使用 JavaScript 检测用户是否在线
原创
©著作权归作者所有:来自51CTO博客作者海拥haiyong的原创作品,请联系作者获取转载授权,否则将追究法律责任
有时你可能希望增强你的应用程序以通知用户他们可能已经失去了互联网连接。
用户可能正在访问你的网站并收到缓存版本,因此通常看起来他们的互联网仍在工作。
然而,他们失去了引擎盖下的连接,并且不会加载任何新内容。
在这里向他们显示一些消息以让他们知道他们应该检查他们的连接可能是有益的。
检测连接状态
我们可以利用navigator.onLineAPI 来检测连接状态。
这将返回一个布尔值来指示用户是否在线。
注意:请注意浏览器的实现方式不同,因此结果可能会有所不同。
这在初始加载时效果很好,所以我们可以做这样的事情。
window.addEventListener('load', () => {
const status = navigator.onLine;
});但是我们不知道加载后网络状态是否发生变化,这是不理想的。
我们可以订阅离线和在线事件来监听这些特定的变化。
window.addEventListener('offline', (e) => {
console.log('offline');
});
window.addEventListener('online', (e) => {
console.log('online');
});演示
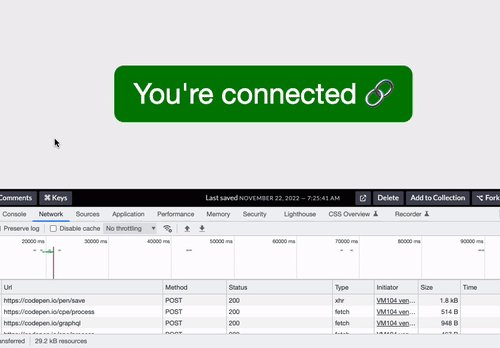
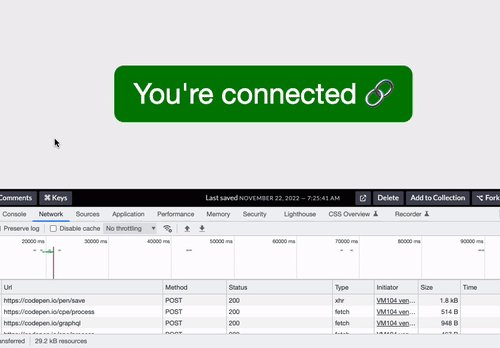
让我们设置一个快速演示来演示这一点。
我们将在屏幕中央使用一个基本的文本元素,但你当然可以按照你喜欢的任何方式设置样式和实现它。
注意:我正在使用 SCSS 来设置样式
<div class="status">
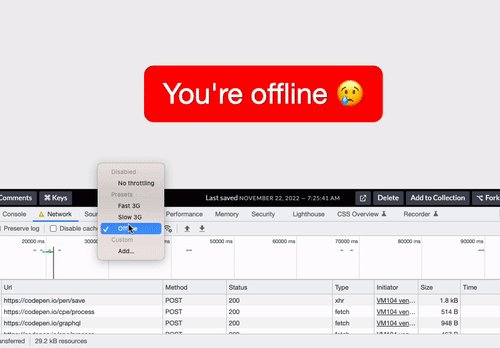
<div class="offline-msg">You're offline 😢</div>
<div class="online-msg">You're connected 🔗</div>
</div>
我们在默认为连接状态的前提下构建它。
让我们添加一些基本样式。
.status {
background: #efefef;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
div {
padding: 1rem 2rem;
font-size: 3rem;
border-radius: 1rem;
color: white;
font-family: Roboto, 'Helvetica Neue', Arial, sans-serif;
}
.online-msg {
background: green;
display: block;
}
.offline-msg {
background: red;
display: none;
}
}默认情况下,这只会显示在线消息。
让我们添加一个条件,如果状态元素有一个离线类,我们切换两个 div。
.status {
&.offline {
.online-msg {
display: none;
}
.offline-msg {
display: block;
}
}
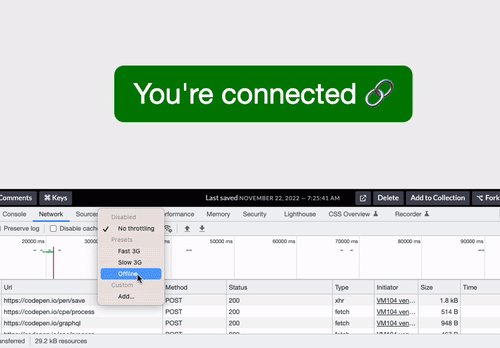
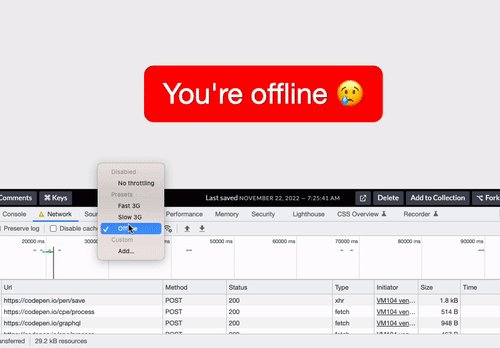
}现在,如果我们将离线类添加到状态 div,我们应该会看到离线消息。
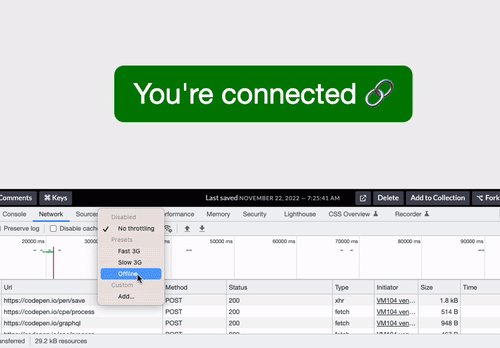
那么我们如何根据网络状态切换这些呢?
const status = document.querySelector('.status');
window.addEventListener('load', () => {
const handleNetworkChange = () => {
if (navigator.onLine) {
status.classList.remove('offline');
} else {
status.classList.add('offline');
}
};
window.addEventListener('online', handleNetworkChange);
window.addEventListener('offline', handleNetworkChange);
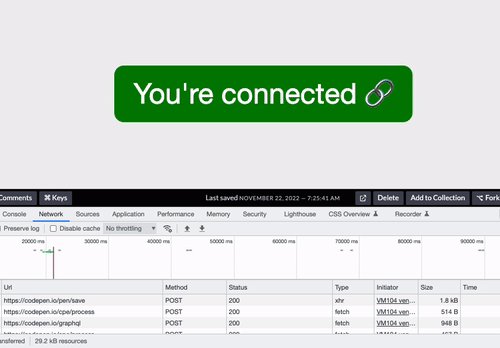
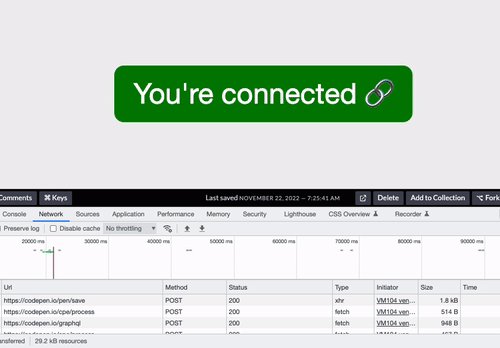
});是的,这段代码可以解决问题!
我们在第一次加载时对其进行了初始化,并创建了一个新函数来检查导航器状态。
然后我们添加事件监听器来监听变化,这样我们就可以根据它们采取行动。
在更改时,它可以添加或删除类名。
如果我们尝试一下,它看起来像这样。