景文字。一样达到了重点的声明!
背景视频
如这个网站: http://www.myprovence.fr/snapshots2012/en
整个背景是个简短的视频。比背景图片展示更多的信息。信息昂贵的今天。这种优雅的视觉方式会如鱼得水
微交互
平庸的产品与伟大的产品差就差在细节上。
《微交互:细节设计成就卓越产品》
是一本介绍微交互的书籍,网站中,一些看似很微小的交互体验,能够收拾好用好的心情。为你留住更多的用好。
一个介绍微交互的网站
字体图标
浮躁的今天,人们已无法再为你加载图片的缓慢来为他焦急的心情买单。
使用icon font来生成图标相对于基于图片的图标来说,有如下的好处:
1.自由的变化大小
2.自由的修改颜色
3.添加阴影效果
4.IE6也可以支持
5.支持图片图标的其它属性,例如,透明度和旋转等等
6.可以添加text-stroke和background-clip:text等属性
7.占用空间小。加载速度快
常用的字体图片下载。(图片中展示的只是其中的一小部分而已)
滚动主导点击
(移动互联网的发展带动了网页设计更加趋于移动化,带来了更有效和愉悦的移动体验,滚动主导点击这种方式更加直观、易于实现,减少加载时间,允许网站和用户更多的交互。 )
点击和滚动,哪一个对用户更友好?使用点击,给用户一堆链接并把他们带到新的页面;使用滚动,则把所有内容按区块展示在一个单一的页面上。单页网页
卡片式设计,经典单页网页案例
经典单页网页案例
单页适用于一些内容较少的网页。将链接点击数降到了最低。减少用户等待时间。提升用户体验
卡片式设计
(信息流)
网页设计的重构。将传统的内容被分拆成个体进行重新聚合,呈现给用户统一的体验。

卡片式呈现的信息易于操作,更加的美观。直观。卡片式设计更容易融合到各种媒体介质,
SVG
可缩放矢量图形是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。
SVG 的定义
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
与其他图像格式相比,使用 SVG 的优势在于:
SVG 可被非常多的工具读取和修改(比如记事本)
SVG 与 JPEG 和 GIF 图像比起来,尺寸更小,且可压缩性更强。
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
SVG 图像中的文本是可选的,同时也是可搜索的(很适合制作地图)
SVG 可以与 Java 技术一起运行
SVG 是开放的标准
SVG 文件是纯粹的 XML
关于SVG在W3C中的教程
其中5种SVG开源工具
1. SharpVectorGraphics (SVG)
SVG是基于Microsoft .Net开源项目设计而来,是建立在.Net framework上使用SVG的一款应用,支持生成、操作以及可查看 ,该项目旨在赋予一组核心模块,开发人员可创建基金会来支持特定的SVG解决方案。
2. Cairo
Cairo是一款2D图像库能够安装、填充cubic Bézier曲线,转换和合成半透明图像,通过绘图操作进行文字渲染,可以转换任何仿射变换(缩放、旋转、剪切等)。
3. Graphviz
Graphviz是一款可视化的图形软件,支持SVG、PDF和Postscript,显示交互式的图形浏览器,此外,该工具擅长抽象图形和网格,具备多种实用的特性涵盖具体的图表功能如颜色、字体、表格节点布局、线型样式、超链接、滚动以及自定义形状。
4. Inkscape
Inkscape是一款开源的矢量图形编辑器,支持可缩放的SVG1.1版,支持Mac OSX,Unix OS以及Microsoft Windows系统。
Inkscape中的对象可进行伪射转换(移动,旋转、缩放、倾斜以及可配置的矩阵),该对象可进行分组、克隆;Inkscape支持多行文本(SVG’s <text>元素)和流动文本(非标准<flowRoot> 元素,此前提出的SVG 1.2版)。
Inkscape兼容多种格式,不仅支持其原生格式SVG,还有PS、 EPS、PD、AI (Adobe Illustrator)以及raster格式。
5. Apache Batik
Batik是由Apache软件基金会开源的一款工具。
该工具使用Java编写,几乎完全支持SVG 1.1,此外,其他一些功能还将被纳入到SVG 1.2原始计划中。
除了能为PNG输出查看器和光栅化程序,Batik还支持完美的打印SVG文件格式以及TrueType-to-SVG-Font字体转换,用户还能将SVG转换成PDF格式。
个性化用户体验
(常常个性出众会得到成功)
关于个性化用户体验的10个诀窍
1.利用社交媒体去获取并创建用户配置
表格比较了传统注册形式与基于社交媒体配置的用户洞察力
(来源:Gigya,2013)
2.不要提出比所需更多的要求
在2010年,83%的消费者将“透明和诚实的定价”当成建立品牌信任的最重要元素。为了从头开始建立消费者信任,你就应该避免要求你的用户分享更多不必要的信息,特别是在刚注册的时候。
3.提供比能够得到的还多的内容
为了获得更多消费者的信息,你会提供利益去吸引他们注册你的网站并与之进行交流。就像Kate Spade Saturday便在这方面做得很好,即清楚地告诉用户在Saturday.com上注册一个帐号的好处。
4.整合cookie数据与第一方社交数据
对于许多市场营销策略来说,为了实现完整的cookie数据,它们应该使用推断式洞察力去定制数字体验,从而在提到实现用户理解时留下更多可期待的内容。通过整合第一方洞察力(游戏邦注:源自社交登录,如用户的生日,兴趣,签到,活动等)到用户体验中,你便能够提供更加完整的网站体验。
5.通过用户经常使用的设备去触及他们
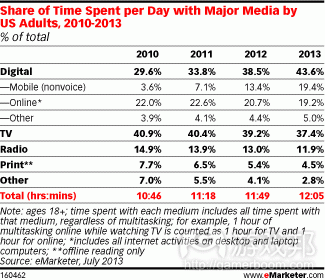
去年,eMarketer发现人们花在手机上的时间第一次超过台式机。
share of time spend(from venturebeat)
为了突出这一点,研究表明67%的用户更有可能从手机友好型网站上购买产品或服务,74%的用户更有可能成为手机友好型网站的回头客。
如今,触及用户意味着在他们常使用的设备上拥有一个强大的存在感。在这方面,业务将吸引更多想要手机优化体验的消费者。
6.跨越渠道统一你的用户体验
关于我们之前的要点,消费者是同时基于手机和台式机与品牌进行互动,这将让收集并巩固用户配置的业务变得复杂化。实际上,54%的市场营销网站不具有跨越渠道的消费者的单视图,而这将成为创造一个成功的跨渠道体验的最大障碍。
业务想要跨越不同设备创建或投资一个能够统一各种用户配置和行为数据点的平台。当你增建跨渠道用户配置时,你将能够通过获取消费者在网页和手机设备上的行为而更加了解他们。
7.停止发送大量的邮件
为了通过电子邮件内容推动转换率的提升,业务需要为适当的用户定制适当的信息。在第一次收集用户数据并使用这些洞察力根据兴趣,位置等可行信息去划分用户,你便能够针对消费者独特的配置去个性化电子邮件信息,就像下方NFL.com所做的那样。
nfl_email(from venturebeat)
8.培养品牌主张,而不只是消费者
根据AdAge,55%至60%的千禧一代人想要看到品牌去帮助他们连接并与品牌用户进行分享。这对于致力于培养积极用户品牌(通过分享相关网站内容和活动)的业务来说是个新的好消息。
通过在你的门户网站中整合社交插件,你可以通过让最有价值的消费者在自己的社交网站上推广你的品牌而增加品牌的曝光率。
9.让用户做出评论
平均看来,让消费者与评级和评论进行互动的策略将拥有105%的转换率。通过在你的门户网站上整合评论机制能够邀请消费者为你的内容留下实时反馈,就像下方PacSun所做的那样。
ratings-reviews-400(from venturebeat)
10.将市场营销当成是培养关系的工具
在今天的超连接消费者间,所有的品牌体验都是基于关系。一份来自Forrester的报告指出,有超过一半的美国成人期待在网上看到某种类型的社交市场营销体验。通过登录名字识别消费者,基于他们的兴趣喜好和过去的行为定制网站体验,并发送定制电子邮件到他们的邮箱中能够推动1对1的关系的发展。
我们承诺只要你能够遵循这些诀窍,你的消费者一定会喜欢并支持你的业务。
最后,也是我认为最重要的是:
响应式设计