CSS 概述
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
CSS 语法
CSS语法结构如下图:

其中选择器可以分组,可以继承;
选择器分为元素选择器、类选择器、ID选择器、属性选择器、后代选择器、子元素选择器、相邻兄弟选择器。
CSS选择器
1、元素选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
2、类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。 该选择器可以单独使用,也可以与其他元素结合使用。 我们使用以下语法向这些归类的元素应用样式,即类名前有一个点号(.),然后结合通配选择器:
如果您只想选择所有类名相同的元素,可以在类选择器中忽略通配选择器,这没有任何不好的影响:
3、ID选择器
ID 选择器前面有一个 # 号 - 也称为棋盘号或井号。 请看下面的规则:
与类选择器一样,ID 选择器中可以忽略通配选择器。前面的例子也可以写作:
这个选择器的效果将是一样的。
ID 选择器不引用 class 属性的值,毫无疑问,它要引用 id 属性中的值。
4、属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
简单属性选择
如果希望选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
如:如果您希望把包含标题(title)的所有元素变为红色,可以写作:
根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
如:例如,假设希望将指向 Web 服务器上某个指定文档的超链接变成红色,可以这样写:
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
假设您想选择 class 属性中包含 important 的元素,可以用下面这个选择器做到这一点:
子串匹配属性选择器
举例来说,如果希望对指向 W3School 的所有链接应用样式,不必为所有这些链接指定 class,再根据这个类编写样式,而只需编写以下规则:
5、后代选择器
后代选择器(descendant selector)又称为包含选择器。 后代选择器可以选择作为某元素后代的元素。 我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。 举例来说,如果您希望只对 h1 元素中的 em 元素应用样式,可以这样写:
上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中
6、子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。 如果您不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。 例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响
7、相邻兄弟选择器
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。 例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
选择器之间可以分组(类选择器和元素选择器等可以混搭分组),选择器之间有派生关系(父元素样式会影响子元素样式)。
CSS样式
CSS样式分为背景、文本、字体、链接、列表、表格、轮廓几种
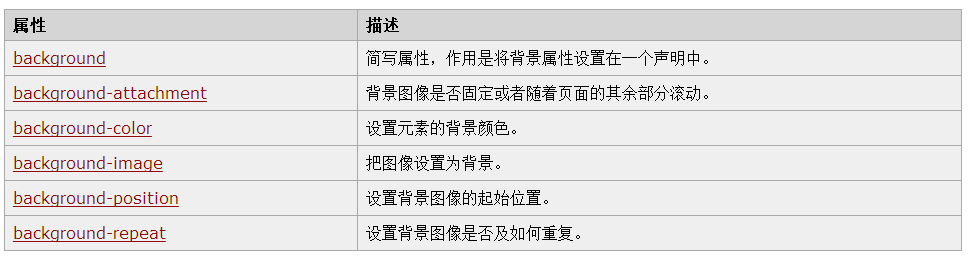
1、背景样式
CSS背景属性如下 
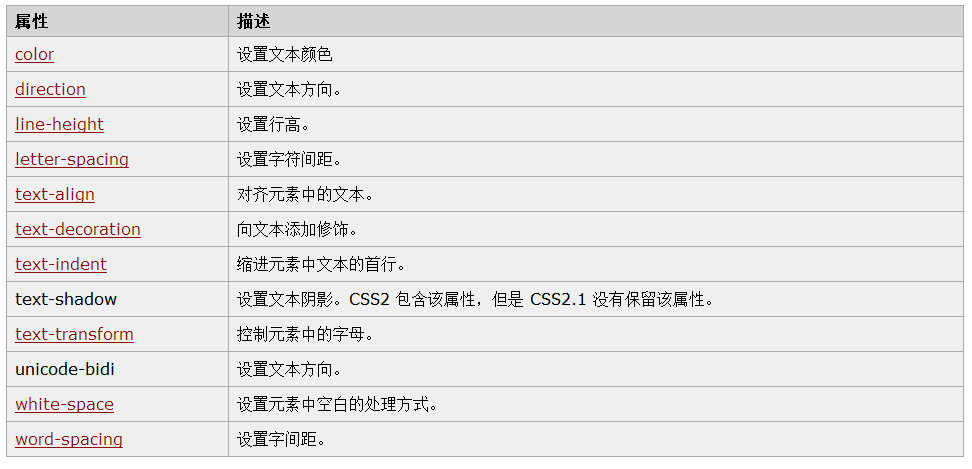
2、文本样式
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。 CSS文本属性如下 
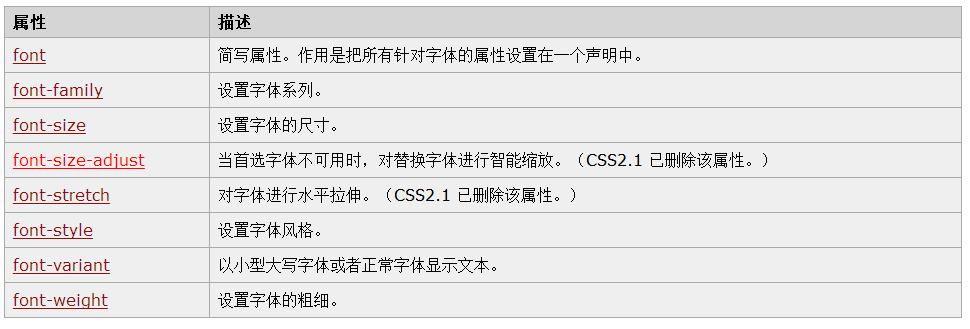
3、字体样式
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。 CSS字体属性如下 
4、链接样式
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。 链接的特殊性在于能够根据它们所处的状态来设置它们的样式。 链接的四种状态:
实例
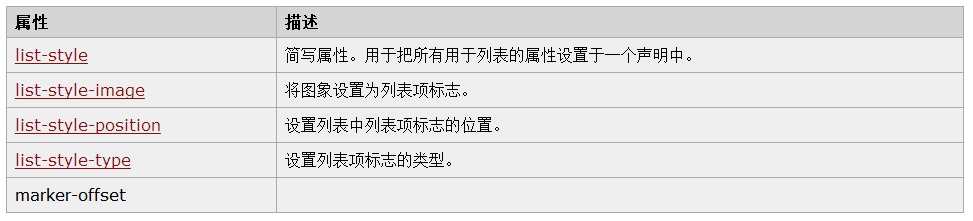
5、列表样式
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。 CSS列表属性如下 
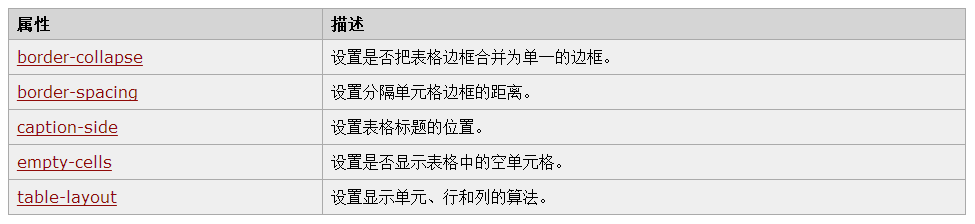
6、表格样式
CSS 表格属性可以帮助您极大地改善表格的外观。 CSS表格属性如下 
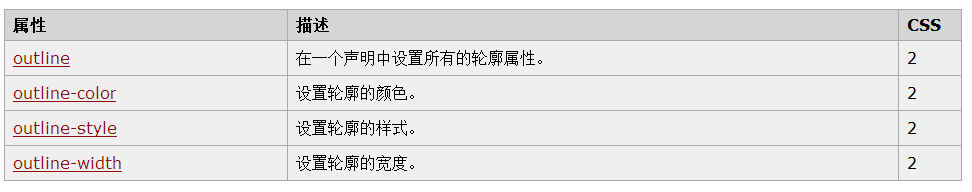
7、轮廓样式
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 CSS outline 属性规定元素轮廓的样式、颜色和宽度。 CSS轮廓属性如下 
CSS 框模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
CSS框模型如下:

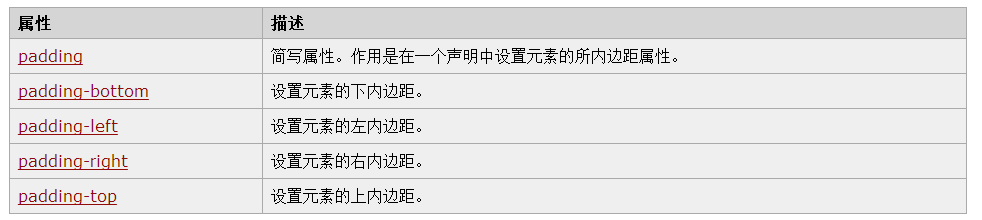
1、内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。 CSS padding 属性定义元素边框与元素内容之间的空白区域。 padding属性如下 
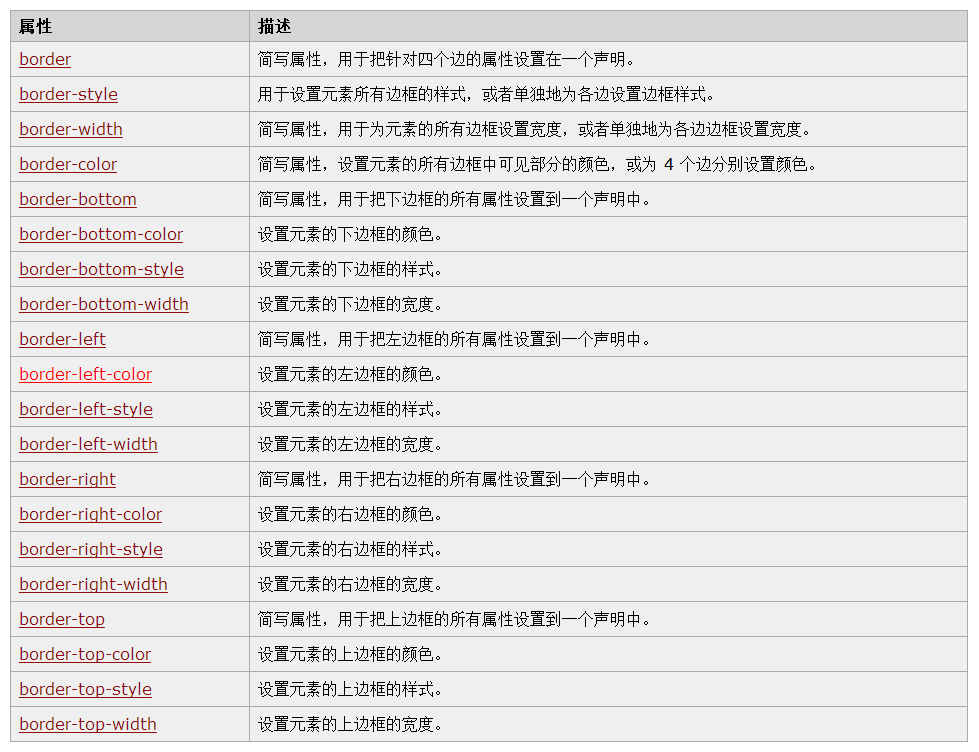
2、边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。 CSS border 属性允许你规定元素边框的样式、宽度和颜色。 border属性如下 
3、外边距
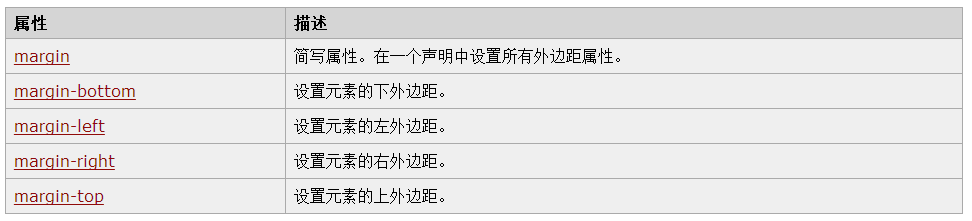
围绕在元素边框的空白区域是外边距。设置外边距会在元素外创建额外的“空白”。 设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。 margin属性如下 
CSS 定位
CSS 定位 (Positioning) 属性允许你对元素进行定位。






















