
直接跳到末尾 获取完整源码
JavaScript 倒数计时器 用于各种电子商务和建设中的网站,以使用户保持最新状态。我们可以在不同类型的电子商务网站上看到,在一些产品或优惠到达之前的某个时间开始倒计时。
在本文中,我使用了简单的 JavaScript 代码创建了一个倒数计时器和大家分享。
❤️使用 HTML、CSS 和 JS 的简单倒数计时器 ❤️
- ???? 在线演示
- ???? 第 1 步:倒数计时器的基本结构
- ???? 第 2 步:使用 CSS 代码完善整体样式
- ???? 第 3 步:调节各部分元素的布局
- ???? 第 4 步:使用 JavaScript 代码激活它
- ???? wuhu ! 起飞 !
- ???? 完整源码下载
???? 在线演示
演示地址:https://haiyong.site/tools/daojishi
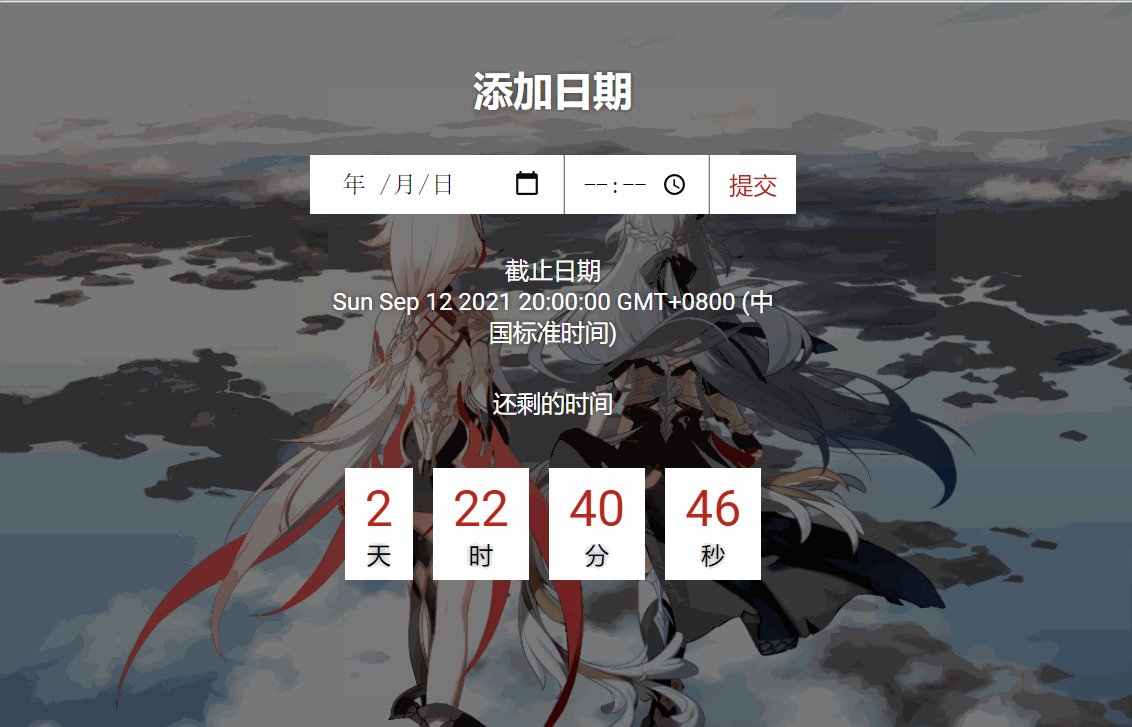
你可以尝试它的现场演示以了解它是如何工作的。如果你知道如何创建数字时钟,那么创建这样的项目就会容易得多。您可以在此处提前安排特定日期或时间。然后,在 JavaScript 代码的帮助下,从那个时间减去当前时间,减法每秒减少一次。
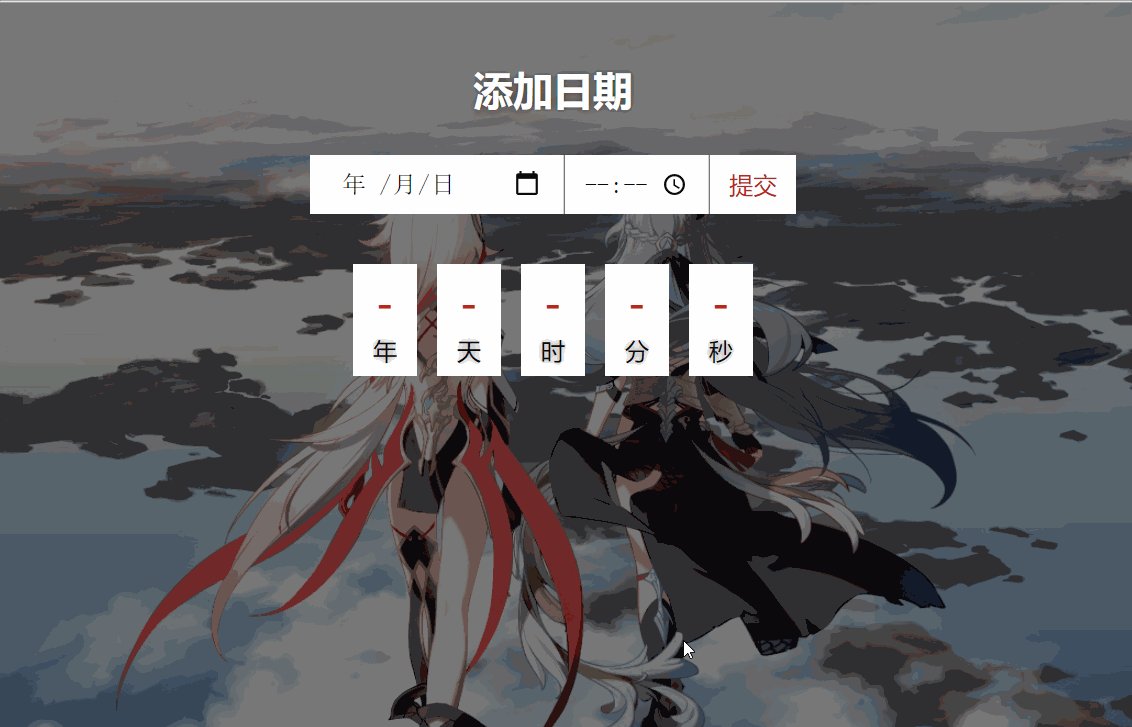
正如您在上图中所看到的,我在这里使用了一张背景图。该页面包含四个小框,分别表示天、小时、分钟和秒。首先,你必须创建一个 HTML 和 CSS 文件。
???? 第 1 步:倒数计时器的基本结构
这里我使用了一行<h5>标题,一个<form>表单和两个段落<p>还有一个pickedTime <div>用来显示剩余时间。然后我使用下面的 css 代码设计了网页body的样式。我使用了自己库存的一张图片作为背景图,你也可以使用任何其他您想要的颜色或者图片。
HTML
<div class="container">
<h5>添加日期</h5>
<form id="addDate">
<input type="date" name="date" id="date">
<input type="time" name="time" id="time">
<button type="submit">提交</button>
</form>
<p class="hidden">截止日期<br><span id="until"></span></p>
<p class="hidden">还剩的时间</p>
<div class="pickedTime">
<div class="time">
<span id="time-years">-</span>
<p>年</p>
</div>
<div class="time">
<span id="time-days">-</span>
<p>天</p>
</div>
<div class="time">
<span id="time-hours">-</span>
<p>时</p>
</div>
<div class="time">
<span id="time-minutes">-</span>
<p>分</p>
</div>
<div class="time">
<span id="time-seconds">-</span>
<p>秒</p>
</div>
</div>
</div>
CSS
@import url("https://fonts.googleapis.com/css2?family=Roboto&display=swap");
* {
box-sizing: border-box;
padding: 0;
margin: 0;
}
body {
width: 100%;
min-height: 100vh;
font-family: "Roboto", sans-serif;
background: url("http://haiyong.site/wp-content/uploads/2021/09/3a2bd7324818ffb7fa6ed0e753a8d560.jpg") no-repeat center/cover;
display: flex;
flex-direction: column;
align-items: center;
position: relative;
}
效果图

???? 第 2 步:使用 CSS 代码完善整体样式
调暗背景
body::before {
content: "";
position: absolute;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
z-index: -1;
}
container <div> 设为居中
.container {
text-align: center;
margin: 2rem auto 0;
padding: 0 15px;
}
再将各部分元素分离开
.container > * {
padding: 1rem;
}
设置h5字体大小
.container h5 {
font-size: 2rem;
}
效果

???? 第 3 步:调节各部分元素的布局
.container form input {
padding: 10px 15px;
font-size: 1.2rem;
border: none;
border-right: 1px solid rgba(0, 0, 0, 0.5);
}
.container form button {
font-size: 1.2rem;
outline: none;
border: none;
padding: 10px 15px;
background: #ffffff;
color: #b6281b;
cursor: pointer;
transition: 0.2s linear;
}
.container form button:hover {
background: #b6281b;
color: #ffffff;
}
.container h1 {
font-size: 3rem;
text-transform: uppercase;
}
.container h5, .container h1, .container p {
color: #ffffff;
text-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
}
.container p {
font-size: 1.2rem;
width: 80%;
margin: auto;
}
.container .hidden {
display: none;
}
.container .pickedTime {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.container .pickedTime .time {
margin: 0.5rem;
padding: 0.5rem 1rem;
background: #ffffff;
}
.container .pickedTime .time span {
font-size: 2.5rem;
color: #b6281b;
}
.container .pickedTime .time p {
color: #000000;
width: 100%;
}
.container .boxes {
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
}
.container .boxes .box {
background: #ffffff;
margin: 1rem;
padding: 1rem 2rem;
display: flex;
flex-direction: column;
text-align: center;
}
.container .boxes .box span {
color: #b6281b;
font-weight: bold;
font-size: 4rem;
}
.container .boxes .box p {
color: #000000;
width: 100%;
}
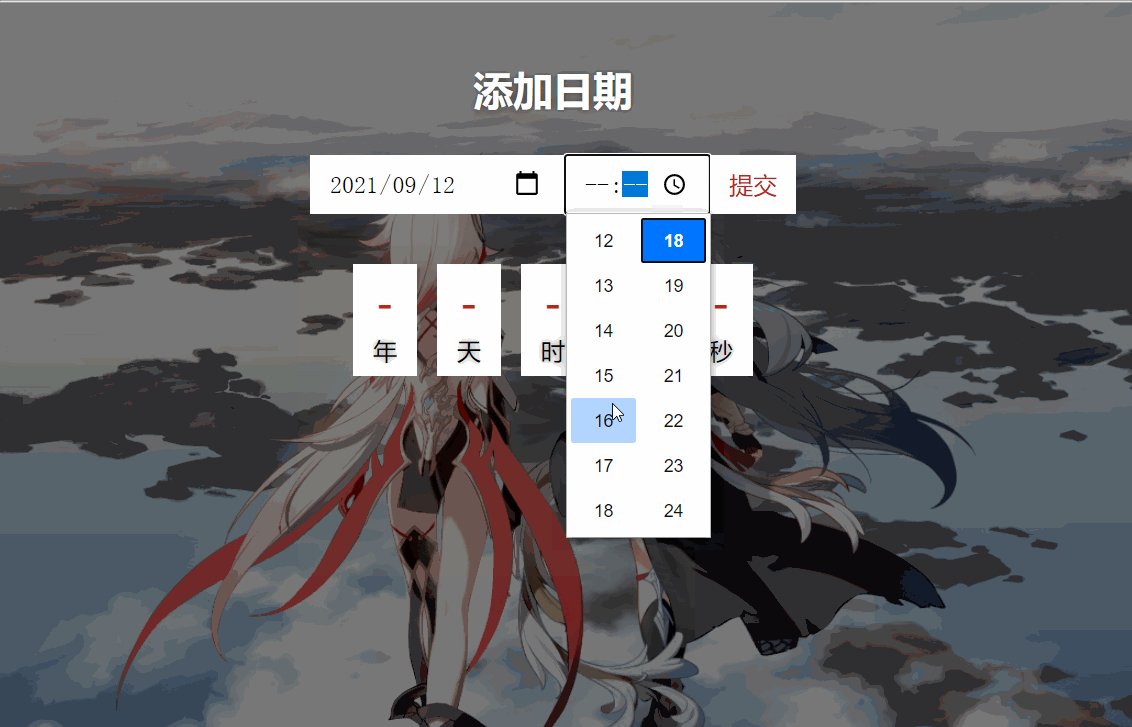
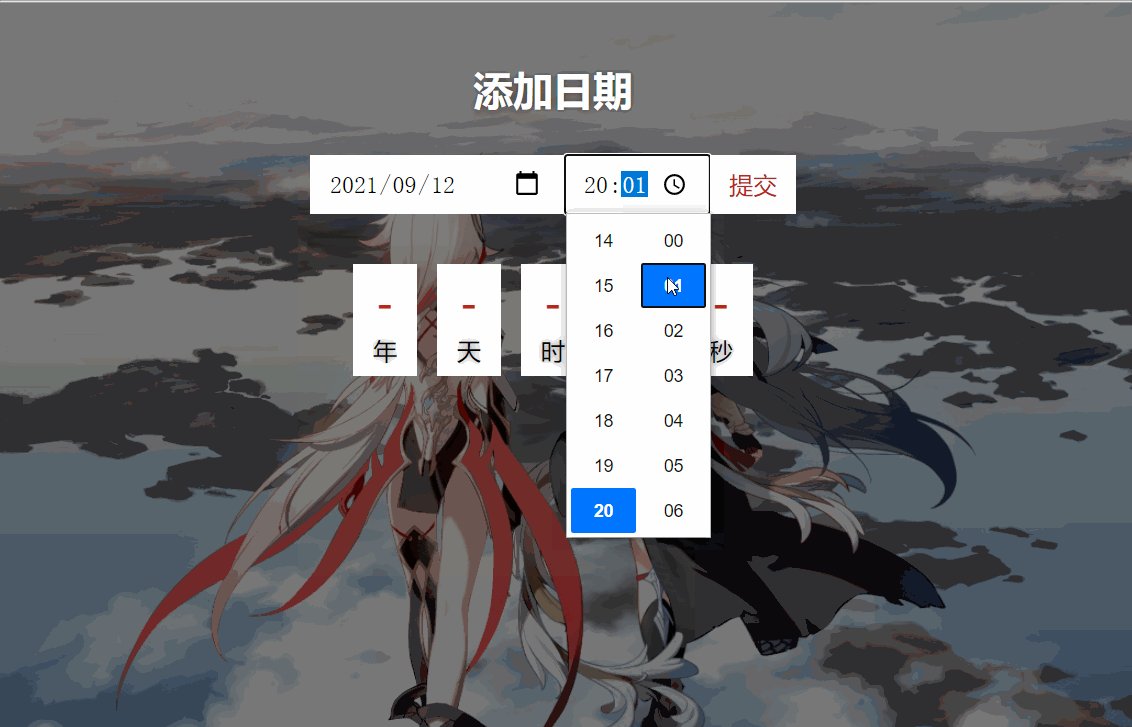
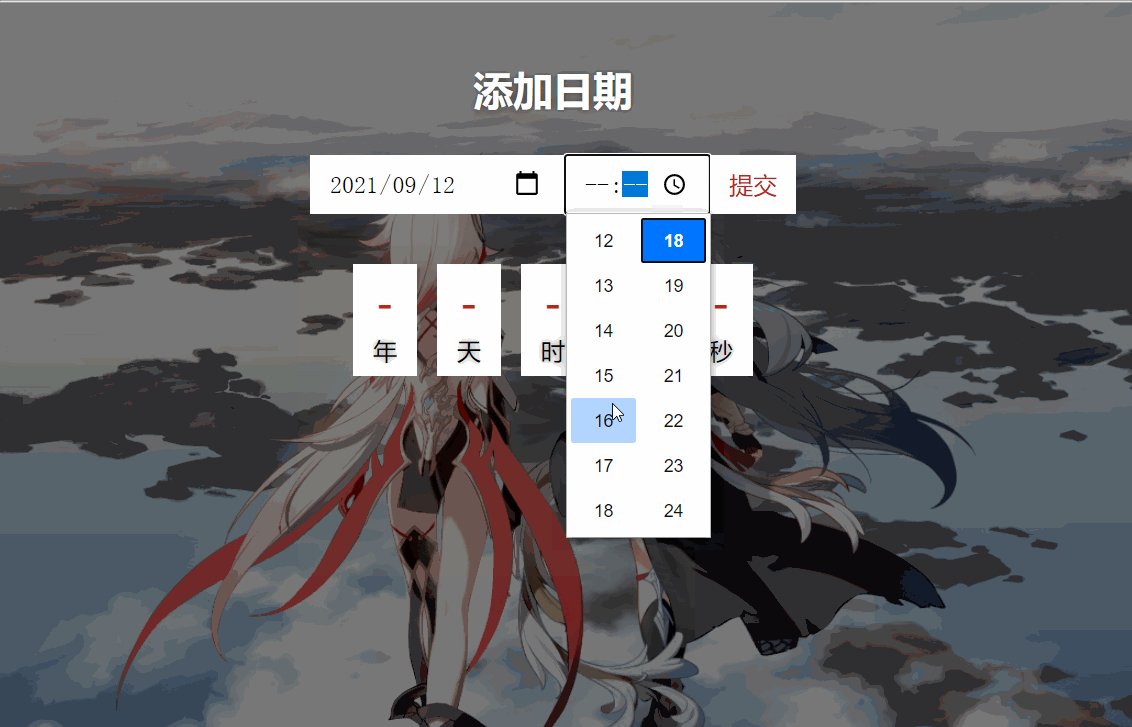
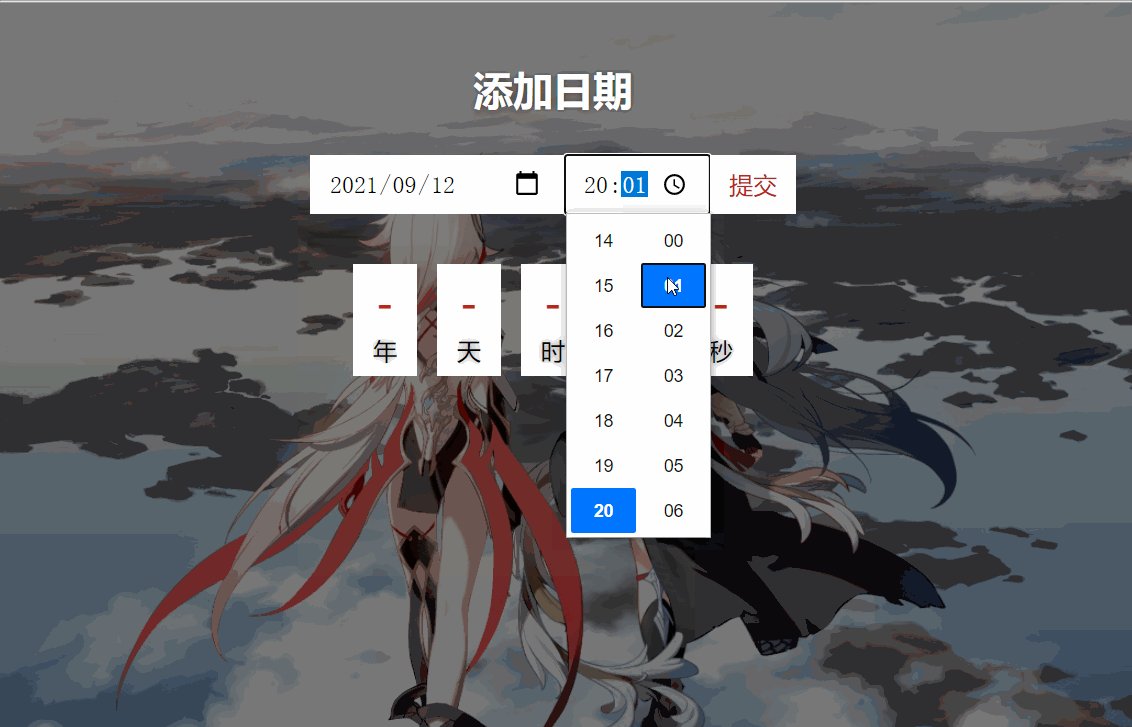
效果

???? 第 4 步:使用 JavaScript 代码激活它
现在我已经在 JavaScript 的帮助下实现了这个倒数计时器。我们需要获取用户设置了一个特定的日期Date.parse。也就是说,您必须确定要运行倒计时的时间。
➤ 一分钟等于 60 秒,所以在这种情况下 m = s * 60
➤ 一小时等于 60 分钟,在这种情况下 h = m * 60
➤ 一天等于 24 小时,所以在这种情况下 d = h * 24。
➤ 一年等于 365天,所以在这种情况下 y = d * 365。
const s = 1000,
m = s * 60,
h = m * 60,
d = h * 24,
y = d * 365;
指示每1000 毫秒使用setInterval. 由于倒计时时间每秒都是间歇性的,所以这个系统需要每秒更新一次。
setInterval(() => {
counting();
}, 1000);
获取用户提供的时间
const date = document.getElementById('date').value,
time = document.getElementById('time').value,
timeYears = document.getElementById('time-years'),
timeDays = document.getElementById('time-days'),
timeHours = document.getElementById('time-hours'),
timeMinutes = document.getElementById('time-minutes'),
timeSeconds = document.getElementById('time-seconds');
我使用的是new Date ()从设备中获取当前时间的方法。在这种情况下这里使用的时间不是任何服务器的时间,而是你设备的当地时间,然后使用了JavaScript 中的Math.floor
const interval = setInterval(() => {
const pickedDate = new Date(`${date} ${time}`).getTime(),
currentDate = new Date().getTime(),
difference = pickedDate - currentDate,
years = Math.floor(difference / y);
if (years < 1) {
timeYears.parentElement.style.display = 'none';
} else {
timeYears.parentElement.style.display = 'block';
}
timeYears.innerHTML = Math.floor(difference / y);
timeDays.innerHTML = Math.floor((difference % y) / d);
timeHours.innerHTML = Math.floor((difference % d) / h);
timeMinutes.innerHTML = Math.floor((difference % h) / m);
timeSeconds.innerHTML = Math.floor((difference % m) / s);
}, 1000);
最终完整的 JavaScript 代码
const s = 1000,
m = s * 60,
h = m * 60,
d = h * 24,
y = d * 365;
setInterval(() => {
counting();
}, 1000);
const formAddDate = document.getElementById('addDate');
formAddDate.addEventListener('submit', addTime);
function addTime(e) {
const date = document.getElementById('date').value,
time = document.getElementById('time').value,
timeYears = document.getElementById('time-years'),
timeDays = document.getElementById('time-days'),
timeHours = document.getElementById('time-hours'),
timeMinutes = document.getElementById('time-minutes'),
timeSeconds = document.getElementById('time-seconds');
if (date && time) {
const chosenDate = new Date(`${date} ${time}`)
document.getElementById('until').innerText = chosenDate.toString();
const hidden = document.querySelectorAll('.hidden');
hidden.forEach(el => el.style.display = 'block');
const interval = setInterval(() => {
const pickedDate = new Date(`${date} ${time}`).getTime(),
currentDate = new Date().getTime(),
difference = pickedDate - currentDate,
years = Math.floor(difference / y);
if (years < 1) {
timeYears.parentElement.style.display = 'none';
} else {
timeYears.parentElement.style.display = 'block';
}
timeYears.innerHTML = Math.floor(difference / y);
timeDays.innerHTML = Math.floor((difference % y) / d);
timeHours.innerHTML = Math.floor((difference % d) / h);
timeMinutes.innerHTML = Math.floor((difference % h) / m);
timeSeconds.innerHTML = Math.floor((difference % m) / s);
}, 1000);
document.querySelector('button').addEventListener('click', () => {
clearInterval(interval);
});
formAddDate.reset();
}
e.preventDefault();
}
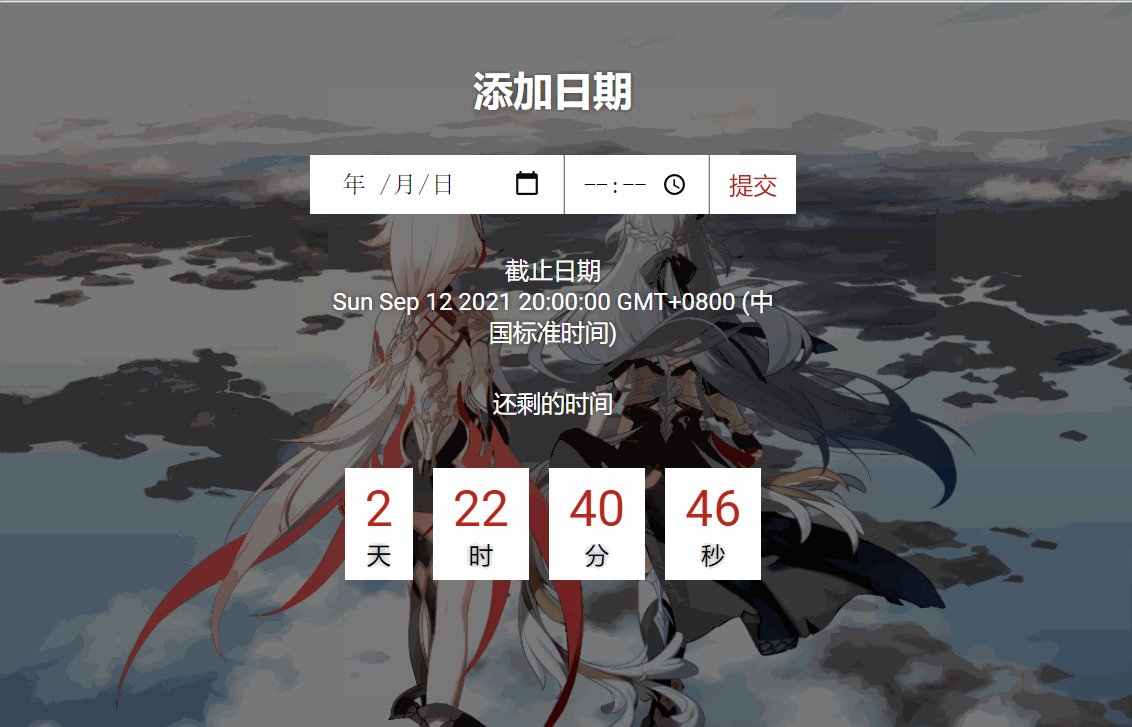
演示效果

???? wuhu ! 起飞 !
希望通过本文,您已经学会了如何使用 HTML、CSS 和 JS 的简单倒数计时器。我之前使用 HTML、CSS 和 JavaScript 制作了更多类型的小工具,如果您愿意,可以查看这些设计。
使用 HTML、CSS 和 JavaScript 制作的随机密码生成器
使用 HTML、CSS、JS 和 API 制作一个很棒的天气 Web 应用程序
你真的熟练运用 HTML5 了吗,这10 个酷炫的 H5 特性你会几个?
❤️使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面 ❤️
11个基于HTML/CSS/JS的情人节表白可爱小游戏、小动画【情人节主题征文】
我已经写了很长一段时间的技术博客,并且主要通过发表,这是我的一篇 Web 响应式简单倒数计时器教程。我喜欢通过文章分享技术与快乐。以了解更多信息。希望你们会喜欢!????
???? 欢迎大家在评论区提出意见和建议!????
???? 完整源码下载
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。????最后,不要忘了❤或????支持一下哦。
完整的源代码:点击此处下载
免费源码可通过下方公号回复代码获取????????????????????????





















